Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yassilah/vscode-vue-componentize
Componentize parts of a template.
https://github.com/yassilah/vscode-vue-componentize
Last synced: about 1 month ago
JSON representation
Componentize parts of a template.
- Host: GitHub
- URL: https://github.com/yassilah/vscode-vue-componentize
- Owner: yassilah
- Created: 2020-03-14T17:21:10.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T16:00:37.000Z (almost 2 years ago)
- Last Synced: 2024-11-05T03:04:38.080Z (about 2 months ago)
- Language: TypeScript
- Size: 2.29 MB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Vue Componentize
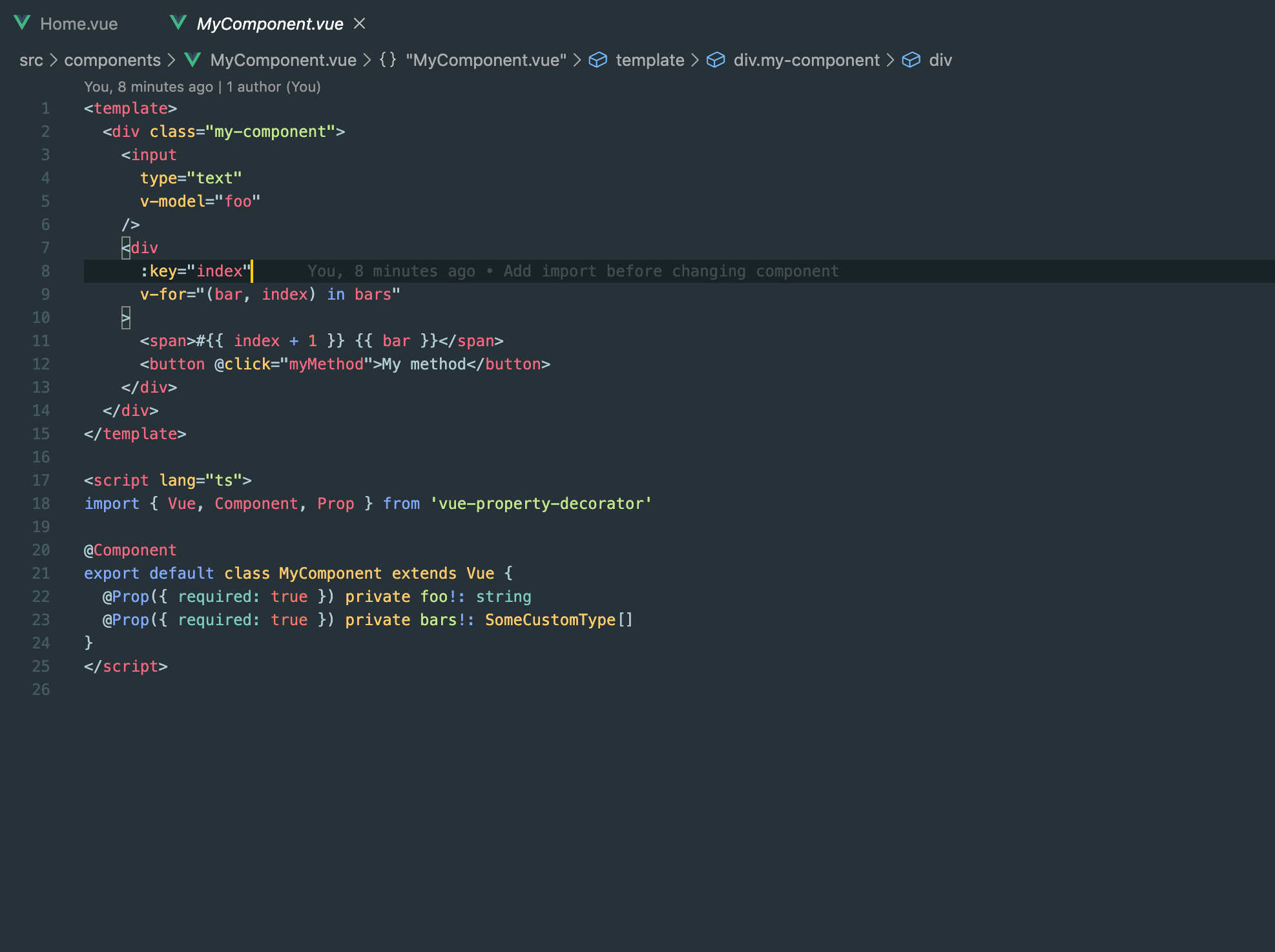
This extension allows you to automatically create a separate vue component from a selected block of a template.
## Usage
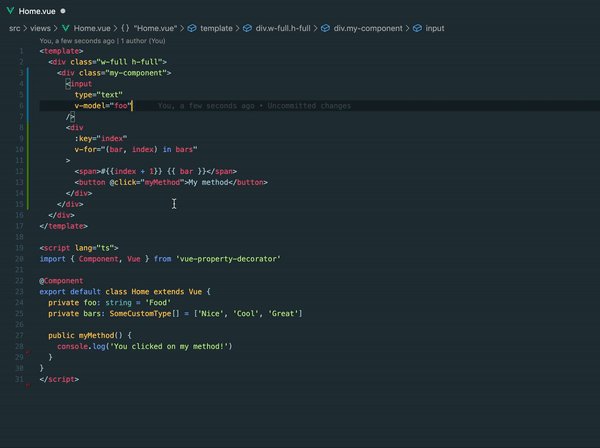
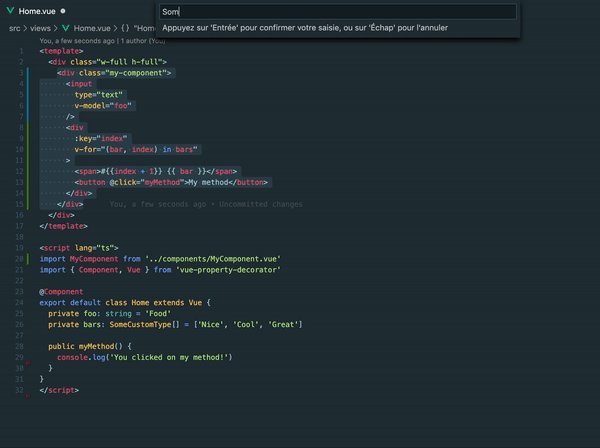
In a .vue file, select a block of text inside your \ tag. Open the command palette, look for "Componentize" and hit enter. You will then be asked what name should the newly created component have.


## Features
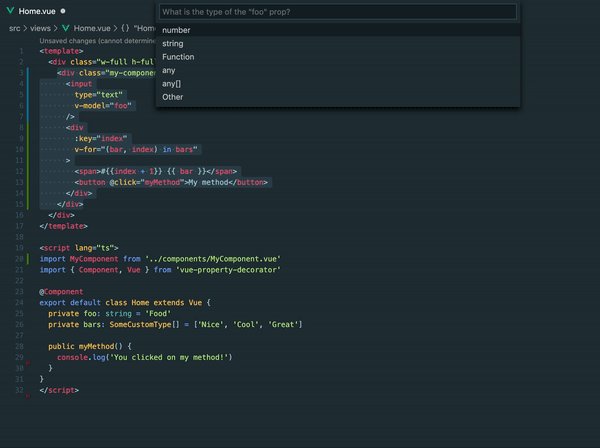
The extension will automatically try to guess which props should be added to your newly created component and ask you for the relevant types and whether each prop should be required.
As of now, the extension works with JavaScript and TypeScript.
- [x] Create empty script tag if it doesn't exist in JS
- [x] Create empty script tag if it doesn't exist in TS
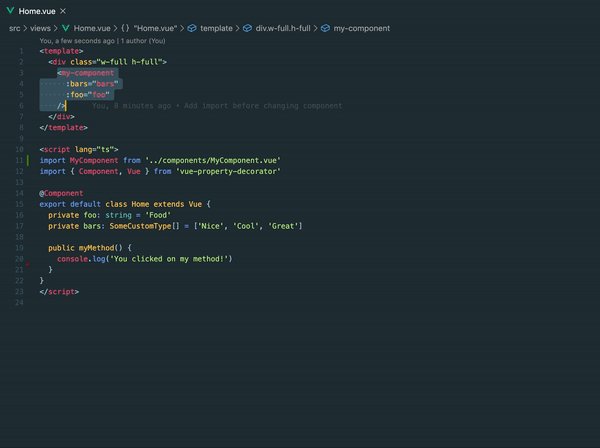
- [x] Automatically add import statement in JS
- [x] Automatically add import statement in TS
- [ ] Automatically add imported component to component option in JS
- [ ] Automatically add imported component to component option in TS
- [x] Automatically create new component with custom name and location in JS
- [x] Automatically create new component with custom name and location in TS
- [x] Automatically apply user-defined template and script style
- [x] Guess props to include
- [x] Ask user for props types
- [x] Ask user for props required option
- [x] Replace selection with newly created component with props
- [ ] Handling v-model when on root element
- [ ] Handling v-for when on root element
- [ ] Throw error/warning when selection cannot be valid component template (e.g. multiple root elements)
## Configuration
You can set different configuration values to optimize the creation process. Please refer to the Vue Componentize section of your settings to see the full options' description.