https://github.com/yTakkar/Vue-Mini-Social-Network
A reactive mini-social-network created with Vue!! 🏳️🌈🤞 - No longer maintained.
https://github.com/yTakkar/Vue-Mini-Social-Network
single-page-app social-network vue
Last synced: 3 months ago
JSON representation
A reactive mini-social-network created with Vue!! 🏳️🌈🤞 - No longer maintained.
- Host: GitHub
- URL: https://github.com/yTakkar/Vue-Mini-Social-Network
- Owner: yTakkar
- License: mit
- Created: 2017-10-05T15:42:56.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-02-11T04:02:51.000Z (over 3 years ago)
- Last Synced: 2025-05-19T20:11:29.883Z (5 months ago)
- Topics: single-page-app, social-network, vue
- Language: Vue
- Homepage:
- Size: 3.74 MB
- Stars: 301
- Watchers: 24
- Forks: 82
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Single-Page-Social-Network
A reactive mini-social-network created with Vue!!
**No longer maintained. But it works**
---
### 🛒 Launch your online store with [OwnStore](https://ownstore.dev).
---
# Another Versions
**[React Version](https://github.com/yTakkar/React-Mini-Social-Network)**
**[Golang Version](https://github.com/yTakkar/Go-Mini-Social-Network)**
**[Ruby On Rails Version](https://github.com/yTakkar/Rails-Mini-Social-Network)**
# Quick liks
1. [Screenshots](#screenshots)
2. [Usage](#usage)
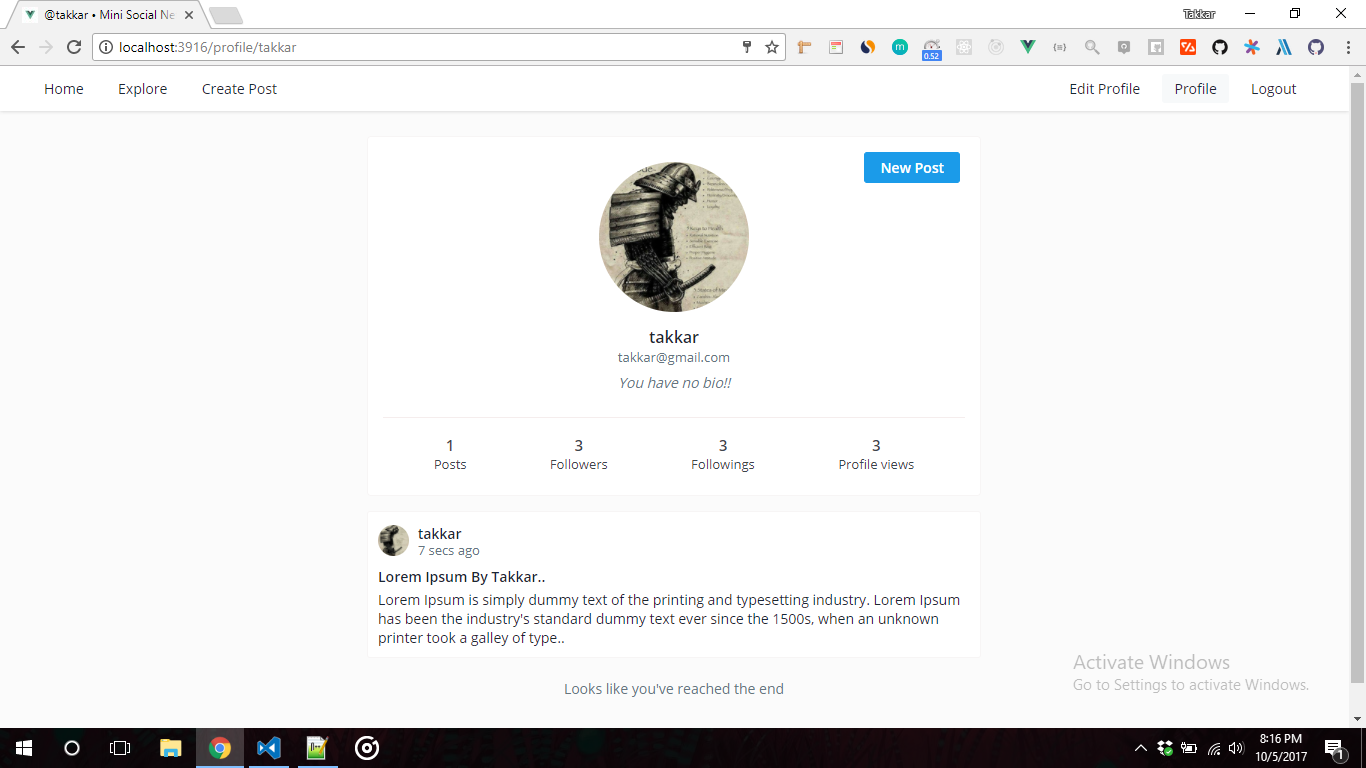
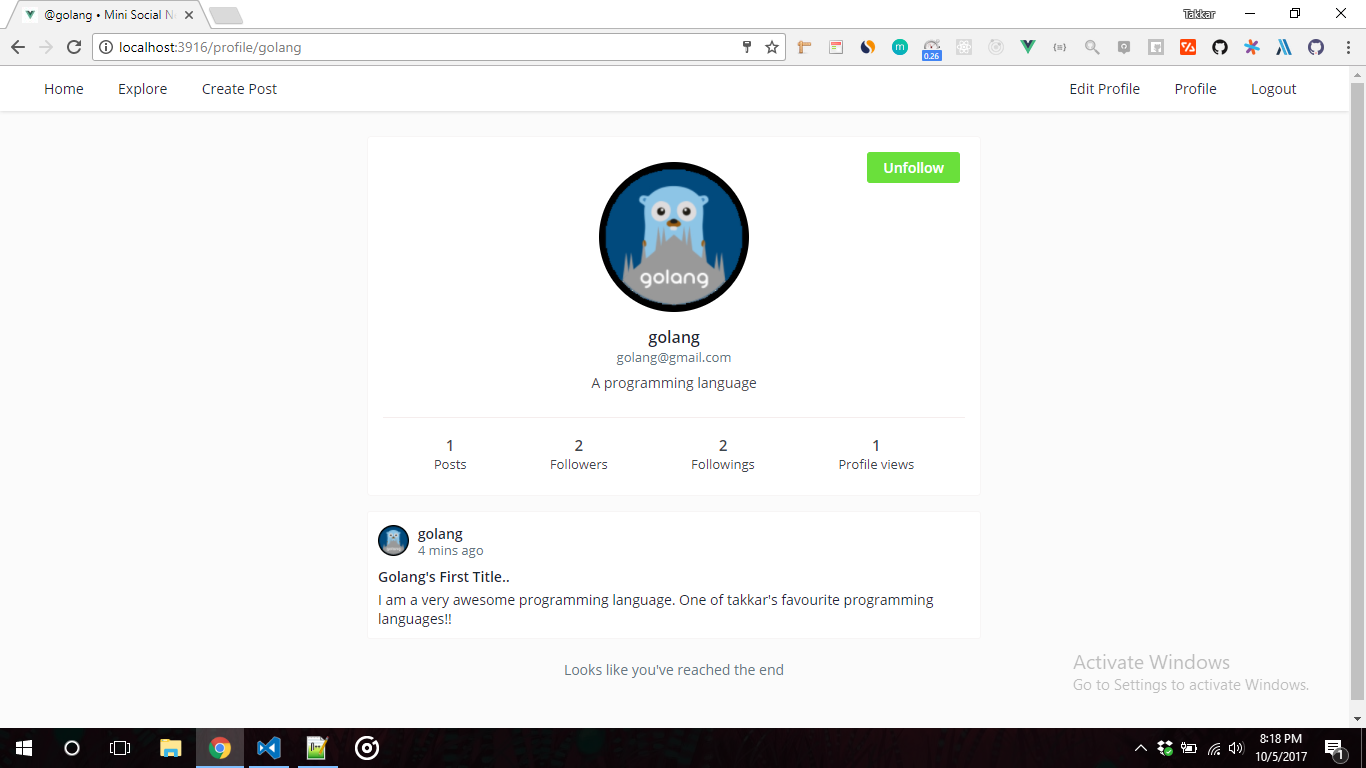
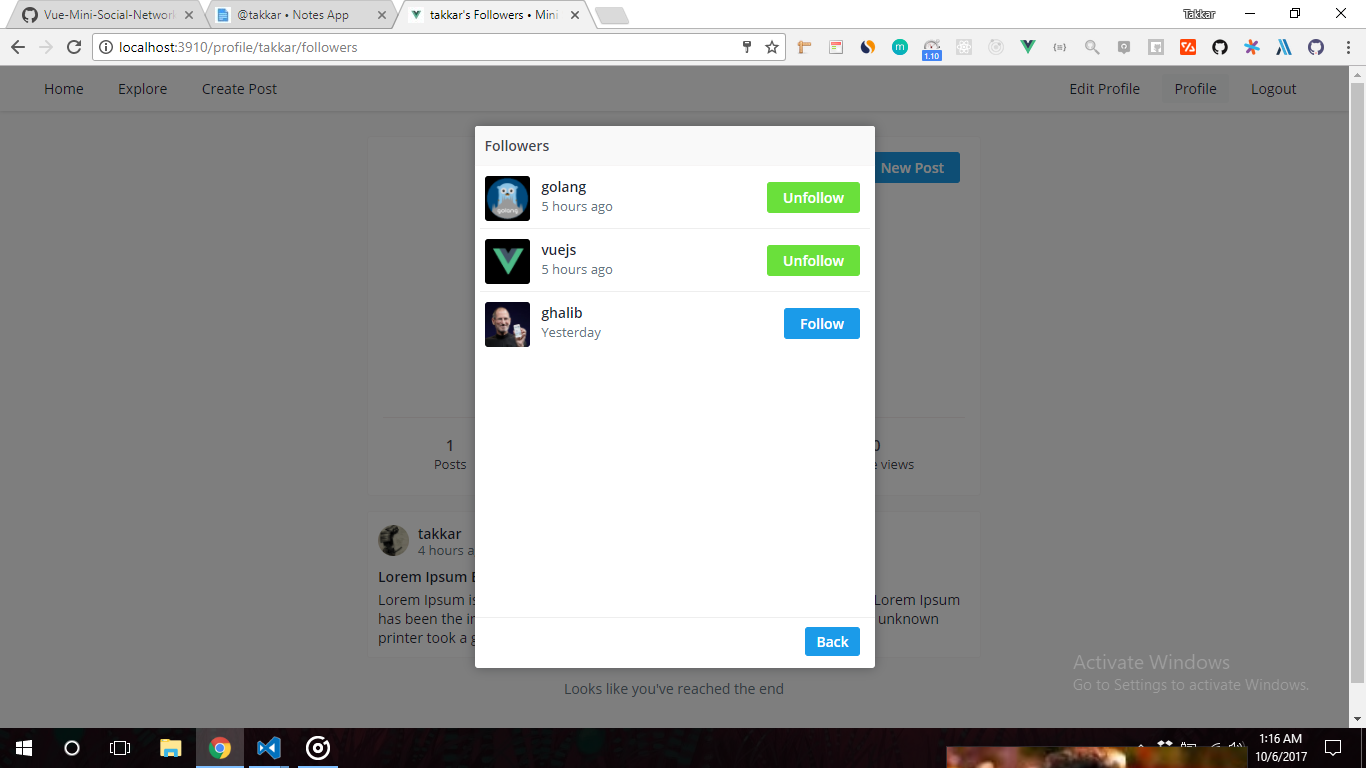
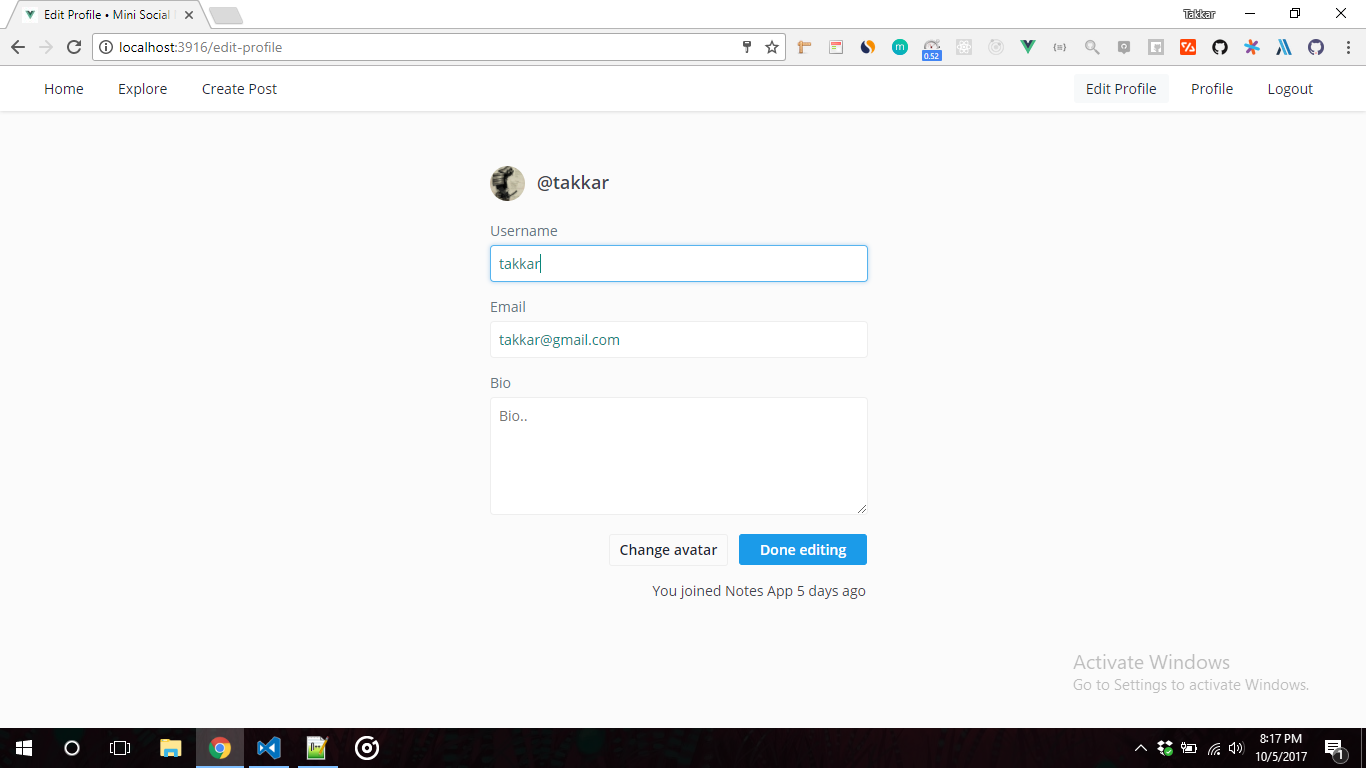
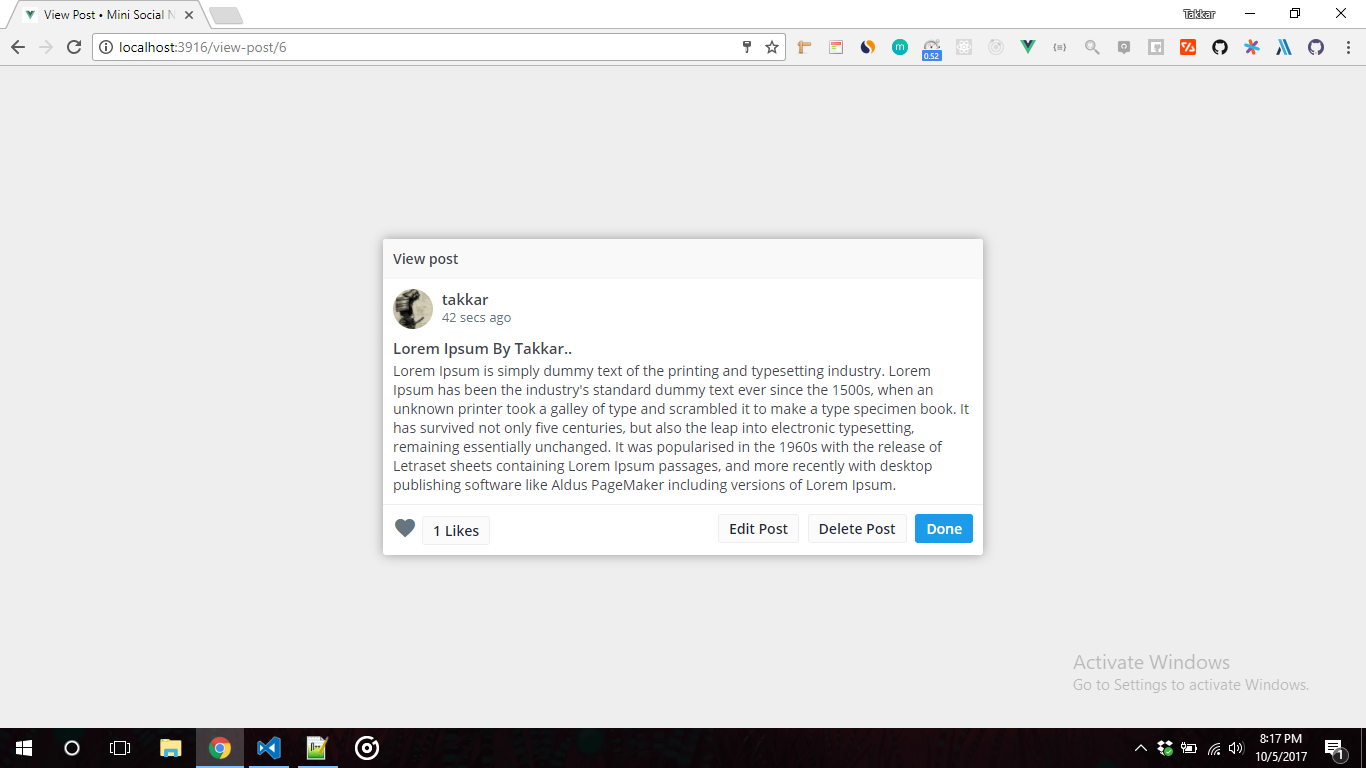
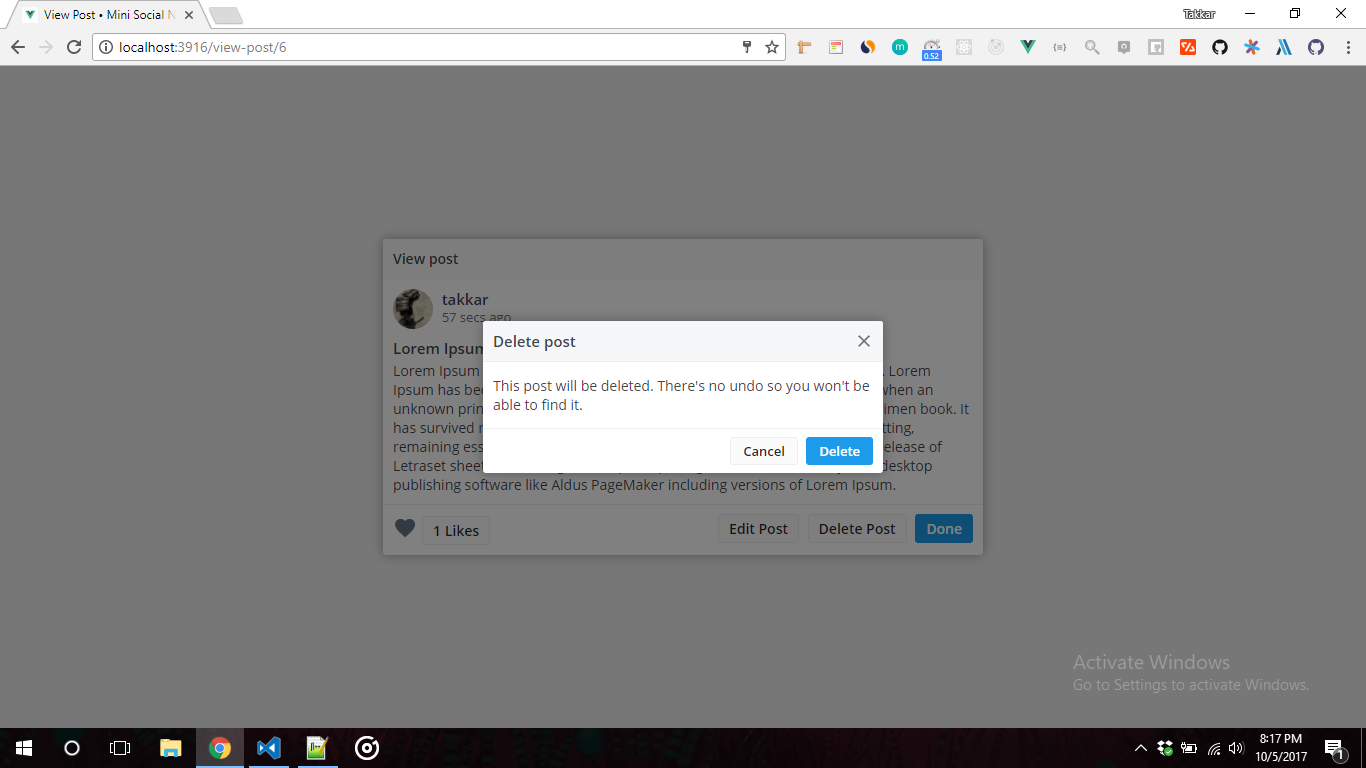
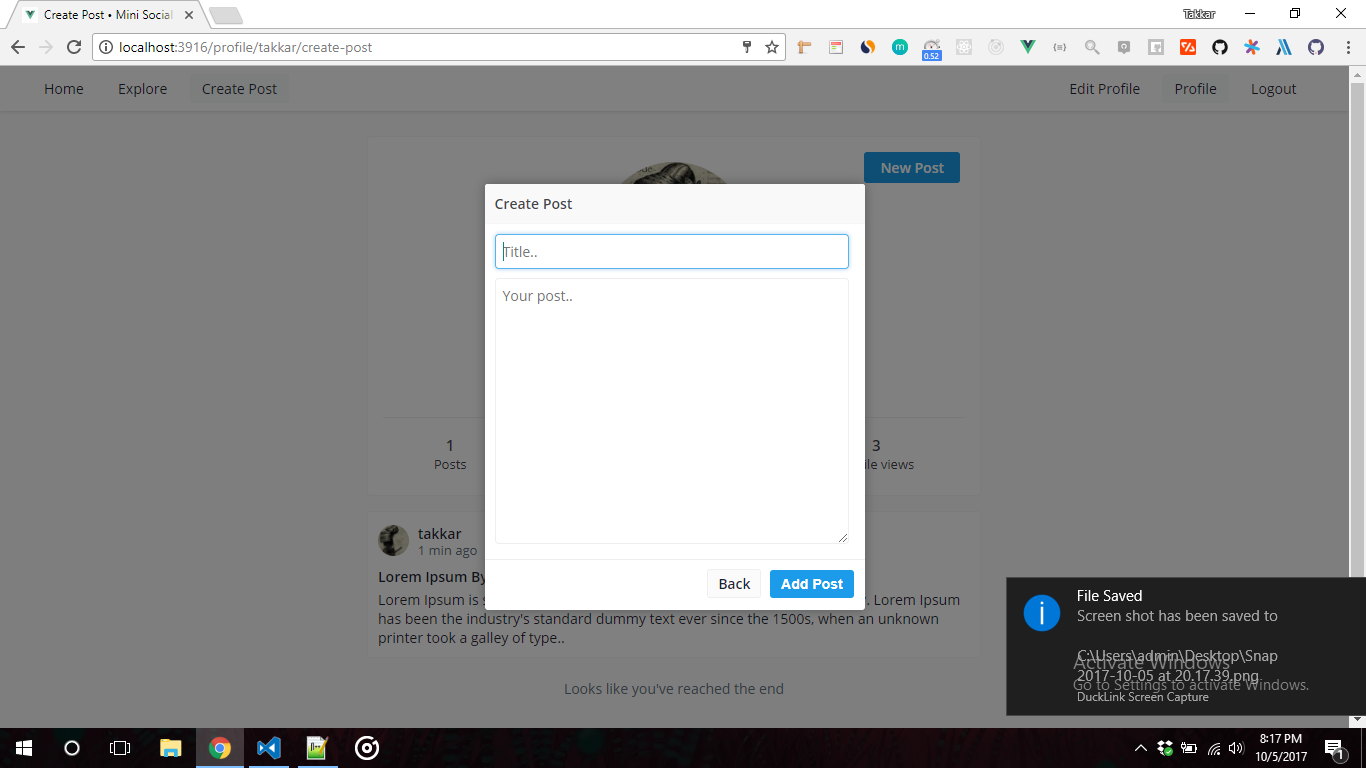
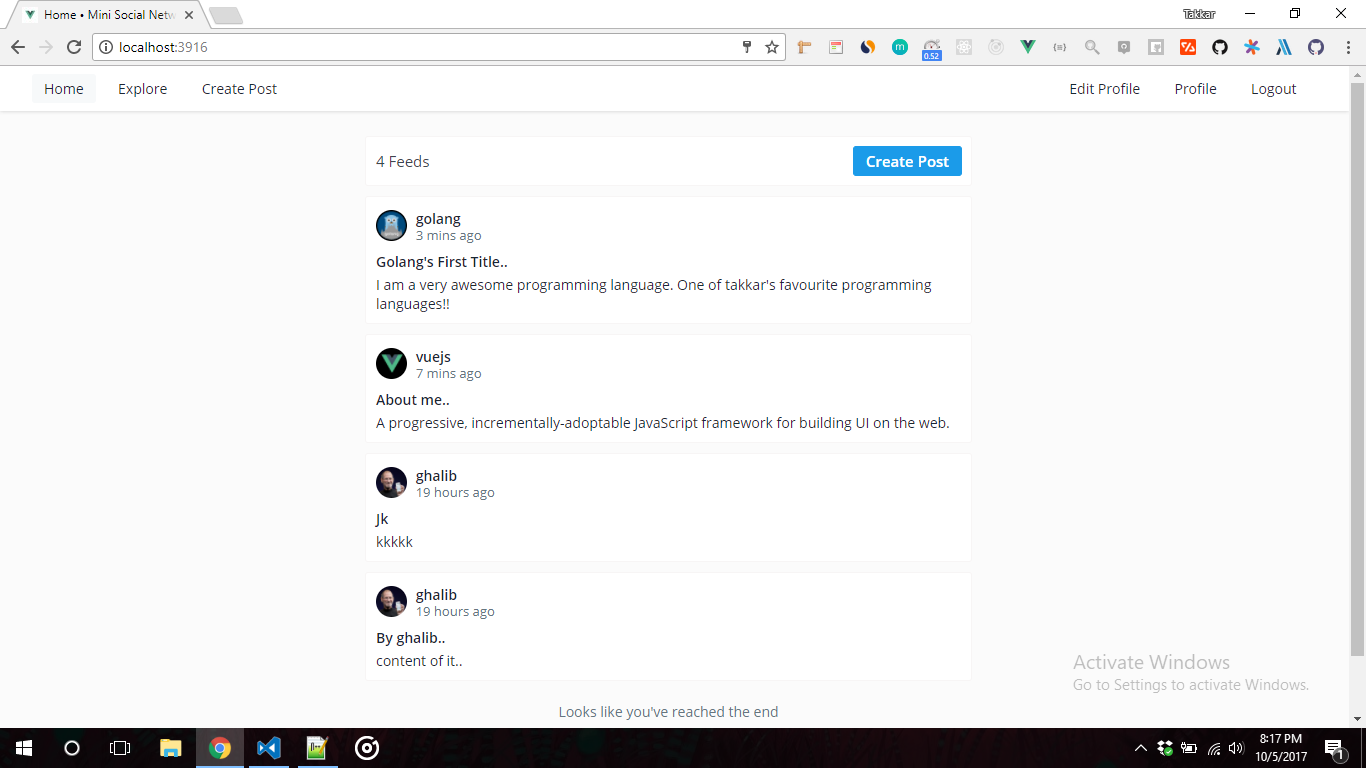
# Screenshots









# Usage
1. First install all dependencies:
```bash
# with npm
npm install
# or with yarn
yarn
```
2. Open PHPMyAdmin, create a DB & import `db.sql` file.
3. Create a `.env` file and insert the following code. Replace values with yours!!
```javascript
PORT=YOUR_PORT
MYSQL_HOST="host"
MYSQL_USER="user"
MYSQL_PASSWORD="password"
MYSQL_DATABASE="db"
SESSION_SECRET_LETTER="anything-secret"
```
4. Start the server
```javascript
npm start [OR] yarn start
```
5. Now run the app
```javacript
localhost:[PORT] PORT=3917 (By default)
```
6. Enjoy!!