Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yaserdemet/casestudy
https://github.com/yaserdemet/casestudy
bootstrap figma mixins react-router sass vercel
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/yaserdemet/casestudy
- Owner: yaserdemet
- Created: 2022-08-05T17:09:17.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-08-19T10:29:22.000Z (over 2 years ago)
- Last Synced: 2023-03-04T19:33:24.933Z (almost 2 years ago)
- Topics: bootstrap, figma, mixins, react-router, sass, vercel
- Language: JavaScript
- Homepage:
- Size: 18.2 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

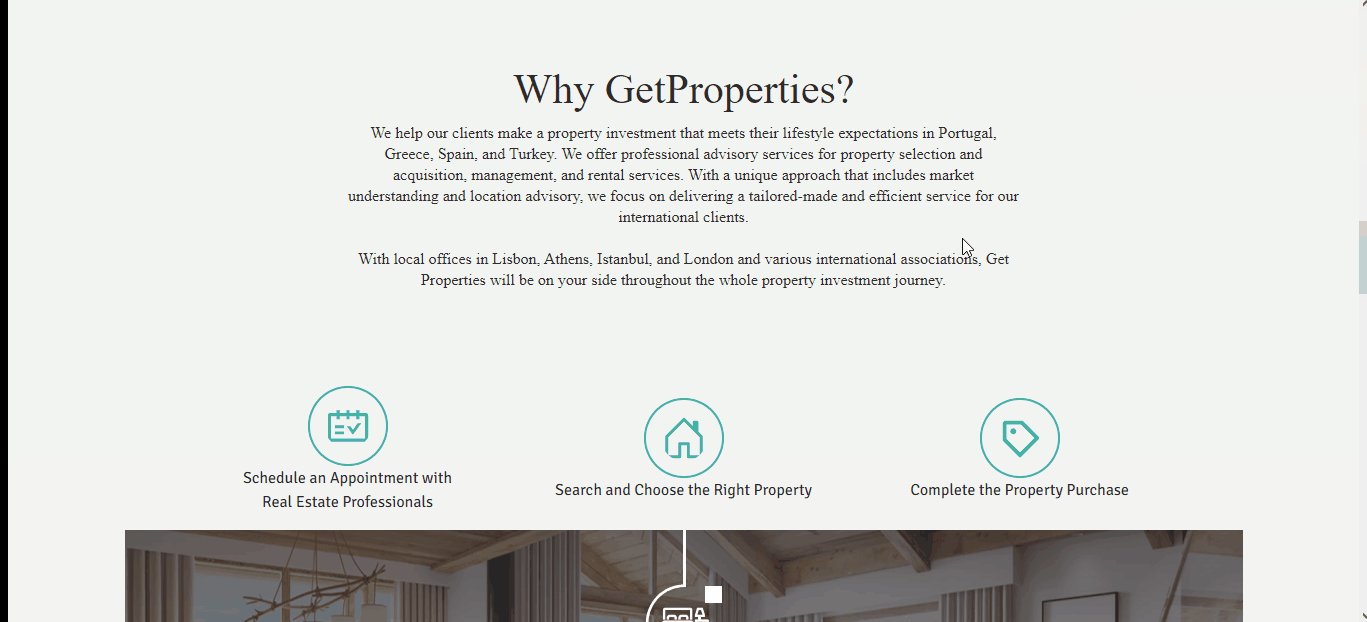
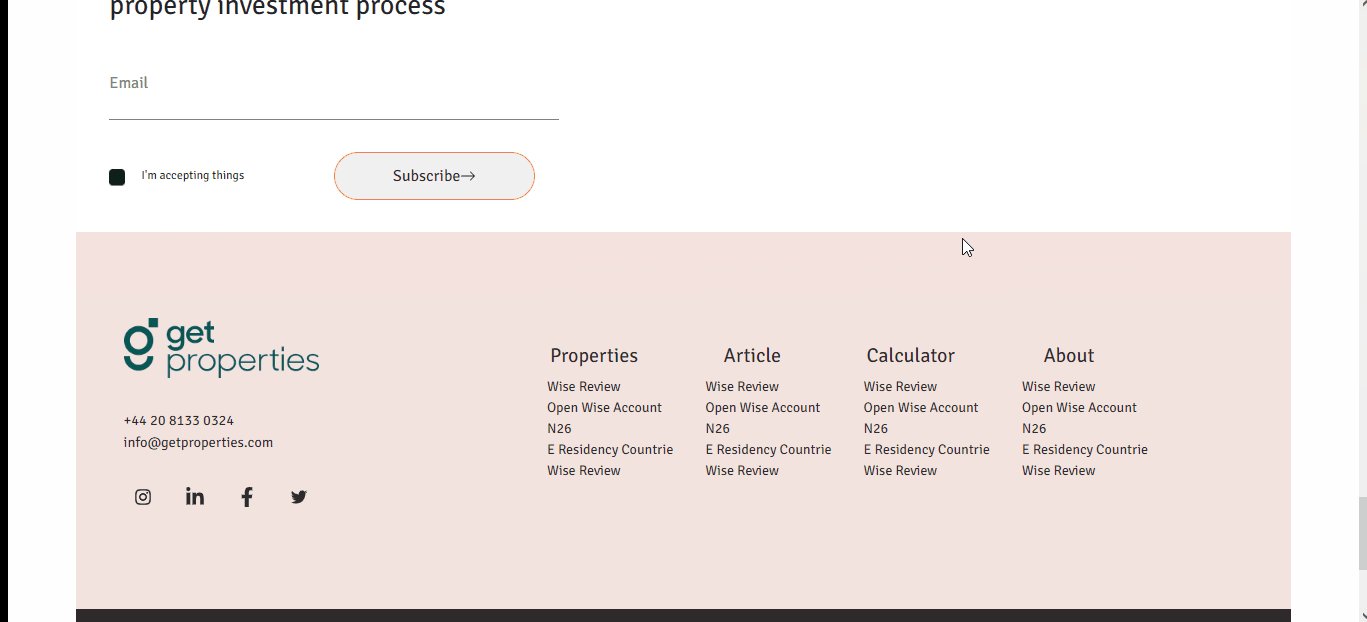
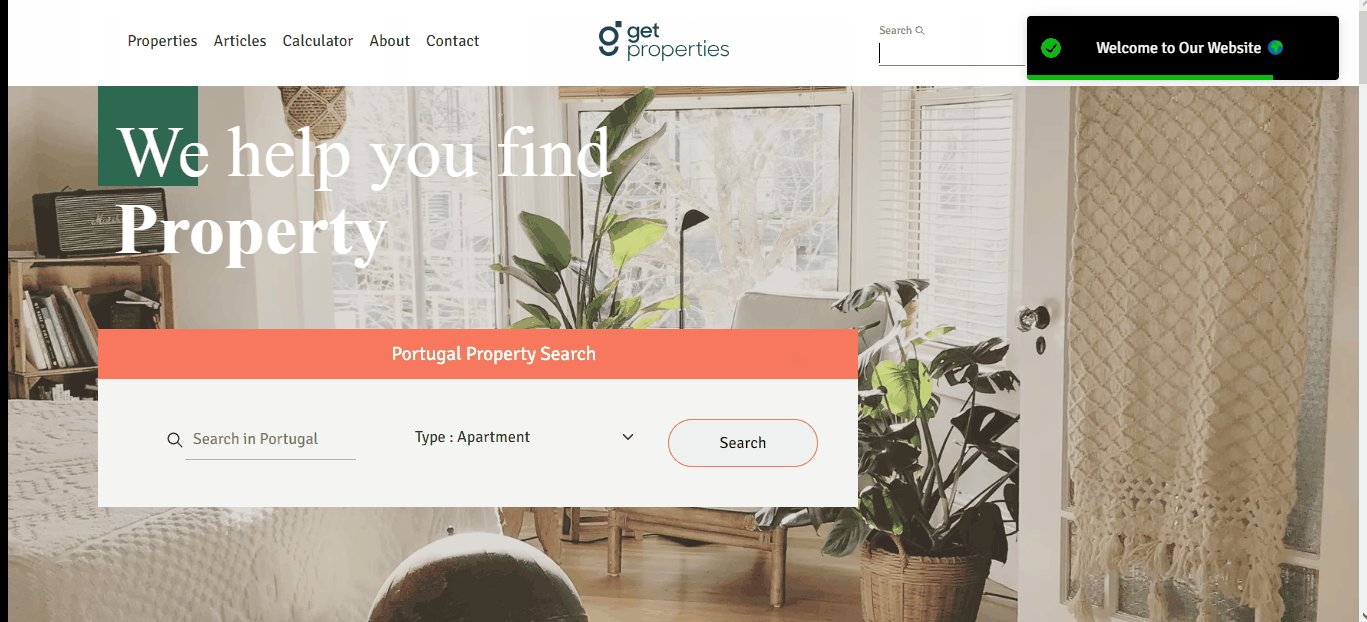
[👉click here to see page](https://case-study-blond.vercel.app)
### In this project, i have used;
📌 Sass (variables, mixins, inludes)
📌 Bootstrap
📌 Figma
📌 React Components, Props
📌 Conditional Rendering
📌 3rd Part Libraries ( Toastify )
📌 Hooks (useState, useEffect, useRef, useNavigate , useLocation)
📌 React Router DOM
📌 Deployment with Vercel and Netlify
📌 To reduce boilerplate code, stayed information in JSON file.
📌 Js iteration method map ( map and filter )
Project aims to create a react scaleable page with Figma.
## Problem Statement
This project was created for case study.
## Available Scripts
In the project directory, you can run:
### `yarn start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in your browser.
The page will reload when you make changes.\
You may also see any lint errors in the console.