https://github.com/xsleonard/sublime-markdownimages
Sublime Text 3 plugin to render images in markdown files
https://github.com/xsleonard/sublime-markdownimages
Last synced: 7 months ago
JSON representation
Sublime Text 3 plugin to render images in markdown files
- Host: GitHub
- URL: https://github.com/xsleonard/sublime-markdownimages
- Owner: xsleonard
- License: mit
- Created: 2020-01-29T13:37:04.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-12-03T02:55:36.000Z (8 months ago)
- Last Synced: 2024-12-11T06:51:38.328Z (7 months ago)
- Language: Python
- Size: 40 KB
- Stars: 28
- Watchers: 3
- Forks: 13
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
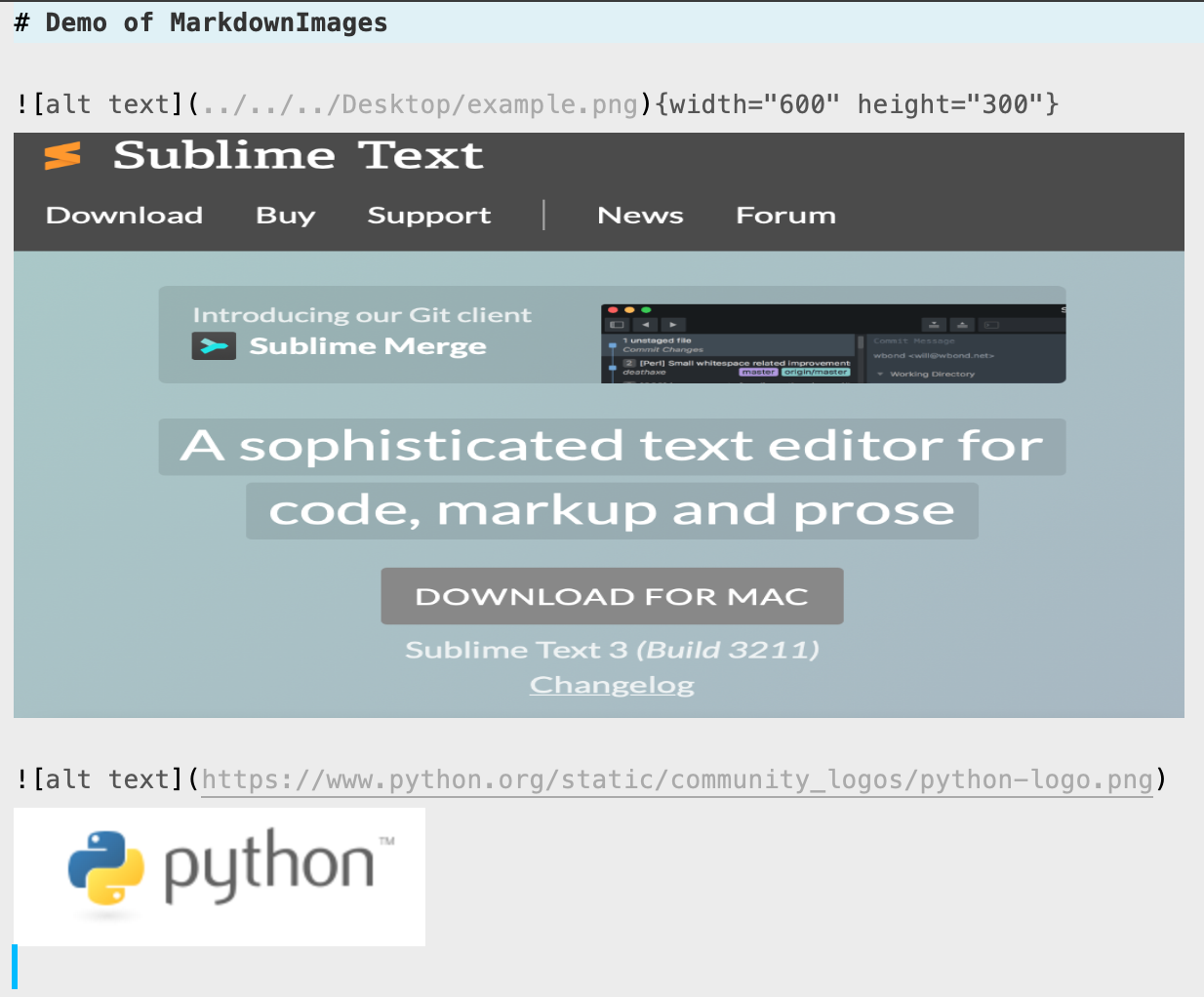
# Markdown Images
This is a Sublime Text 3 plugin to render images inside of markdown files.

## Usage
Images in markdown use the `` markup. Wherever this appears, this plugin can render the image specified by the URI below the line.
You can configure an image's dimensions by adding HTML `![]() ` properties after the image markup: `{width="200", height="200"}`. Everything between the `{}` will be copied to the `
` properties after the image markup: `{width="200", height="200"}`. Everything between the `{}` will be copied to the `![]() ` element that renders the image.
` element that renders the image.
Alternatively you can specify `zoom` tag: `{zoom="1.5"}` and the multiplicative zoom factor will be applied on top of the `base_zoom` config variable.
If the URI points to a file on disk, it is called a "local" image, and renders by default. If the URI points to an external (http, https, etc) resource, it is called a "remote" image, and does not render by default.
You can choose to show local, show remote or show all images from the [command palette](#commands) and with the [configuration](#configuration) settings.
## Installation
You can install this package using [Package Control](https://packagecontrol.io/installation) using the name “Markdown Images”.
For development, you will want to clone the repository into “Markdown Images” directory in the Sublime Text’s `Packages` directory (`Preferences` → `Browse Packages…`):
```
git clone [email protected]:xsleonard/sublime-MarkdownImages.git 'Markdown Images'
```
(Or create a symlink with such name from your projects directory.)
## Configuration
By default, images are rendered when the file is first loaded. This can be configured with the `show_local_images_on_load` and `show_remote_images_on_load` settings.
Images can rendered on save with the `show_local_images_on_post_save` and `show_remote_images_on_post_save` settings.
Go to `Sublime Text -> Packages -> Package Settings -> MarkdownImages` (macOS menu) to edit your configuration.
Refer to the [default configuration file](./MarkdownImages.sublime-settings).
## Commands
* `markdown_images_show(show_local: bool, show_remote: bool)` - Show images from the local filesystem and/or remote URLs
* `markdown_images_hide()` - Removes all rendered images from the view
These can be activated with the command palette (`cmd+shift+p`):
* `MarkdownImages: Hide Images`
* `MarkdownImages: Show All Images`
* `MarkdownImages: Show Local Images`
* `MarkdownImages: Show Remote Images`
## Keybindings
This plugin adds no keybindings. You can set your own keybindings to the [commands](#commands).
## Notes
Only PNG, JPG and GIF images are supported.
SVG does not render inside of ST3 Phantom objects, unfortunately.
Remote image loading runs in the main thread so it will stall ST3. Remote image loading is disabled
## Credits
The image rendering code was seeded by [sublime_zk](https://github.com/renerocksai/sublime_zk)