https://github.com/xtrinch/mrtableviewcellcountscrollindicator
iOS Table View Cell Scroll Count Indicator
https://github.com/xtrinch/mrtableviewcellcountscrollindicator
Last synced: 10 months ago
JSON representation
iOS Table View Cell Scroll Count Indicator
- Host: GitHub
- URL: https://github.com/xtrinch/mrtableviewcellcountscrollindicator
- Owner: xtrinch
- License: mit
- Created: 2016-07-14T20:52:16.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-11-21T09:48:04.000Z (about 9 years ago)
- Last Synced: 2025-03-19T04:14:30.490Z (11 months ago)
- Language: Swift
- Size: 7.45 MB
- Stars: 3
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# MRTableViewCellCountScrollIndicator
[](https://travis-ci.org/xtrinch/MRTableViewCellCountScrollIndicator)
[](http://cocoapods.org/pods/MRTableViewCellCountScrollIndicator)
[](http://cocoapods.org/pods/MRTableViewCellCountScrollIndicator)
[](http://cocoapods.org/pods/MRTableViewCellCountScrollIndicator)
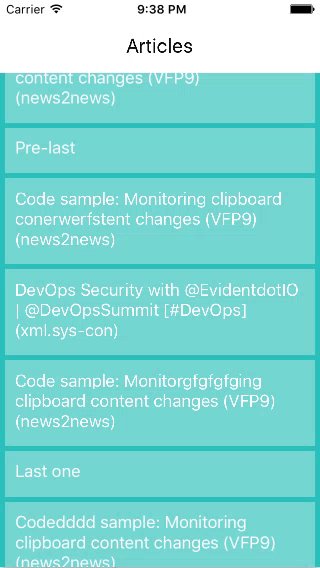
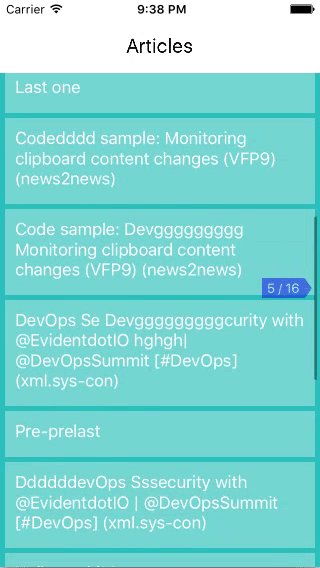
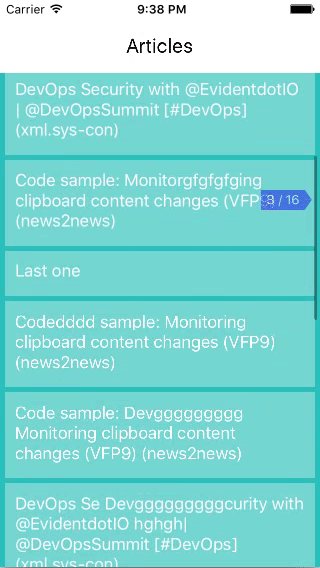
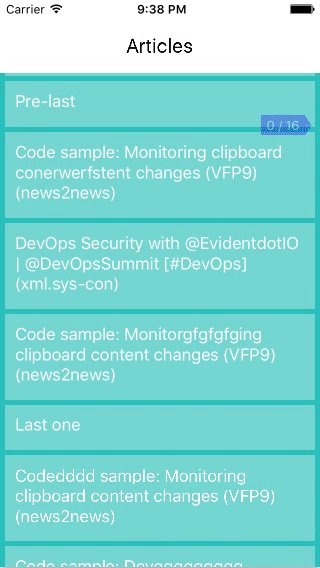
Shows a simple UITableView scroll count indicator. Written in Swift 2.2.
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.

## Usage
Create a MRTableViewCellCountScrollIndicator class, initialize it with your tableView. There are some variables in the class like color, height, opacity, alpha that you could change, or leave them at default values. Your ViewController remains the delegate and dataSource for the tableView, so all you have to make sure is to set the correct number of items after you fetch them from your API.
For fadeout see example project.
import MRTableViewCellCountScrollIndicator
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
var articles:[Article] = []
var cellCounter:MRTableViewCellCountScrollIndicator?
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
tableView.rowHeight = UITableViewAutomaticDimension
cellCounter = MRTableViewCellCountScrollIndicator(tableView: tableView)
cellCounter!.scrollCountView.mainBackgroundColor = UIColor.blueColor()
cellCounter!.opacity = 0.7
cellCounter!.rightOffset = 0
fetchDataFromApi()
}
func fetchDataFromApi() {
// fetch data
cellCounter!.totalScrollCountNum = articles.count
tableView.reloadData()
}
}
## Installation
MRTableViewCellCountScrollIndicator is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "MRTableViewCellCountScrollIndicator"
```
## Author
xTrinch, mojca.rojko@gmail.com
## License
MRTableViewCellCountScrollIndicator is available under the MIT license. See the LICENSE file for more info.