https://github.com/yako-dev/flutter_badges
A flutter package for creating badges.
https://github.com/yako-dev/flutter_badges
android badge chips dart flutter ios mobile ui ui-components widget
Last synced: 5 months ago
JSON representation
A flutter package for creating badges.
- Host: GitHub
- URL: https://github.com/yako-dev/flutter_badges
- Owner: yako-dev
- License: mit
- Created: 2018-08-02T07:22:42.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-22T09:23:08.000Z (almost 2 years ago)
- Last Synced: 2025-04-07T21:14:13.082Z (6 months ago)
- Topics: android, badge, chips, dart, flutter, ios, mobile, ui, ui-components, widget
- Language: Dart
- Homepage: https://pub.dev/packages/badges
- Size: 8.36 MB
- Stars: 733
- Watchers: 9
- Forks: 134
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://pub.dev/packages/badges)
[](https://pub.dev/packages/badges/score)
[](https://pub.dev/packages/badges/score)

[](https://pub.dev/packages/flutter_lints)
[](https://youtu.be/_CIHLJHVoN8)


## Installing:
In your pubspec.yaml
```yaml
dependencies:
badges: ^3.1.2
```
Attention! In Flutter 3.7 the Badge widget was introduced in the Material library, so to escape the ambiguous imports you need to import the package like this:
```dart
import 'package:badges/badges.dart' as badges;
```
and then use the "badges.Badge" widget instead of the "Badge" widget. The same for all the classes from this package.
## Basic Usage:
```dart
badges.Badge(
badgeContent: Text('3'),
child: Icon(Icons.settings),
)
```
## Advanced usage
```dart
badges.Badge(
position: badges.BadgePosition.topEnd(top: -10, end: -12),
showBadge: true,
ignorePointer: false,
onTap: () {},
badgeContent:
Icon(Icons.check, color: Colors.white, size: 10),
badgeAnimation: badges.BadgeAnimation.rotation(
animationDuration: Duration(seconds: 1),
colorChangeAnimationDuration: Duration(seconds: 1),
loopAnimation: false,
curve: Curves.fastOutSlowIn,
colorChangeAnimationCurve: Curves.easeInCubic,
),
badgeStyle: badges.BadgeStyle(
shape: badges.BadgeShape.square,
badgeColor: Colors.blue,
padding: EdgeInsets.all(5),
borderRadius: BorderRadius.circular(4),
borderSide: BorderSide(color: Colors.white, width: 2),
borderGradient: badges.BadgeGradient.linear(
colors: [Colors.red, Colors.black]),
badgeGradient: badges.BadgeGradient.linear(
colors: [Colors.blue, Colors.yellow],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
),
elevation: 0,
),
child: Text('Badge'),
),
```
---
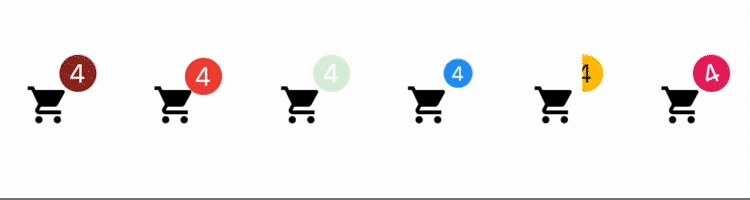
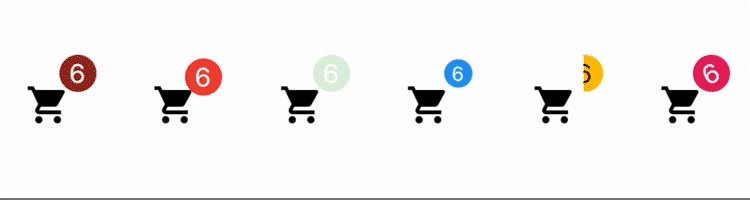
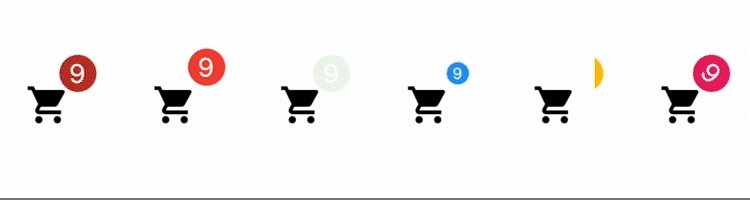
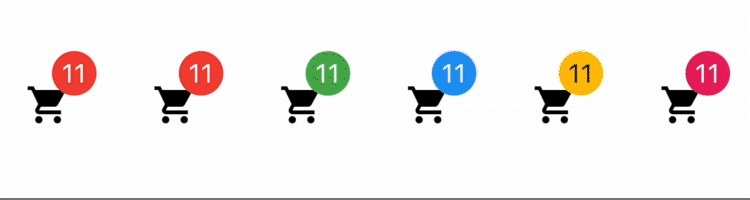
## Animations:

From left to right:
1) Color change animation
2) BadgeAnimation.slide
3) BadgeAnimation.fade
4) BadgeAnimation.scale
5) BadgeAnimation.size
6) BadgeAnimation.rotation
Also, loop animation is available, this will loop the animation until you stop it.
---
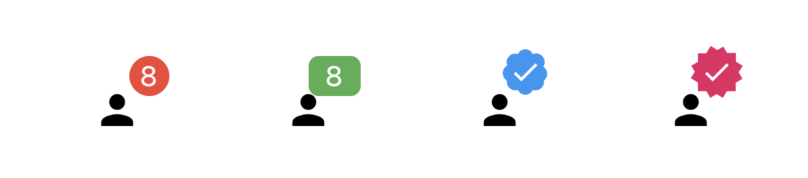
## Shapes:

From left to right:
1) BadgeShape.circle
2) BadgeShape.square
3) BadgeShape.twitter
4) BadgeShape.instagram
---
## Migration from Badges 2:

## Check out other Yako packages:
[Badges](https://pub.dev/packages/badges)
[Settings UI](https://pub.dev/packages/settings_ui)
[Status Alert](https://pub.dev/packages/status_alert)
[Full Screen Menu](https://pub.dev/packages/full_screen_menu)
[Diagonal decoration](https://pub.dev/packages/diagonal_decoration)
[Yako Yheme Switch](https://pub.dev/packages/yako_theme_switch)
and more to come!