https://github.com/xtrinch/keyboardlayouthelper
Keyboard layout constraint class for iOS written in Swift to help adapt UIView to the appearing keyboard, so textfields don't get lost underneath it'.
https://github.com/xtrinch/keyboardlayouthelper
ios keyboard swift
Last synced: about 1 month ago
JSON representation
Keyboard layout constraint class for iOS written in Swift to help adapt UIView to the appearing keyboard, so textfields don't get lost underneath it'.
- Host: GitHub
- URL: https://github.com/xtrinch/keyboardlayouthelper
- Owner: xtrinch
- License: mit
- Created: 2016-07-01T19:53:18.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2018-01-22T21:30:24.000Z (about 7 years ago)
- Last Synced: 2024-10-11T13:42:10.885Z (6 months ago)
- Topics: ios, keyboard, swift
- Language: Swift
- Homepage:
- Size: 6.41 MB
- Stars: 17
- Watchers: 4
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# KeyboardLayoutHelper
[](https://travis-ci.org/xtrinch/KeyboardLayoutHelper)
[](http://cocoapods.org/pods/KeyboardLayoutHelper)
[](http://cocoapods.org/pods/KeyboardLayoutHelper)
[](http://cocoapods.org/pods/KeyboardLayoutHelper)
[](http://cocoapods.org/pods/KeyboardLayoutHelper)
Provides a **layout constraint class** to help adapt UIView to the appearing keyboard, so the textfields dont get lost underneath it. Extremely simple usage as all you have to do is apply the provided KeyboardLayoutConstraint class in interface builder.
## Requirements
Version 0.0.2 supports Swift 3 only. Please use version 0.0.1 if you need support for Swift 2.2.
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
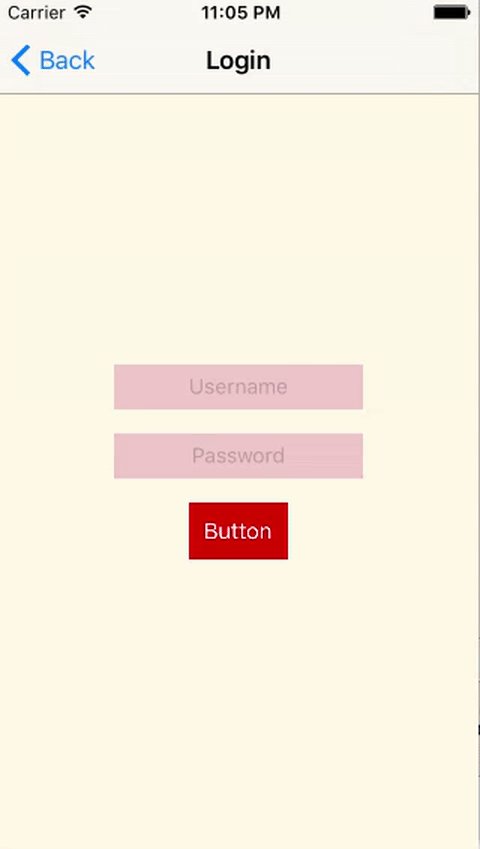
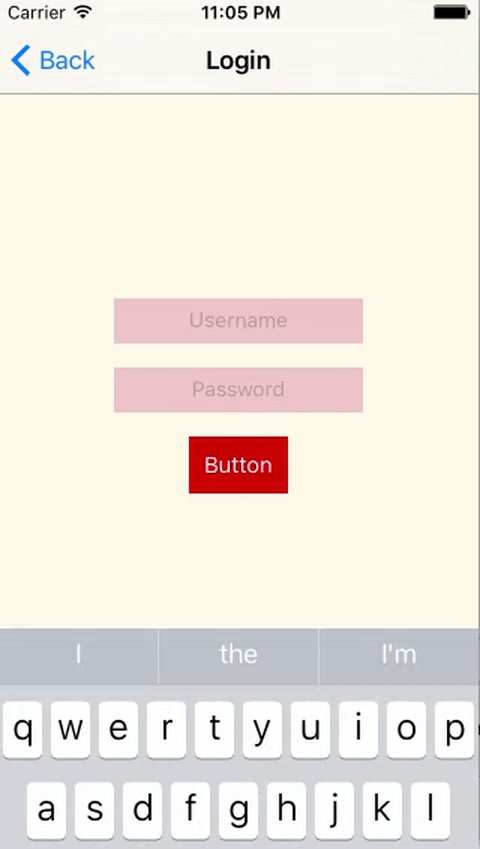
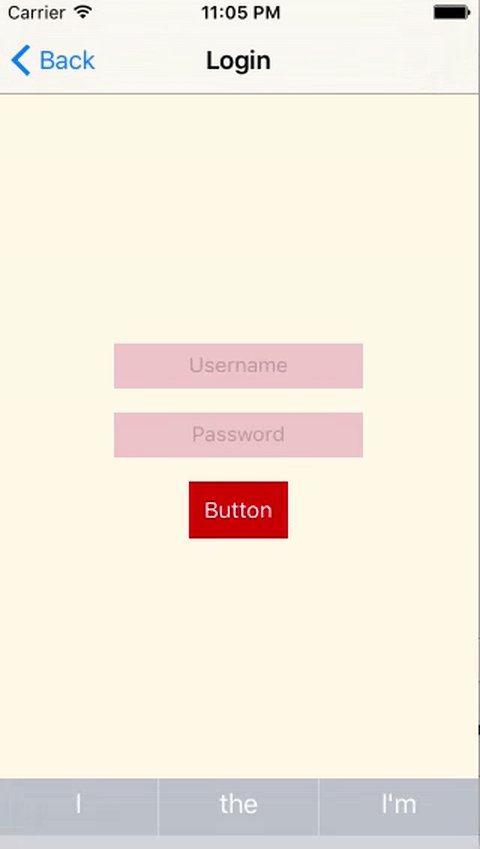
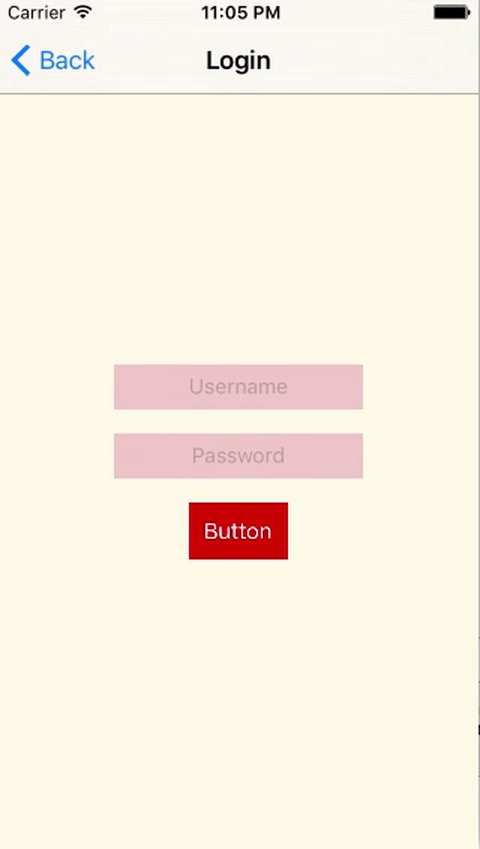
Screenshots of the example application with sample login and register pages:
**Vertically centered views:**

**Scroll view:**

## Usage
To prevent views obscuring your keyboard, make an auto layout bottom constraint, **give it a class of KeyboardLayoutConstraint** in module KeyboardLayoutHelper and the class will do the work necessary to increase it to accomodate appearing and disappearing keyboard. See example project on examples how to use it.
## Installation
KeyboardLayoutHelper is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "KeyboardLayoutHelper"
```
## Author
Mojca Rojko, [email protected]
KeyboardLayoutConstraint class borrowed and made into a cocoapod from: https://github.com/MengTo/Spring/blob/master/Spring/KeyboardLayoutConstraint.swift
## License
KeyboardLayoutHelper is available under the MIT license. See the LICENSE file for more info.