https://github.com/yannickl/FlowingMenu
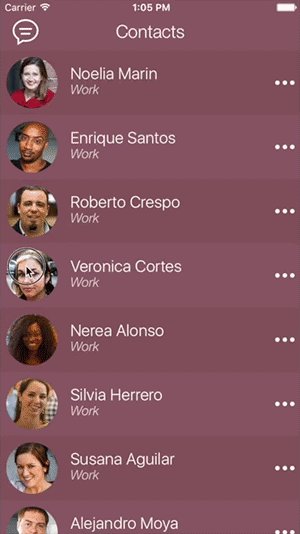
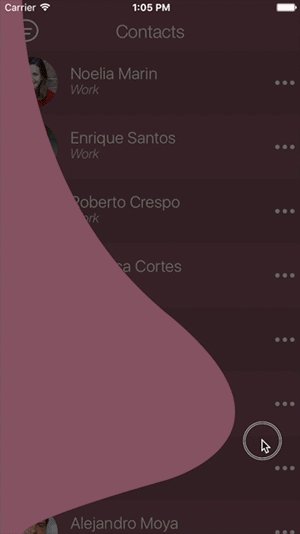
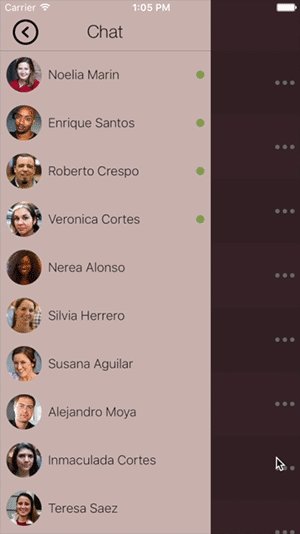
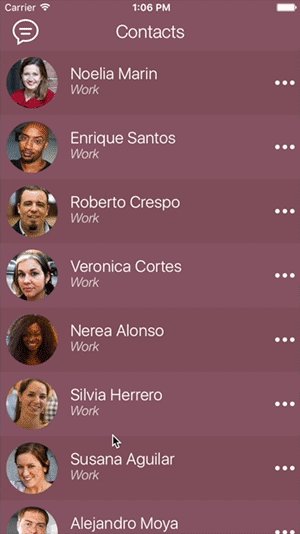
Interactive view transition to display menus with flowing and bouncing effects in Swift
https://github.com/yannickl/FlowingMenu
drawer menu sliding-menu
Last synced: 5 months ago
JSON representation
Interactive view transition to display menus with flowing and bouncing effects in Swift
- Host: GitHub
- URL: https://github.com/yannickl/FlowingMenu
- Owner: yannickl
- License: mit
- Created: 2015-12-03T15:00:56.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2019-10-09T07:52:00.000Z (about 6 years ago)
- Last Synced: 2024-09-17T22:23:23.350Z (over 1 year ago)
- Topics: drawer, menu, sliding-menu
- Language: Swift
- Homepage:
- Size: 296 KB
- Stars: 974
- Watchers: 22
- Forks: 111
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects in Swift (UI / Menu)
- awesome-swift - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects. (Libs / UI)
- awesome-cocoa - FlowingMenu
- awesome-swift - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects. (Libs / UI)
- awesome-ios-star - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects in Swift (UI / Menu)
- fucking-awesome-swift - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects. (Libs / UI)
- awesome-swift - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects in Swift ` 📝 2 years ago` (UI [🔝](#readme))
- awesome - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects in Swift (OOM-Leaks-Crash / Side Drawer)
- awesome-ios - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects in Swift. [•](https://camo.githubusercontent.com/59f8644f915299e0e80c09948d3db8efd8c9beae/687474703a2f2f79616e6e69636b6c6f72696f742e636f6d2f7265736f75726365732f666c6f77696e676d656e752e676966) (Content / Menu)
- fucking-awesome-ios - FlowingMenu - Interactive view transition to display menus with flowing and bouncing effects in Swift (UI / Menu)
README
# FlowingMenu
[](http://cocoadocs.org/docsets/FlowingMenu/) [](http://cocoadocs.org/docsets/FlowingMenu/) [](https://github.com/apple/swift-package-manager) [](https://github.com/Carthage/Carthage) [](https://travis-ci.org/yannickl/FlowingMenu) [](http://codecov.io/github/yannickl/FlowingMenu?branch=master) [](https://codebeat.co/projects/github-com-yannickl-flowingmenu)
**FlowingMenu** provides an interactive transition manager to display menu with a flowing and bouncing effects. The Objective-C countepart is here https://github.com/yannickl/YLFlowingMenu.

Requirements • Usage • Installation • Contribution • Contact • License
## Requirements
- iOS 9.0+
- Xcode 9.0+
- Swift 4.2+
## Usage
At first, import FlowingMenu:
```swift
import FlowingMenu
```
Then just add a `FlowingMenuTransitionManager` object that acts as `transitioningDelegate` of the view controller you want display:
```swift
let flowingMenuTransitionManager = FlowingMenuTransitionManager()
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let vc = segue.destination
vc.transitioningDelegate = flowingMenuTransitionManager
}
```
If you want interactive transition you will need to implement the `FlowingMenuDelegate` methods and defines the views which will interact with the gestures:
```swift
var menu: UIViewController?
override func viewDidLoad() {
super.viewDidLoad()
// Add the pan screen edge gesture to the current view
flowingMenuTransitionManager.setInteractivePresentationView(view)
// Add the delegate to respond to interactive transition events
flowingMenuTransitionManager.delegate = self
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let vc = segue.destination
vc.transitioningDelegate = flowingMenuTransitionManager
// Add the left pan gesture to the menu
flowingMenuTransitionManager.setInteractiveDismissView(vc.view)
// Keep a reference of the current menu
menu = vc
}
// MARK: - FlowingMenu Delegate Methods
func flowingMenuNeedsPresentMenu(_ flowingMenu: FlowingMenuTransitionManager) {
performSegue(withIdentifier: "PresentSegueName", sender: self)
}
func flowingMenuNeedsDismissMenu(_ flowingMenu: FlowingMenuTransitionManager) {
menu?.performSegue(withIdentifier: "DismissSegueName", sender: self)
}
```
Have fun! :)
### For more information...
To go further, take a look at the documentation and the example project.
*Note: All contributions are welcome*
## Installation
#### CocoaPods
Install CocoaPods if not already available:
``` bash
$ [sudo] gem install cocoapods
$ pod setup
```
Go to the directory of your Xcode project, and Create and Edit your Podfile and add _FlowingMenu_:
``` bash
$ cd /path/to/MyProject
$ touch Podfile
$ edit Podfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'FlowingMenu', '~> 3.1.0'
```
Install into your project:
``` bash
$ pod install
```
Open your project in Xcode from the .xcworkspace file (not the usual project file):
``` bash
$ open MyProject.xcworkspace
```
You can now `import FlowingMenu` framework into your files.
#### Carthage
[Carthage](https://github.com/Carthage/Carthage) is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with [Homebrew](http://brew.sh/) using the following command:
```bash
$ brew update
$ brew install carthage
```
To integrate `FlowingMenu` into your Xcode project using Carthage, specify it in your `Cartfile` file:
```ogdl
github "yannickl/FlowingMenu" >= 3.1.0
```
#### Swift Package Manager
You can use [The Swift Package Manager](https://swift.org/package-manager) to install `FlowingMenu` by adding the proper description to your `Package.swift` file:
```swift
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.Package(url: "https://github.com/yannickl/FlowingMenu.git", versions: "3.1.0" ..< Version.max)
]
)
```
Note that the [Swift Package Manager](https://swift.org/package-manager) is still in early design and development, for more information checkout its [GitHub Page](https://github.com/apple/swift-package-manager).
#### Manually
[Download](https://github.com/YannickL/FlowingMenu/archive/master.zip) the project and copy the `FlowingMenu` folder into your project to use it in.
## Contribution
Contributions are welcomed and encouraged *♡*.
## Contact
Yannick Loriot
- [https://21.co/yannickl/](https://21.co/yannickl/)
- [https://twitter.com/yannickloriot](https://twitter.com/yannickloriot)
## License (MIT)
Copyright (c) 2015-present - Yannick Loriot
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.