https://github.com/xtrinch/react-touch-screen-keyboard
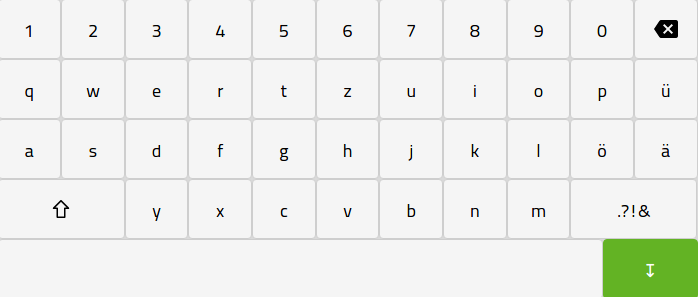
React touch screen virtual keyboard, opened on input focused
https://github.com/xtrinch/react-touch-screen-keyboard
keyboard onscreen-keyboard react touch-screen virtual-keyboard
Last synced: 4 months ago
JSON representation
React touch screen virtual keyboard, opened on input focused
- Host: GitHub
- URL: https://github.com/xtrinch/react-touch-screen-keyboard
- Owner: xtrinch
- License: mit
- Created: 2017-02-03T12:41:58.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-04-16T11:50:00.000Z (about 5 years ago)
- Last Synced: 2025-02-27T09:12:54.380Z (5 months ago)
- Topics: keyboard, onscreen-keyboard, react, touch-screen, virtual-keyboard
- Language: JavaScript
- Homepage:
- Size: 1.04 MB
- Stars: 47
- Watchers: 4
- Forks: 32
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://badge.fury.io/js/react-touch-screen-keyboard)
[]()
# react-touch-screen-keyboard

## Quick start
This library will render a draggable virtual keyboard on the bottom of the screen when the input is selected. The usage is very simple - instead of using the input tag, use the KeyboardedInput tag from the library. You can control the input's value via the callback function you give to its props.
Currently supported keyboards: us, de, ru, fr
**Installing via npm**
```
npm install react-touch-screen-keyboard
```
**Installing via npm (React v15)**
```
npm install [email protected]
```
### Example
```js
import React from 'react';
import KeyboardedInput from 'react-touch-screen-keyboard';
import 'react-touch-screen-keyboard/lib/Keyboard.css'; // if you just want css
import 'react-touch-screen-keyboard/lib/Keyboard.scss'; // if you've got sass-loader
class Input extends React.Component {
render() {
return (
);
}
}
export default Input;
```
#### Use Custom Keyboard
You can pass a Nx3 sized array into `defaultKeyboard` prop to render a customize layout.
You can place functional keys using the following placeholders:
| Placeholder | Key |
|---|---|
| *sh | Shift |
| *bs | Backspace |
```js
import React from 'react';
import KeyboardedInput from 'react-touch-screen-keyboard';
import 'react-touch-screen-keyboard/lib/Keyboard.css';
class Input extends React.Component {
render() {
const CustomMapping = [
['q', 'w', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p'],
['a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l', '@'],
['z', 'x', 'c', 'v', 'b', 'n', 'm', '.com']
];
return (
);
}
}
export default Input;
```
#### Managing focus programmatically
The `focus()` function can be used to set the focus on the input field and show the keyboard. You can [access the component via its ref](https://reactjs.org/docs/refs-and-the-dom.html).
For example, to focus the input field when clicking on a button, first set the ref:
```jsx
{ this.myInput = ref; }}
...
```
Then call the `focus()` function in the click handler of a button:
```jsx
{ this.myInput.focus(); }}>
Click Me
```
See the [examples](examples/index.js) for a more complete sample.
#### Running Local Example
# NPM
$ npm run-script start
# Yarn
$ yarn start