https://github.com/xtrinch/react-fabricjs-demo
2d floor planner with fabric.js & react (simplified version)
https://github.com/xtrinch/react-fabricjs-demo
fabricjs react
Last synced: about 2 months ago
JSON representation
2d floor planner with fabric.js & react (simplified version)
- Host: GitHub
- URL: https://github.com/xtrinch/react-fabricjs-demo
- Owner: xtrinch
- Created: 2022-05-05T18:39:20.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2022-05-05T18:39:35.000Z (about 3 years ago)
- Last Synced: 2025-02-14T06:33:43.193Z (4 months ago)
- Topics: fabricjs, react
- Language: TypeScript
- Homepage:
- Size: 1.28 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React - fabric.js demo
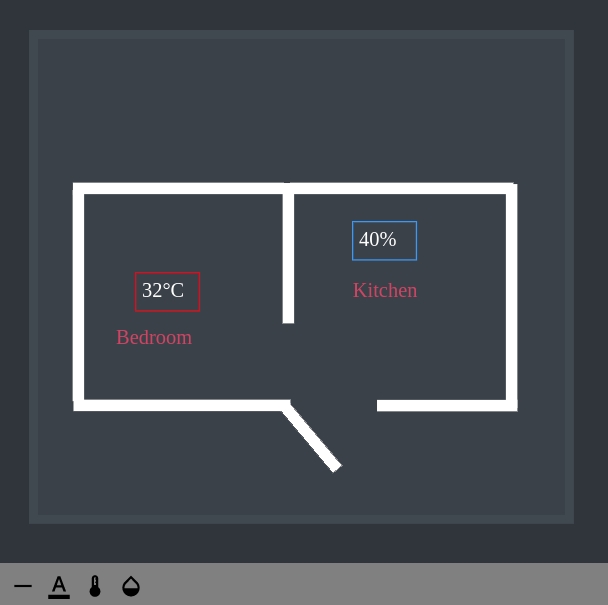
This is a demo repo of a small 2d floor planner with fabric.js. It supports zooming, panning, drag and drop of components onto the canvas, moving and rotating the components on the canvas.
# Images

## Technology stack:
- React
- Fabric.js
- Material.UI
## Setup
Copy `.env.example` over to `env.local` and/or customize environment variables.
Run with `yarn start`.
## Available Scripts
In the project directory, you can run:
### `yarn start`
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
### `yarn build`
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
### `yarn format`
Runs `eslint` and `prettier` and writes what they could fix to filesystem.
## Production setup
```bash
$ cp .env.example .env
$ docker-compose up -d
```
Will spin up a nginx container and copy the files into it. You should be able to access the frontend at the specified port.