https://github.com/yasslab/codespaces-railstutorial
🎓 Railsチュートリアルで採用しているクラウド開発環境『GitHub Codespaces』のテンプレートです。
https://github.com/yasslab/codespaces-railstutorial
codespaces devcontainer rails ruby ruby-on-rails template tutorial
Last synced: 9 months ago
JSON representation
🎓 Railsチュートリアルで採用しているクラウド開発環境『GitHub Codespaces』のテンプレートです。
- Host: GitHub
- URL: https://github.com/yasslab/codespaces-railstutorial
- Owner: yasslab
- License: mit
- Created: 2023-03-27T11:13:32.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-04-03T05:47:57.000Z (10 months ago)
- Last Synced: 2025-04-12T04:48:03.656Z (10 months ago)
- Topics: codespaces, devcontainer, rails, ruby, ruby-on-rails, template, tutorial
- Language: Ruby
- Homepage: https://note.com/yasslab/n/n427c56266295
- Size: 57.7 MB
- Stars: 58
- Watchers: 3
- Forks: 293
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Codespaces ♥️ Railsチュートリアル
本リポジトリは[Railsチュートリアル](https://railstutorial.jp/)の [GitHub Codespaces](https://github.co.jp/features/codespaces) 用テンプレートです。2022年11月に公開された[GitHub公式のRailsテンプレート](https://github.com/github/codespaces-rails)を、[Railsチュートリアル](https://railstutorial.jp)用にカスタマイズしたものです。
- [:computer: GitHub Codespaces 対応!環境構築が不要に(解説動画付き) - note](https://note.com/yasslab/n/n427c56266295)
- [:newspaper: GitHub Codespaces が全ユーザーに無料提供へ、毎月60時間分 - Publickey](https://www.publickey1.jp/blog/22/github_codespaces60jetbrainsjupyterlabide.html)
本テンプレートは、Railsチュートリアルの第1章・第2章・第3章の冒頭にある `rails new` および `Gemfile` の更新まで(難しいとされる「環境構築」まで)が完了している状態となっており、**rails server が立ち上げられる状態から学習をスタートできます** 📝✨

## 必要なもの
- [Chrome](https://www.google.com/intl/ja/chrome/browser/) などのブラウザ(Chrome だとより快適に動作します)
- [GitHub](https://github.co.jp/) のアカウント(もしまだであれば事前に作成しておきましょう)
[](https://github.co.jp/)
## Codespaces 使い方
以下の手順で、Codespaces を利用した環境構築が行えます 🛠
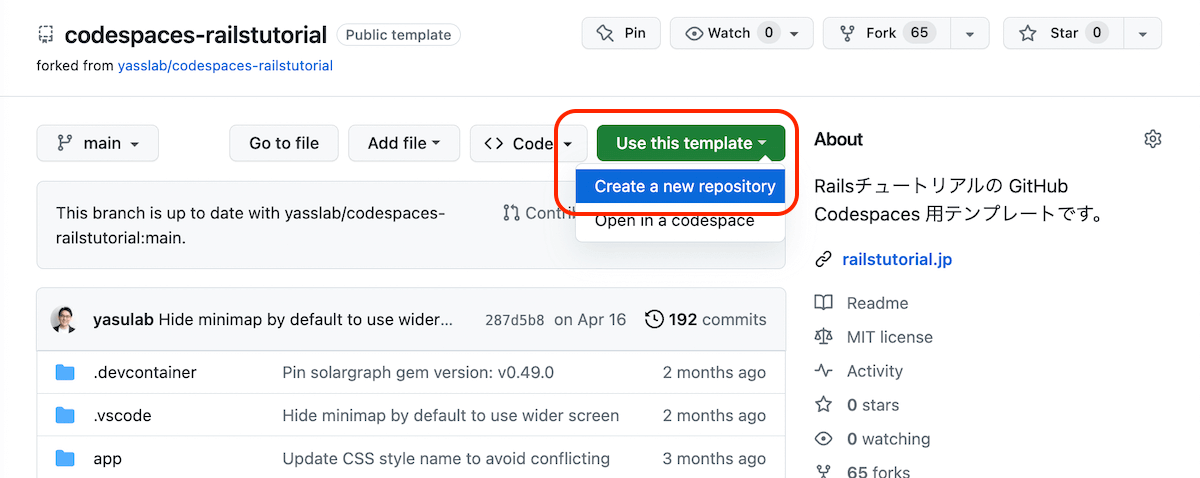
1. 当ページの上部にある `Use this template` から `Create a new repository` をクリックします。もし `Use this template` が表示されない場合は、ブラウザの横幅を広げてみましょう。

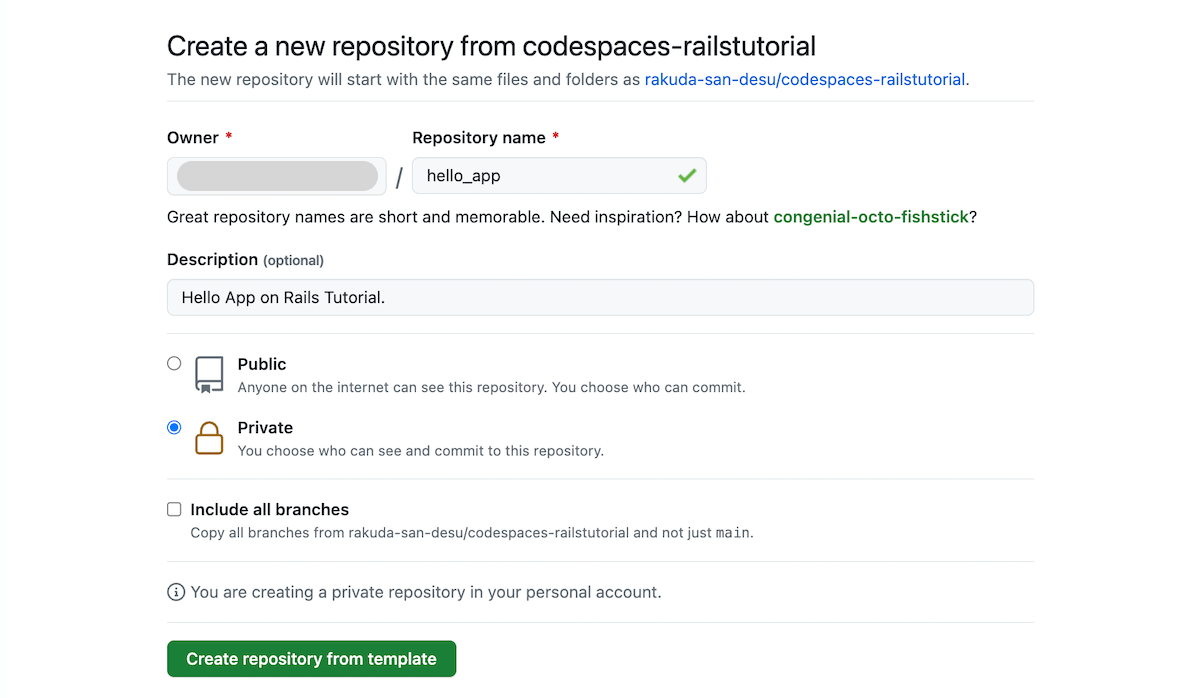
1. 移動したページで、`Repository name` に作成するアプリ名、`Description` にアプリの説明文を入力し、`Private` を選択してリポジトリを非公開に設定します。最後に `Create repository from template` をクリックすると、新しいリポジトリが作成されます。(以下は第1章の `hello_app` を作成する場合の例です)

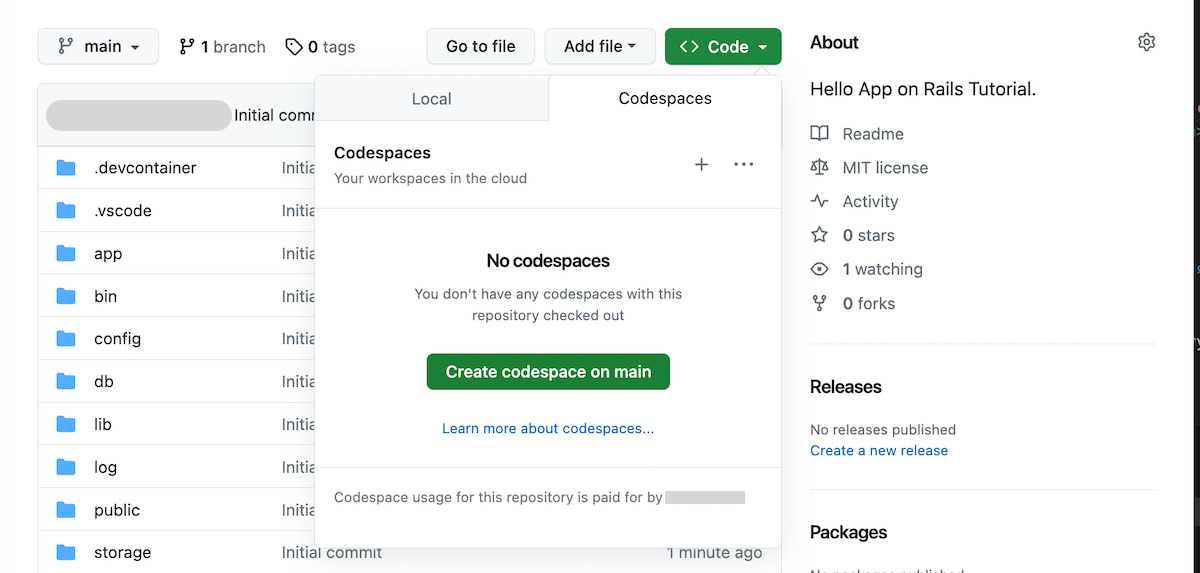
1. 作成したリポジトリに飛んだら、`Code` から `Codespaces` タブに移動し、`Create codespace on main` をクリックします。

1. 環境構築が完了するのを待ちます(1〜2分ほど掛かります)

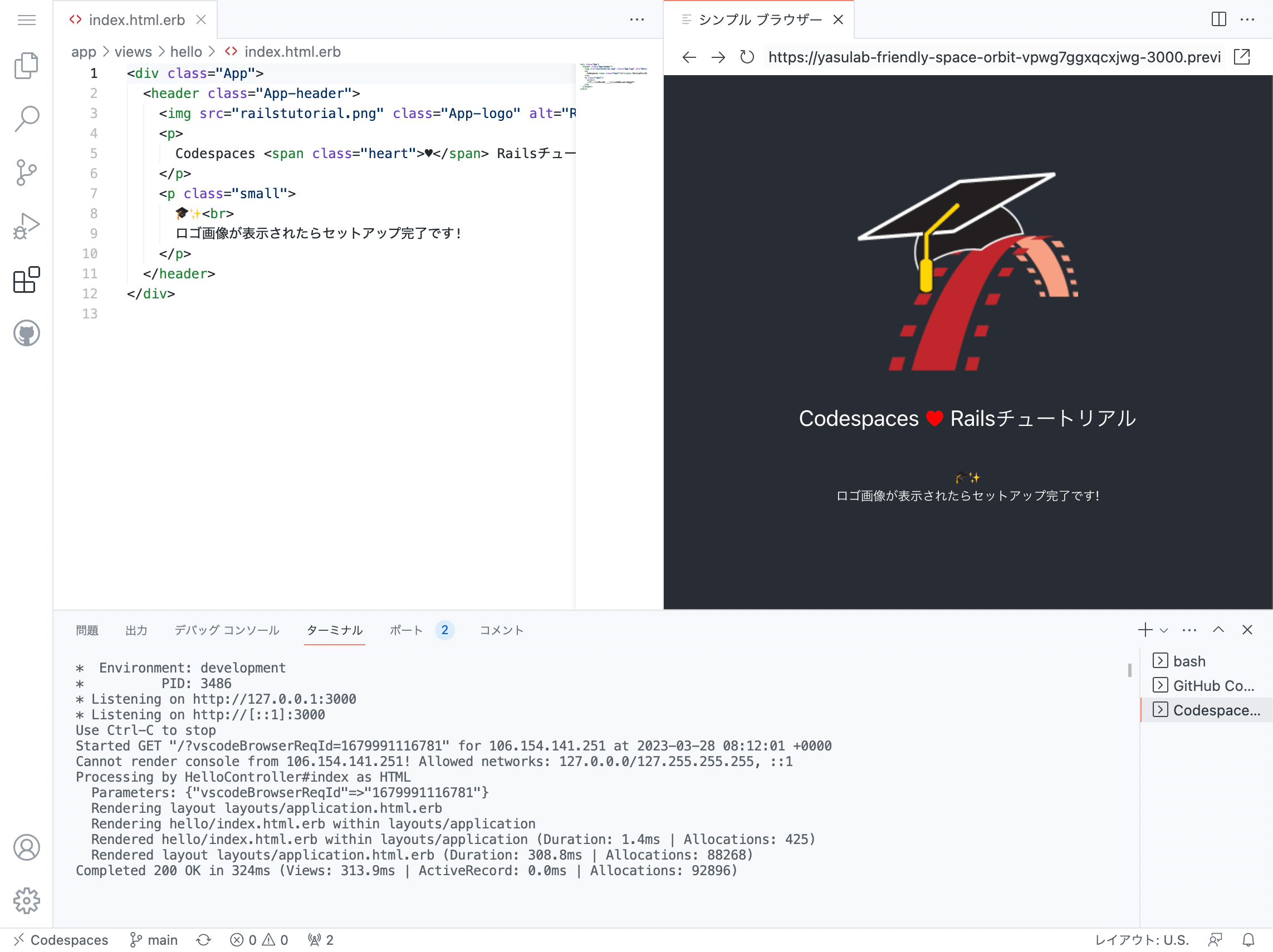
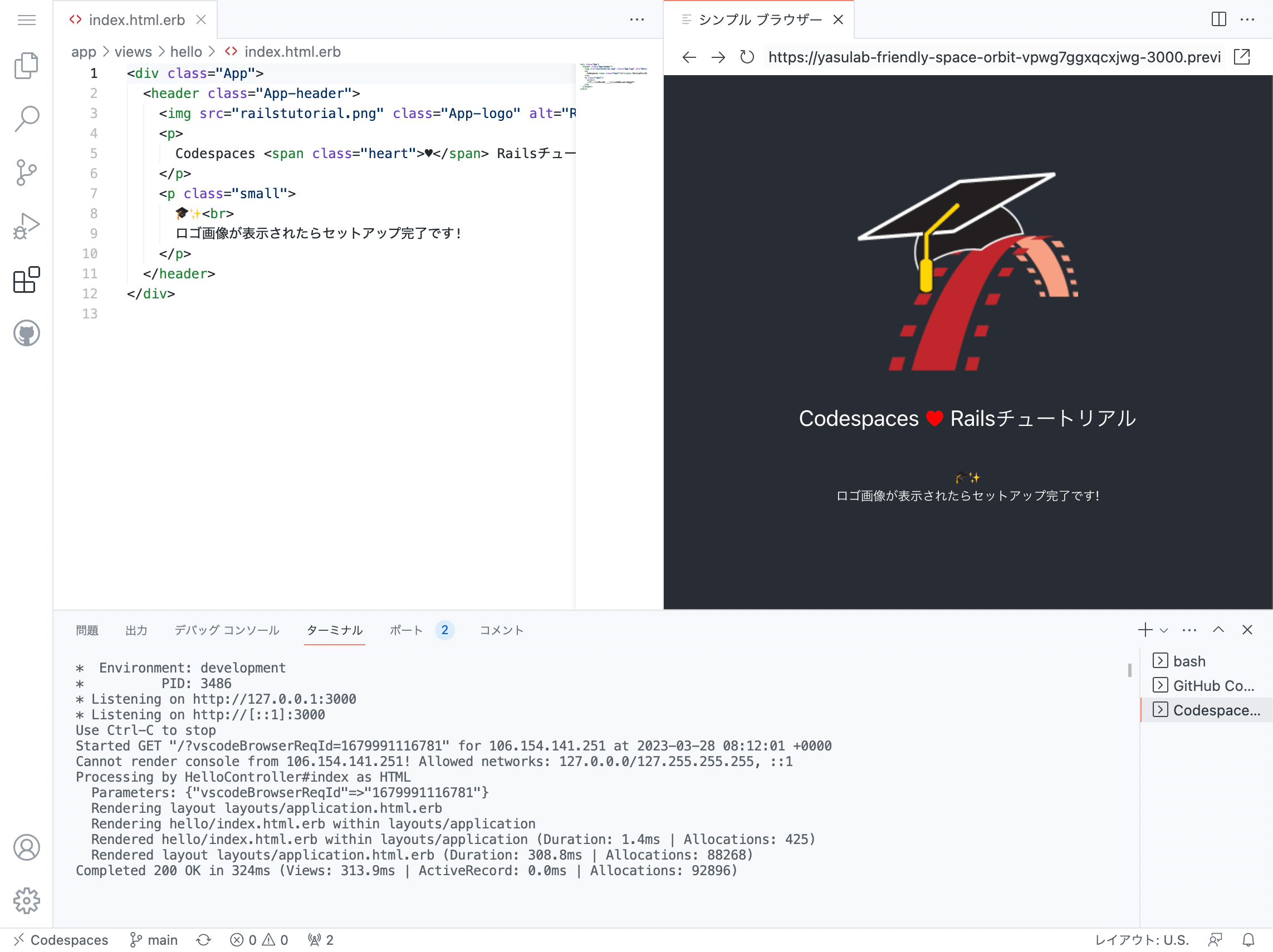
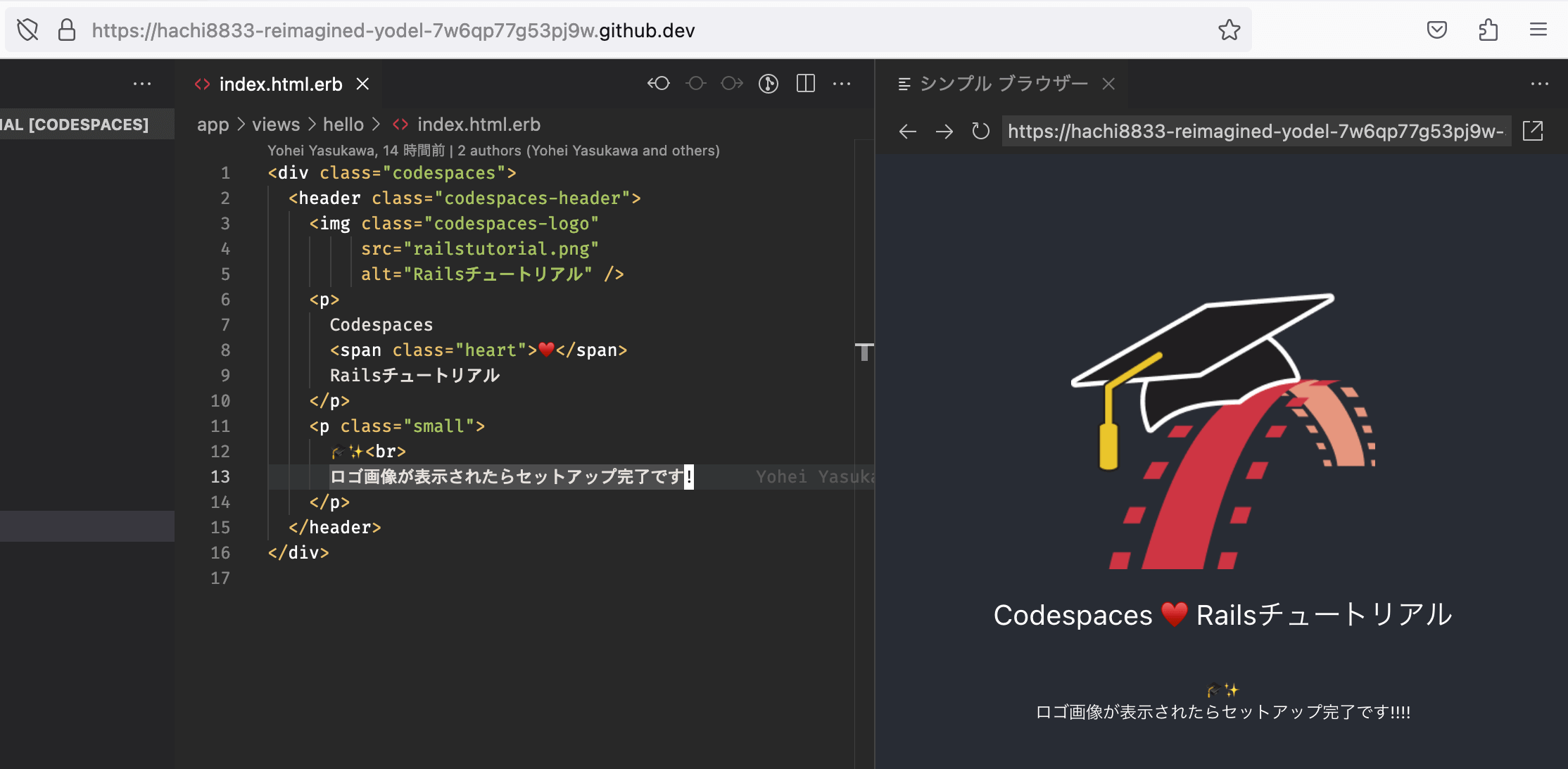
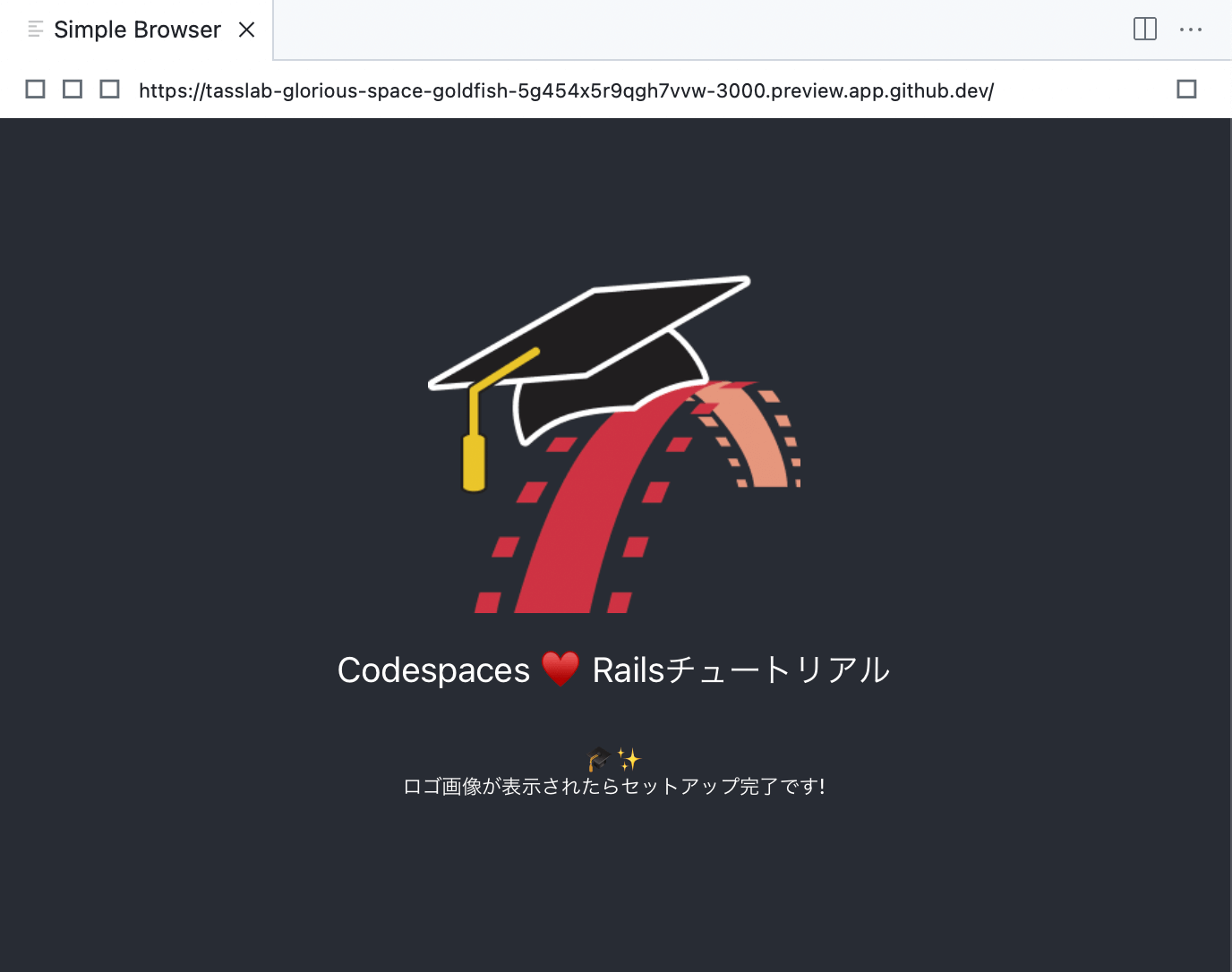
1. Railsチュートリアルのロゴ画像が表示されたら完成です!

`rails new` や `Gemfile` の更新、`rails server` を立ち上がるところまで(難しいとされる「環境構築」が終わるところまで)が完了している状態なので、**第1章・第2章・第3章のコードを書くところから始められます!** 📝✨
例えば第1章の場合は「[1.3.2 `rails server`](https://railstutorial.jp/chapters/beginning#sec-rails_server)」の途中から、すなわち `rails server` を立ち上げたところからスタートできます。
> :memo: Codespaces によってココまで自動化されていますが、**1.3.2 以前の内容(何が自動化されたのか)を知ることも大事**です。このまま 1.3.2 以降に進めていただいてももちろん大丈夫ですが、どこかの段階で 1.3.2 以前の内容にも目を通しておくと、知識は広がります。
## インストール済みの拡張機能について
より良い学習体験に繋げるため、本テンプレートには以下の VS Code 拡張機能がデフォルトで入っています。
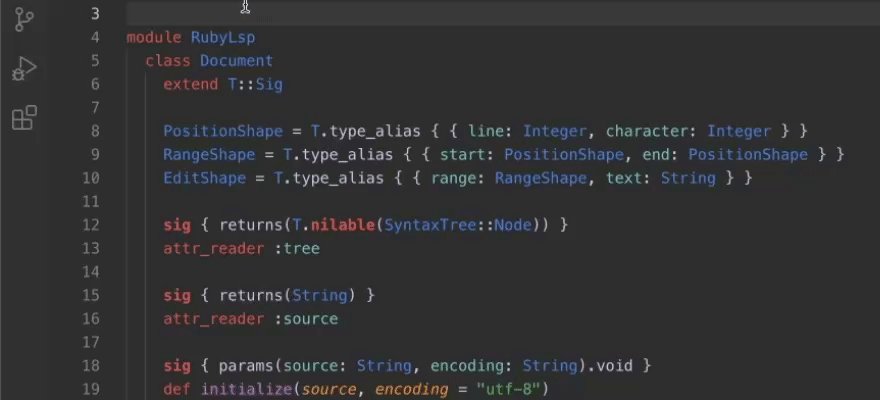
- [:octocat: Shopify/ruby-lsp](https://github.com/Shopify/ruby-lsp):
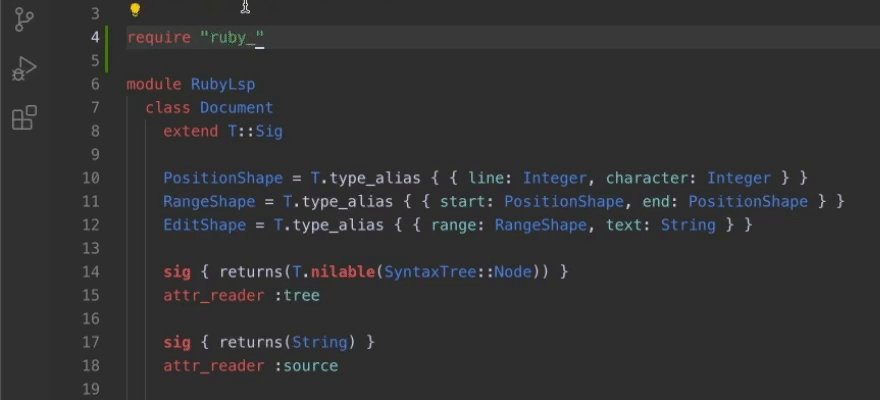
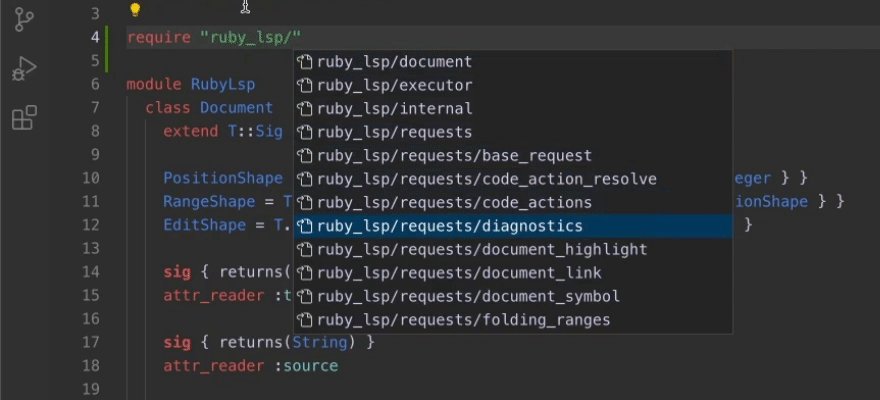
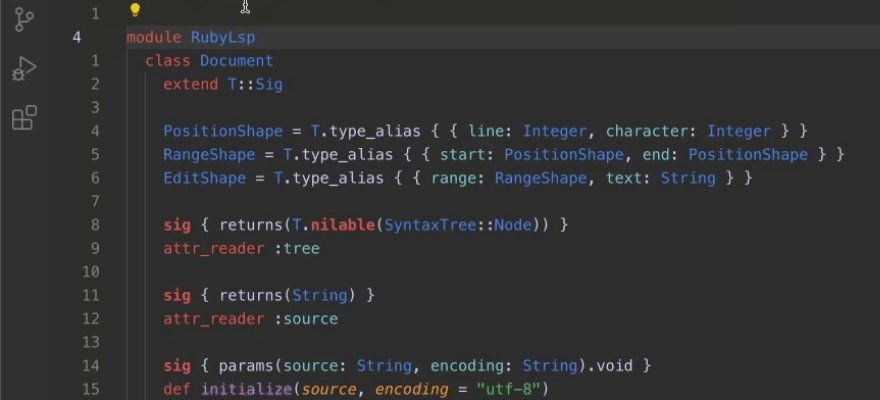
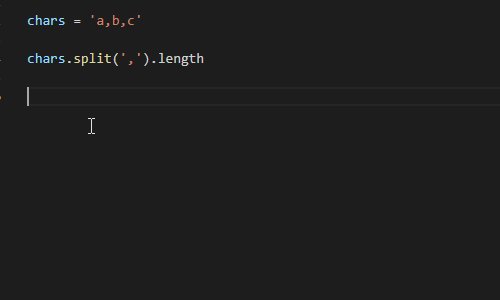
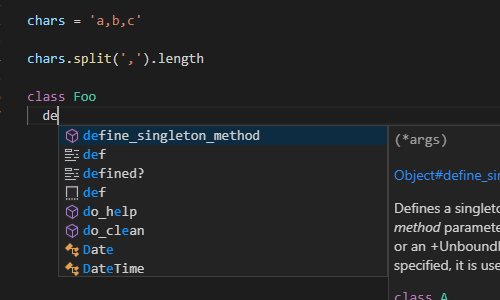
- Ruby コードを色分けして表示するハイライト機能や、コード補完機能などが使えます(以下は[公式のデモ動画](https://github.com/Shopify/ruby-lsp/tree/main/vscode#features)です)\
 \
参考記事: [Ruby LSPのコードナビゲーションで強化された主な機能 - TechRacho](https://techracho.bpsinc.jp/hachi8833/2024_07_29/143652)
- [:octocat: castwide/vscode-solargraph](https://github.com/castwide/vscode-solargraph):
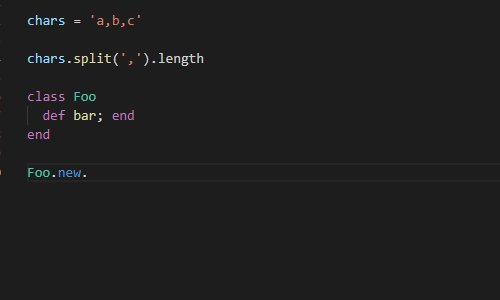
- Ruby コードの定義元が調べられるコードジャンプ機能や、ドキュメント表示機能などが使えます(以下は[公式のデモ動画](https://github.com/castwide/vscode-solargraph#readme)です) \

RuboCop によるコード整形、Ruby 公式デバッガーなどの拡張機能はお好みで追加してください。本テンプレートでは必要最低限の拡張機能に留めています。
- [:octocat: misogi/vscode-ruby-rubocop](https://github.com/misogi/vscode-ruby-rubocop)
- [:octocat: ruby/vscode-rdbg](https://github.com/ruby/vscode-rdbg)
- [:octocat: ruby-debug/ruby-debug-ide](https://github.com/ruby-debug/ruby-debug-ide)
- [:octocat: Shopify/vscode-shopify-ruby](https://github.com/Shopify/vscode-shopify-ruby)
- [:octocat: primer/github-vscode-theme](https://github.com/primer/github-vscode-theme)
## よくあるエラーと解決方法
ブラウザ別のエラー解決方法を見る(2023年3月時点)
Google Chrome - Webビューの読み込みエラー
)
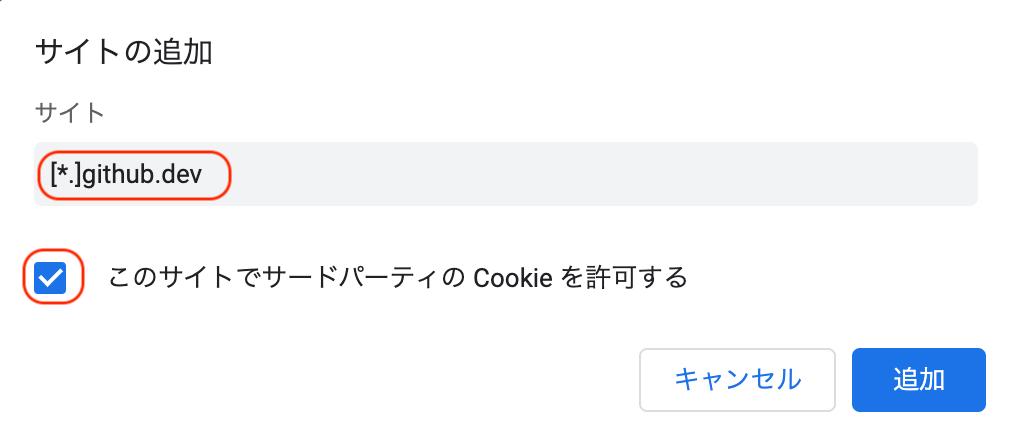
Error: Could not register service workers: NotSupportedError ... などが表示され、「シンプルブラウザーは開いたけど何も表示されない」という場合があります。これは必要な Cookie が許可されていない場合に起こります。以下の例を参考に、サードパーティの Cookie を許可すると解決する場合が多いです。

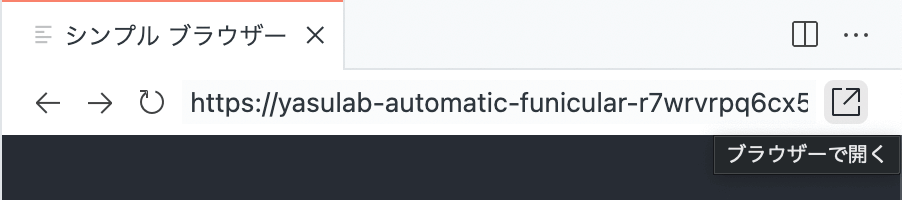
Cookie を許可しても解決しない場合は、シンプルブラウザーの右端にある「ブラウザーで開く」アイコンをクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。

Firefox - Webビューの読み込みエラー
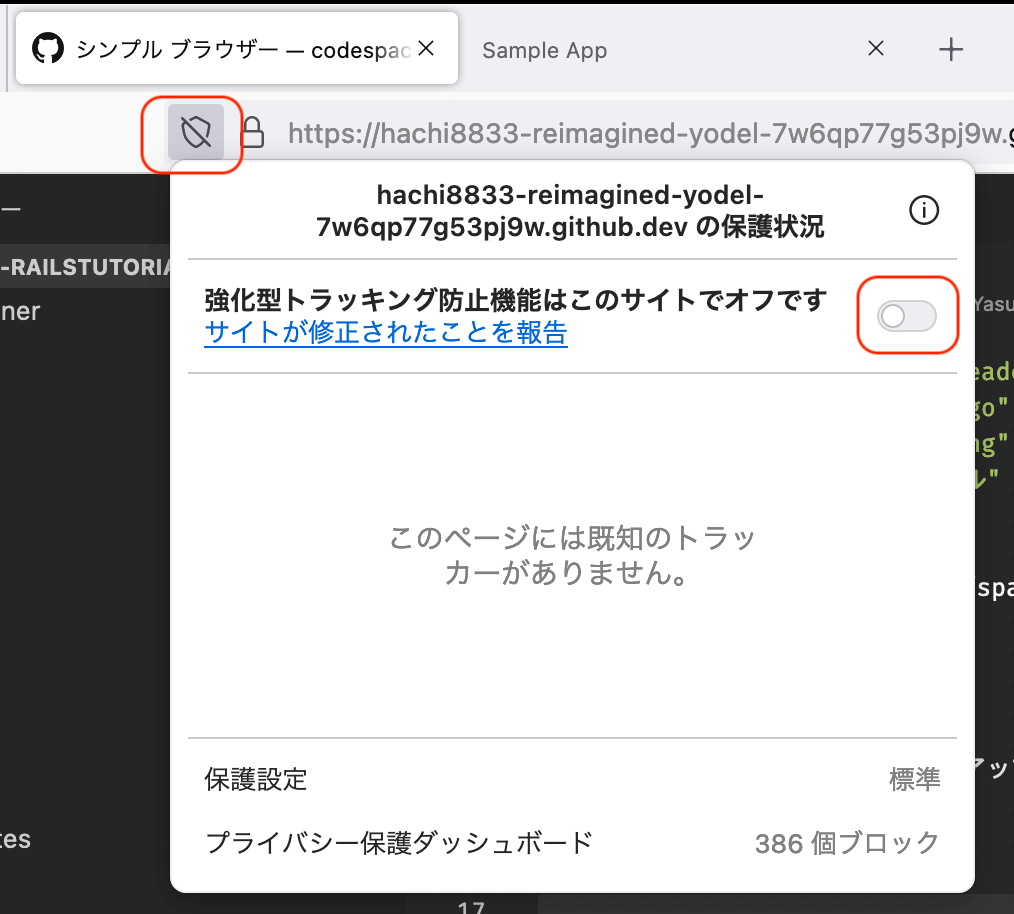
上記の Chrome と同様に、シンプルブラウザーの画面が表示されない事があります。アドレスバーにある強化型トラッキング防止機能のアイコンをクリックし、「オフ」にすることでプレビューが表示されるようになります。

上記の機能をオフにしても解決しない場合は、シンプルブラウザーではなく「新規ウィンドウでサイトを開く」をクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。


Safari - 入力の遅延・アイコンの一部非表示
Safari では問題なくことが多いです。ただし、文字入力をしてから、Codespaces 上の画面に表示されるまでが遅い場合があります。また一部のアイコンが表示されない現象も確認できています。開発する上で問題になるわけではないですが、もし気になる場合は Google Chrome など他のブラウザをお試しください。

## 制作・ライセンス
Copyright © [YassLab](http://yasslab.jp/) Inc.
Railsチュートリアル運営チーム
[https://railstutorial.jp/](https://railstutorial.jp/)
ソースコードのライセンスは LICENSE をご確認ください。
ロゴ画像やデモ動画などは各制作者の著作物となります。