https://github.com/yeasir0032/discord-clone
A Discord clone built using Next.js, Tailwind CSS, and LiveKit, providing users with real-time text, voice, and video communication features.
https://github.com/yeasir0032/discord-clone
discord ghdesktop gssoc24 livekit nextjs radix-ui realtime socket-io supabase tailwindcss vscode
Last synced: 6 months ago
JSON representation
A Discord clone built using Next.js, Tailwind CSS, and LiveKit, providing users with real-time text, voice, and video communication features.
- Host: GitHub
- URL: https://github.com/yeasir0032/discord-clone
- Owner: Yeasir0032
- License: mit
- Created: 2023-10-28T05:54:18.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-19T22:27:38.000Z (about 1 year ago)
- Last Synced: 2025-04-08T12:51:57.570Z (6 months ago)
- Topics: discord, ghdesktop, gssoc24, livekit, nextjs, radix-ui, realtime, socket-io, supabase, tailwindcss, vscode
- Language: TypeScript
- Homepage: https://discord-a.up.railway.app/
- Size: 238 KB
- Stars: 50
- Watchers: 4
- Forks: 55
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- Contributing: Contributing.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
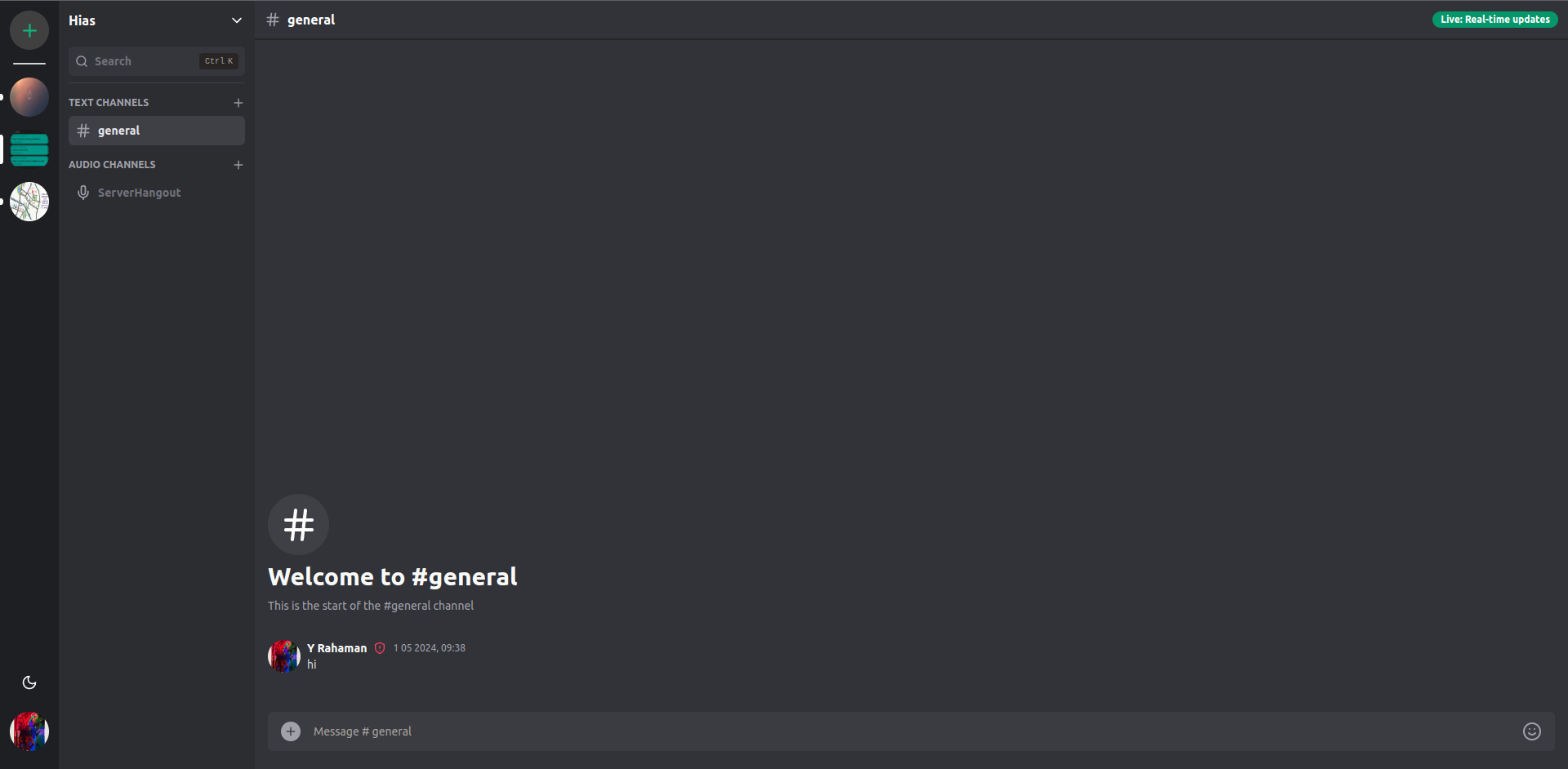
Discord Clone
Welcome to the Discord Clone built with Next.js! This project aims to replicate the functionality and design of the popular communication platform Discord using the Next.js framework.

-> Key Features <-
- **Real-time Chatting:** Enjoy seamless real-time messaging with friends and communities. Send text messages instantly and engage in conversations effortlessly.
- **Voice and Video Calls:** Connect with friends through high-quality voice and video calls. Experience crystal-clear audio and video communication, whether you're chatting one-on-one or in a group.
- **Server and Channel Management:** Create and manage servers and channels to organize your communities and conversations efficiently. Customize permissions and roles to maintain control over your server environment.
- **Direct messages**: Conversate with any members of the server directly. You can give a video call or an audio call directly.
- **Rich Media Support:** Share images, videos, GIFs, and other media files within your conversations. Express yourself with a wide range of multimedia options.
- **Emojis and Reactions:** Spruce up your conversations with emojis and reactions. React to messages to express your feelings or simply add some fun to the chat.
💻 Tech Stacks
**Frontend:**














**Backend :**



## Contribution
We welcome contributions from the community! Before contributing, please review our [Contribution Guidelines](./Contributing.md) to get started.
## Local development
### Fork the repo
>To contribute to this Discord-Clone, you must first fork the [Discord-Clone](https://github.com/Yeasir0032/Discord-Clone) repo.
### Clone the repo
1. Clone your GitHub forked repo:
```sh
git clone https://github.com//Discord-Clone
```
2. Go to the Discord-Clone directory:
```sh
cd discord-clone
```
### Install dependencies
1. Install the dependencies in the root of the repo:
```sh
npm install # install dependencies
```
2. Copy the example `.env.local.example` to `.env.local`
```sh
.env.local.example
```
### Setup Environment variables
- Create a .env.local in your root directory
- Visit [Supabase](https://supabase.com/dashboard/) website to create a project, then get its base URL and base anon key.
- Visit [UploadThing](https://uploadthing.com/dashboard) website to create a new app and get its app ID and secret key.
- Visit [ClerkJS](https://clerk.com/docs/references/javascript/overview) website to create a new app and get its public key and secret key.
- Visit [LiveKit](https://livekit.io/) website to create a new app and get its public key, URL, and secret key.
- Paste the credentials in the respective positions.
- Keep the rest as it is.
### Testing
To start a development server
```sh
npm run dev # start all the applications
```
>Visit [http://localhost:3000/](http://localhost:3000/)
### Deployment
>For deployment use services like **Railway** , **Digital Ocean**, **AWS**, **Google Cloud**, **Azure**, etc.
## Documentation
### App Routes
- **auth** -> For authentication using ClerkJs.
- **invite** -> For inviting to existing servers.
- **main** -> contains routes for server, channel, and conversations pages.
- **/servers/serverId** -> server route
- **/channels/channelId** -> channel specific route
- **/conversations/memberId** -> member of server private conversation.
- **setup** -> To create an initial server create a modal.
- **api** -> For api handling
Our Contributors ❤️
Thank you for contributing to our repository.😃

### Show some ❤️ by starring this awesome repository!