https://github.com/xsahil03x/giffy_dialog
A Flutter package for a quick and handy giffy dialog.
https://github.com/xsahil03x/giffy_dialog
animation dart2 dialog flare flare-animation flare-flutter flutter flutter-package giffy-dialogs gifs hacktoberfest material
Last synced: 5 months ago
JSON representation
A Flutter package for a quick and handy giffy dialog.
- Host: GitHub
- URL: https://github.com/xsahil03x/giffy_dialog
- Owner: xsahil03x
- License: mit
- Created: 2019-01-17T20:42:59.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-07-27T20:28:17.000Z (about 1 year ago)
- Last Synced: 2024-10-29T15:48:36.252Z (12 months ago)
- Topics: animation, dart2, dialog, flare, flare-animation, flare-flutter, flutter, flutter-package, giffy-dialogs, gifs, hacktoberfest, material
- Language: Dart
- Homepage: https://pub.dartlang.org/packages/giffy_dialog
- Size: 15.6 MB
- Stars: 658
- Watchers: 15
- Forks: 128
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Giffy Dialog
[](https://opensource.org/licenses/MIT)
[](https://github.com/xsahil03x/giffy_dialog/blob/master/LICENSE)
[](https://github.com/xsahil03x/giffy_dialog/actions)
[](https://codecov.io/gh/xsahil03x/giffy_dialog)
[](https://pub.dartlang.org/packages/giffy_dialog)
A beautiful and custom alert dialog for flutter highly inspired from FancyAlertDialog-Android.
**Show some ❤️ and star the repo to support the project**
Live Demo: https://xsahil03x.github.io/giffy_dialog

## Migration from v1 to v2
Please refer to the [migration guide](v1-v2_migration.md) to migrate from v1 to v2.
## Installation
Add the following to your `pubspec.yaml` and replace `[version]` with the latest version:
```yaml
dependencies:
giffy_dialog: ^[version]
```
## Usage
Import the package:
```dart
import 'package:giffy_dialog/giffy_dialog.dart';
```
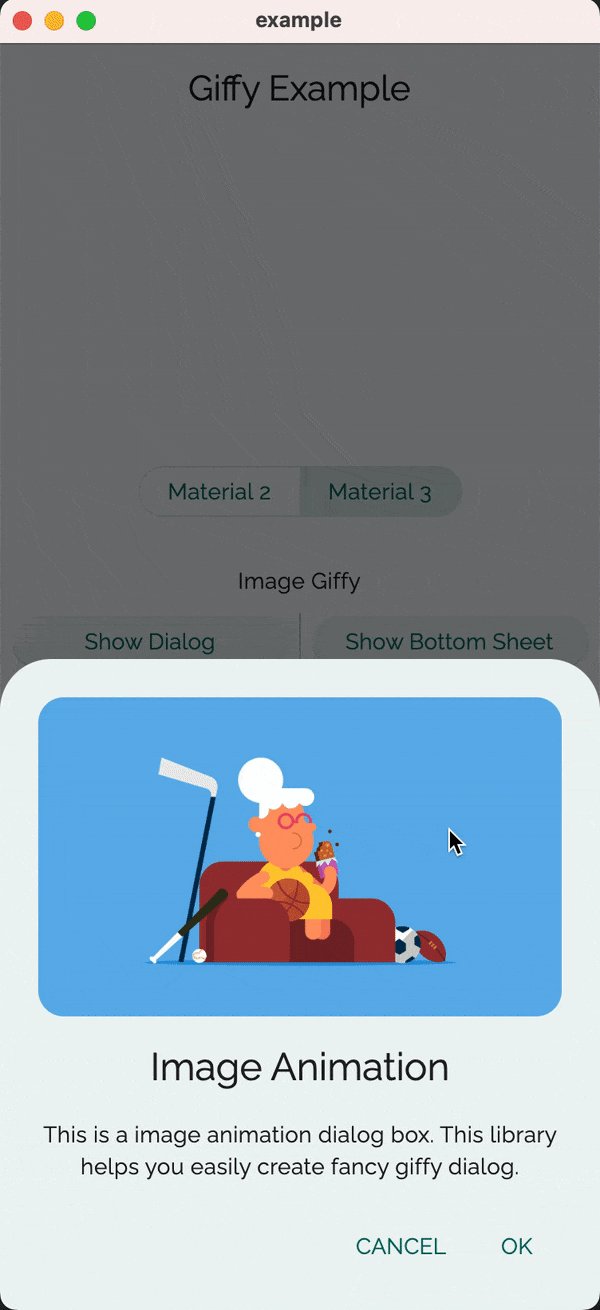
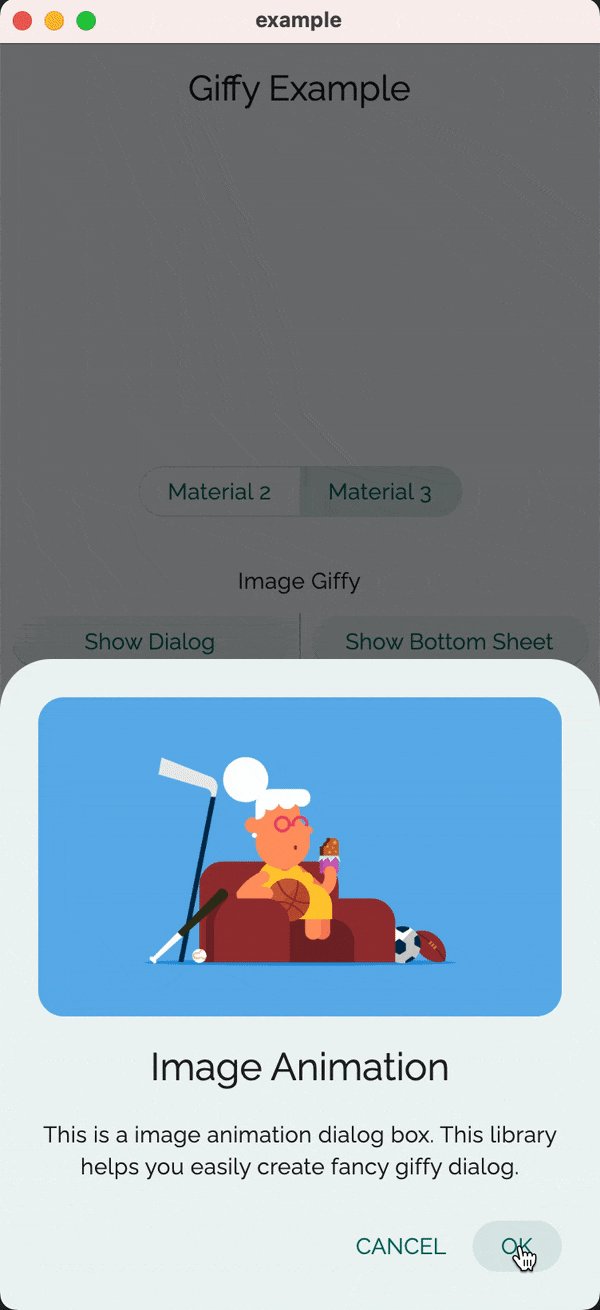
Use it like a dialog:
```dart
showDialog(
context: context,
builder: (BuildContext context) {
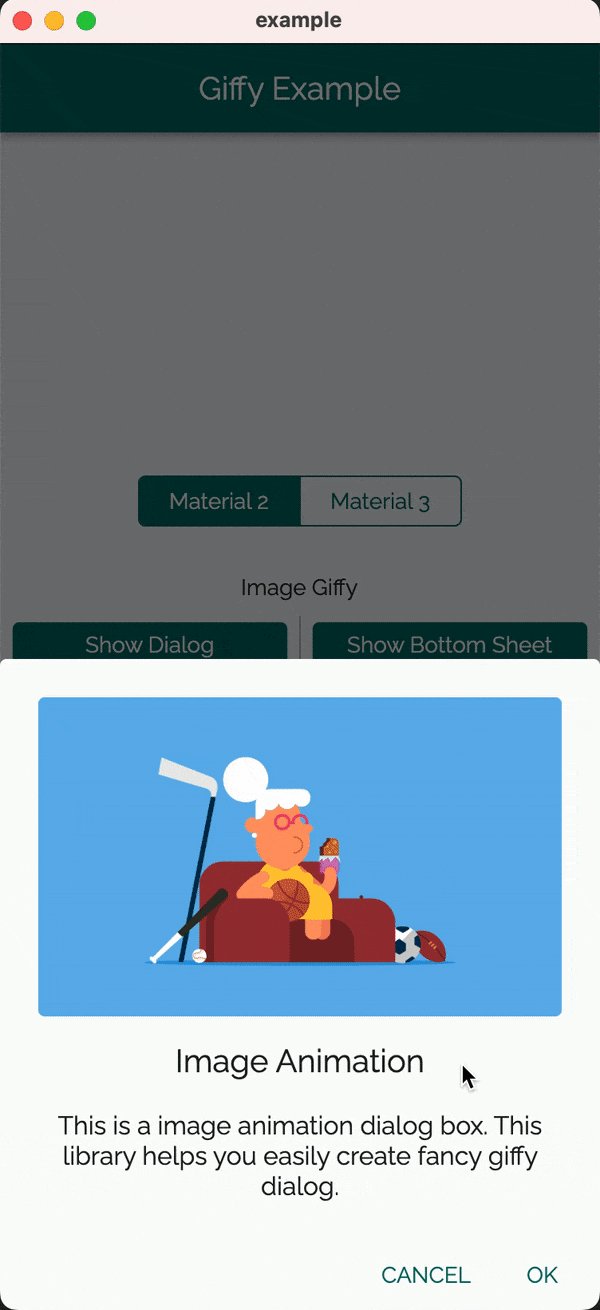
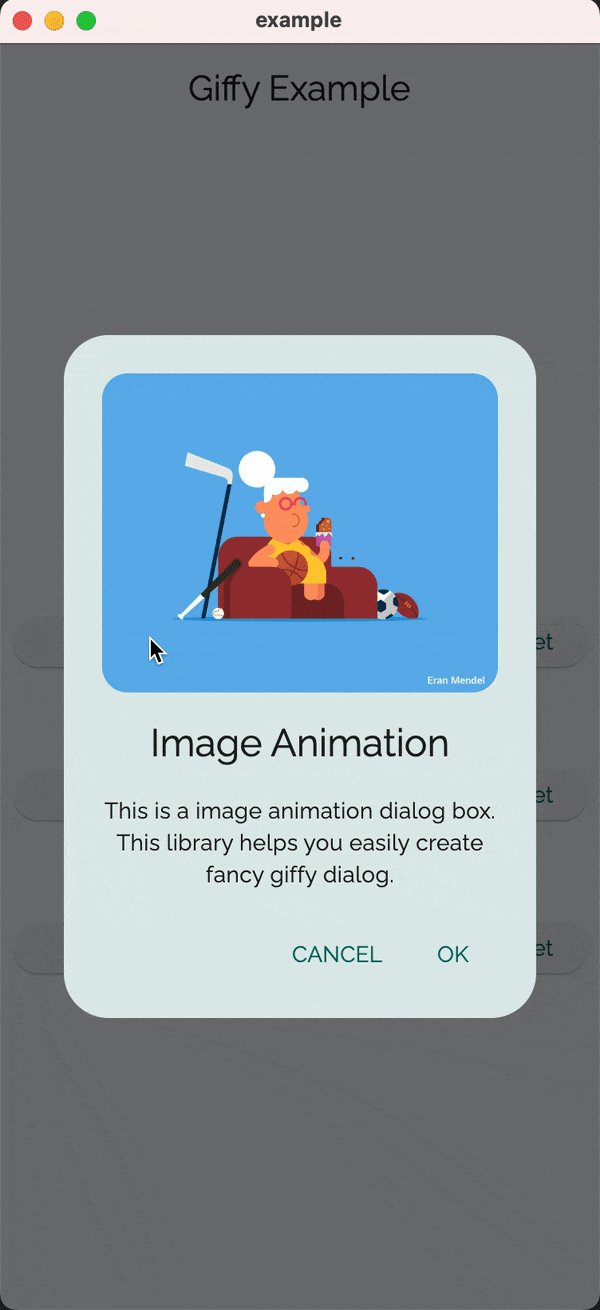
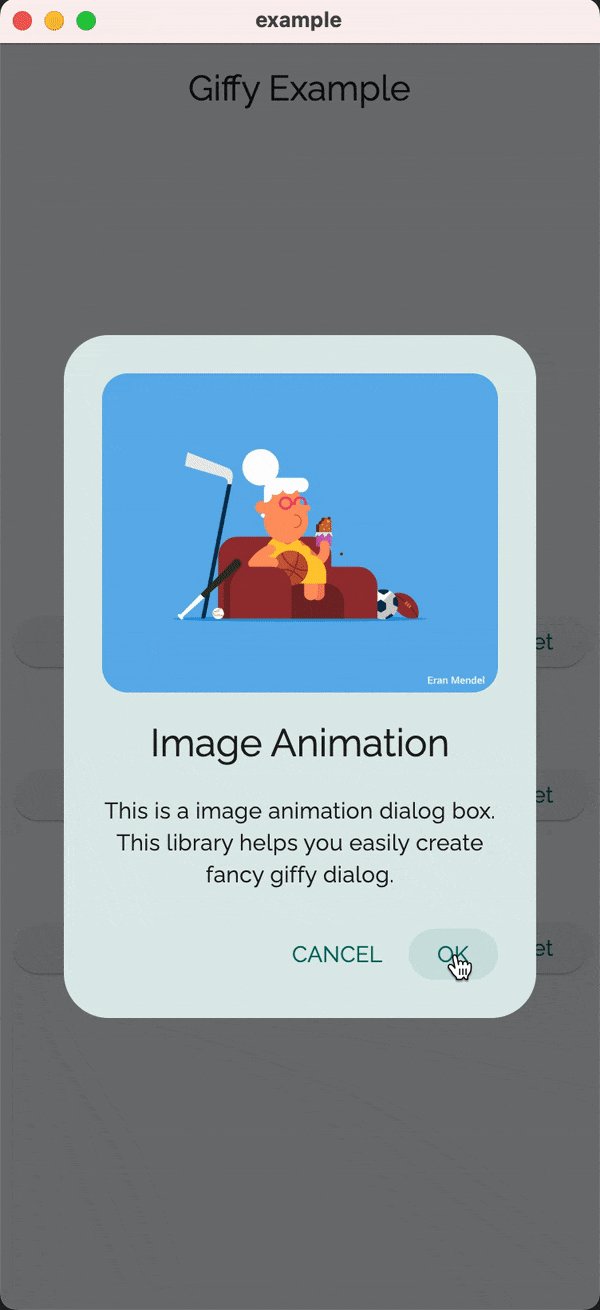
return GiffyDialog.image(
Image.network(
"https://raw.githubusercontent.com/Shashank02051997/FancyGifDialog-Android/master/GIF's/gif14.gif",
height: 200,
fit: BoxFit.cover,
),
title: Text(
'Image Animation',
textAlign: TextAlign.center,
),
content: Text(
'This is a image animation dialog box. This library helps you easily create fancy giffy dialog.',
textAlign: TextAlign.center,
),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'CANCEL'),
child: const Text('CANCEL'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: const Text('OK'),
),
],
);
},
);
```
Or use it like a bottom sheet:
```dart
showModalBottomSheet(
context: context,
clipBehavior: Clip.antiAlias,
isScrollControlled: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(useMaterial3 ? 32 : 4),
),
),
builder: (BuildContext context) {
return GiffyBottomSheet.image(
Image.network(
"https://raw.githubusercontent.com/Shashank02051997/FancyGifDialog-Android/master/GIF's/gif14.gif",
height: 200,
fit: BoxFit.cover,
),
title: Text(
'Image Animation',
textAlign: TextAlign.center,
),
content: Text(
'This is a image animation bottom sheet. This library helps you easily create fancy giffy bottom sheet.',
textAlign: TextAlign.center,
),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'CANCEL'),
child: const Text('CANCEL'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: const Text('OK'),
),
],
);
},
);
```
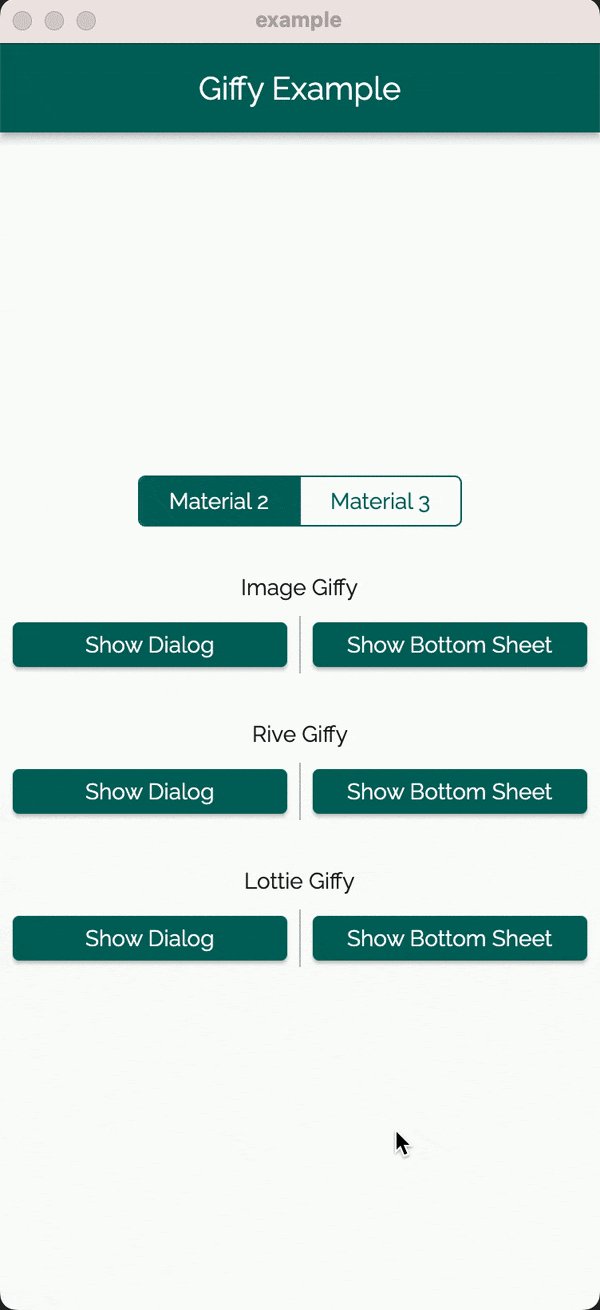
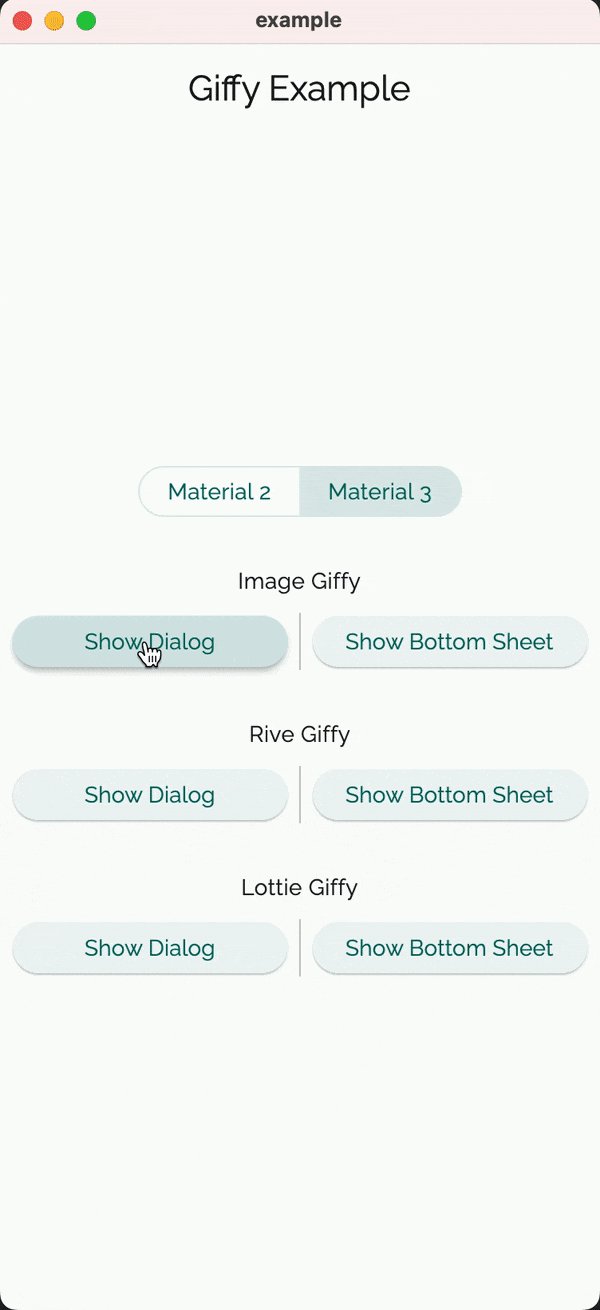
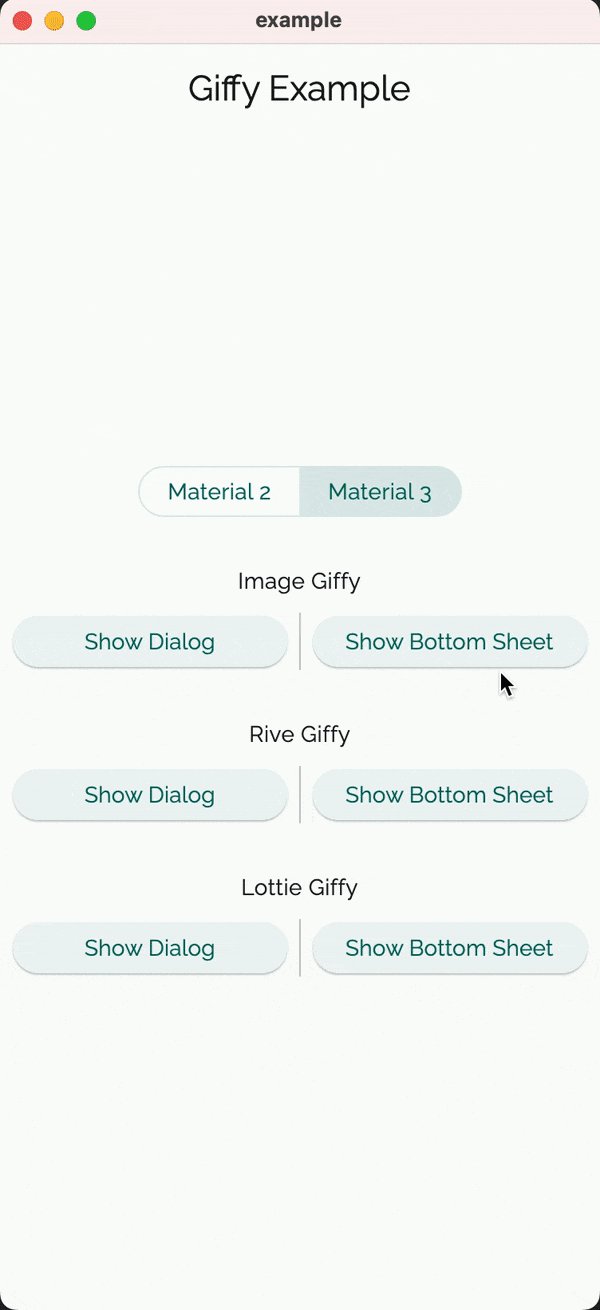
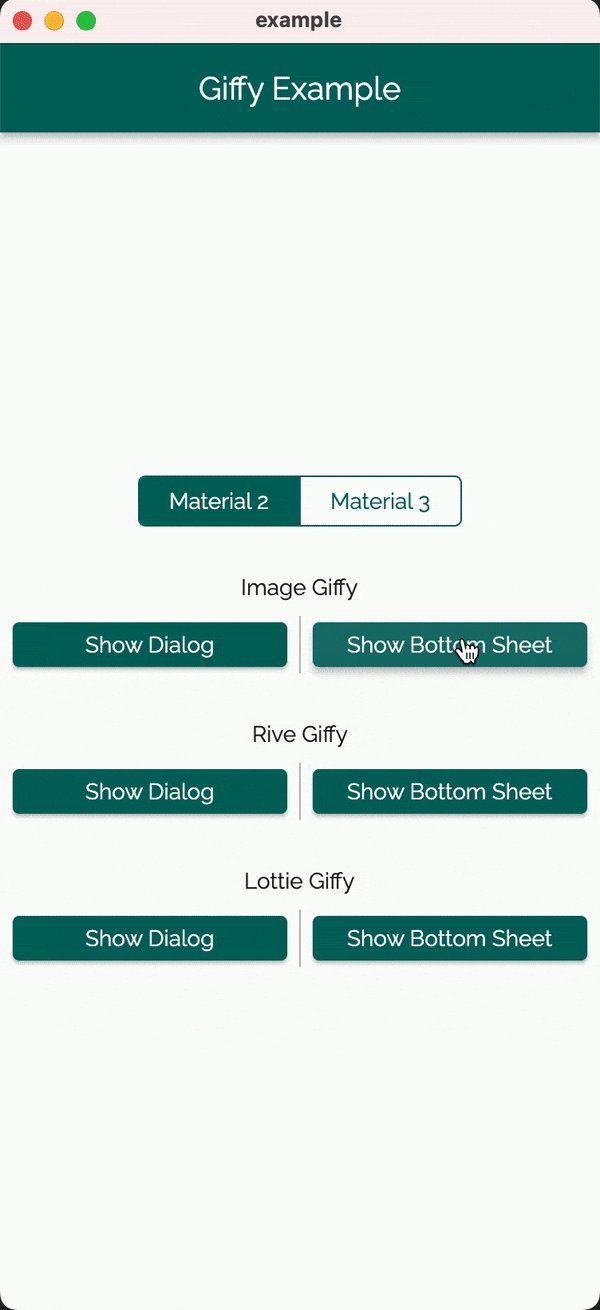
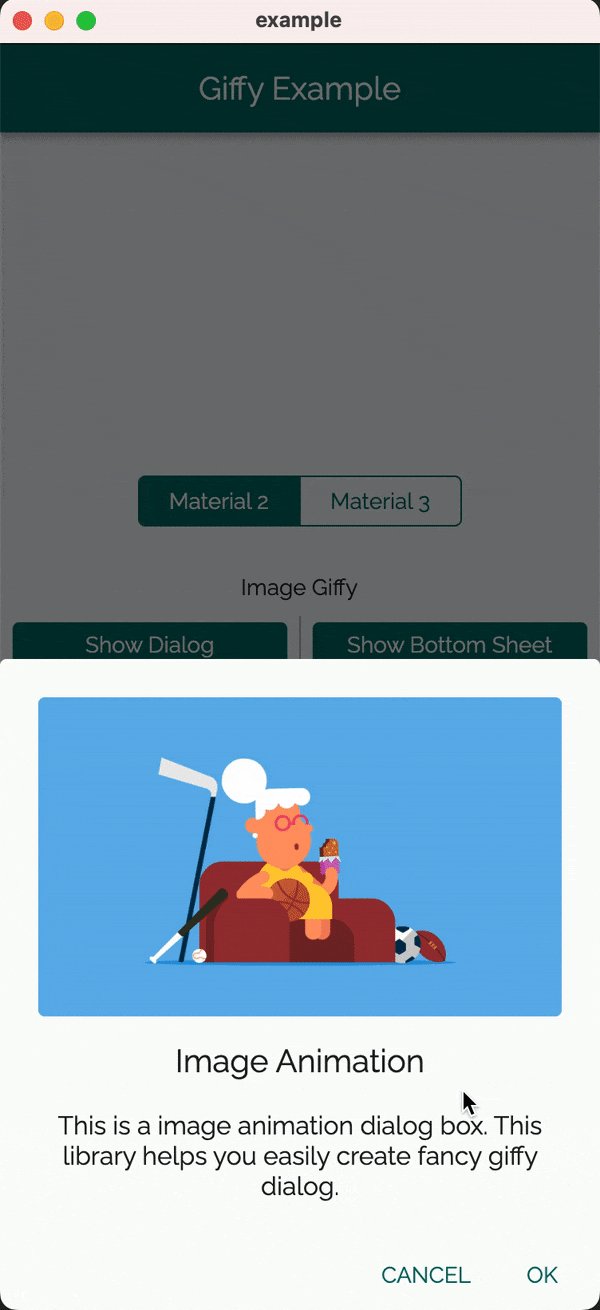
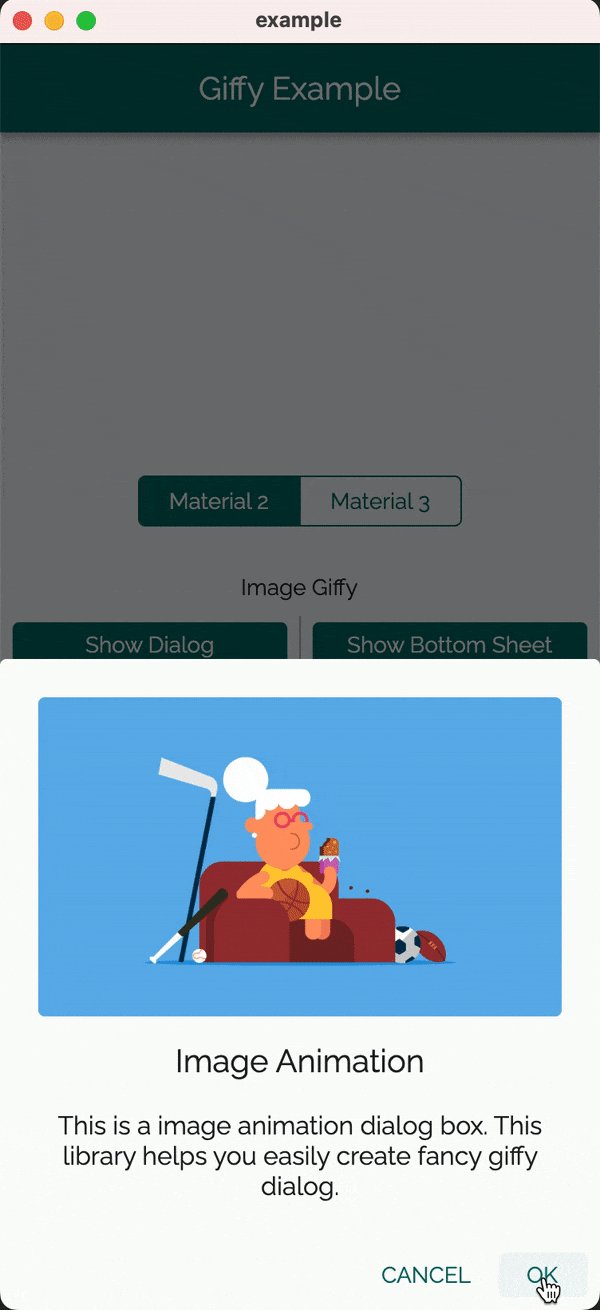
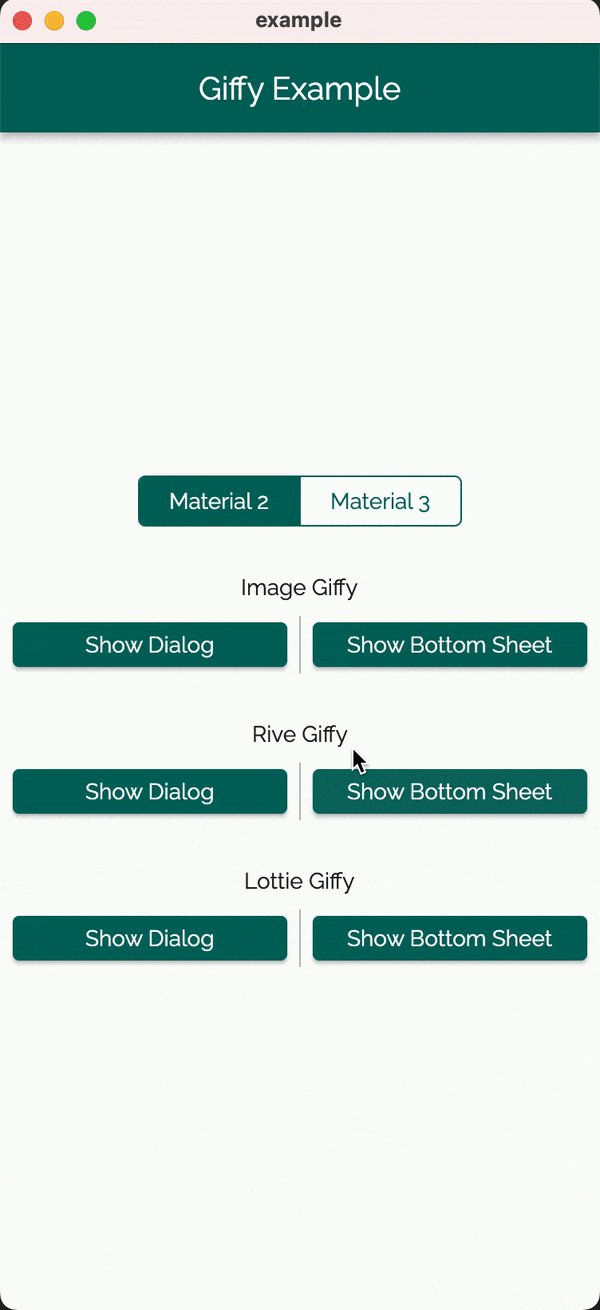
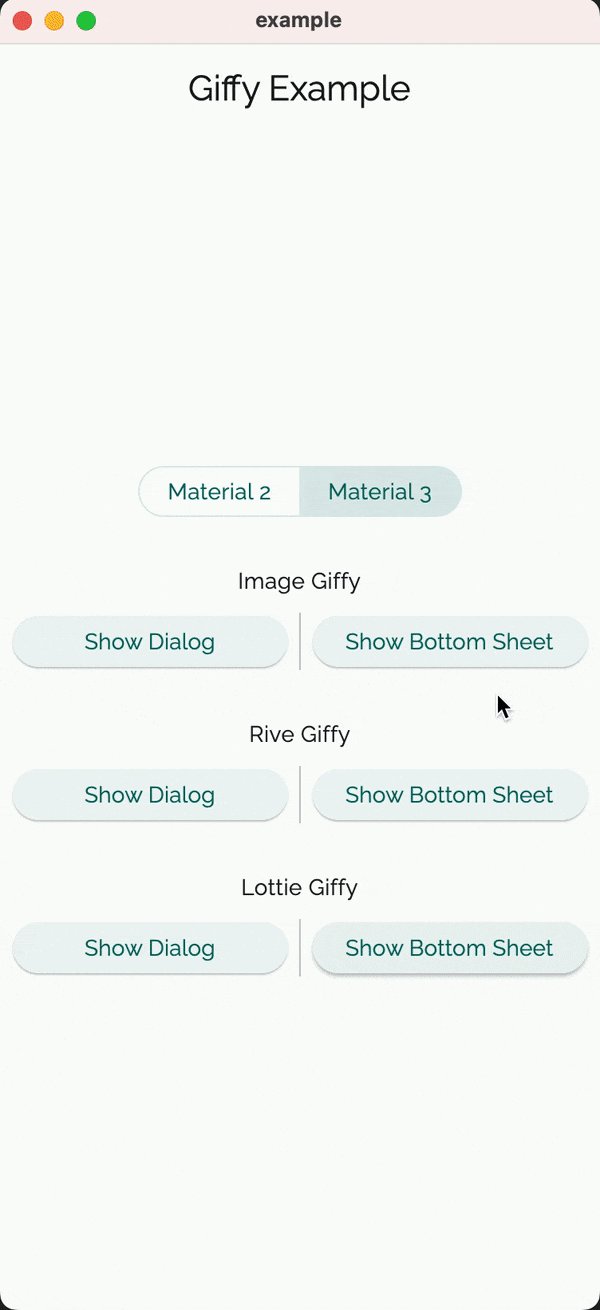
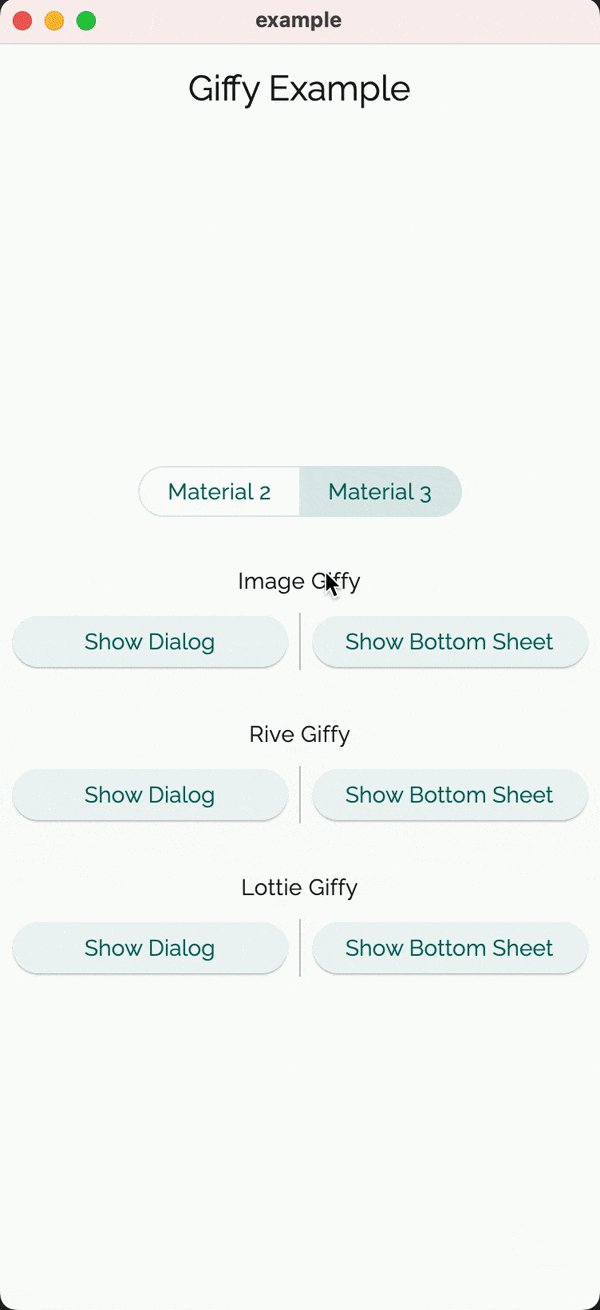
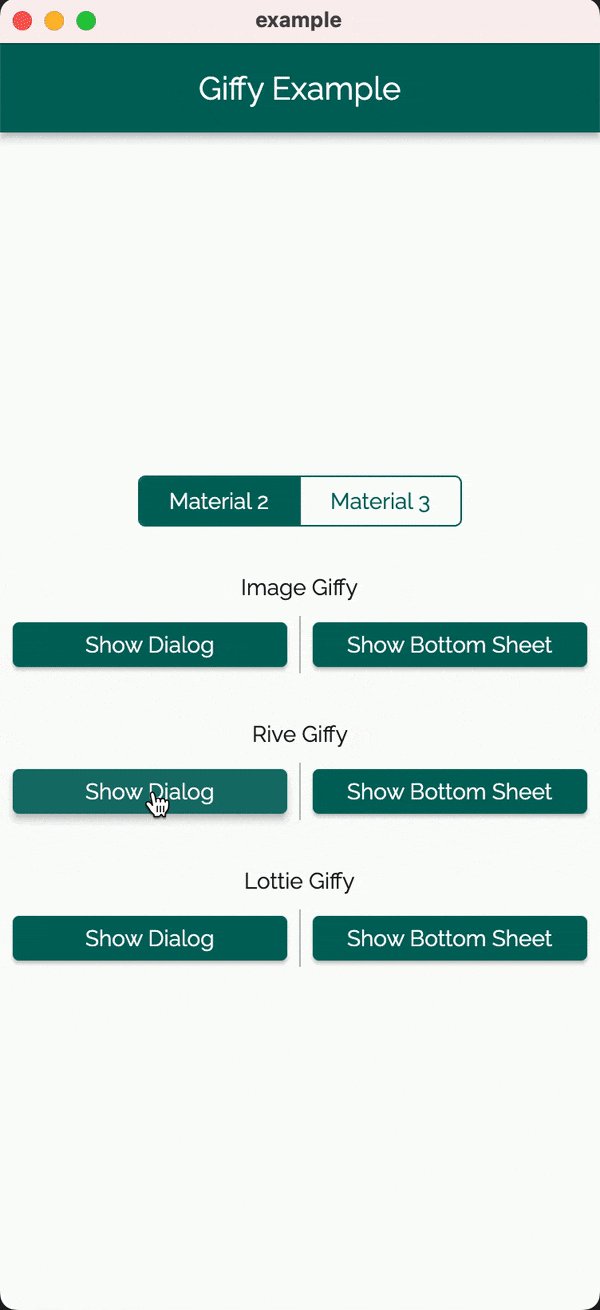
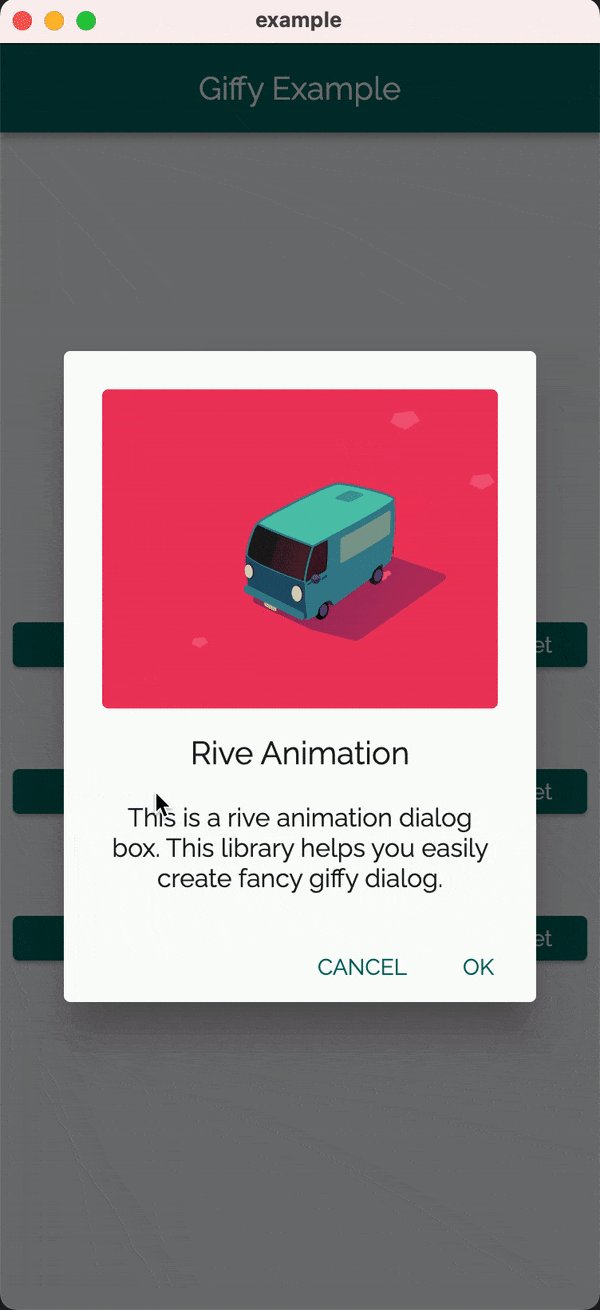
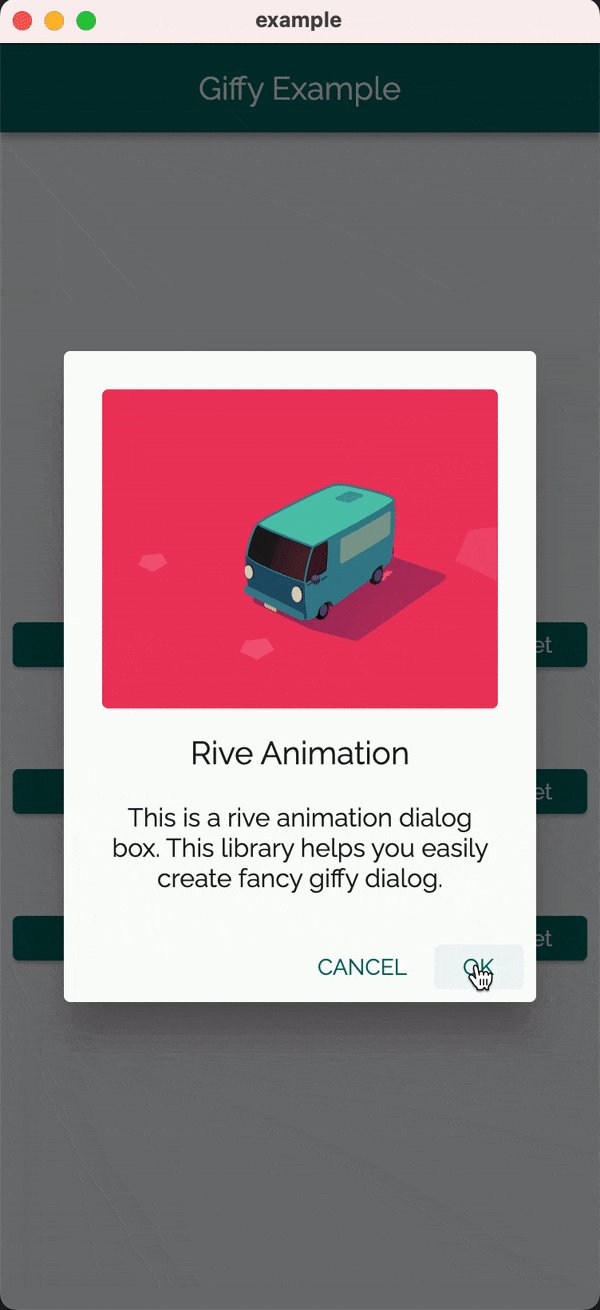
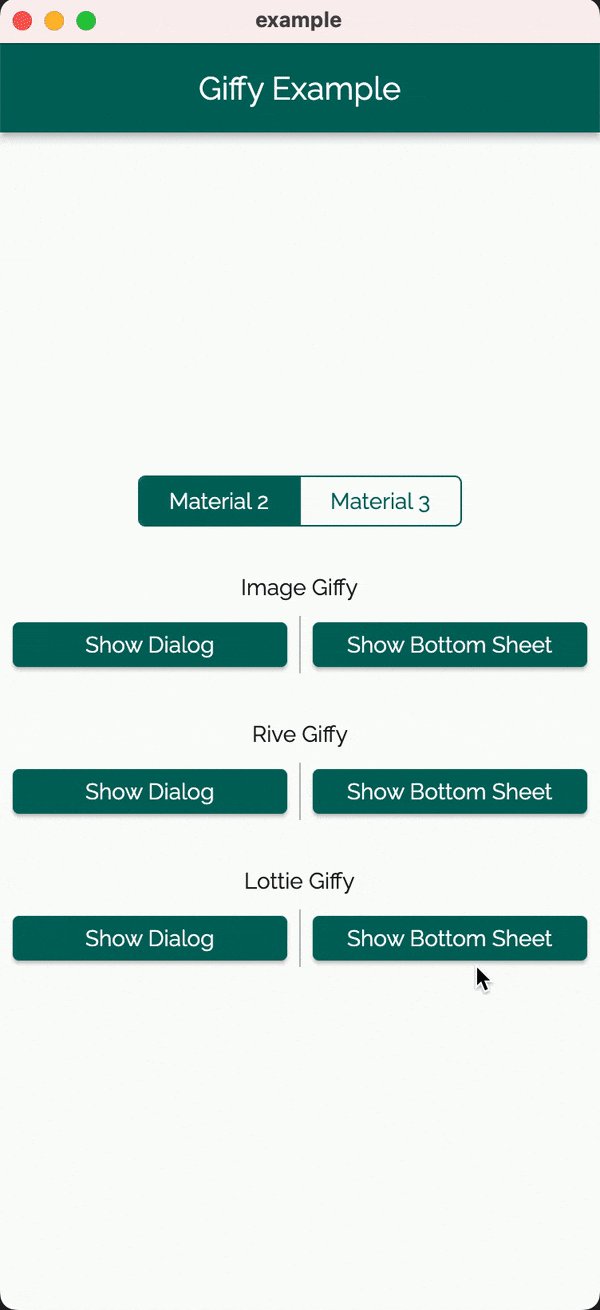
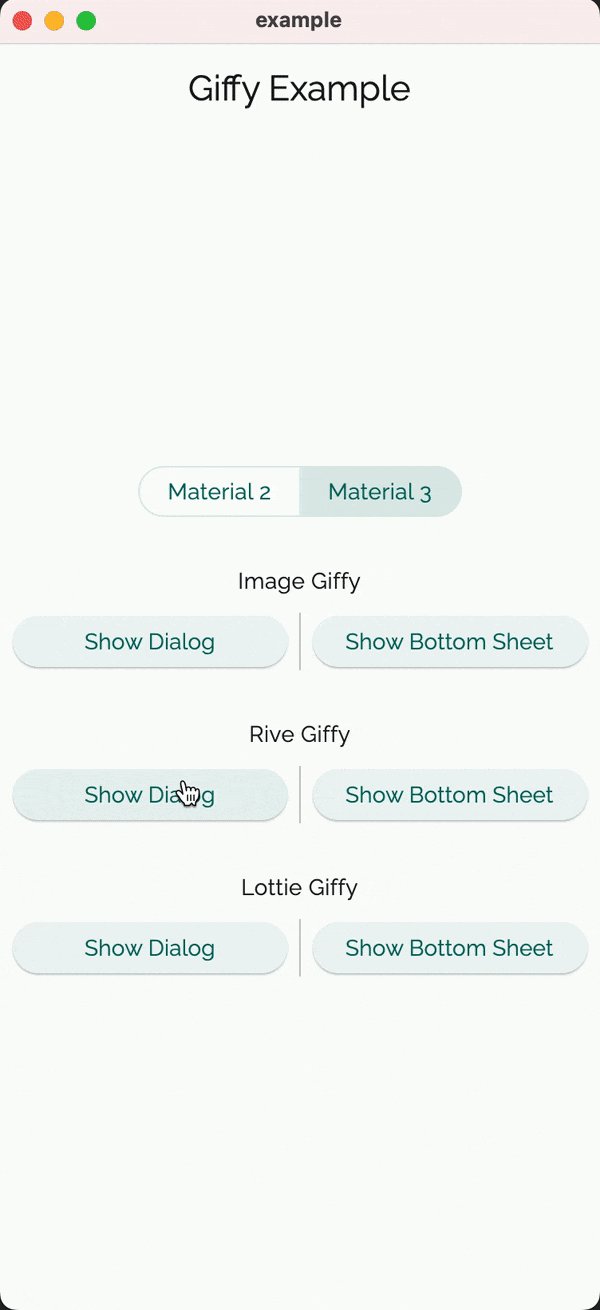
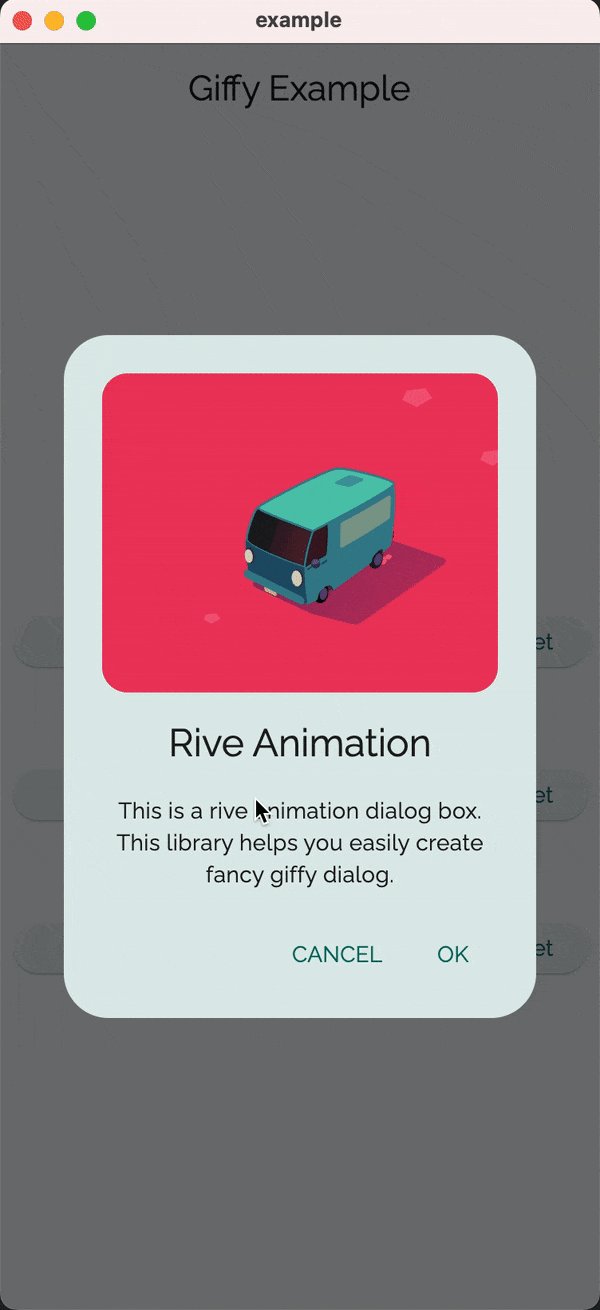
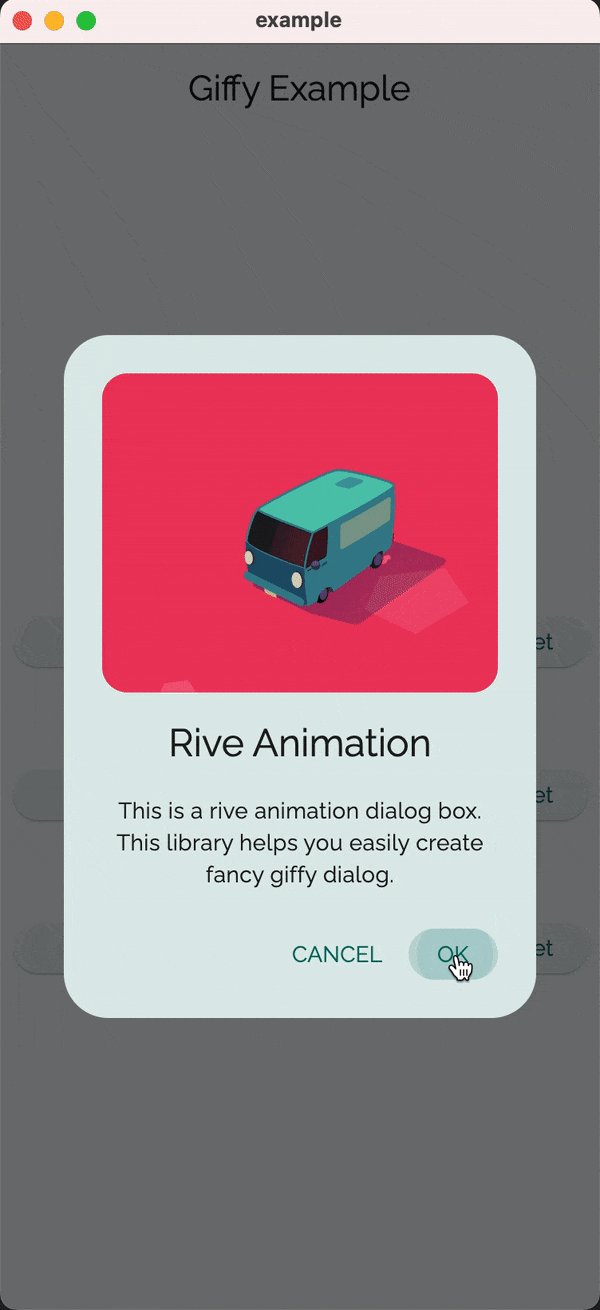
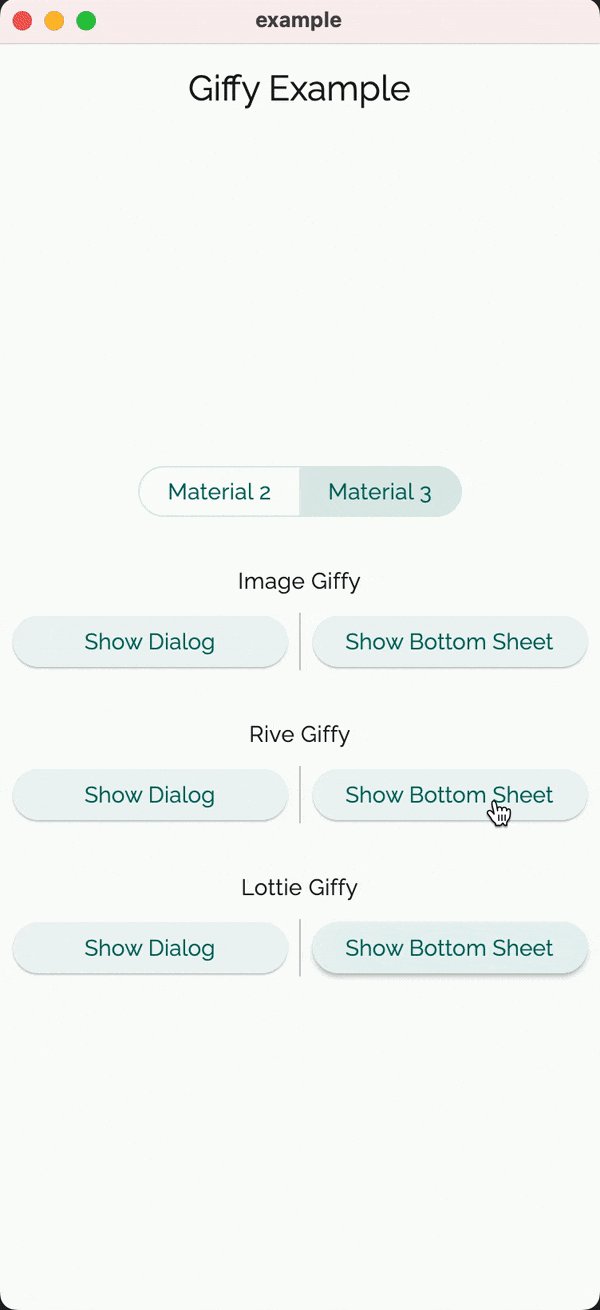
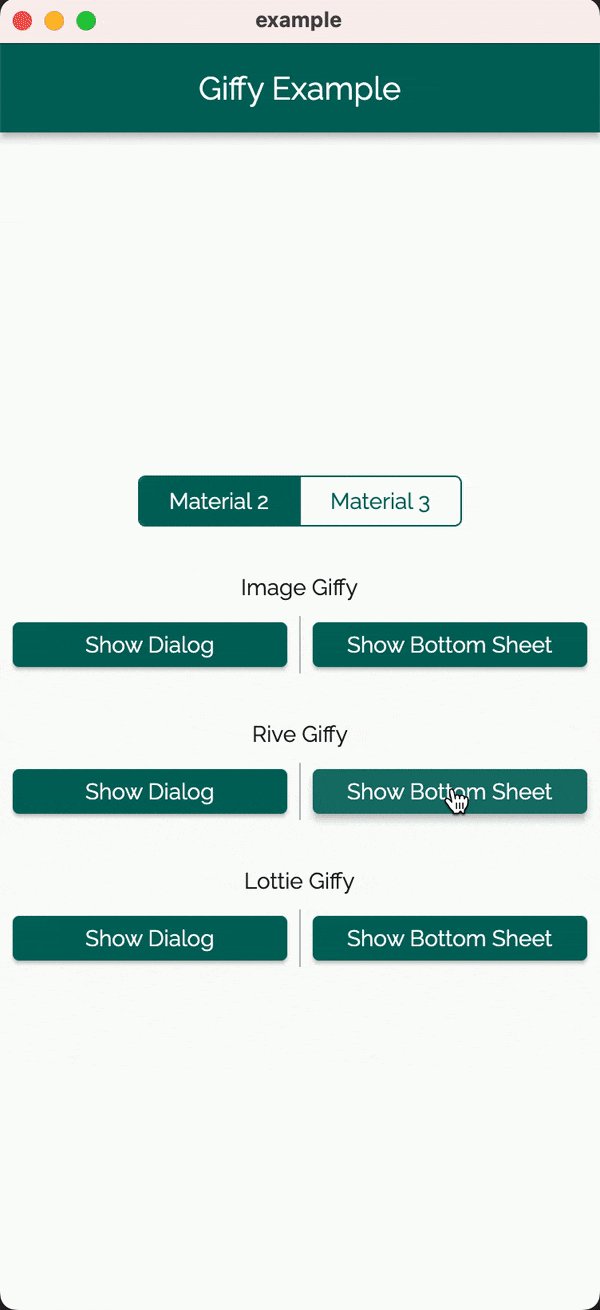
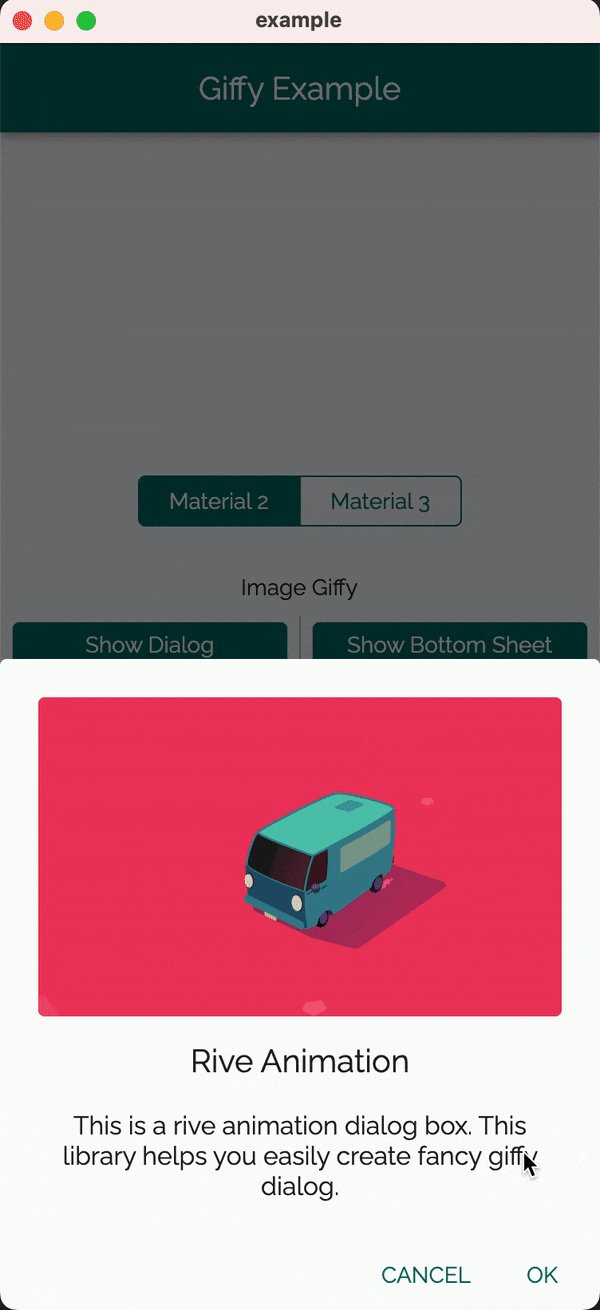
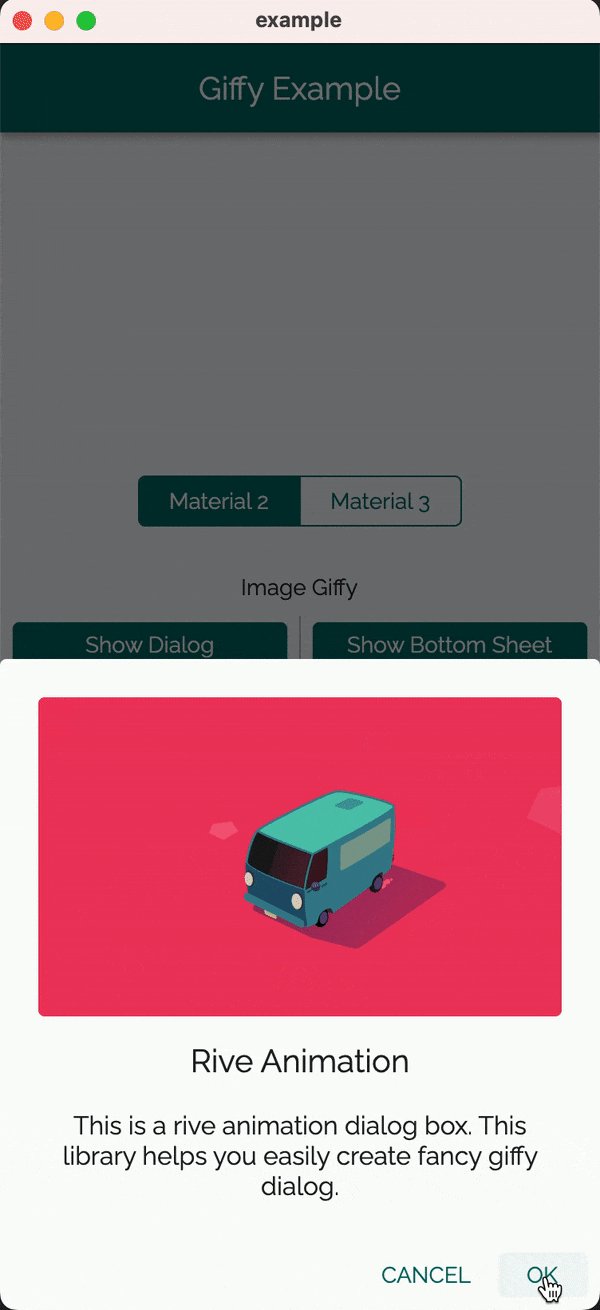
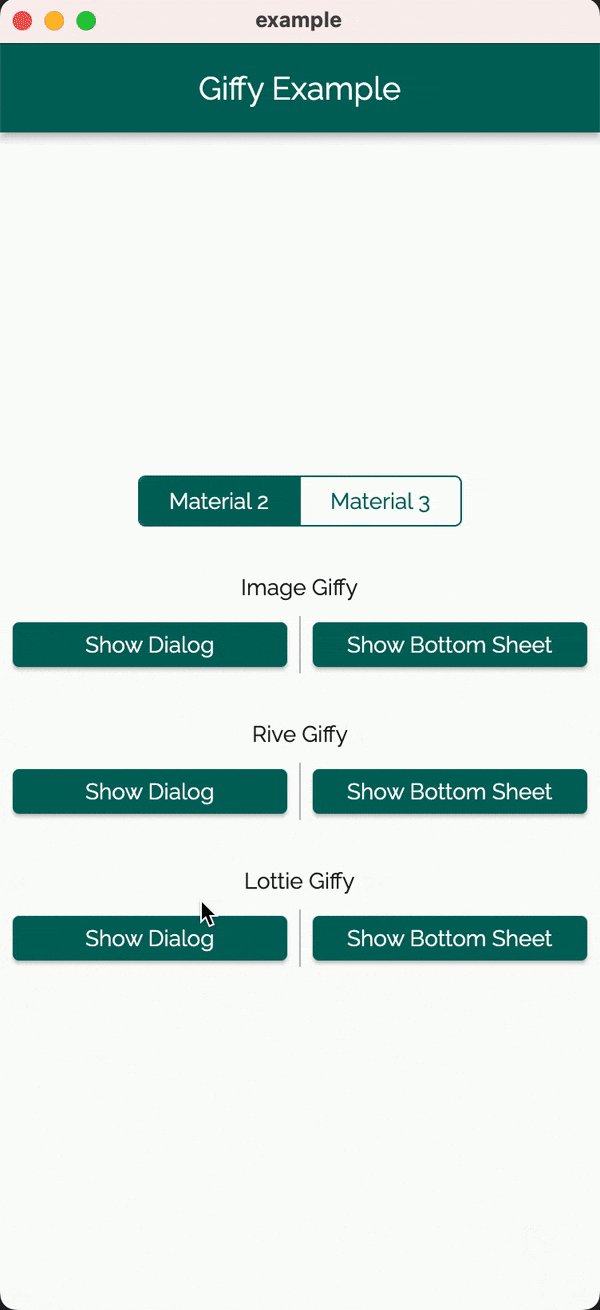
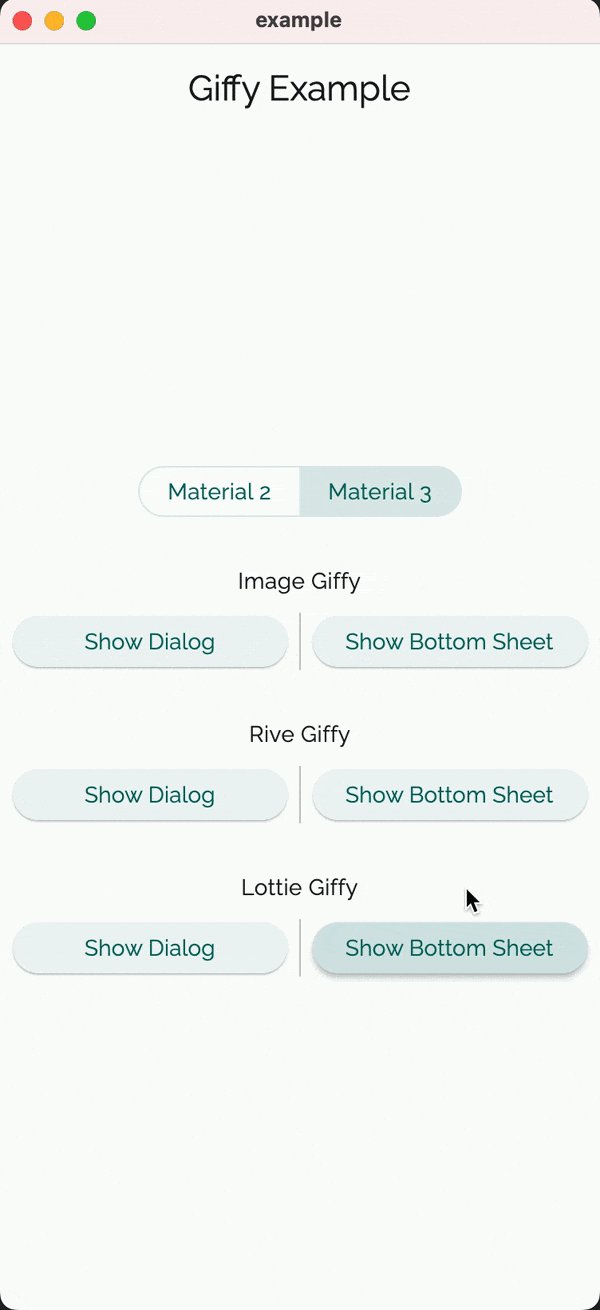
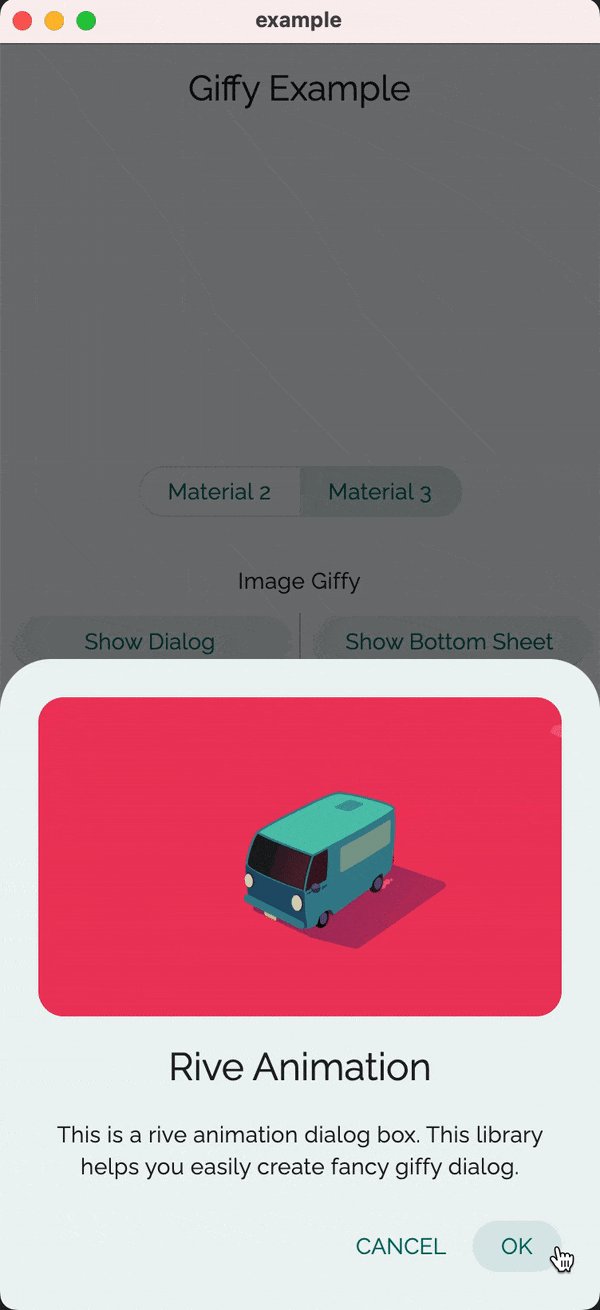
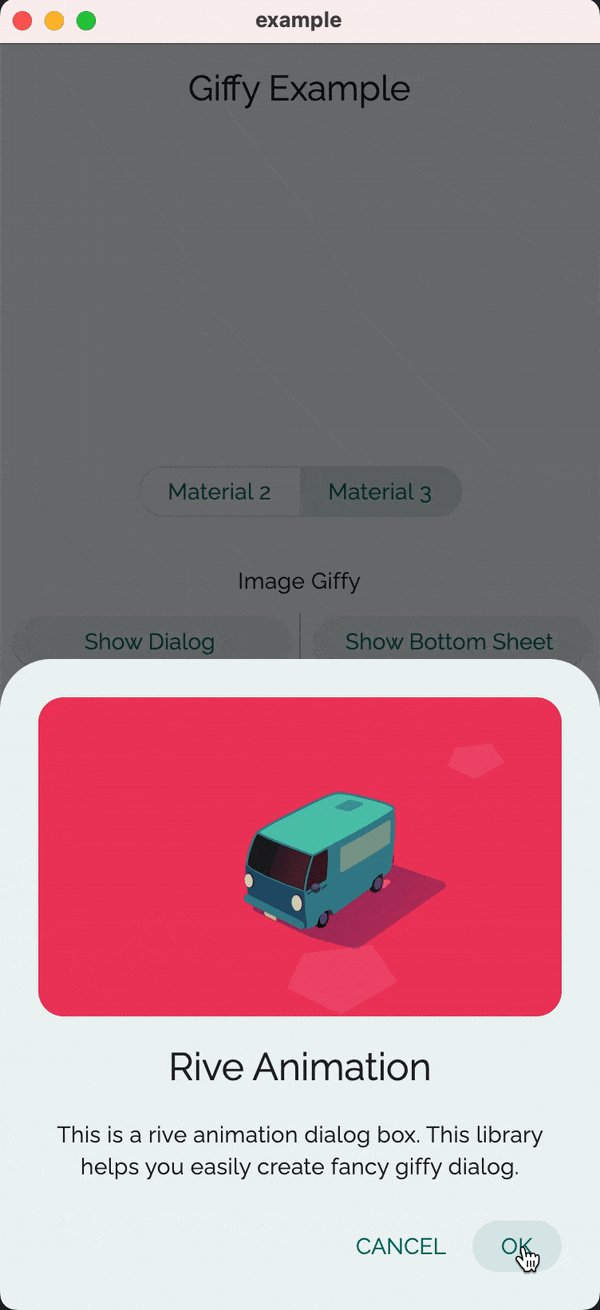
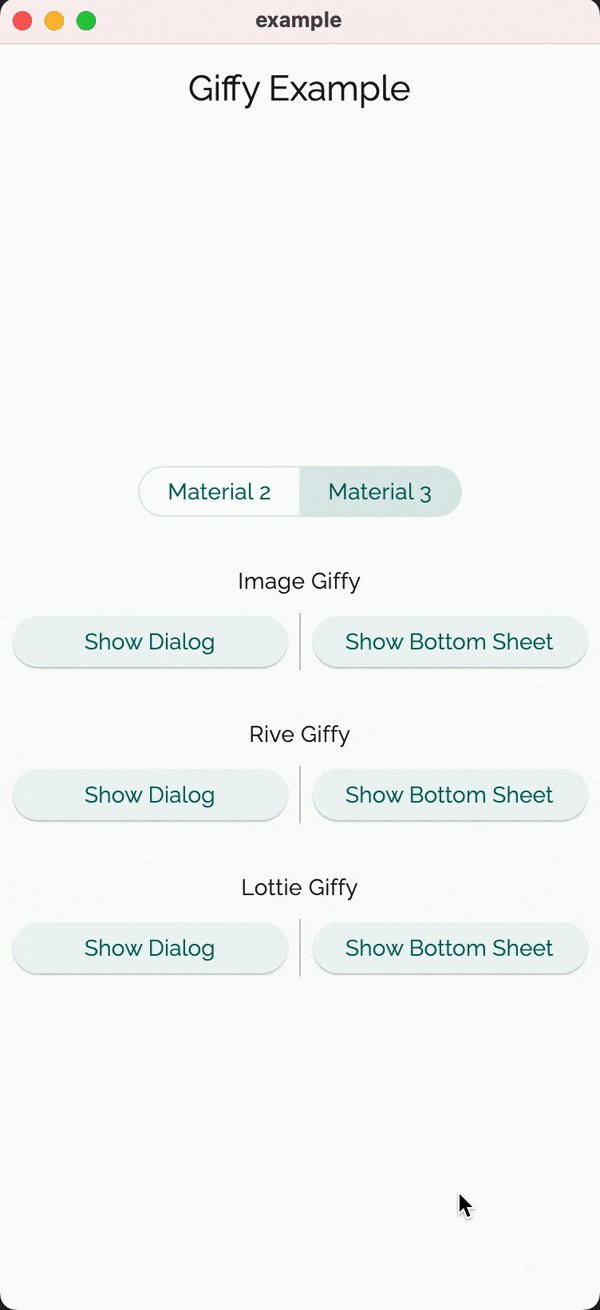
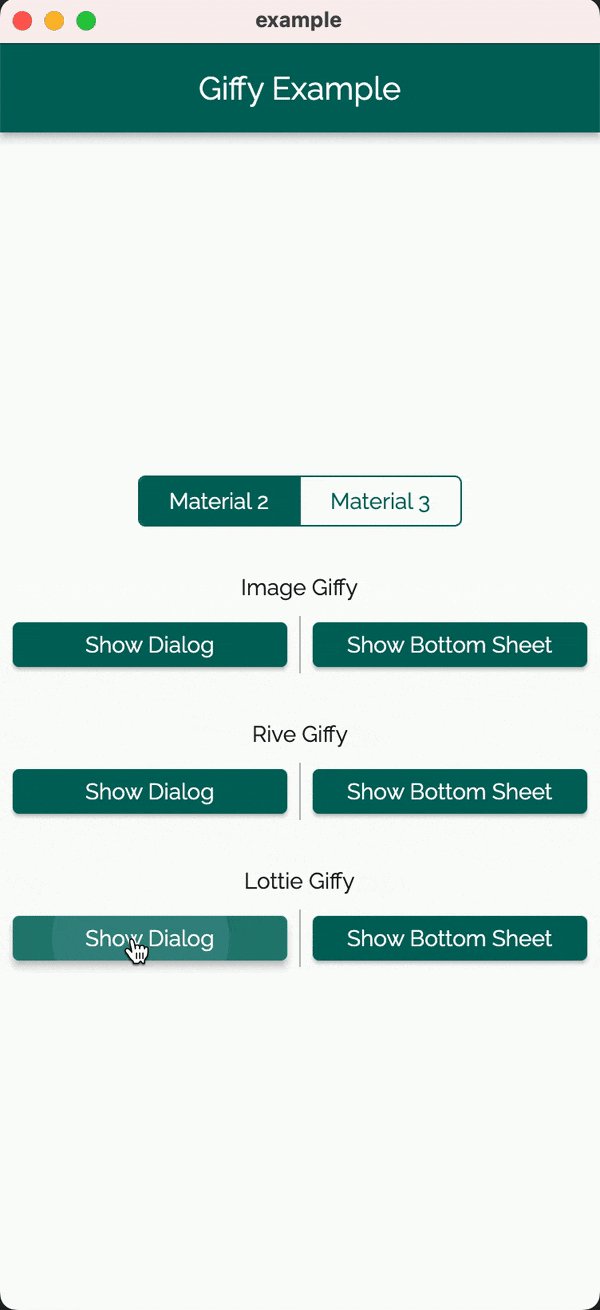
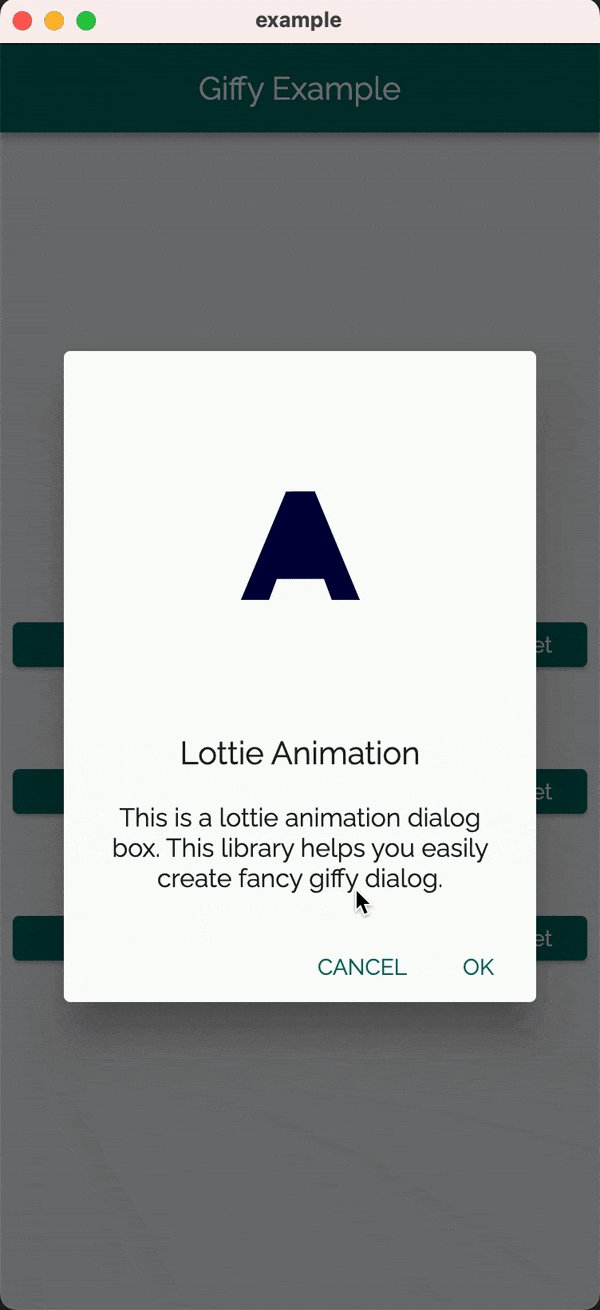
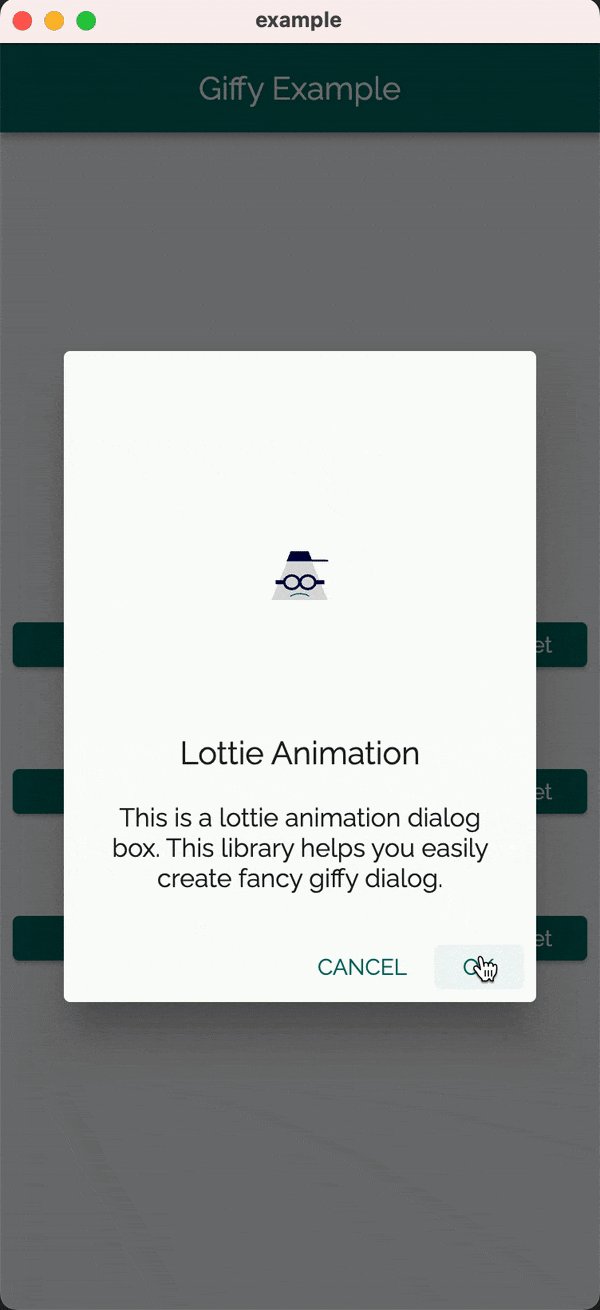
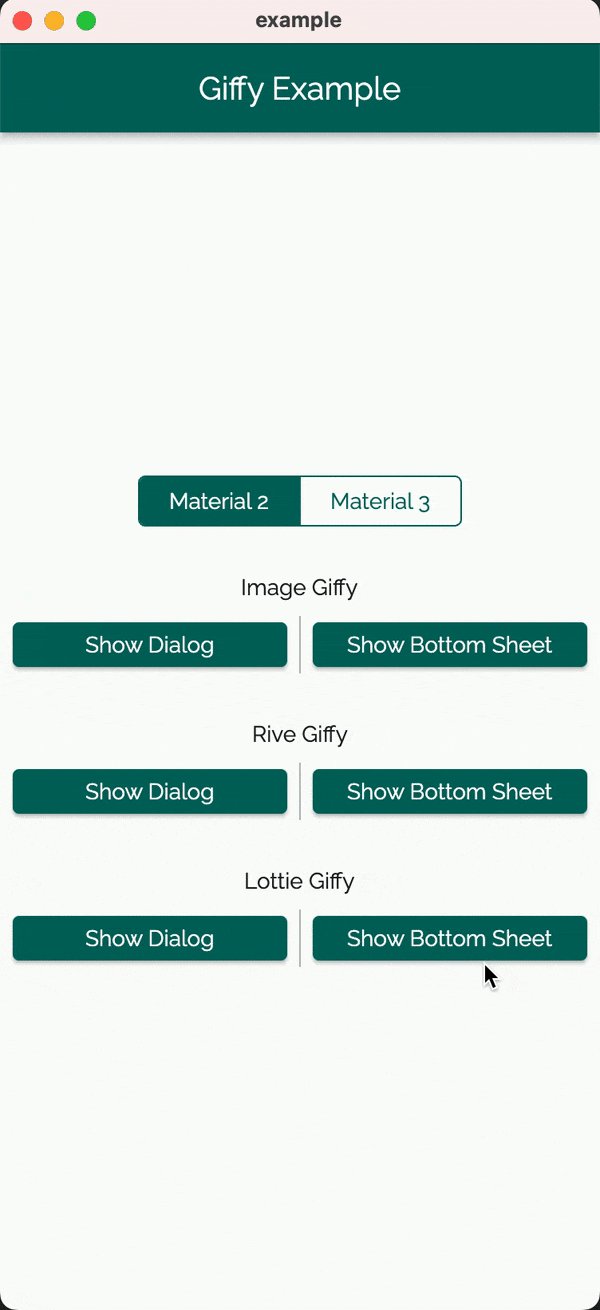
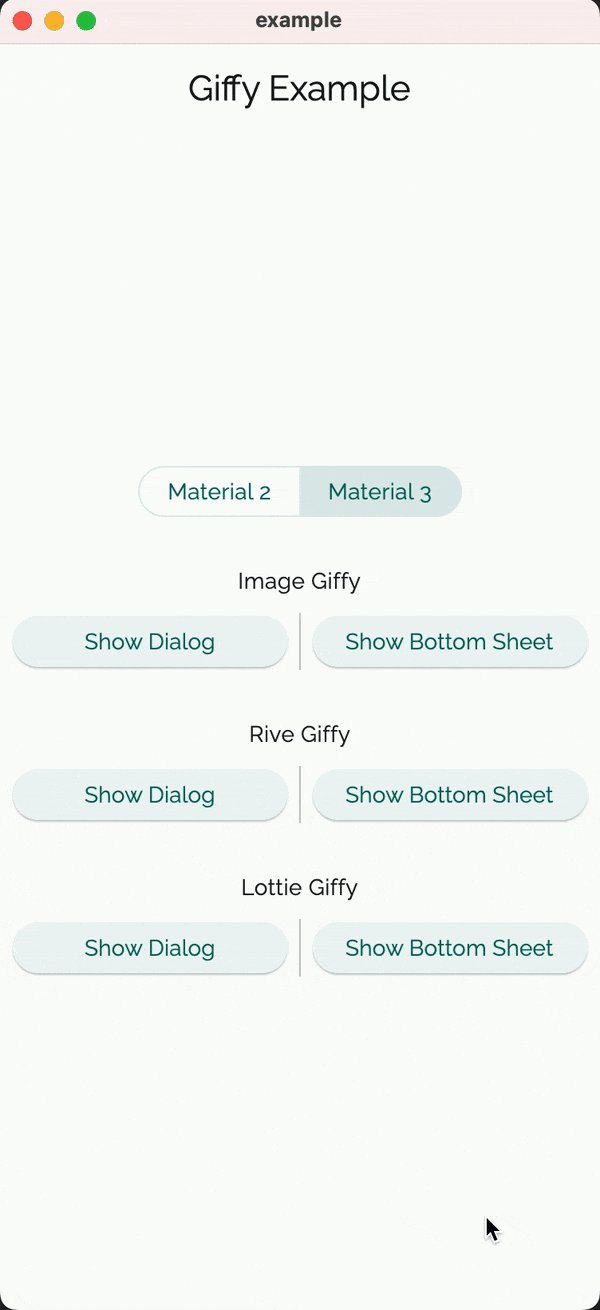
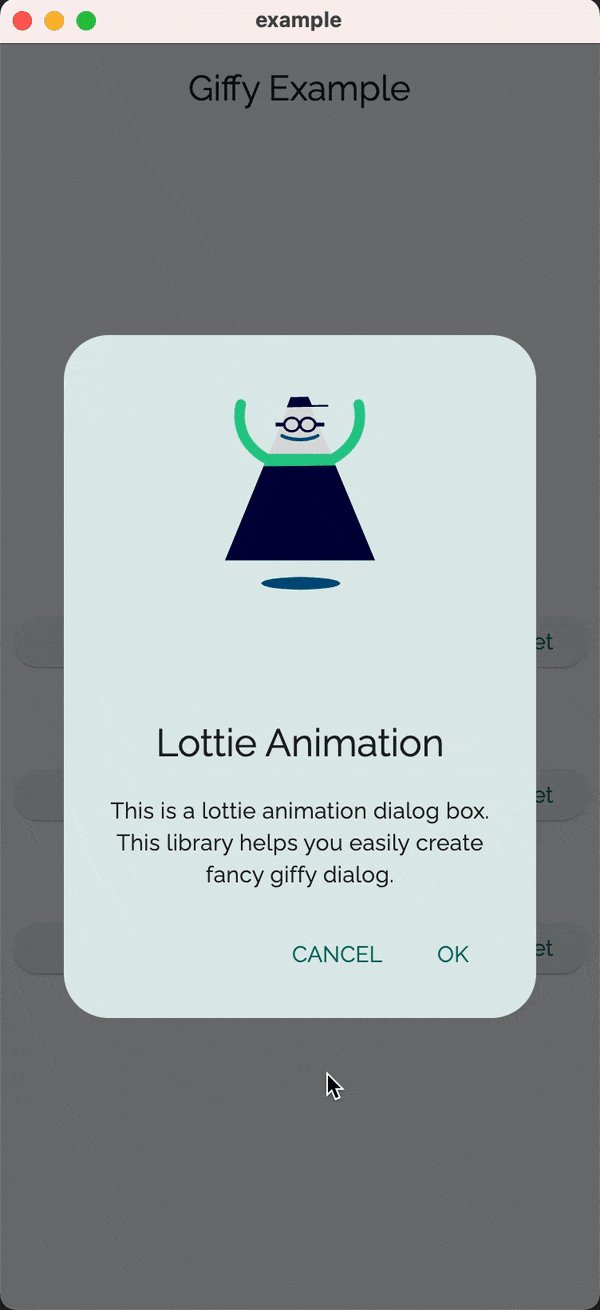
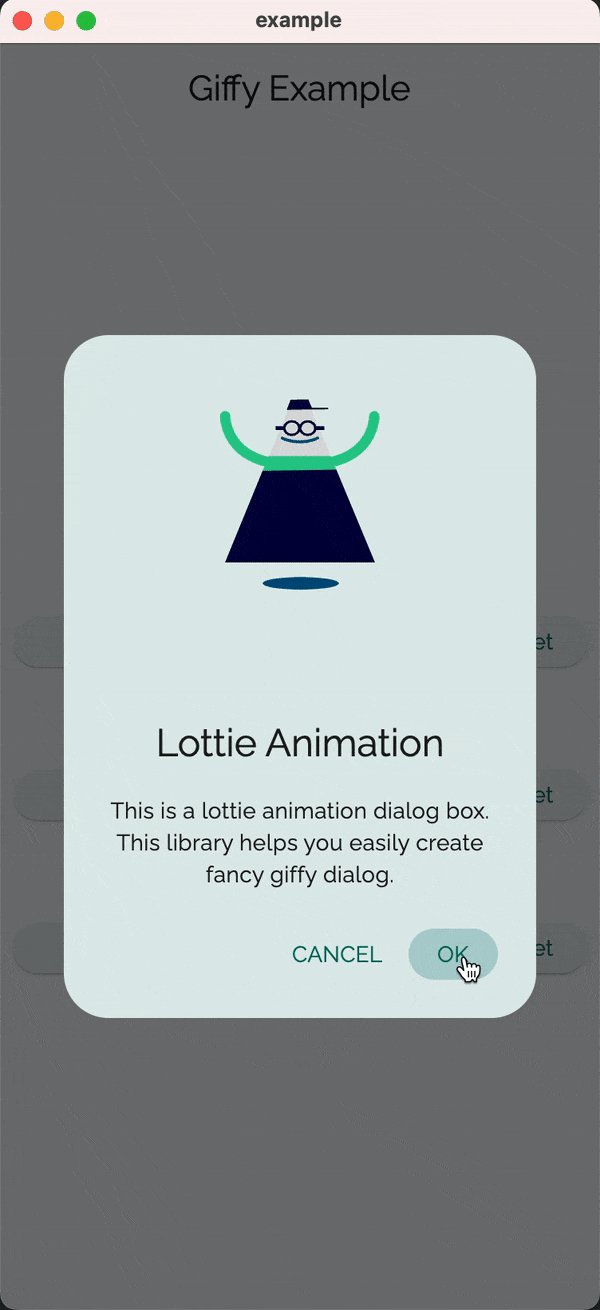
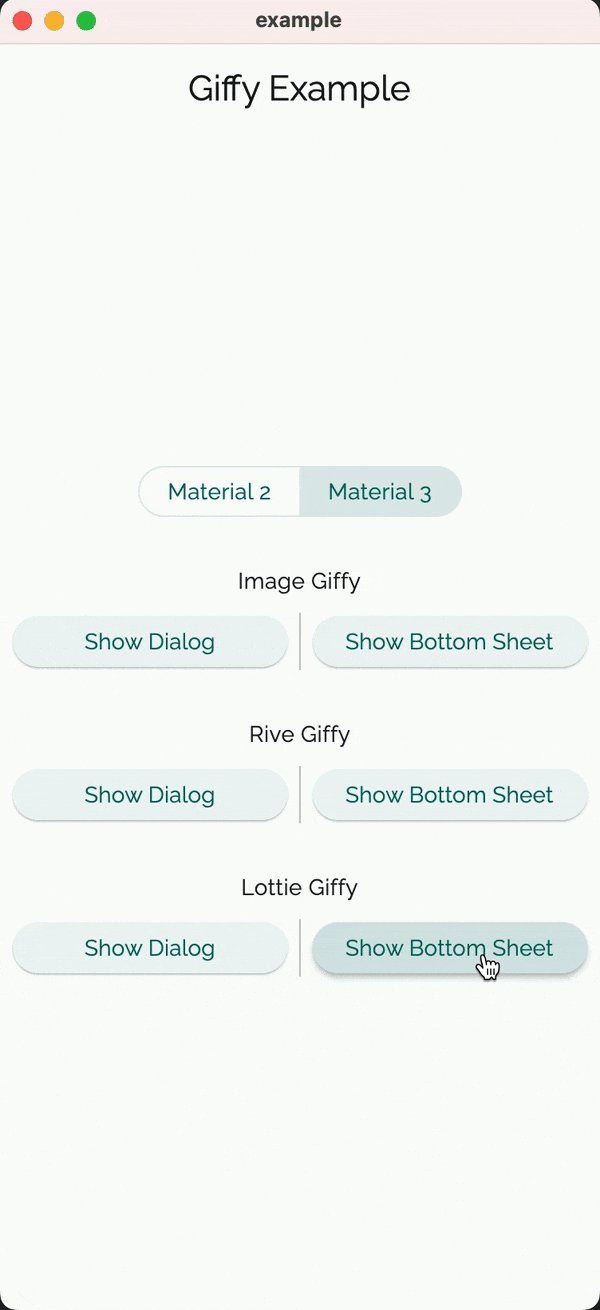
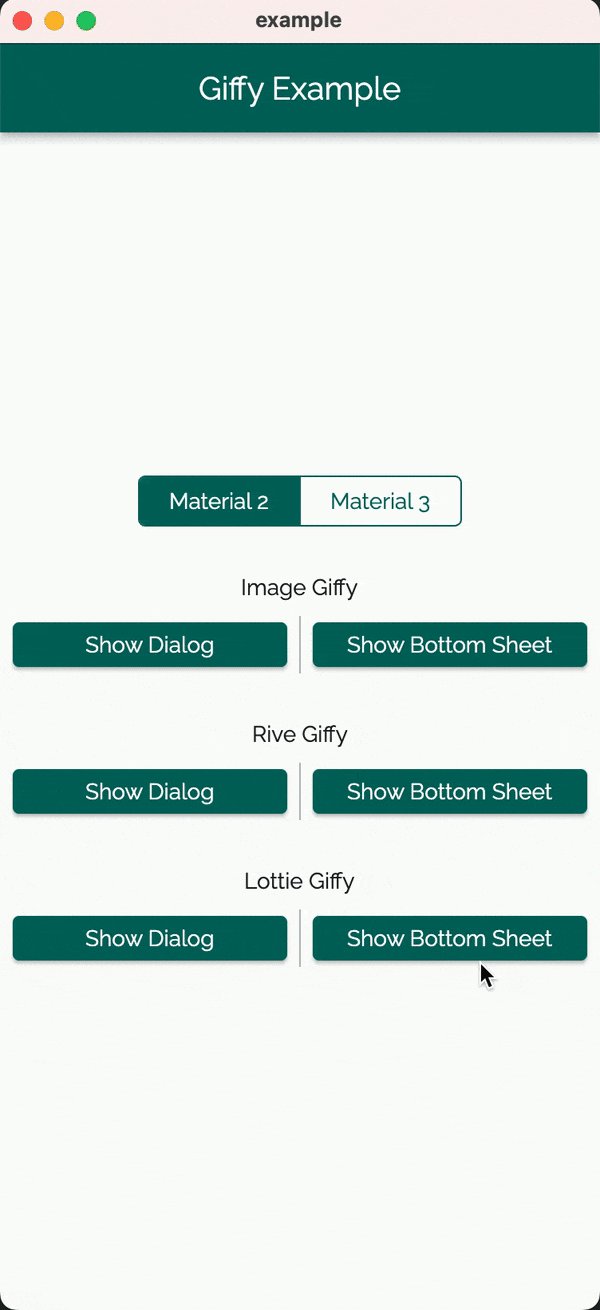
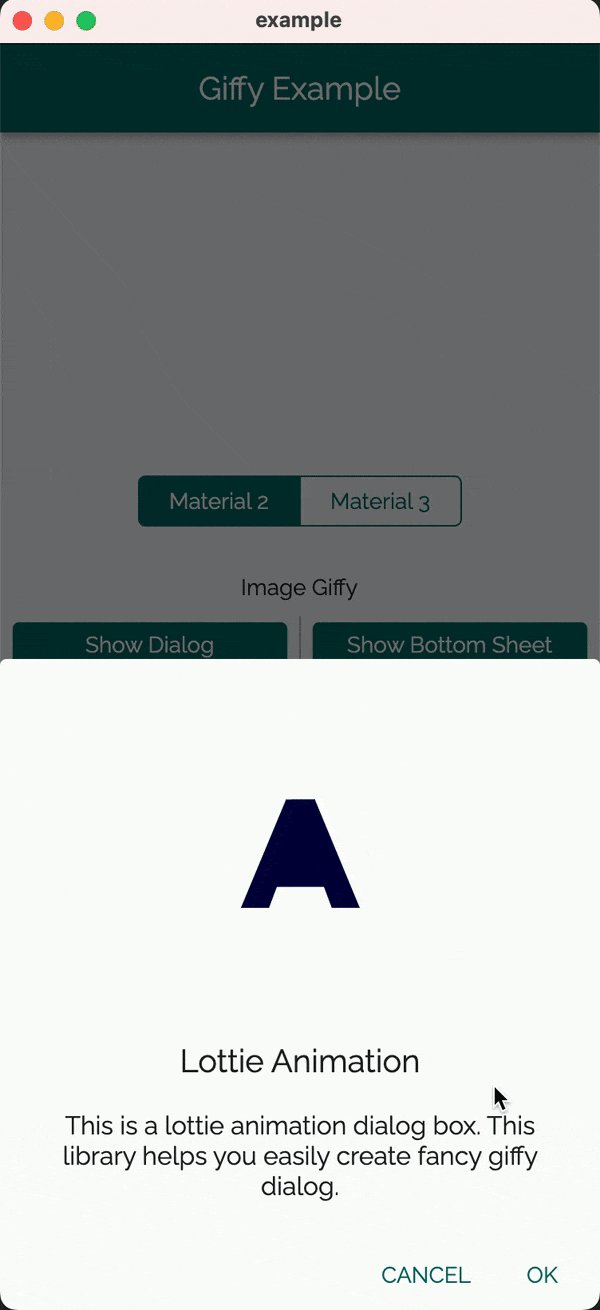
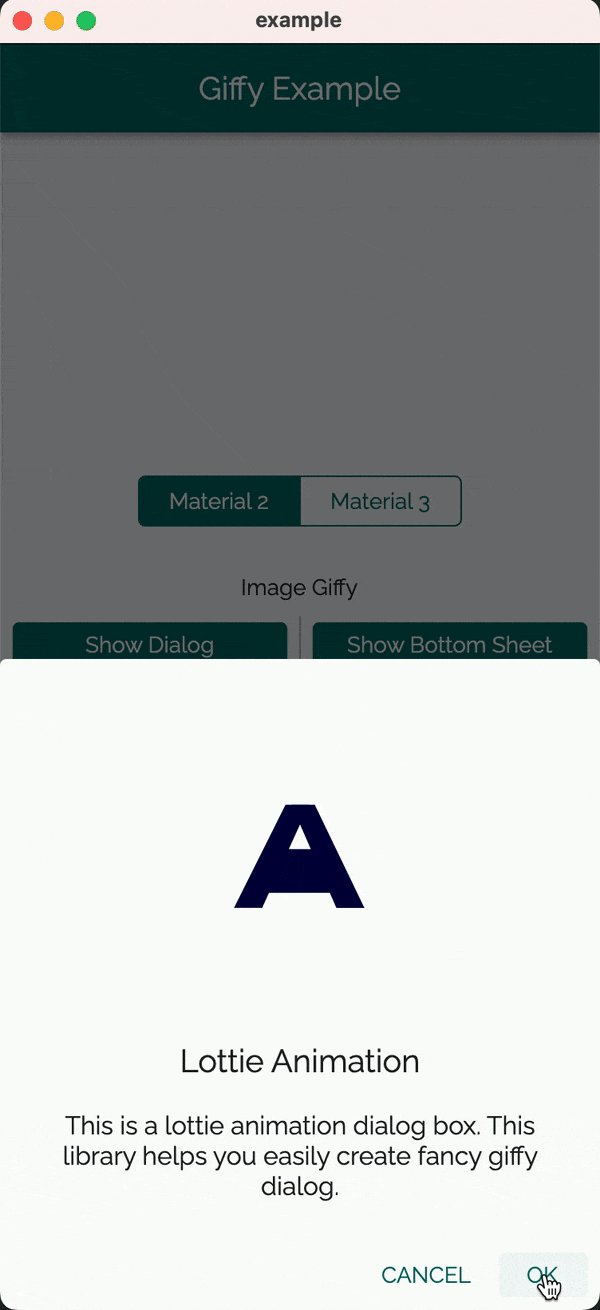
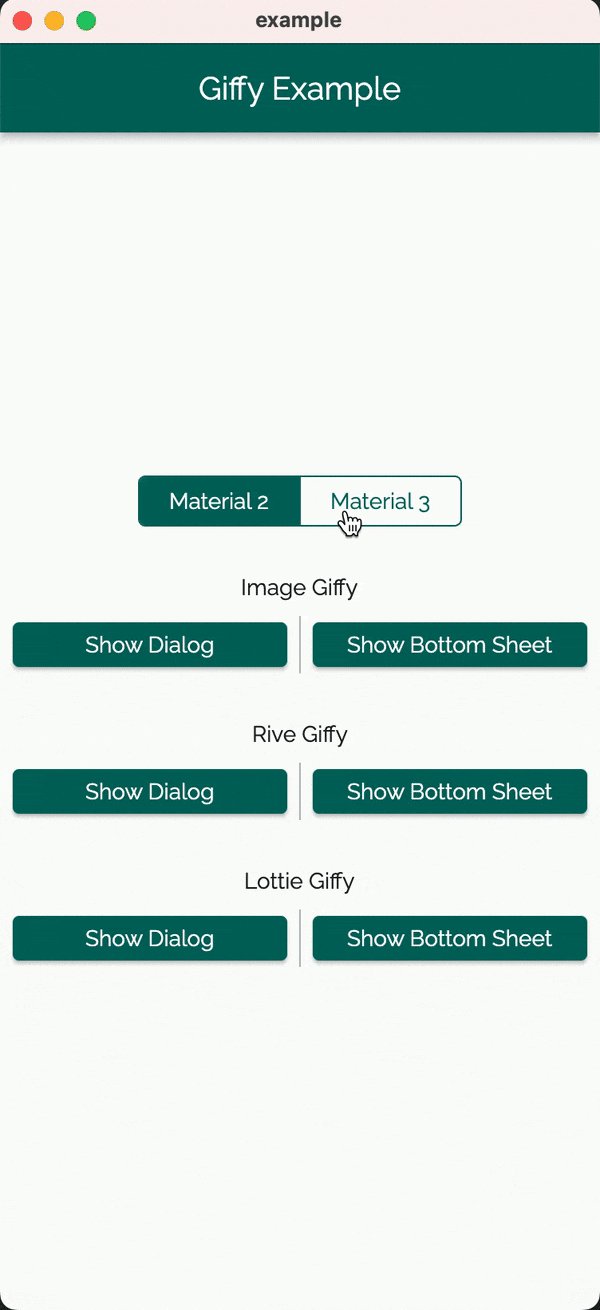
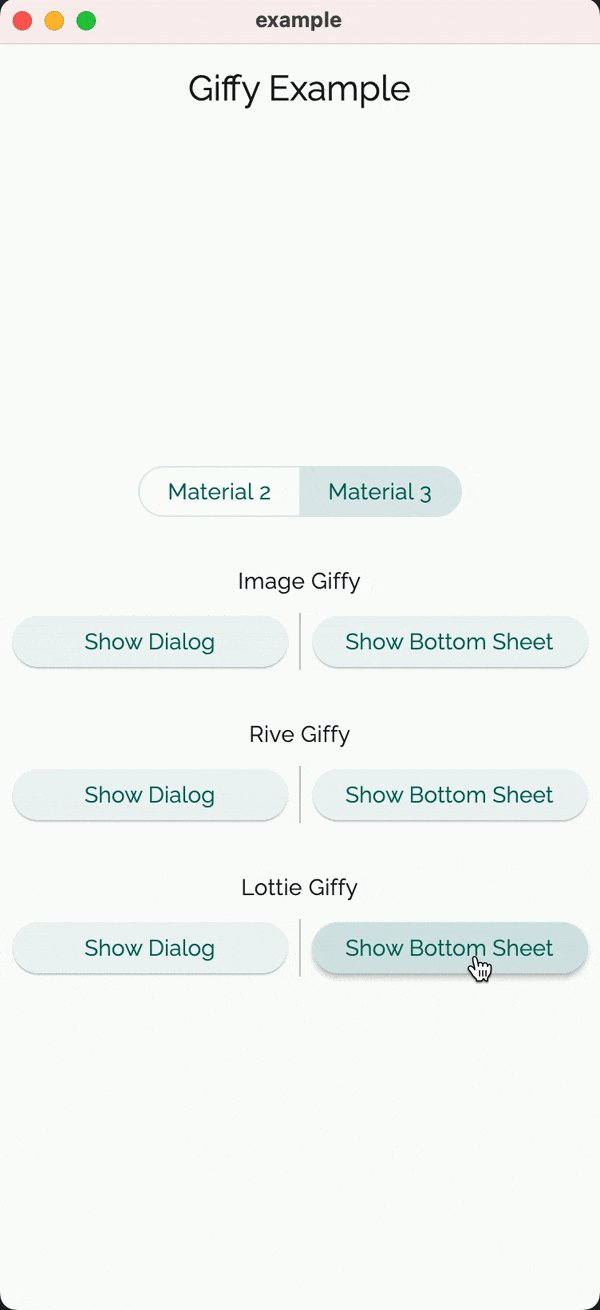
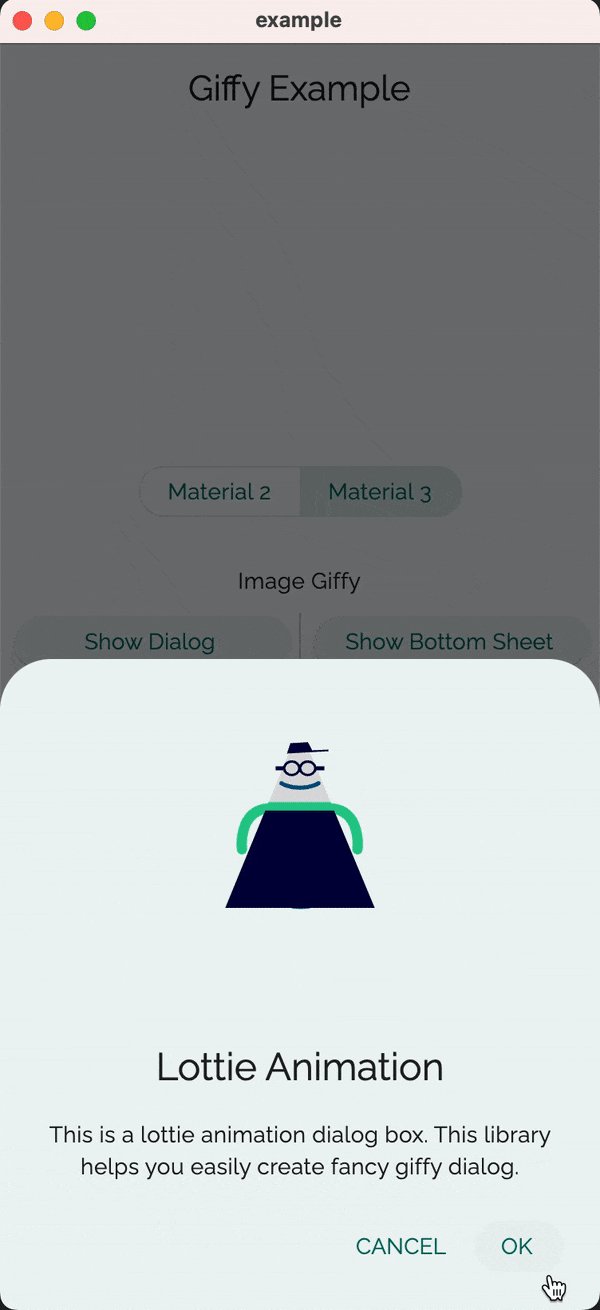
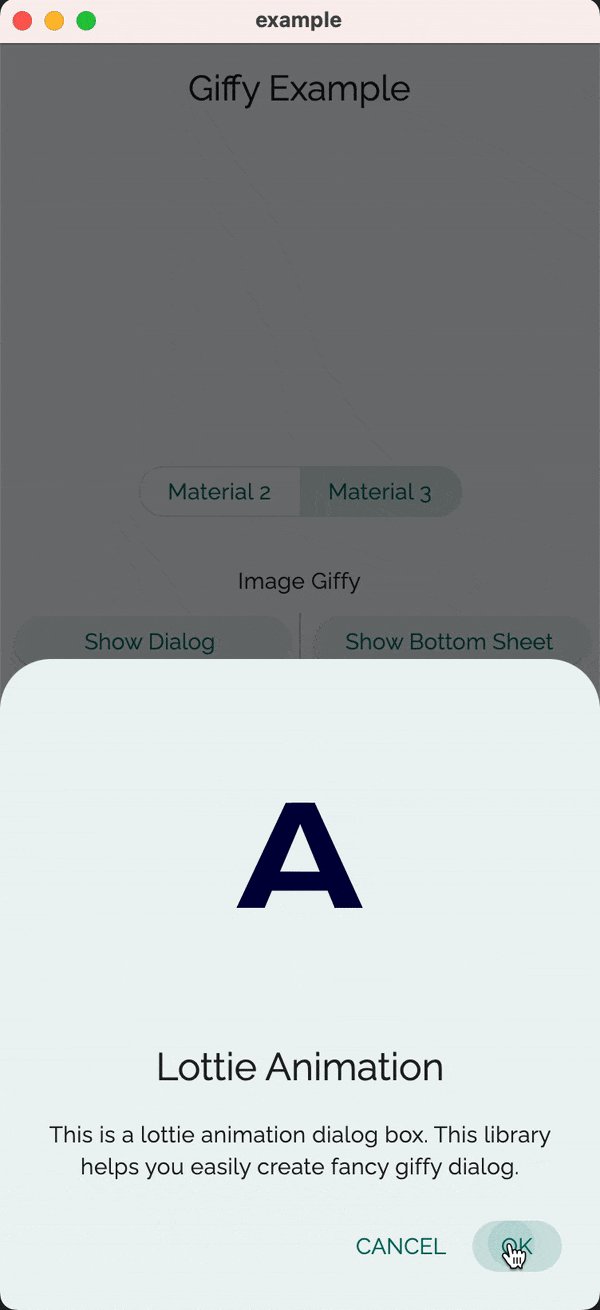
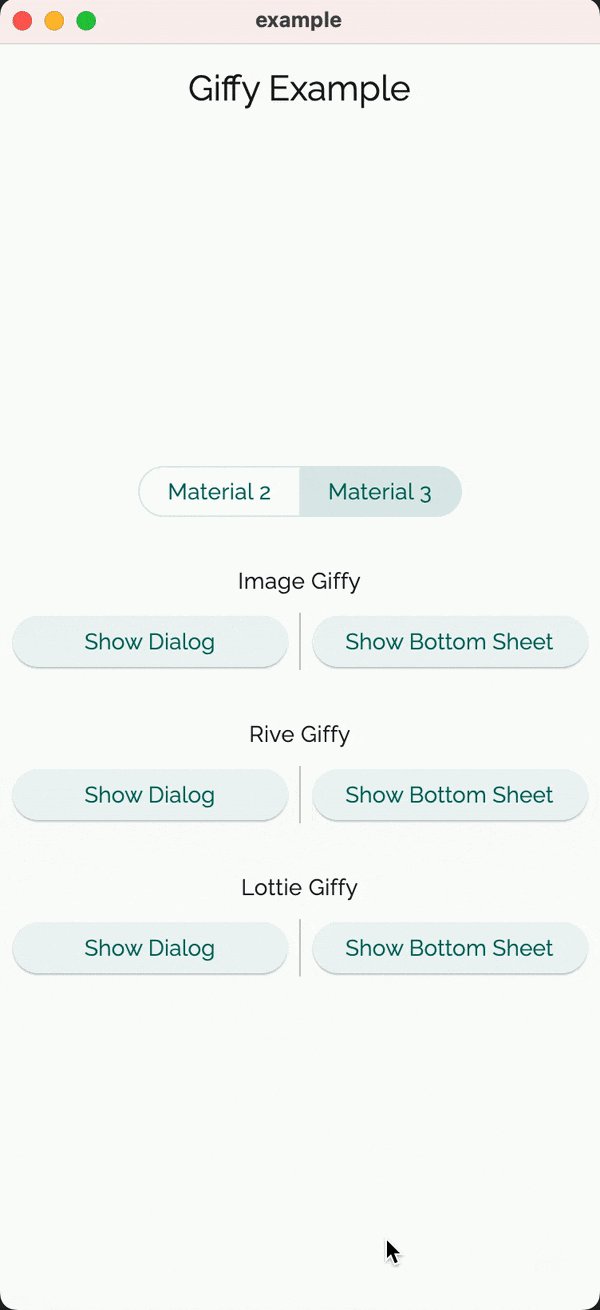
## Demo
Giffy Dialog
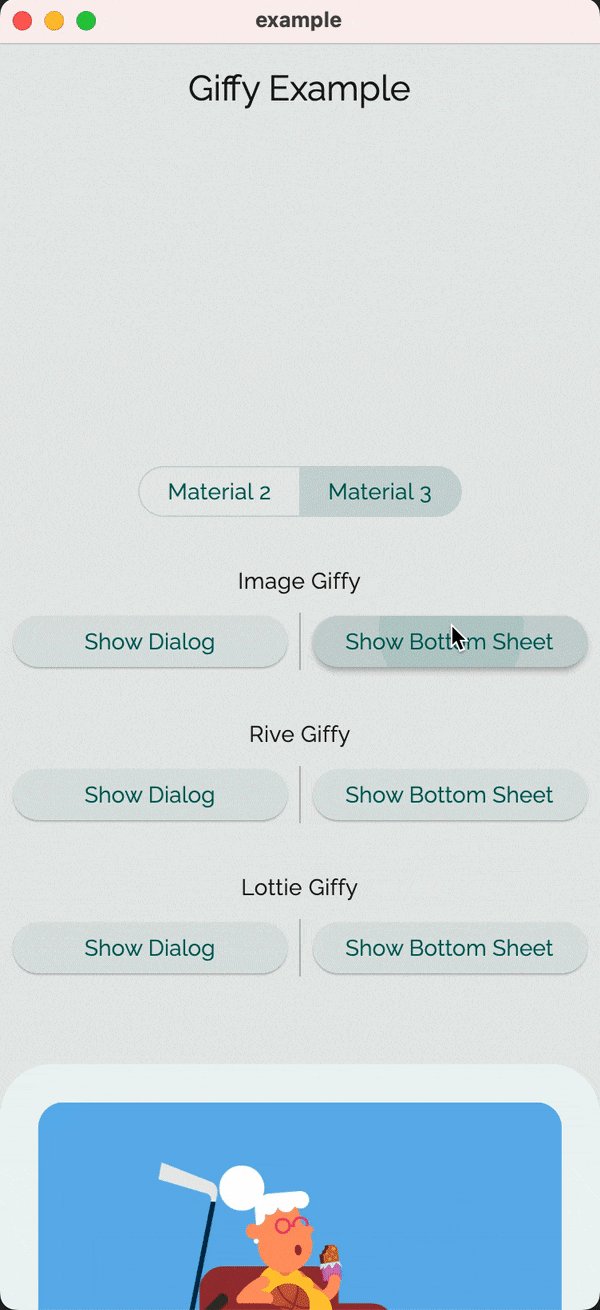
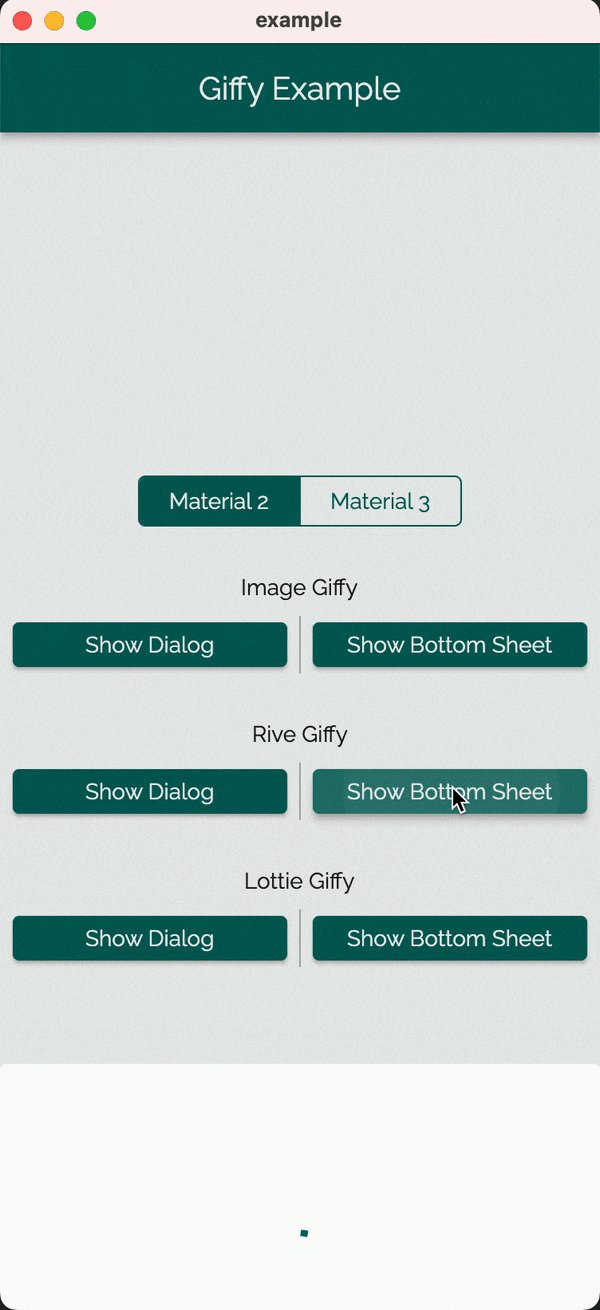
Giffy BottomSheet
Material 2
Material 3
Material 2
Material 3
Image Giffy




Rive Giffy




Lottie Giffy




## Customization
The GiffyDialog widget provides several customization options, such as the dialog title, description, buttons,
animations, and more. Please refer to the [documentation](https://pub.dev/documentation/giffy_dialog/latest/) for a
complete list of available options.
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

ArtemKolichenkov
📖 🤔

Alex Fierro
💻

Kasidech C.
💻

Jai Sachdeva
💬

Tarekk Mohamed Abdalla
💻

madhukesh_048
⚠️

dpedrinha
💻

Nate
💻 💡

Alex
💻

jritchie
💻

Saad Bin Shahid
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
## License
[MIT License](LICENSE)