Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/xsam/ios-material-animation
Material animation library for iOS
https://github.com/xsam/ios-material-animation
animation custom-animation ios ios-animation material-design objective-c
Last synced: 11 days ago
JSON representation
Material animation library for iOS
- Host: GitHub
- URL: https://github.com/xsam/ios-material-animation
- Owner: XSAM
- License: mit
- Created: 2017-04-15T14:51:27.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-07-10T12:31:56.000Z (over 7 years ago)
- Last Synced: 2024-12-18T03:41:53.649Z (2 months ago)
- Topics: animation, custom-animation, ios, ios-animation, material-design, objective-c
- Language: Objective-C
- Homepage:
- Size: 846 KB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
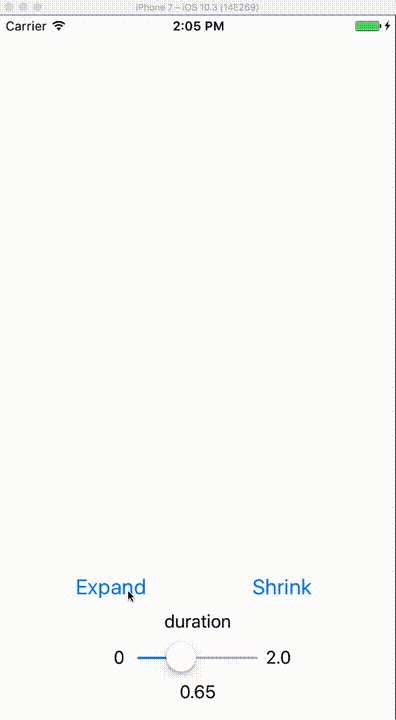
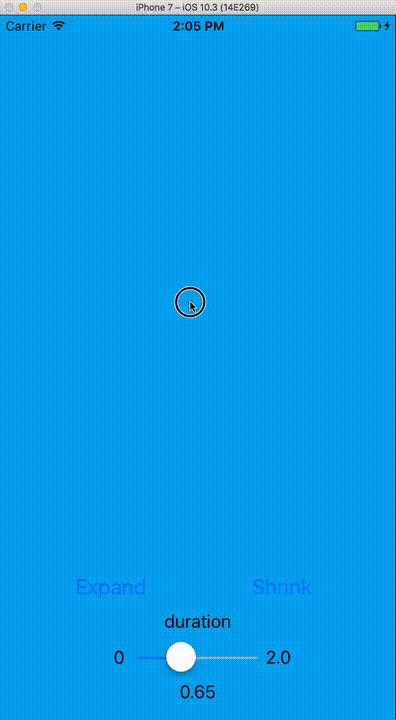
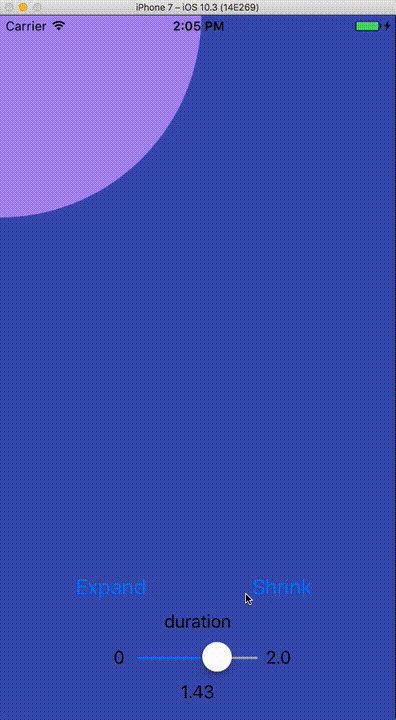
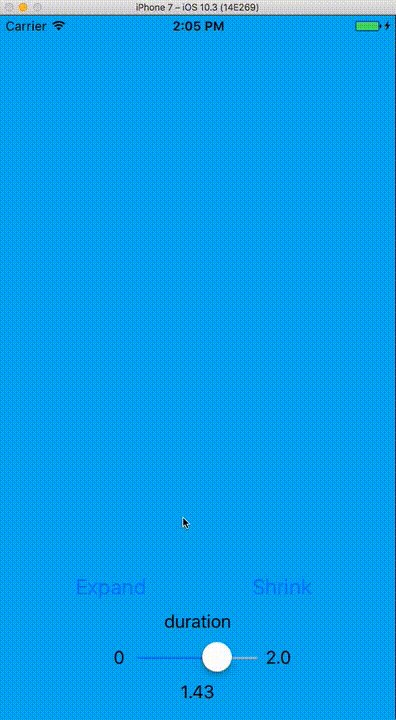
# IOS Material Animation
[]()
**Material Animation** is a library for building IOS UIView animation. Inspired by [Google Material Design](https://material.io/)
## Features
- Change background color with shape animation
- Easy to custom and easy to use

## Installation
- Download the latest release version or add the repository as a git submodule to your git-tracked project.
- Open your project in Xcode, then drag and drop all the folder directories in BSXMaterialAnimation folder onto your project (use the "Product Navigator view"). Make sure to select Copy items when asked if you extracted the code archive outside of your project.
## Example
Checkout the Example project
## Usage
Import in your file
```Objective-c
#import "UIView+BSXMaterialAnimation.h"
```
Setup UIView
```Objective-c
[self.uiview setupForBSXAnimation];
```
Run animation with UIView
```Objective-c
[self.uiview runBSXAnimateWithCGPoint:CGPointMake(0, 0)
backgroundColor:[UIColor greenColor]
isExpand:true
duration:0.65f
timingFunction:nil
completion:nil];
```
## Detail
**Material Animation** will change UIView backgroundColor with parameter `backgroundColor` after animation in `Expand` mode
**Parameter**
- **CGPoint** Animation center point
- **backgroundColor** Animation color
- **isExpand** Whether the animation is expand or shrink
- **duration** The total duration of the animation
- **timingFunction** You can custom your own timingFunction, nil meaning default which is `kCAMediaTimingFunctionEaseIn`
- **completion** A block object to be executed when the animation end