https://github.com/yiplee/ypnavigationbartransition
A Full functional UINavigationBar framework for making bar transition more natural! You don't need to call any UINavigationBar api, implementing YPNavigationBarConfigureStyle protocol for your view controller instead. (类似微信 iOS Navigation Bar 的切换方案)
https://github.com/yiplee/ypnavigationbartransition
bar navigation navigationbar statusbar swift transition translucent transparent uinavigationcontroller
Last synced: 18 days ago
JSON representation
A Full functional UINavigationBar framework for making bar transition more natural! You don't need to call any UINavigationBar api, implementing YPNavigationBarConfigureStyle protocol for your view controller instead. (类似微信 iOS Navigation Bar 的切换方案)
- Host: GitHub
- URL: https://github.com/yiplee/ypnavigationbartransition
- Owner: yiplee
- License: mit
- Created: 2017-12-24T19:46:51.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-07-22T01:08:22.000Z (almost 3 years ago)
- Last Synced: 2025-04-03T16:12:02.634Z (2 months ago)
- Topics: bar, navigation, navigationbar, statusbar, swift, transition, translucent, transparent, uinavigationcontroller
- Language: Objective-C
- Homepage:
- Size: 8.59 MB
- Stars: 835
- Watchers: 11
- Forks: 105
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# YPNavigationBarTransition
A Fully functional `UINavigationBar` framework for making bar transition more natural! You don't need to call any `UINavigationBar` api, implementing `YPNavigationBarConfigureStyle` protocol for your view controller instead.
类似微信 UINavigationBar 效果的切换方案,支持任意透明半透明图片背景等等不同样式的 UINavigationBar 的切换。
## features
- Transparent & translucent navigation bar 支持不透明、全透明和半透明的 navigation bar
- Pure color bar 支持设置 navigation bar 背景颜色
- Background image bar 支持设置 navigation bar 背景图片
- Update navigationBar style **dynamicly** 可以动态调整 navigation bar 样式
- Written in Objective-C with full Swift interop support
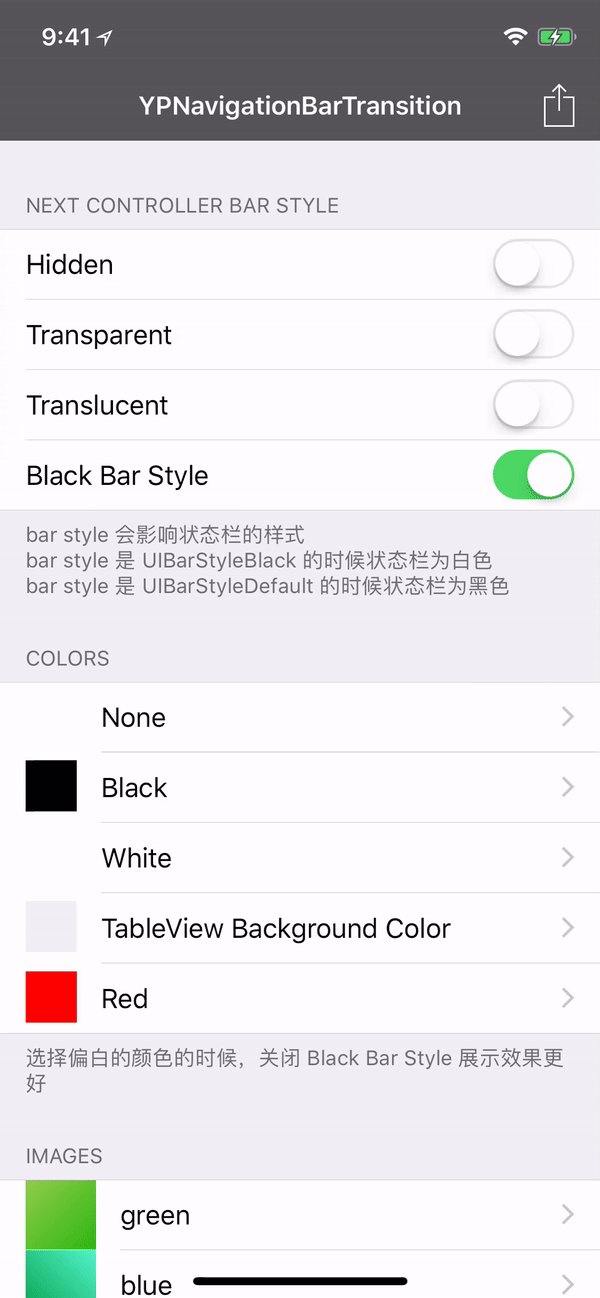
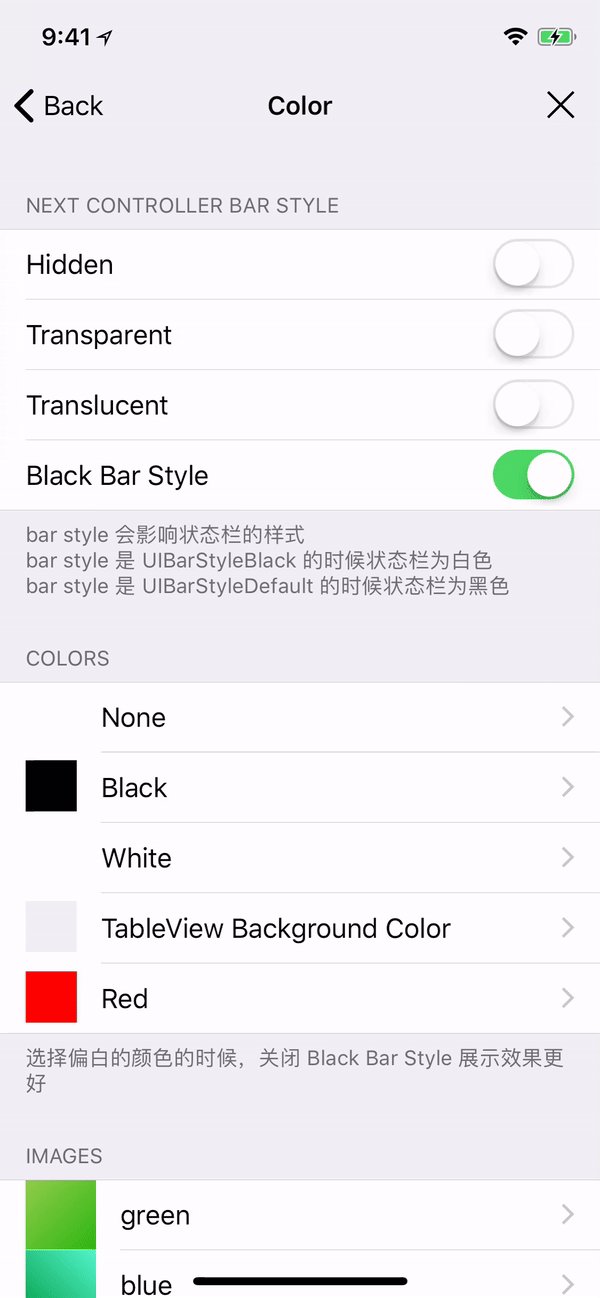
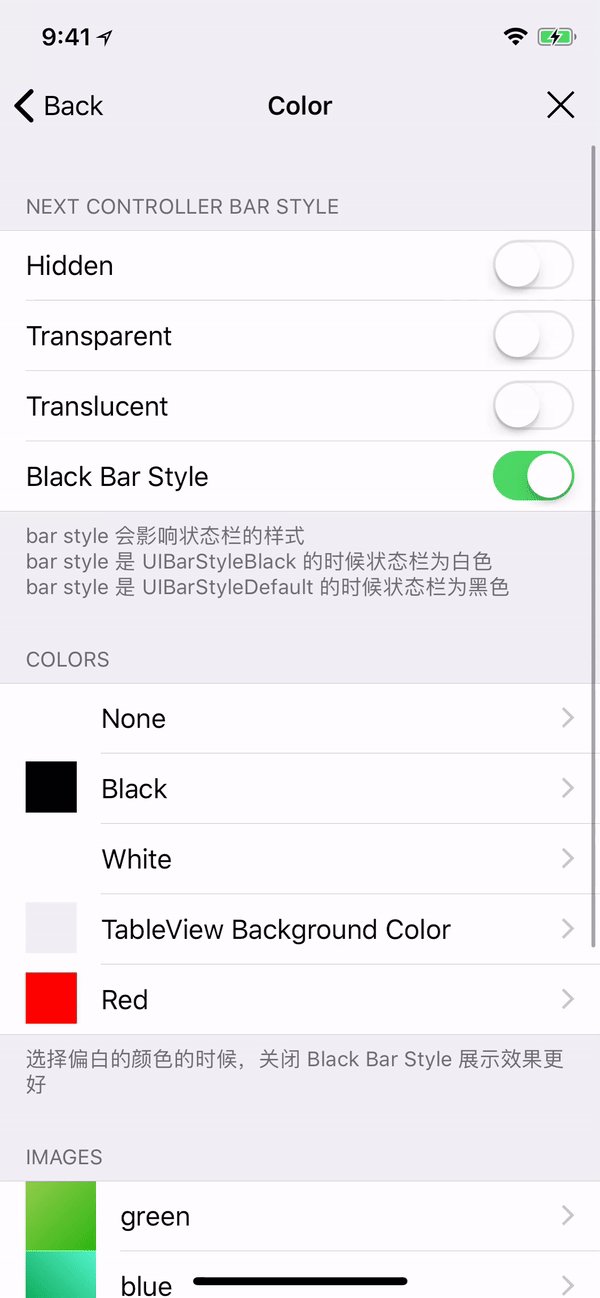
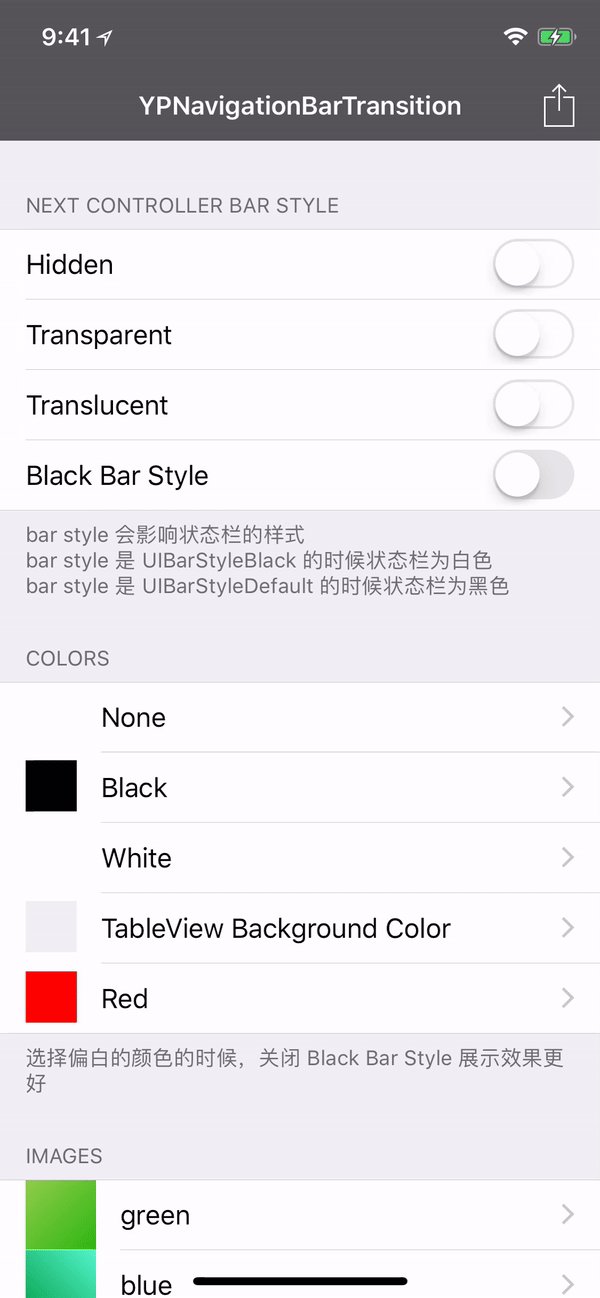
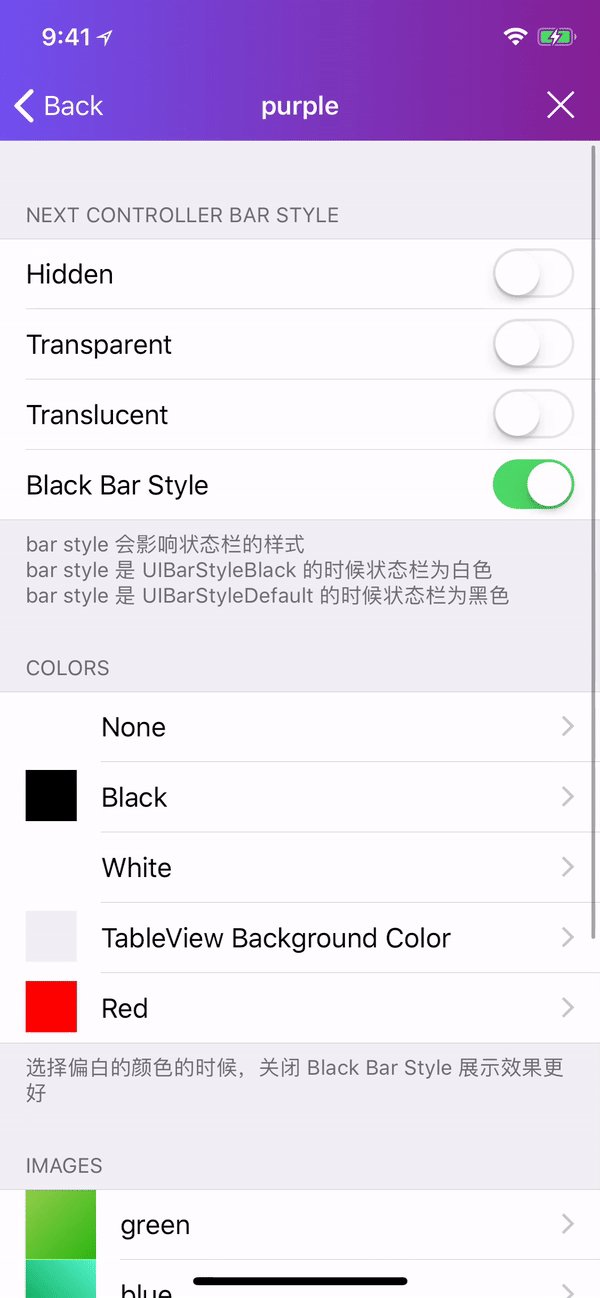
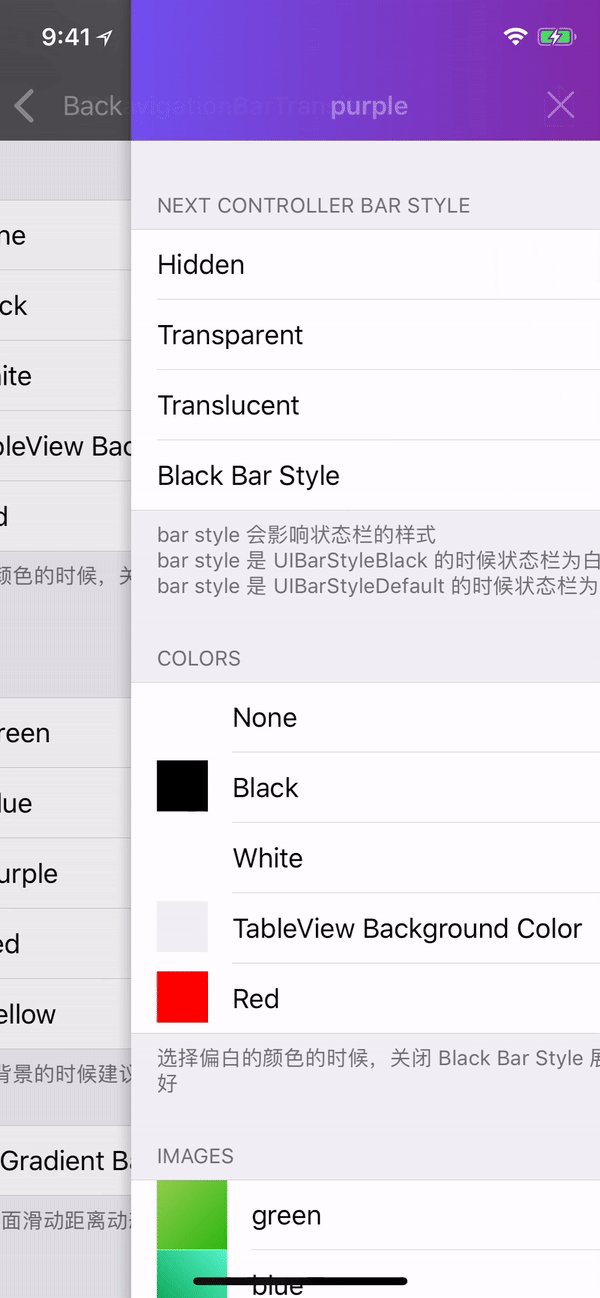
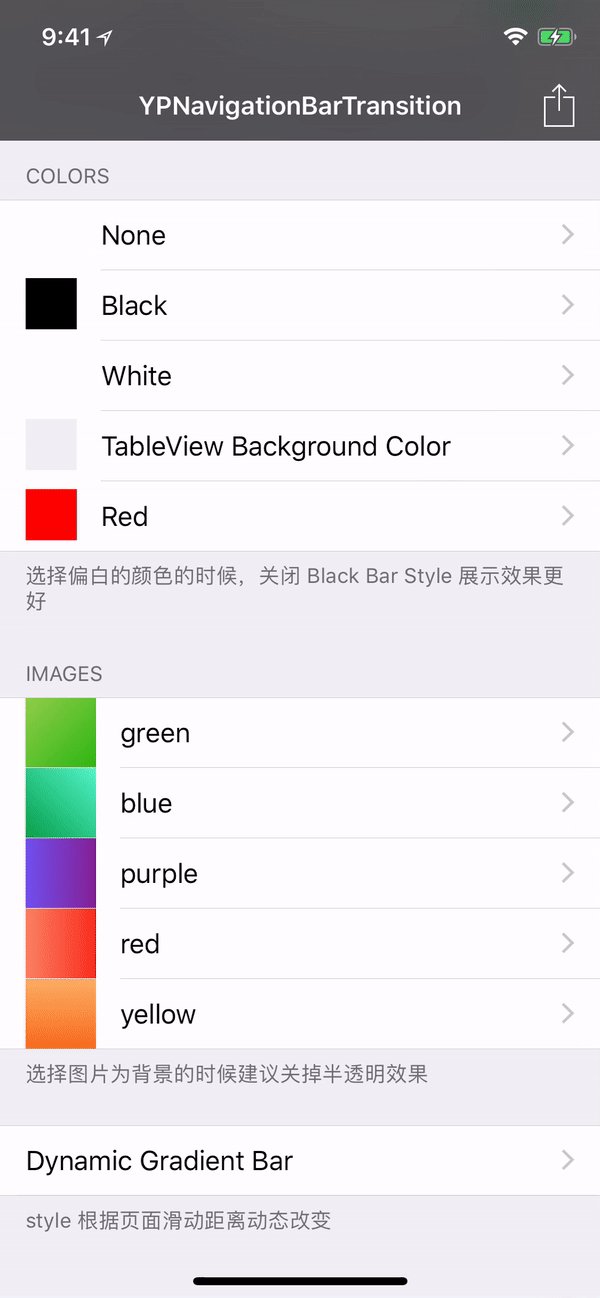
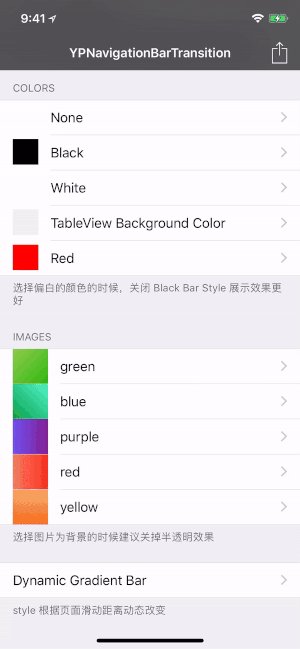
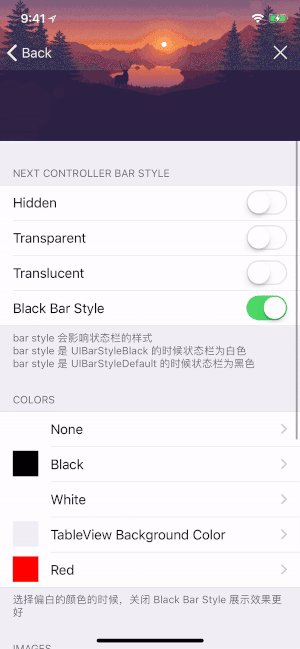
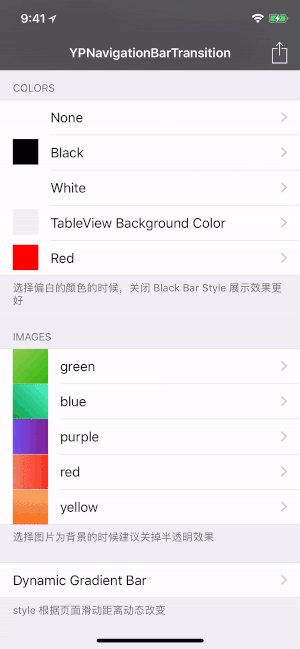
### 不同颜色和透明度的 bar 之间的切换
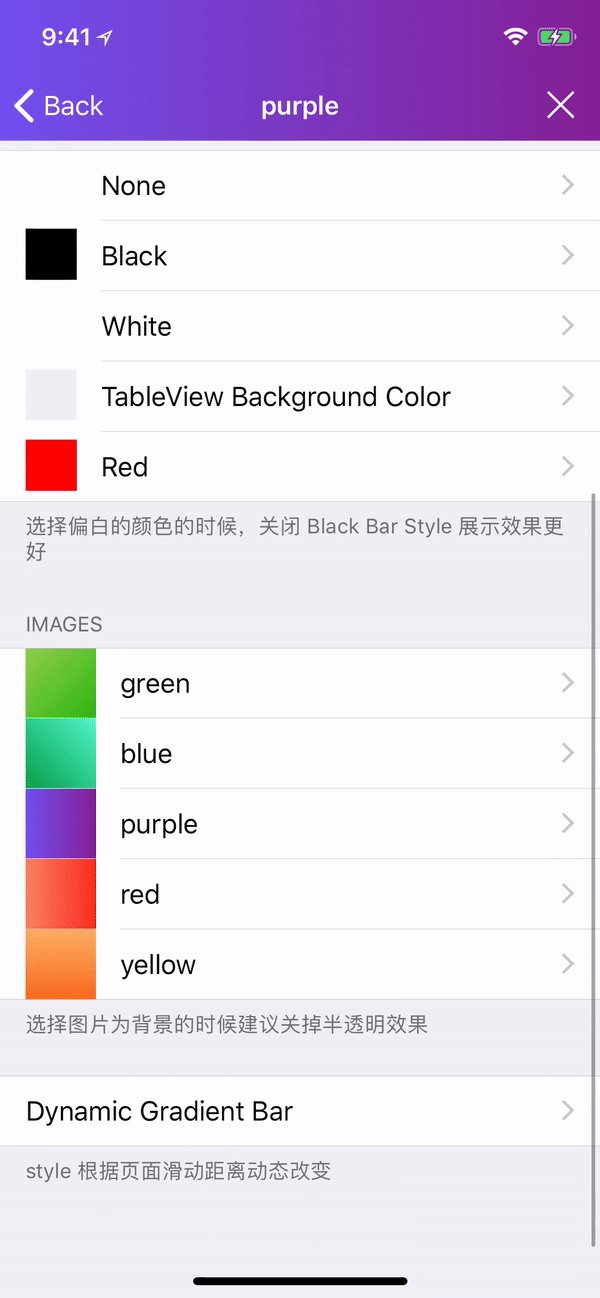
### 图片背景的 navigation bar
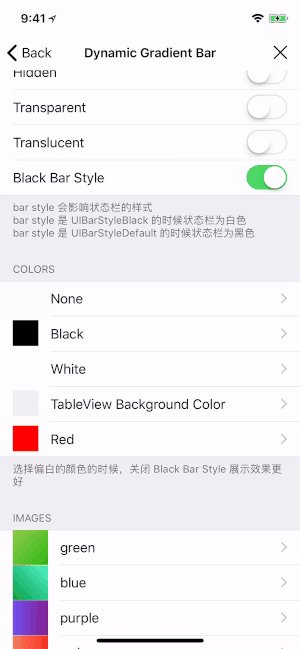
### 动态调整 navigation bar 样式
## Requirements
- Xcode 9.0+
- iOS 8.0+
## Installation
### CocoaPods
The preferred installation method is with [CocoaPods](https://cocoapods.org). Add the following to your `Podfile`:
```ruby
# use_frameworks! is needed for swift projects
use_frameworks!
pod 'YPNavigationBarTransition', '~> 2.0'
```
### Carthage
For [Carthage](https://github.com/Carthage/Carthage), add the following to your `Cartfile`:
```ruby
github "yiplee/YPNavigationBarTransition" ~> 2.0
```
## Getting Started
### 1. Import Framework
```objc
// objc
#import
```
```swift
// swift
import YPNavigationBarTransition
```
### 2. Replace UINavigationController with YPNavigationController
### 3. Implement Protocol YPNavigationBarConfigureStyle for YPNavigationController in Category
```objc
// objc (this will be your app's default navigationbar style)
@implementation YPNavigationController (Configure)
- (YPNavigationBarConfigurations) yp_navigtionBarConfiguration {
return YPNavigationBarStyleBlack | YPNavigationBarBackgroundStyleTranslucent | YPNavigationBarBackgroundStyleNone;
}
- (UIColor *) yp_navigationBarTintColor {
return [UIColor whiteColor];
}
```
```swift
// swift (this will be your app's default navigationbar style)
extension YPNavigationController : NavigationBarConfigureStyle {
public func yp_navigtionBarConfiguration() -> YPNavigationBarConfigurations {
return [.styleBlack]
}
public func yp_navigationBarTintColor() -> UIColor! {
return UIColor.white
}
}
```
- [example projects](https://github.com/yiplee/YPNavigationBarTransition/tree/master/Examples)
- [How To Use 中文](https://github.com/yiplee/YPNavigationBarTransition/blob/master/docs/how_to_use_CN.markdown)
## License
MIT. See the [LICENSE](LICENSE) file for details.