Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yamankatby/react-native-material
Modular and customizable Material Design UI components for React Native
https://github.com/yamankatby/react-native-material
material-design react-native
Last synced: about 20 hours ago
JSON representation
Modular and customizable Material Design UI components for React Native
- Host: GitHub
- URL: https://github.com/yamankatby/react-native-material
- Owner: yamankatby
- License: mit
- Created: 2021-08-14T13:52:58.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-05-14T12:07:45.000Z (9 months ago)
- Last Synced: 2025-02-14T20:05:51.243Z (4 days ago)
- Topics: material-design, react-native
- Language: TypeScript
- Homepage: https://rn-material.js.org
- Size: 13.1 MB
- Stars: 238
- Watchers: 7
- Forks: 37
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
## ⚠️ Maintenance & support
I am currently unable to actively maintain this library. While I continue to use it in my projects, I am facing time constraints that prevent me from dedicating proper attention to its maintenance.
Please understand that I may not be able to address issues, implement new features, or release updates at this time. However, I intend to resume maintenance as soon as I find the necessary resources.
---
# Material UI components for React Native [](https://twitter.com/intent/user?screen_name=yamankatby)
> React Native Material is a set of pre-built, cross-platform, highly customizable UI components that follow Material Design principles.
[](https://www.npmjs.com/package/@react-native-material/core)
[](https://www.npmjs.com/package/@react-native-material/core)
[](https://github.com/yamankatby/react-native-material/issues)
[](https://github.com/yamankatby/react-native-material)

Loved the project? Please share it with your friends and give it a ⭐️
## ☘️️ Try it out
Take a look at our example apps:
- [💨 Expo Snack](https://snack.expo.dev/@yamankatby/react-native-material-explorer)
- [🤖 Android](https://play.google.com/store/apps/details?id=com.swazer.material)
- [🌍 Web](https://example.rn-material.js.org/)
### Run the Explorer App on your device
Download Expo Go app on your device and scan this QR code to get started.
- [🤖 Google Play](https://play.google.com/store/apps/details?id=host.exp.exponent)
- [🍎 App Store](https://apps.apple.com/tr/app/expo-go/id982107779)
> Expo Go for iOS does not include a QR code scanner [learn more](https://blog.expo.dev/upcoming-limitations-to-ios-expo-client-8076d01aee1a). So you have to scan the code using the regular camera app.

### Run the Example app locally
Run the [example app](https://github.com/yamankatby/react-native-material/tree/main/example) with Expo to see it in
action. The source code is located under the `/example` folder.
## ⬇️ Installation
```shell
npm install @react-native-material/core
```
Or (If you're using yarn):
```shell
yarn add @react-native-material/core
```
## 🚀 Quick Start
Here's a quick example to get you started, it's **literally all you need**:
```js
import React from "react";
import { Button } from "@react-native-material/core";
export default function App() {
return alert("hi!")} />;
}
```
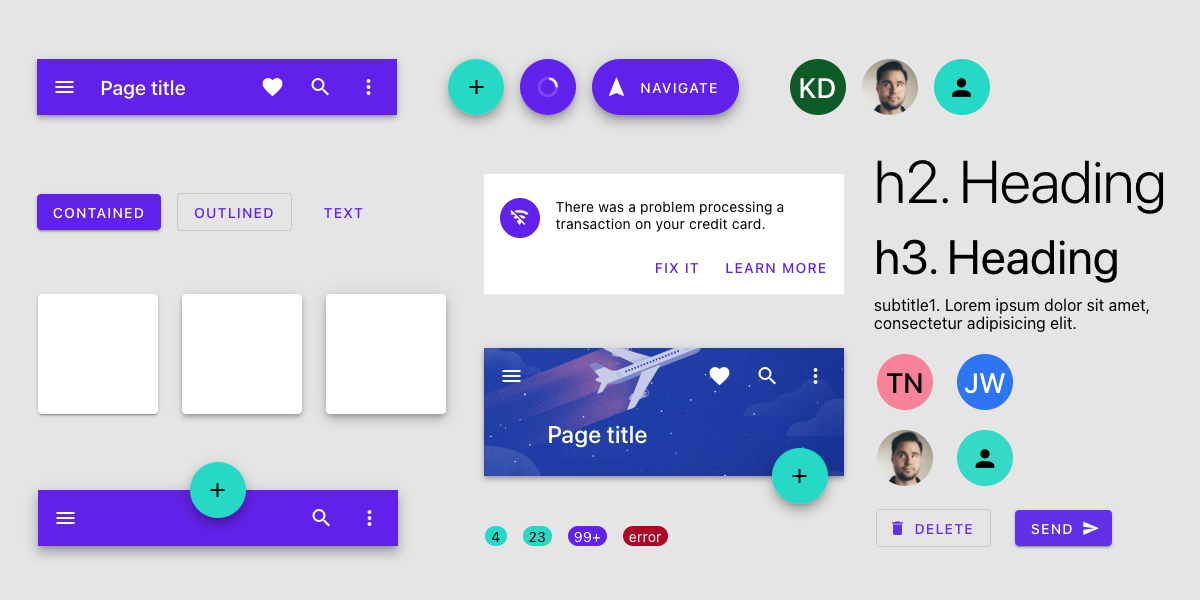
## 🔌 Component API
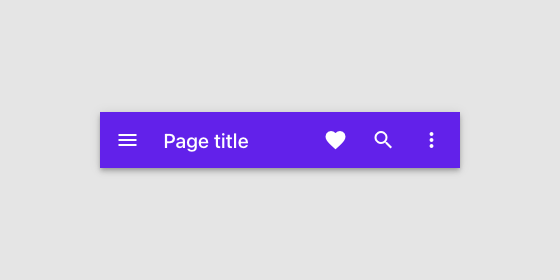
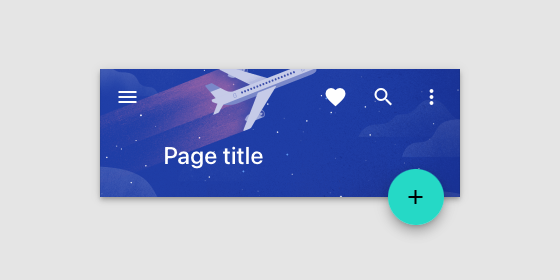
### ``
[Try it out](https://rn-material.js.org/docs/components/app-bar)
The App bars display information and actions relating to the current screen.



### ``
[Try it out](https://rn-material.js.org/docs/components/avatar)
Avatars are found throughout material design with uses in everything from tables to dialog menus.

### ``
[Try it out](https://rn-material.js.org/docs/components/backdrop)
A backdrop appears behind all other surfaces in an app, displaying contextual and actionable content.

### ``
[Try it out](https://rn-material.js.org/docs/components/badge)
A Badge represents dynamic information such as several pending requests in a Bottom Navigation or Tab Bar.

### ``
[Try it out](https://rn-material.js.org/docs/components/banner)
A banner displays a prominent message and related optional actions.

### ``
[Try it out](https://rn-material.js.org/docs/components/button)
Buttons allow users to take actions, and make choices, with a single tap.

### ``
[Try it out](https://rn-material.js.org/docs/components/divider)
A divider is a thin line that groups content in lists and layouts.
### ``
[Try it out](https://rn-material.js.org/docs/components/fab)
A floating action button (FAB) represents the primary action of a screen.

### ``
[Try it out](https://rn-material.js.org/docs/components/surface)
Material surfaces can be displayed in different shapes. Shapes direct attention, identify components, communicate state,
and express brand.

### ``
[Try it out](https://rn-material.js.org/docs/components/typography)
Use typography to present your design and content as clearly and efficiently as possible.

## 👍 Community
The community is your first stop for questions and advice about the framework. Welcome to the community!
### StackOverflow
For crowdsourced answers from expert **React Native Material** developers in our community. StackOverflow is also
frequented, from time to time, by the maintainers of **React Native Material**.
[Post a question](https://stackoverflow.com/questions/tagged/react-native-material)
### GitHub
**React Native Material** uses GitHub issues as a bug and feature request tracker. If you think you have found a bug, or
have a new feature idea, please start by making sure it hasn't already
been [reported or fixed](https://github.com/yamankatby/react-native-material/issues?utf8=%E2%9C%93&q=is%3Aopen+is%3Aclosed)
. You can search through existing issues and pull requests to see if someone has reported one similar to yours.
[Open an issue](https://github.com/yamankatby/react-native-material/issues/new/choose)
## 🤝 Contributing
Please take a look at [Kanban](https://github.com/yamankatby/react-native-material/projects/1) where we have a roadmap
for **React Native Material** community. Also, we have a list
of [good first issues](https://github.com/yamankatby/react-native-material/labels/good%20first%20issue) that contain
bugs that have a relatively limited scope. This is a great place to get started, gain experience, and get familiar with
our contribution process.
## 📝 License
This library is licensed under the MIT License - see
the [LICENSE](https://github.com/yamankatby/react-native-material/blob/main/LICENSE) file for details.