Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yasulab/toy_app
https://github.com/yasulab/toy_app
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/yasulab/toy_app
- Owner: yasulab
- License: mit
- Created: 2023-04-07T23:22:41.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-04-16T05:55:40.000Z (almost 2 years ago)
- Last Synced: 2025-01-03T04:52:18.047Z (about 2 months ago)
- Language: Ruby
- Size: 36.1 KB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
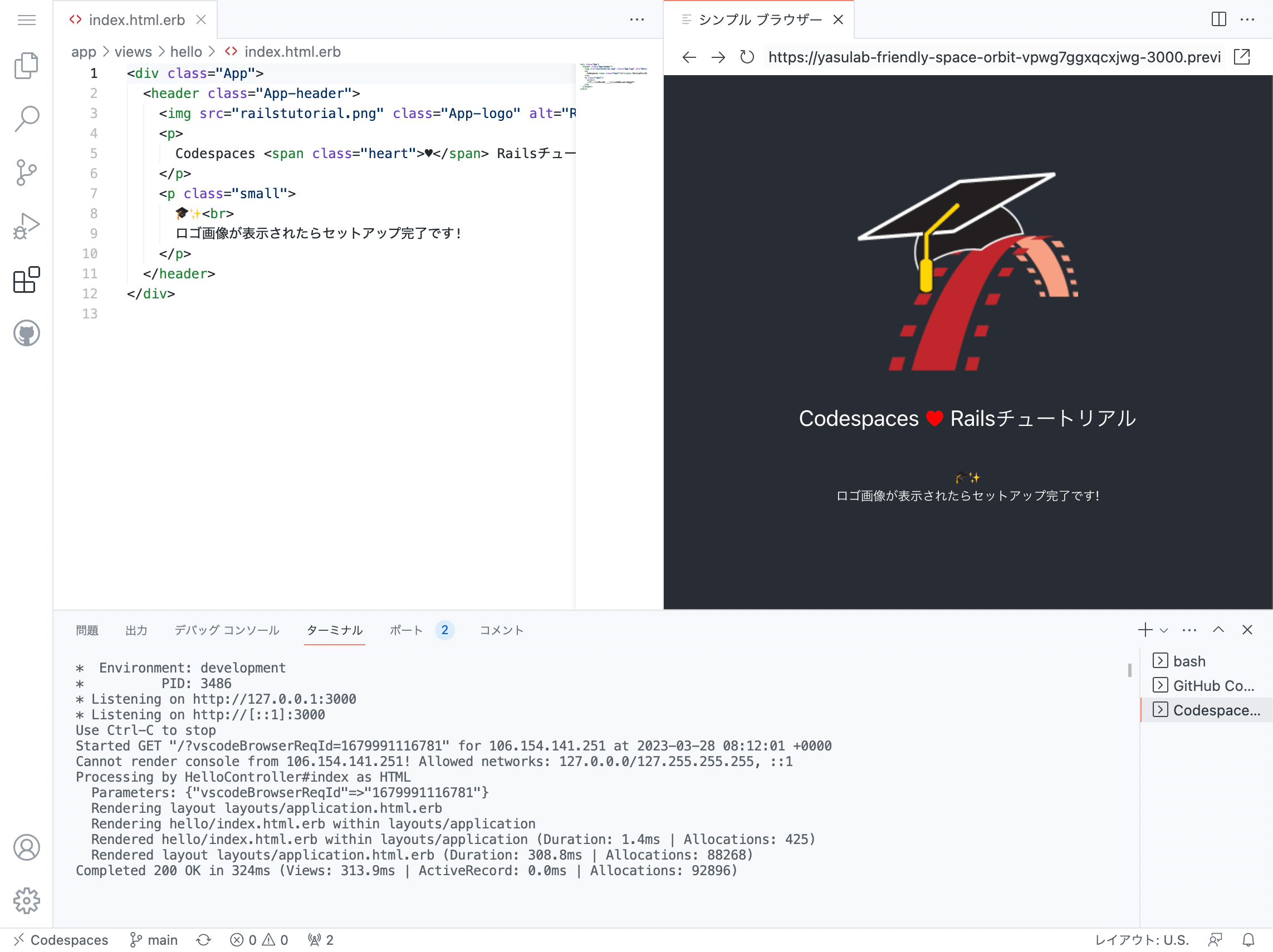
# Codespaces ♥️ Railsチュートリアル
本リポジトリは[Railsチュートリアル](https://railstutorial.jp/)の [GitHub Codespaces](https://github.co.jp/) 用テンプレートです。[2022年11月にリリース](https://www.publickey1.jp/blog/22/github_codespaces60jetbrainsjupyterlabide.html)されたGitHub公式のRailsテンプレートを、[Railsチュートリアル](https://railstutorial.jp)用にカスタマイズしたものです。
- [:octocat: github/codespaces-rails](https://github.com/github/codespaces-rails)
- [:newspaper: GitHub Codespacesが全ユーザーに無料提供へ、毎月60時間分 - Publickey](https://www.publickey1.jp/blog/22/github_codespaces60jetbrainsjupyterlabide.html)
本テンプレートは、Railsチュートリアルの第1章・第2章・第3章の冒頭にある `rails new` および `Gemfile` の更新まで(難しいとされる「環境構築」まで)が完了している状態となっており、**rails server が立ち上げられる状態から学習をスタートできます** 📝✨

## 拡張機能について
より良い学習体験に繋げるため、本テンプレートには以下の VS Code 拡張機能がデフォルトで入っています。
- [:octocat: rubyide/vscode-ruby](https://github.com/rubyide/vscode-ruby):
- Ruby コードのハイライトや折り畳みなどが可能になります
- [:octocat: castwide/vscode-solargraph](https://github.com/castwide/vscode-solargraph):
- Ruby コードの定義元が調べられるコードジャンプ機能や、Ruby の型情報を使ったコード補完、公式ドキュメントの表示機能などが使えます(以下は[公式のデモ動画](https://github.com/castwide/vscode-solargraph#readme)です)
- 
RuboCop によるコード整形、Ruby 公式デバッガーなどの拡張機能はお好みで追加してください。本テンプレートでは必要最低限の拡張機能に留めています。
- [:octocat: misogi/vscode-ruby-rubocop](https://github.com/misogi/vscode-ruby-rubocop)
- [:octocat: ruby/vscode-rdbg](https://github.com/ruby/vscode-rdbg)
- [:octocat: ruby-debug/ruby-debug-ide](https://github.com/ruby-debug/ruby-debug-ide)
- [:octocat: Shopify/vscode-shopify-ruby](https://github.com/Shopify/vscode-shopify-ruby)
- [:octocat: primer/github-vscode-theme](https://github.com/primer/github-vscode-theme)
## 必要なもの
- [Chrome](https://www.google.com/intl/ja/chrome/browser/) などのブラウザ(Chrome だとより快適に動作します)
- [GitHub](https://github.co.jp/) のアカウント(もしまだであれば事前に準備をお願いします)
[](https://github.co.jp/)
## 使い方
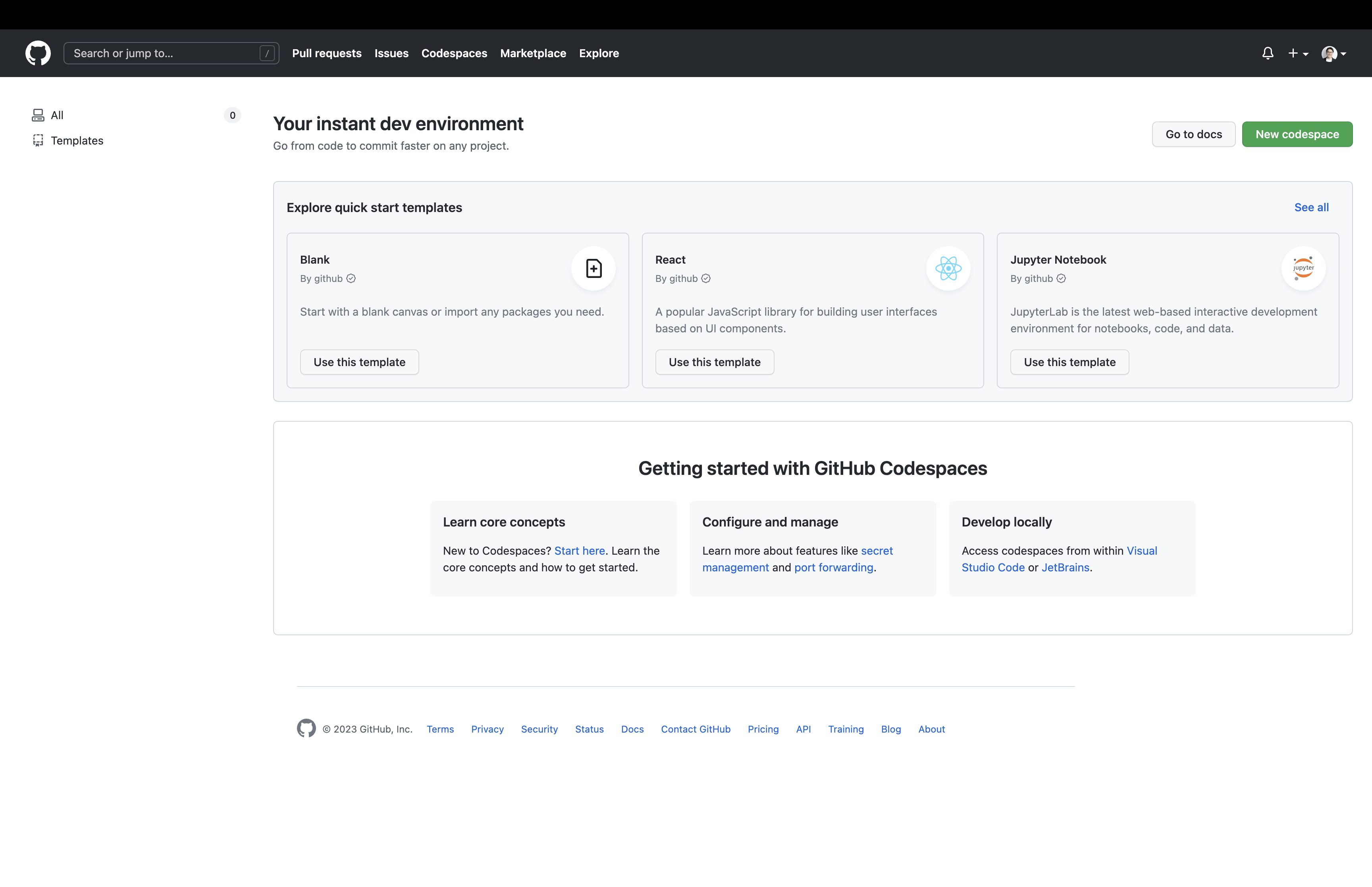
1. [Codespaces](https://github.com/codespaces) のページに行きます
1. 画面右の [New codespace ボタン](https://github.com/codespaces/new)をクリックします

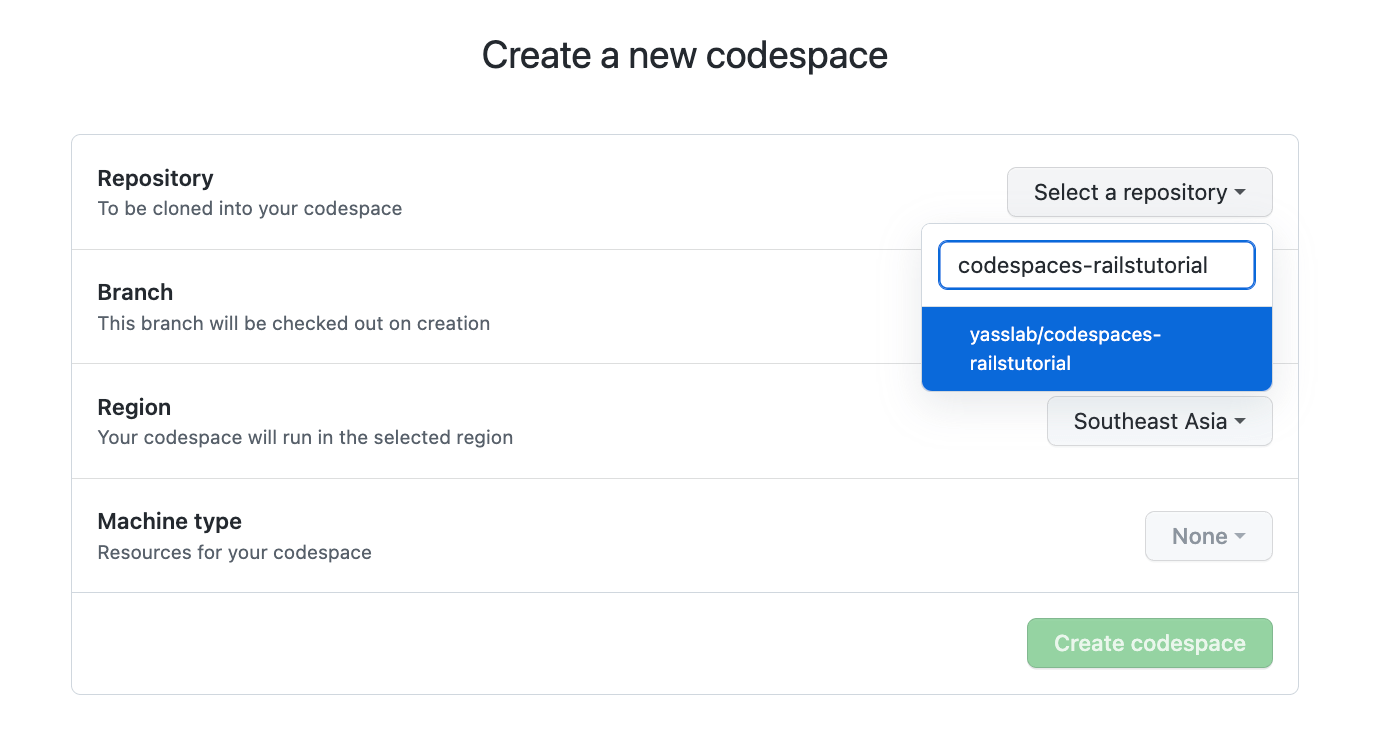
1. `Select a repository` をクリックし、`yasslab/codespaces-railstutorial` と入力します(他の項目は自動で補完されます)

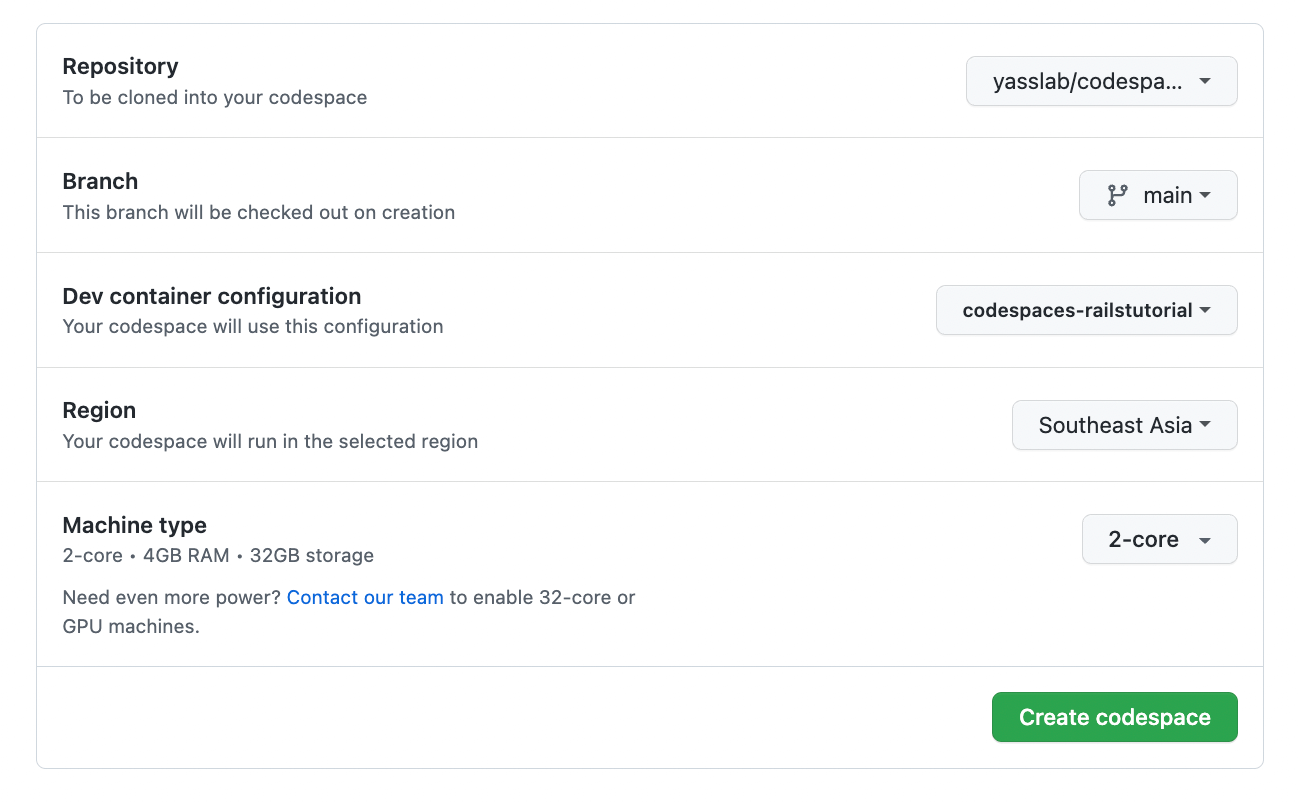
1. 以下の画面になったら、右下の `Create codespace` ボタンを押します

1. 環境構築が完了するのを待ちます(1〜2分ほど掛かります)

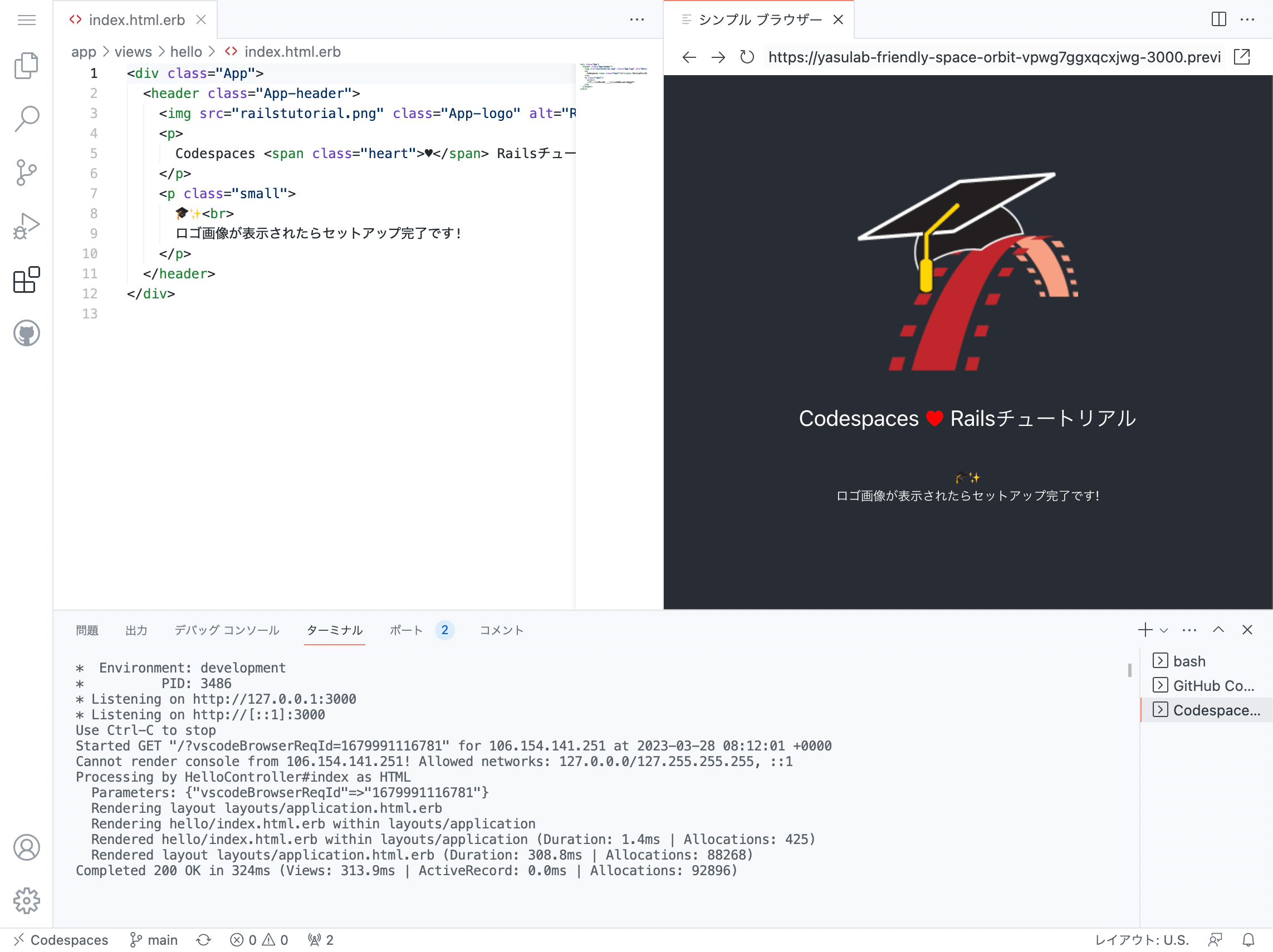
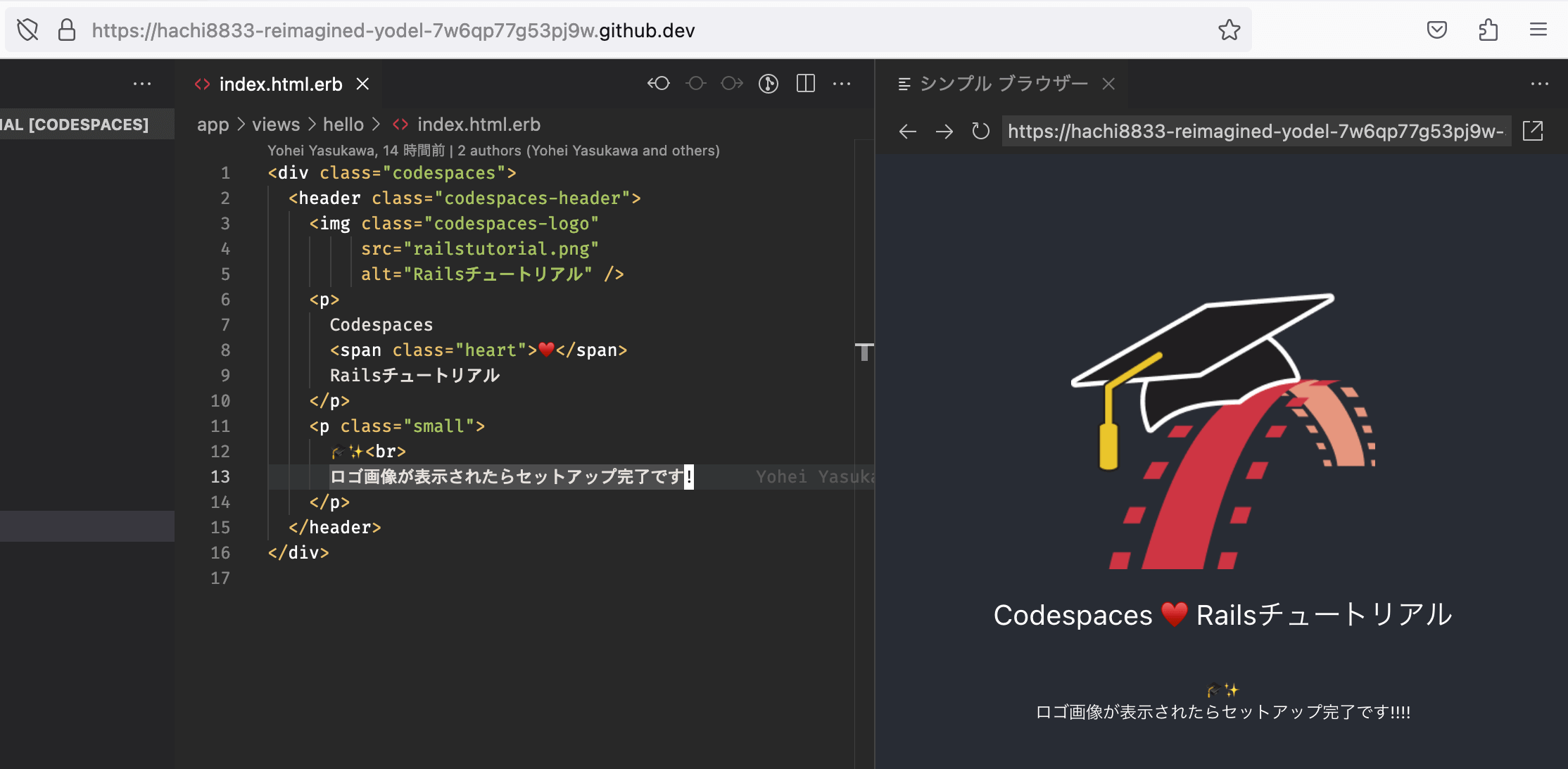
1. Railsチュートリアルのロゴ画像が表示されたら完成です!

1. `rails new` や `Gemfile` の更新、`rails server` を立ち上がるところまで(難しいとされる「環境構築」が終わるところまで)が完了している状態なので、**第1章・第2章・第3章のコードを書くところから始められます!** 📝✨
## よくあるエラーと解決方法
ブラウザ別のエラー解決方法を見る(2023年3月時点)
Google Chrome - Webビューの読み込みエラー
)
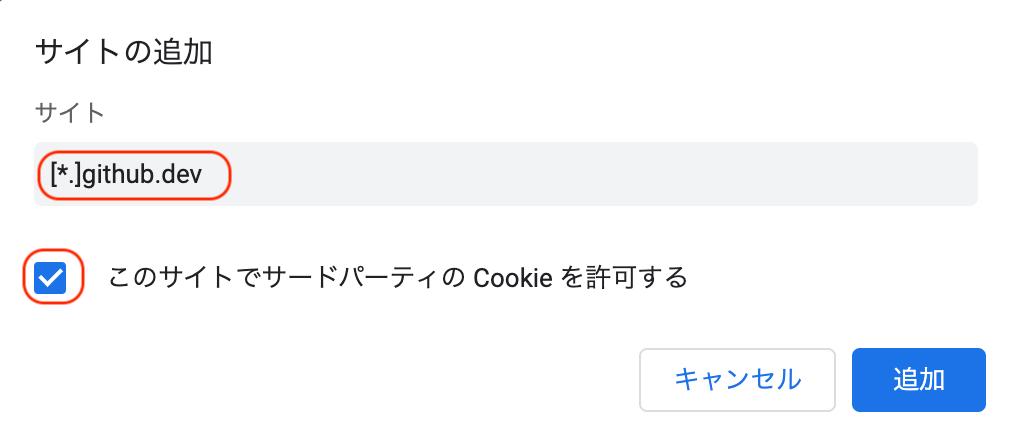
Error: Could not register service workers: NotSupportedError ... などが表示され、「シンプルブラウザーは開いたけど何も表示されない」という場合があります。これは必要な Cookie が許可されていない場合に起こります。以下の例を参考に、サードパーティの Cookie を許可すると解決する場合が多いです。

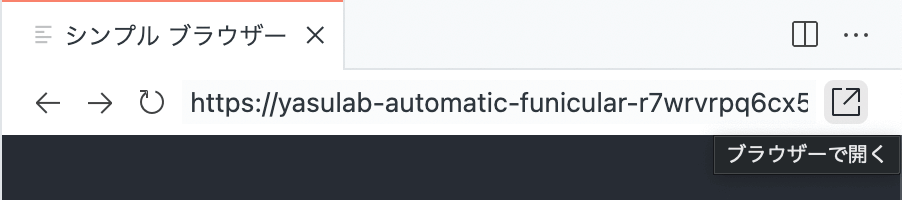
Cookie を許可しても解決しない場合は、シンプルブラウザーの右端にある「ブラウザーで開く」アイコンをクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。

Firefox - Webビューの読み込みエラー
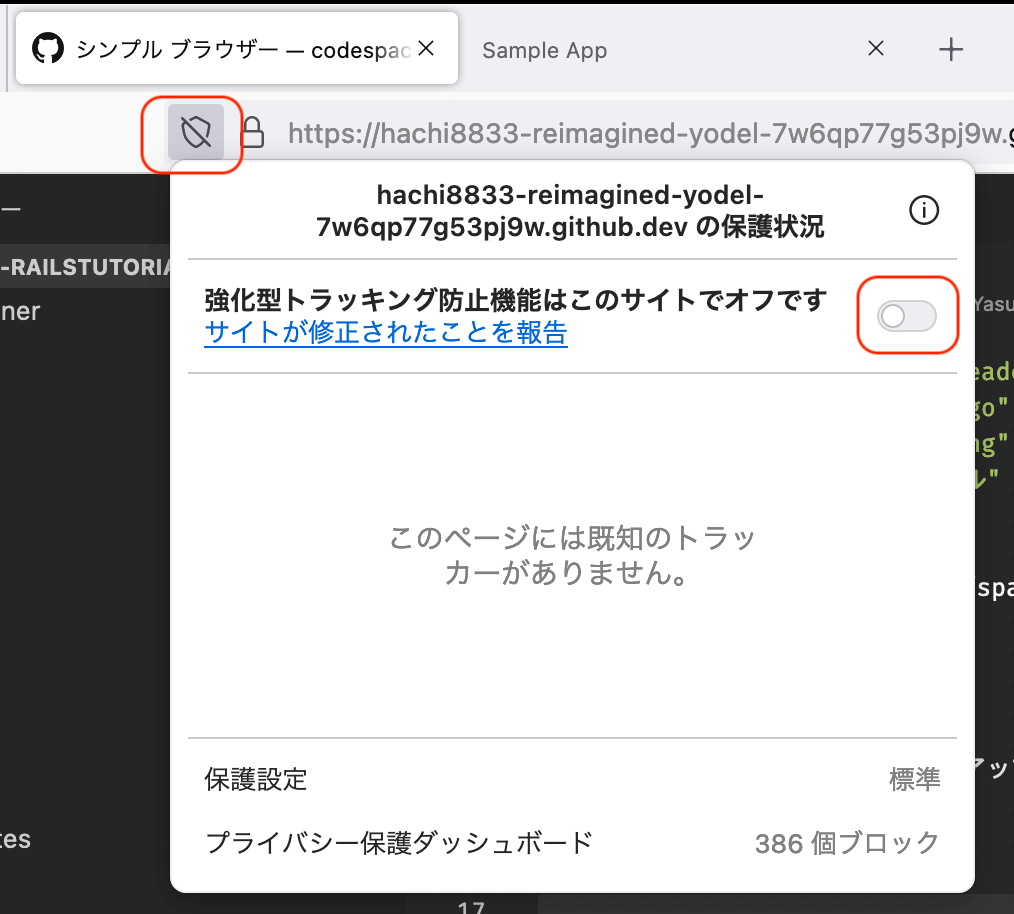
上記の Chrome と同様に、シンプルブラウザーの画面が表示されない事があります。アドレスバーにある強化型トラッキング防止機能のアイコンをクリックし、「オフ」にすることでプレビューが表示されるようになります。

上記の機能をオフにしても解決しない場合は、シンプルブラウザーではなく「新規ウィンドウでサイトを開く」をクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。


Safari - 入力の遅延・アイコンの一部非表示
Safari では問題なくことが多いです。ただし、文字入力をしてから、Codespaces 上の画面に表示されるまでが遅い場合があります。また一部のアイコンが表示されない現象も確認できています。開発する上で問題になるわけではないですが、もし気になる場合は Google Chrome など他のブラウザをお試しください。

## 制作・ライセンス
Copyright © [YassLab](http://yasslab.jp/) Inc.
Railsチュートリアル運営チーム
[https://railstutorial.jp/](https://railstutorial.jp/)
ソースコードのライセンスは LICENSE をご確認ください。
ロゴ画像やデモ動画などは各制作者の著作物となります。