https://github.com/xtenzq/developer-portfolio
Clean 👨💻 developer portfolio made in a 🎴 flat style with Bootstrap 5 and Vue
https://github.com/xtenzq/developer-portfolio
aos bootstrap5 developer-portfolio devfolio personal-site personal-website portfolio-website vue-devfolio vue-portfolio vue-portfolio-templete vue-portfolio-website vuejs
Last synced: 4 months ago
JSON representation
Clean 👨💻 developer portfolio made in a 🎴 flat style with Bootstrap 5 and Vue
- Host: GitHub
- URL: https://github.com/xtenzq/developer-portfolio
- Owner: xtenzQ
- License: mit
- Created: 2019-06-09T09:13:17.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-07-28T10:37:45.000Z (over 1 year ago)
- Last Synced: 2024-07-29T10:59:25.848Z (over 1 year ago)
- Topics: aos, bootstrap5, developer-portfolio, devfolio, personal-site, personal-website, portfolio-website, vue-devfolio, vue-portfolio, vue-portfolio-templete, vue-portfolio-website, vuejs
- Language: Vue
- Homepage: https://xtenzq.github.io/developer-portfolio/
- Size: 20.5 MB
- Stars: 14
- Watchers: 2
- Forks: 2
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
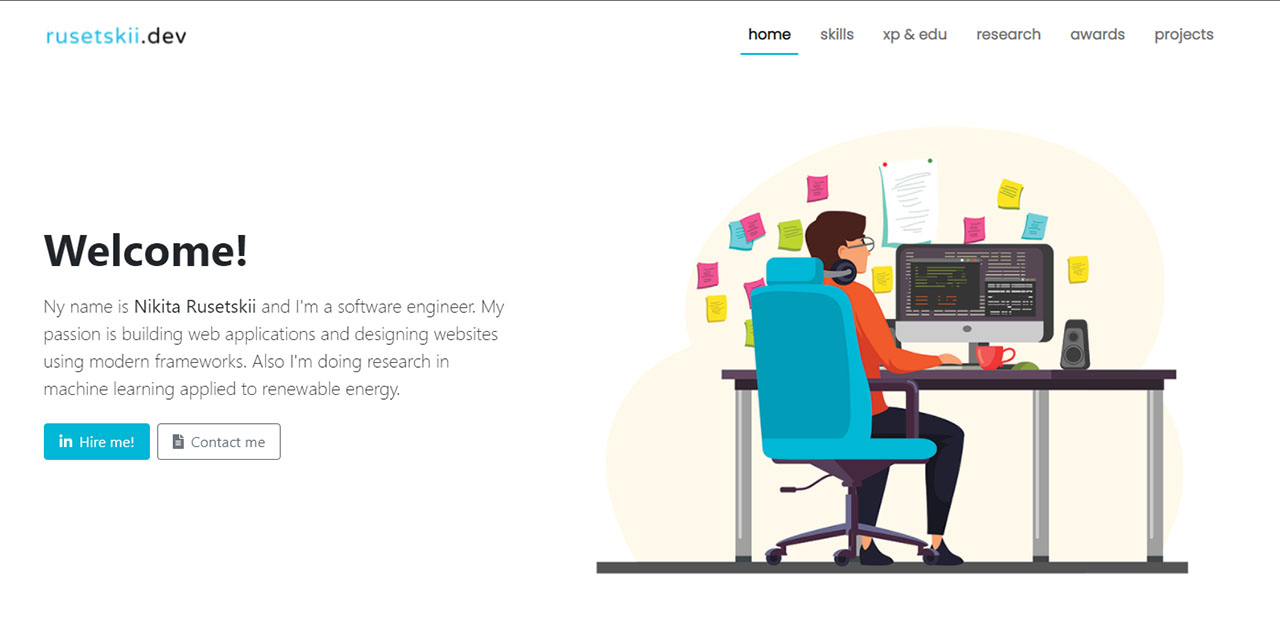
Vue.js & Bootstrap Developer Portfolio
🚀 Nikita Rusetskii portfolio website in flat design made with Vue.js and Bootstrap 5

## 🛠 Tech Stacks
- [Vue.js v3](https://github.com/vuejs/core) for building UI;
- [Bootstrap 5.2](https://github.com/twbs/bootstrap) for flat and clean responsive design;
- [Font Awesome 6](https://github.com/FortAwesome/Font-Awesome) for icons.
## 🤓 To-do
- [ ] Add blog;
- [ ] Enable AOS animations.
## ©️ Reference
- Pics are from **[Shutterstock](https://www.shutterstock.com/)**.
- Project filters & routing taken from [Nangialai Stoman's tailwindcss portfolio template](https://github.com/realstoman/vuejs-tailwindcss-portfolio)
## 💻 How to build the project?
Install dependencies
```Bash
npm install
```
Build sources
```Bash
npm run build
```
Develop with
```Bash
npm run serve
```
Website is built into `dist` directory.
## 🚀 Deploy
Before deployment, check `vue.config.js` and change repo path.
## 🤖 GitHub Workflows
Sources are automatically built on push and deployed into `gh-pages` branch with GitHub Pages.
## 🤝 Contribution
I'd love to accept your contributions to this project. I use GitHub pull requests for this purpose. Consult [GitHub Help](https://docs.github.com/en/github/collaborating-with-pull-requests/proposing-changes-to-your-work-with-pull-requests/about-pull-requests) for more information on using pull requests.
## 🧡 Find this repository useful?
Like the website or got inspired by it? Please support it by joining __[stargazers](https://github.com/xtenzQ/developer-portfolio/stargazers)__ for this repository. :star:
## License
```
MIT License
Copyright (c) 2022 Nikita Rusetskii
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```