https://github.com/yixianle/react-jsoneditor
a react jsoneditor,to view, edit, format
https://github.com/yixianle/react-jsoneditor
json-editor json-format json-viewer react redux
Last synced: about 15 hours ago
JSON representation
a react jsoneditor,to view, edit, format
- Host: GitHub
- URL: https://github.com/yixianle/react-jsoneditor
- Owner: yixianle
- Created: 2017-02-19T15:45:23.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-06-11T15:39:50.000Z (about 8 years ago)
- Last Synced: 2024-08-22T18:06:26.735Z (11 months ago)
- Topics: json-editor, json-format, json-viewer, react, redux
- Language: CSS
- Homepage: http://jsoneditor.hotcn.top/
- Size: 1.06 MB
- Stars: 18
- Watchers: 3
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# jsoneditor
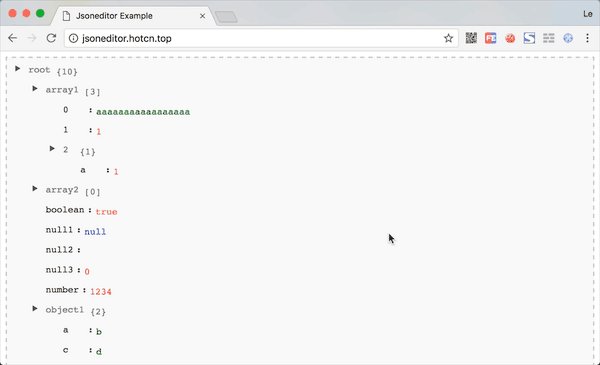
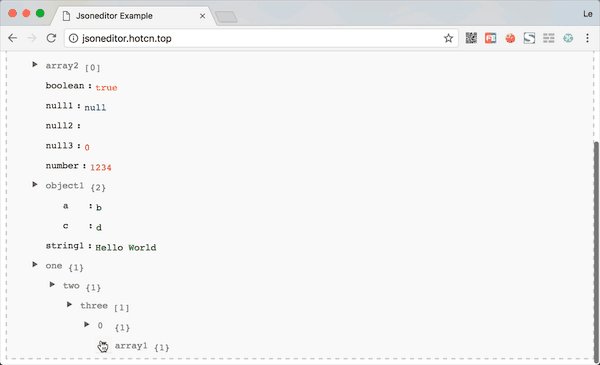
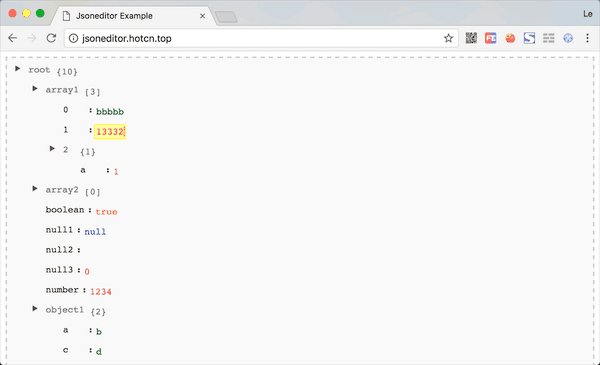
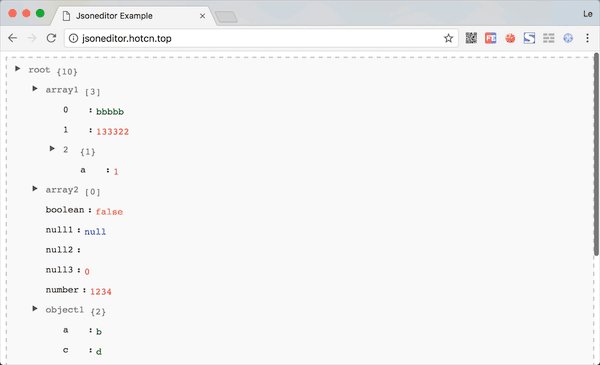
A react based tool to view, edit,and format JSON
## DEMO
http://jsoneditor.hotcn.top/

## Npm Module
### Install
```
$ npm install react-jsoneditor
```
## Example
```javascript
import JsonEdit from 'react-jsoneditor'
function changeVal(val){
console.log(val,"-----changeVal------")
}
const json = {
"array1": ["aaaaaaaaaaaaaaaaa", 1, {a:1}],
"array2": [],
"boolean": true,
"null1": null,
"null2": "",
"null3": 0,
"number": 1234,
"object1": {"a": "b", "c": "d"},
"string1": "Hello World",
"one": {
"two": {
"three":[{
"array1":{
"array2":{
"array3":5555
}
}
}]
}
}
};
render(
,
document.getElementById('root')
)
```