https://github.com/yako-dev/flutter-full-screen-menu
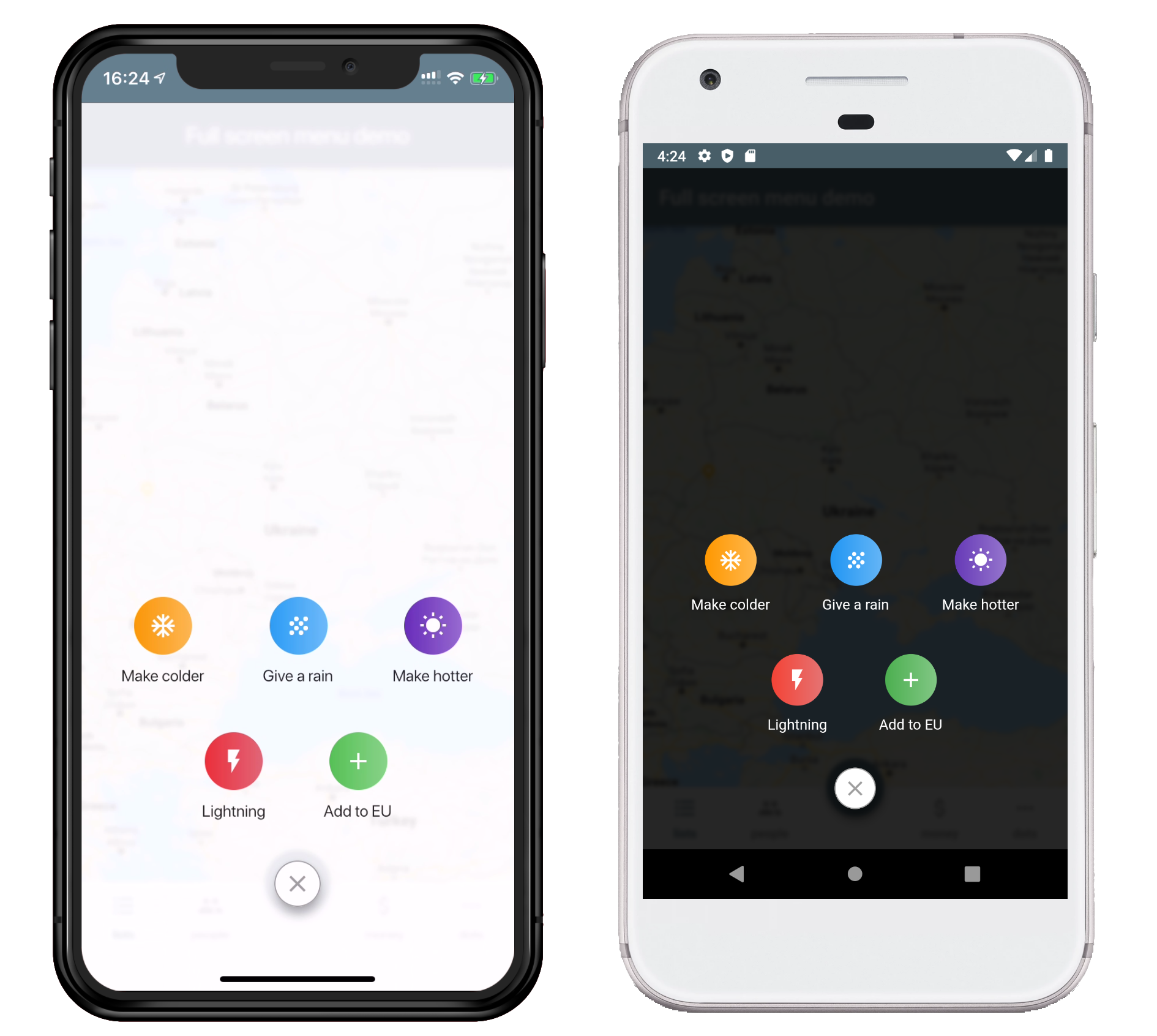
Full screen menu for Flutter apps to give a user a broad variety of variants in beautiful way
https://github.com/yako-dev/flutter-full-screen-menu
android dart flutter ios menu mobile ui ui-component ui-components widget
Last synced: 5 months ago
JSON representation
Full screen menu for Flutter apps to give a user a broad variety of variants in beautiful way
- Host: GitHub
- URL: https://github.com/yako-dev/flutter-full-screen-menu
- Owner: yako-dev
- License: apache-2.0
- Created: 2020-02-04T12:43:14.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-11-24T18:19:38.000Z (almost 2 years ago)
- Last Synced: 2025-04-05T13:23:28.842Z (6 months ago)
- Topics: android, dart, flutter, ios, menu, mobile, ui, ui-component, ui-components, widget
- Language: Dart
- Homepage: https://pub.dev/packages/full_screen_menu
- Size: 1.99 MB
- Stars: 99
- Watchers: 5
- Forks: 13
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Full Screen Menu for Flutter
[](https://pub.dev/packages/full_screen_menu)

## Installing:
In your pubspec.yaml
```yaml
dependencies:
full_screen_menu: ^2.0.0
```
```dart
import 'package:full_screen_menu/full_screen_menu.dart';
```
## Basic Usage:
```dart
FullScreenMenu.show(
context,
items: [
Image.asset('assets/image.png'),
FSMenuItem(
icon: Icon(Icons.ac_unit, color: Colors.white),
text: Text('Make colder'),
gradient: orangeGradient,
onTap: () => print('The weather is colder now');
),
FSMenuItem(
icon: Icon(Icons.wb_sunny, color: Colors.white),
text: Text('Make hotter'),
gradient: blueGradient,
onTap: () => print('The weather is hotter now');
),
],
);
```
## License
This project is licensed under the Apache License 2.0 - see the [LICENSE](LICENSE) file for details