https://github.com/yasuoza/YOChartImageKit
Chart image framework for watchOS
https://github.com/yasuoza/YOChartImageKit
Last synced: 5 days ago
JSON representation
Chart image framework for watchOS
- Host: GitHub
- URL: https://github.com/yasuoza/YOChartImageKit
- Owner: yasuoza
- License: mit
- Created: 2015-06-12T06:00:42.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2019-12-12T01:21:53.000Z (over 5 years ago)
- Last Synced: 2025-07-07T07:43:35.735Z (9 days ago)
- Language: Objective-C
- Homepage:
- Size: 1.08 MB
- Stars: 427
- Watchers: 21
- Forks: 55
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-apple-watch - YOChartImageKit
README
# YOChartImageKit
[](https://github.com/Carthage/Carthage)
[](http://cocoadocs.org/docsets/YOChartImageKit)
[](http://cocoadocs.org/docsets/YOChartImageKit)
[](http://cocoadocs.org/docsets/YOChartImageKit)
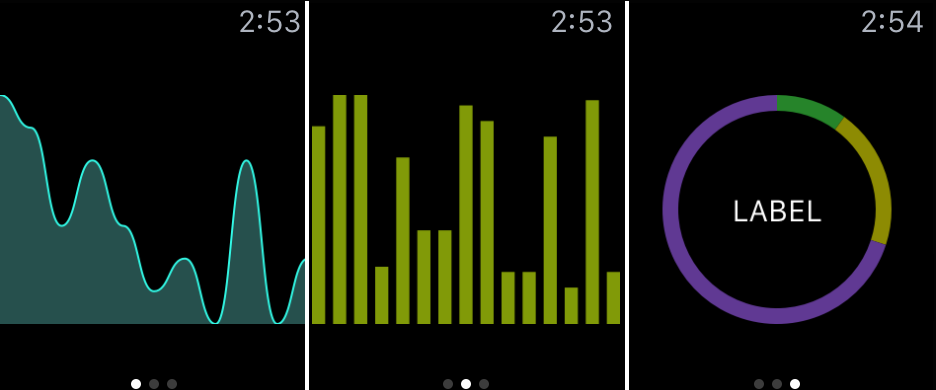
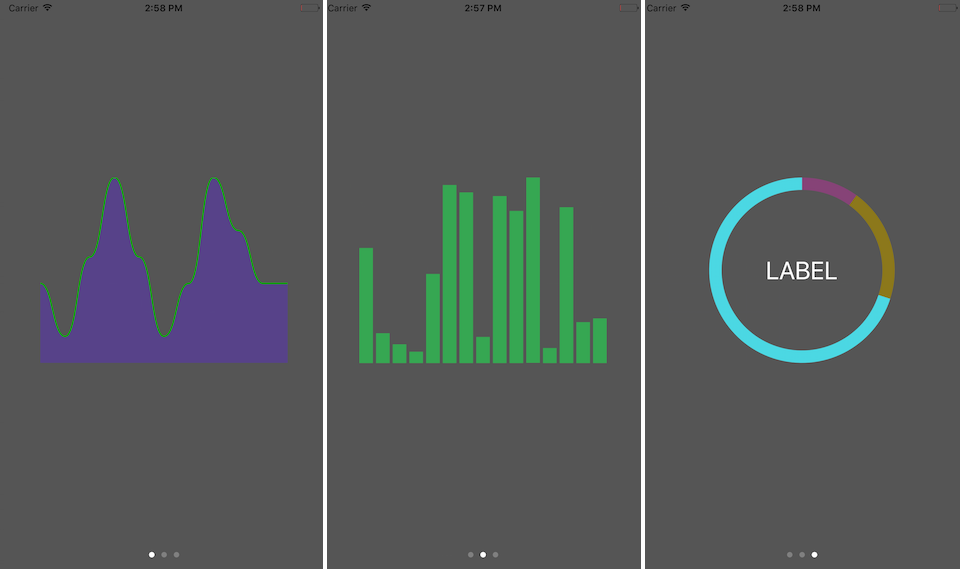
Since watchOS does not have _UIView_ class, YOChartImageKit draws a _UIImage_ of a chart with given values.
Values and colors can be customized.


## Installation
### CocoaPods
```ruby
use_frameworks!
pod 'YOChartImageKit', '~> 1.1'
```
### Carthage
```
github "yasuoza/YOChartImageKit" ~> 1.1
```
### CocoaSeeds
```ruby
# For both iOS and watchOS framework
target 'YOChartImageKit' do
github 'yasuoza/YOChartImageKit', '1.1.0', files: 'Source/YOChartImageKit/*.{h,m}'
end
```
## Configuration
Following section describes the way to draw charts.
If you want to try YOChartImageKit, open `YOChartImageKit.xcodeproj`. Example applications are available for iOS and watchOS.
### Line chart
#### solid

```swift
let image = YOLineChartImage()
image.strokeWidth = 4.0 // width of line
image.strokeColor = randomColor() // color of line
image.values = [0.0, 1.0, 2.0] // chart values
image.smooth = false // disable smooth line
image.drawImage(frame, scale: scale) // draw an image
```
#### smooth

```swift
let image = YOLineChartImage()
image.strokeWidth = 4.0 // width of line
image.fillColor = randomColor() // color of area
image.values = [0.0, 1.0, 2.0] // chart values
// image.smooth = true // [default] draws a smooth line
image.drawImage(frame, scale: scale) // draw an image
```
### Bar chart
#### Vertical

```swift
let image = YOBarChartImage()
image.values = [0.0, 1.0, 2.0] // chart values
image.fillColor = randomColor() // color of bars
// image.barPadding = 2.0 // [optional] padding of bars
// image.barStyle = .Vertical // [default] draws a vertical bars
image.drawImage(frame, scale: scale) // draw an image
```
#### Horizontal

```swift
let image = YOBarChartImage()
image.values = [0.0, 1.0, 2.0] // chart values
image.fillColor = randomColor() // color of bars
// image.barPadding = 2.0 // [optional] padding of bars
image.barStyle = .Horizontal // draws a horizontal bars
image.drawImage(frame, scale: scale) // draw an image
```
### Donut chart

```swift
let image = YODonutChartImage()
image.donutWidth = 16.0 // width of donut
// image.labelText = "LABEL" // [optional] center label text
// image.labelColor = UIColor.whiteColor() // [optional] center label color
image.values = [10.0, 20.0, 70.0] // chart values
image.colors = (0..<3).map { _ in randomColor() } // colors of pieces
image.drawImage(frame, scale: scale) // draw an image
```
## Framework Requirements
- watchOS ~> 2.0
## Build Requirements
- Xcode >= 7.1
## Example Application
Example applications are available for both iOS and watchOS.
```
pod try YOChartImageKit
```
or open `YOChartImageKit.xcodeproj` with Xcode and build demo app.