Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/xucongli1989/xpromisequeue
这是一个Javascript Promise的执行队列模块,里面的每一个Promise都是按顺序执行的,您也可以指定一定的优先级来决定队列的执行顺序。
https://github.com/xucongli1989/xpromisequeue
excute javascript promise queue
Last synced: about 1 month ago
JSON representation
这是一个Javascript Promise的执行队列模块,里面的每一个Promise都是按顺序执行的,您也可以指定一定的优先级来决定队列的执行顺序。
- Host: GitHub
- URL: https://github.com/xucongli1989/xpromisequeue
- Owner: xucongli1989
- License: mit
- Created: 2017-08-11T13:10:53.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-01-13T02:33:40.000Z (almost 7 years ago)
- Last Synced: 2024-11-12T18:20:40.579Z (about 2 months ago)
- Topics: excute, javascript, promise, queue
- Language: TypeScript
- Homepage:
- Size: 1.44 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## 简介
这是一个Promise的执行队列模块,里面的每一个Promise都是按顺序执行的,您也可以指定一定的优先级来决定队列的执行顺序。
## 使用场景
- 需要按顺序来运行某一组任务,比如:当A处理后才能执行B,B处理后才能执行C...
- 示例场景:当一个页面的交互很复杂时,某些业务逻辑可能会不定时地向页面发出多个非阻塞式的弹窗消息,为避免多个弹窗同时展现在页面上,可以采用此模块来顺序执行弹窗逻辑,只有当前面的弹窗处理完毕后,才会处理后面的弹窗逻辑。
## 如何使用
- 可自行打包
- 参见./Build/中的文件
- npm:[https://www.npmjs.com/package/xpromisequeue](https://www.npmjs.com/package/xpromisequeue)
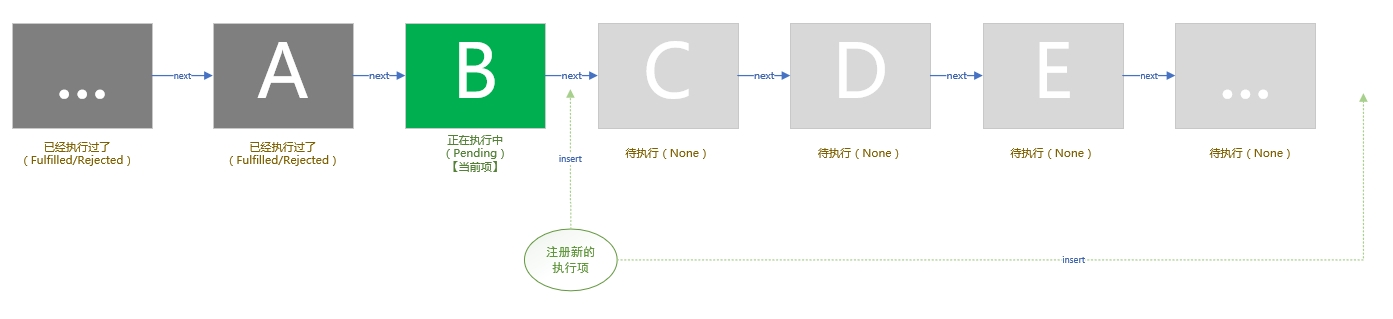
## 流程

## API
公开的主要模块内容为`QItem, Queue`,其中`QItem`是队列中的执行项,`Queue`是队列。
`QItem`:
属性或方法
类型
默认值
返回值
说明
initOptions
QItemInitOptions
new QItemInitOptions()
初始化时的选项
id
string
null
唯一标识
name
string
null
名称
next
QItem
null
下一个执行项
queuePromiseContext
QueuePromiseContext
null
队列Promise上下文
run
function
Promise
执行该队列项
resolve
function
void
解决一个Promise
reject
function
void
拒绝一个Promise
getPmsStatus
function
PromiseStatus
获取该Promise状态
destroyCallback
function
void
销毁后的回调函数
isComplete
function
boolean
是否已完成(已解决或已拒绝)
isPending
function
boolean
是否在处理中(Pending)
isRejected
function
boolean
是否已拒绝(Rejected)
clone
function
QItem
clone队列项
`Queue`:
属性或方法
类型
默认值
返回值
说明
reg
function
Queue
注册一个Promise项到执行队列中。
如果当前队列未运行,则仅仅是将该项添加至队列中而已。
如果当前队列处于运行中,则不仅仅是将该项添加到队列中,还会根据该项实际所在的位置来判断是否立刻运行此项。
优先级(默认为低。【低】:添加到队列的末尾;【高】:添加到紧挨着当前正在执行的队列项的后面;【最高】:添加到当前正在执行的队列项的前面)
regUnique
function
Queue
注册唯一的一个队列项。此方法会先销毁整个队列,再重新注册只有一个执行项的队列。注册完后,会锁定此队列。
regAfter
function
Queue
注册一个新的队列项到一个已有且未完成的队列项的后面
regBefore
function
Queue
注册一个新的队列项到一个已有且未完成的队列项的前面
run
function
Queue
运行队列
getCur
function
QItem
获取当前正在执行中的队列项(运行时,队列中第一个状态为Pending的项)
lock
function
Queue
锁定队列,不允许再修改队列
unLock
function
Queue
解锁队列,允许修改队列
destroy
function
Queue
销毁指定队列项(此方法不会去调用该项的解决或拒绝,直接从队列中删除此项)
clear
function
Queue
销毁整个队列
isComplete
function
boolean
判断当前时刻队列是否已全部运行完
isWatching
function
boolean
是否为监听中(也就是是否调用了该对象的run)
getCurPms
function
Promise
获取当前时刻表示整个队列是否完成的Promise对象
getQItemById
function
QItem
根据队列项的id查找队列项
## 简单使用
//先注册队列后,再统一执行
new Queue().reg(new QItem(function(){
setTimeout(()=>{
console.log('test 1...');
this.resolve();
},2000);
})).reg(new QItem(function(){
setTimeout(()=>{
console.log('test 2...');
this.resolve();
},3000);
})).run();
//test 1...
//test 2...
//先执行,再动态注册
new Queue().run().reg(new QItem(function(){
setTimeout(()=>{
console.log('test 1...');
this.resolve();
},2000);
})).reg(new QItem(function(){
setTimeout(()=>{
console.log('test 2...');
this.resolve();
},3000);
}));
//test 1...
//test 2...
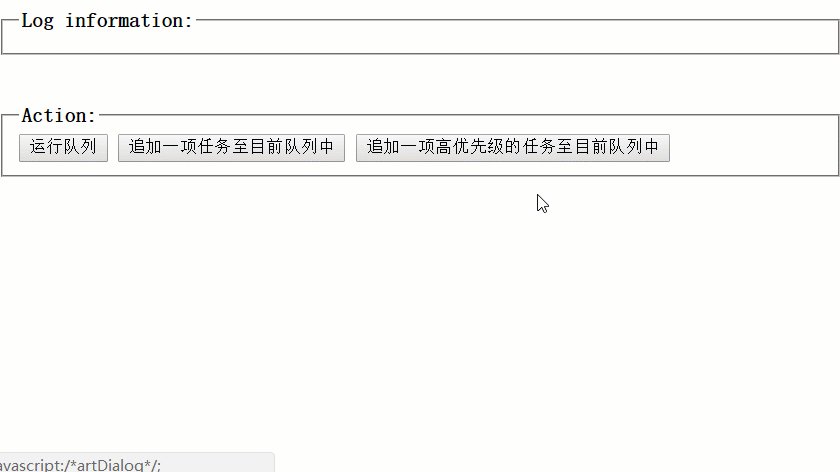
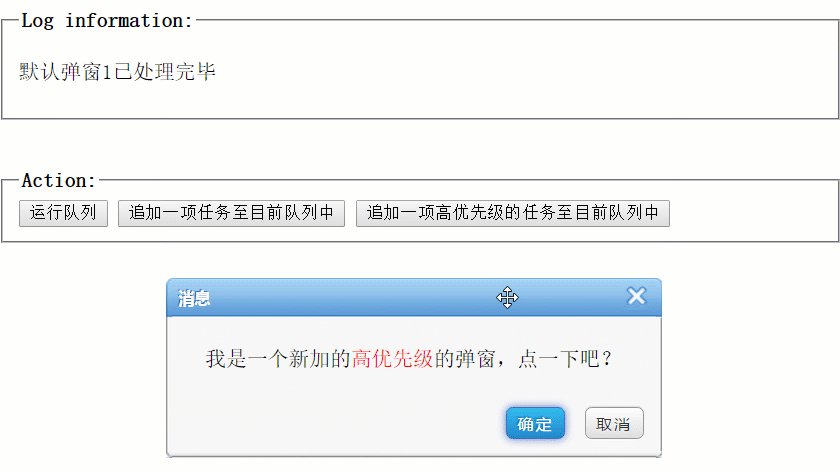
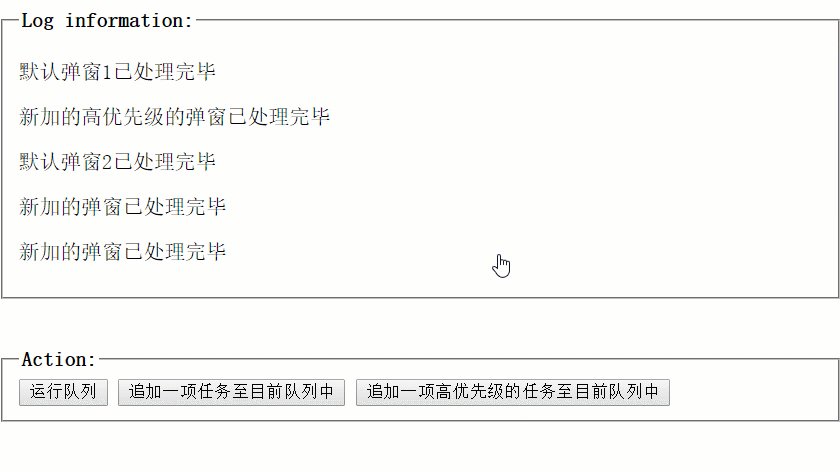
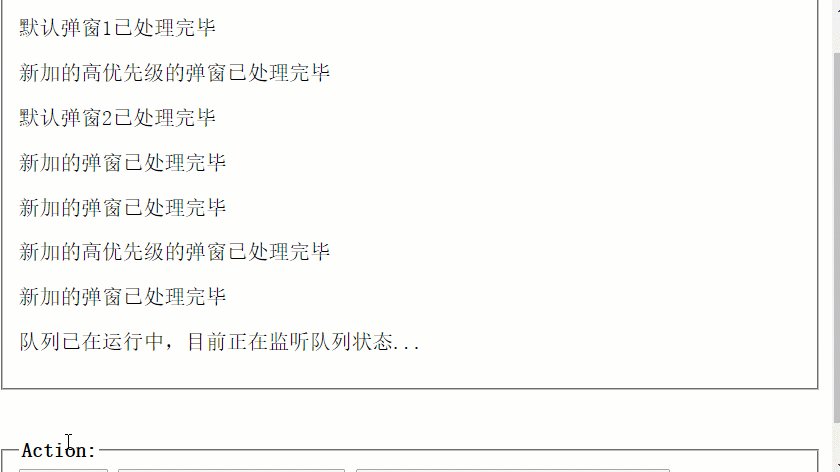
## 简单Demo预览
更多示例请参见:`demo/index.html`