Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/xnerhu/fb-chat-api-buttons
An extension for facebook-chat-api, which provides slightly better UX for your chat bot by adding buttons.
https://github.com/xnerhu/fb-chat-api-buttons
bot facebook-bot facebook-chat-api nodejs npm-package typescript
Last synced: 3 months ago
JSON representation
An extension for facebook-chat-api, which provides slightly better UX for your chat bot by adding buttons.
- Host: GitHub
- URL: https://github.com/xnerhu/fb-chat-api-buttons
- Owner: xnerhu
- License: mit
- Created: 2019-01-26T17:17:09.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-02-10T22:50:18.000Z (about 6 years ago)
- Last Synced: 2024-09-18T01:59:53.187Z (5 months ago)
- Topics: bot, facebook-bot, facebook-chat-api, nodejs, npm-package, typescript
- Language: TypeScript
- Homepage:
- Size: 104 KB
- Stars: 4
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Chat Buttons
[](https://travis-ci.org/xNerhu/fb-chat-api-buttons.svg)
[](https://www.npmjs.com/package/fb-chat-api-buttons)
An extension for [`facebook-chat-api`](https://github.com/Schmavery/facebook-chat-api), which provides slightly better UX for your chat bot by adding buttons.
## The Problem
Current use of facebook chat bots, works by sending a text command. Unfortunately it's not enough intuitive. The workaround are buttons, which help with some UX problems.
## How it works
After sending an url, facebook gets informations about website by searching meta tags. These meta tags are a way to express what a given website is about. This is called **prefetching**.
For example, if you send an url to website, which looks like this:
```html
```
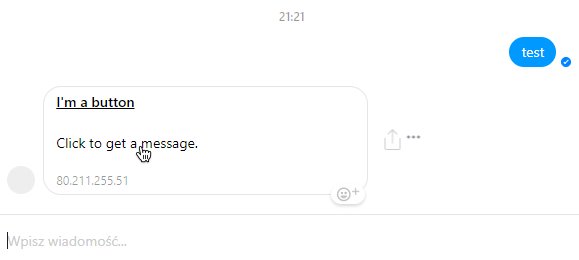
You will get this card. As you see, it has title and description.
[`Chat Buttons`](https://github.com/xnerhu/fb-chat-api-buttons) handles these meta informations which goes to facebook and handles if button has been clicked.
# Installing
> NOTE: To use buttons, you will need to have a public server.
To install Chat Buttons, run in terminal:
```bash
$ npm install fb-chat-api-buttons
```
# Quick start
```ts
const express = require("express");
const login = require("facebook-chat-api");
const { ChatButtons } = require("fb-chat-api-buttons");
let botCredentials = { email: "email", password: "password" };
const app = new express();
const buttons = new ChatButtons({
app: app,
endpoint: "http://www.example.com:3000/callback"
});
login(botCredentials, (err, api) => {
buttons.setApi(api);
api.listen((err, message) => {
if (message.body === "test") {
buttons.send(
{
id: "hello-there",
title: "I'm a button",
description: "Click to get a message.",
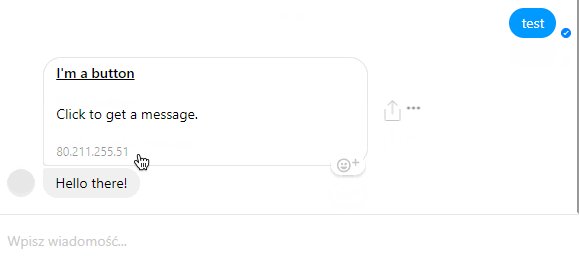
onClick: (btn, threadID) => {
api.sendMessage({ body: "Hello there!" }, threadID);
}
},
message.threadID
);
}
});
});
app.listen(3000, () => {
console.log("Listening on 3000!");
});
```
# Documentation
* [`ChatButtons`](#ChatButtons)
* [`ChatButtons.setApi`](#setApi)
* [`ChatButtons.send`](#send)
* [`IOptions`](#IOptions)
* [`IButton`](#IButton)
## Class ChatButtons
**`new ChatButtons(options: IOptions)`**
**Example**:
```ts
const app = new express();
const buttons = new ChatButtons({
app: app,
endpoint: "http://www.example.com:3000/callback"
});
```
## ChatButtons.setApi
**Arguments:**
* `api: any`
**Example**:
```ts
login(botCredentials, (err, api) => {
buttons.setApi(api);
});
```
## ChatButtons.send
**Arguments:**
* `btn: IButton`
* `threadID: string`
**Example**:
```ts
buttons.send(
{
id: "btn-id",
title: "Title",
description: "Description",
onClick: (btn, id) => {
api.sendMessage({ body: "Hello world!" }, id);
}
},
threadID
);
```
## IOptions
```ts
interface {
app: Application; // Express application
path?: string;
endpoint: string;
api?: any;
}
```
## IButton
```ts
interface {
id?: string;
metadata?: any;
title: string;
description?: string;
image?: string;
onClick?: IButtonCallback;
}
```