https://github.com/yanivam/react-svg-worldmap
A simple, compact and free React SVG world map.
https://github.com/yanivam/react-svg-worldmap
frontend map react svg world
Last synced: 6 months ago
JSON representation
A simple, compact and free React SVG world map.
- Host: GitHub
- URL: https://github.com/yanivam/react-svg-worldmap
- Owner: yanivam
- License: mit
- Created: 2020-05-10T02:56:15.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2024-06-09T22:33:37.000Z (over 1 year ago)
- Last Synced: 2025-03-29T00:09:31.994Z (7 months ago)
- Topics: frontend, map, react, svg, world
- Language: TypeScript
- Homepage:
- Size: 10.3 MB
- Stars: 121
- Watchers: 3
- Forks: 45
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# react-svg-worldmap [](https://opensource.org/licenses/MIT) [](https://www.npmjs.com/package/react-svg-worldmap)
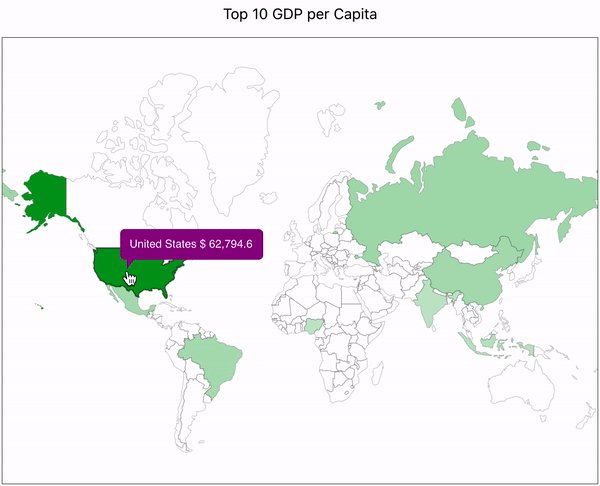
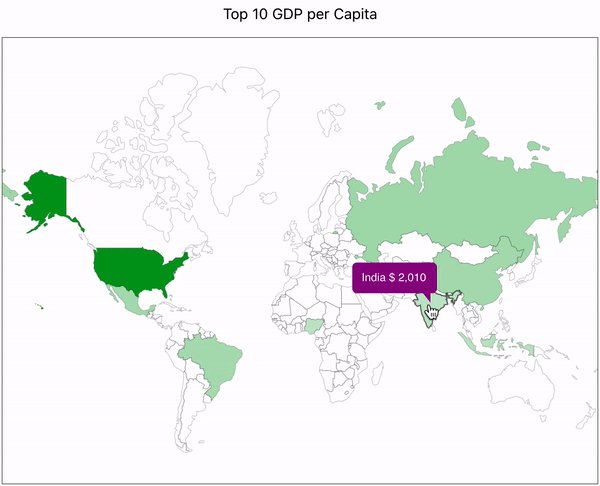
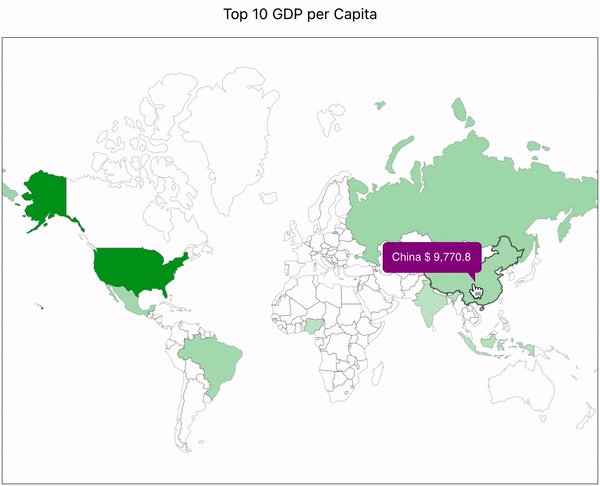
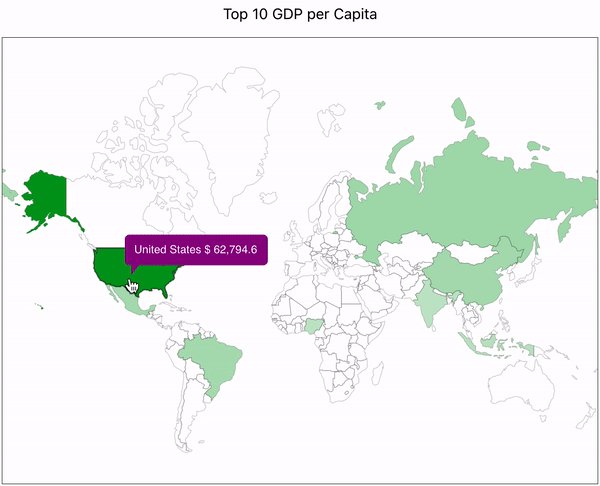
A simple, compact and free React SVG world map.

## Documentation & Examples
We use GitHub pages to provide documentation with ample of live examples.
Give it a try at [yanivam.github.io/react-svg-worldmap](https://yanivam.github.io/react-svg-worldmap).
## Why is it different?
Focus on simple and free.
- Draw countries on a world map.
- Free - Really free with no limits.
- No registration - It is just a pure react component.
- No internet dependency - All the data is local, no calls to a back-end server.
- Easy to learn, easy to use, easy to customize.
## Yet another package for world map...but why?
It all started with a fun project that I was building and needed to draw simple yet beautiful world's map. Searching for solutions I found many potential solutions like MapBox and Google Maps, but they were "too smart" for what I needed. They needed to "call home" for the data, they supported tons of options I didn't need, and while they included react-integrations, they were not completely native to the react world. There was definitely something missing. And that's when react-svg-worldmap started.
## Install
In order to install, run the following command:
```
$ npm install react-svg-worldmap --save
```
## Usage
Here is a simple example:
```tsx
import * as React from "react";
import WorldMap from "react-svg-worldmap";
import "./App.css";
function App() {
const data = [
{ country: "cn", value: 1389618778 }, // china
{ country: "in", value: 1311559204 }, // india
{ country: "us", value: 331883986 }, // united states
{ country: "id", value: 264935824 }, // indonesia
{ country: "pk", value: 210797836 }, // pakistan
{ country: "br", value: 210301591 }, // brazil
{ country: "ng", value: 208679114 }, // nigeria
{ country: "bd", value: 161062905 }, // bangladesh
{ country: "ru", value: 141944641 }, // russia
{ country: "mx", value: 127318112 }, // mexico
];
return (
);
}
```
## License
MIT