https://github.com/yizhuang/react-multi-carousel
A lightweight production-ready Carousel that rocks supports multiple items and server-side rendering with no dependency. Bundle size 2kb.
https://github.com/yizhuang/react-multi-carousel
carousel nextjs react server-side ssr typescript
Last synced: 8 months ago
JSON representation
A lightweight production-ready Carousel that rocks supports multiple items and server-side rendering with no dependency. Bundle size 2kb.
- Host: GitHub
- URL: https://github.com/yizhuang/react-multi-carousel
- Owner: YIZHUANG
- License: mit
- Created: 2019-03-02T23:36:24.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2025-03-19T04:03:00.000Z (9 months ago)
- Last Synced: 2025-04-23T20:53:44.746Z (8 months ago)
- Topics: carousel, nextjs, react, server-side, ssr, typescript
- Language: TypeScript
- Homepage:
- Size: 6.72 MB
- Stars: 1,330
- Watchers: 8
- Forks: 294
- Open Issues: 201
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: contributing.md
- License: LICENSE
Awesome Lists containing this project
README
# react-multi-carousel 👋
[](https://opencollective.com/react-multi-carousel) [](#contributors)
Production-ready, lightweight fully customizable React carousel component that rocks supports multiple items and SSR(Server-side rendering).
[](https://packagequality.com/#?package=react-multi-carousel)
[](https://www.npmjs.com/package/react-multi-carousel)

[](https://travis-ci.org/YIZHUANG/react-multi-carousel)



[](https://app.fossa.io/projects/git%2Bgithub.com%2FYIZHUANG%2Freact-multi-carousel?ref=badge_shield)
[](https://david-dm.org/YIZHUANG/react-multi-carousel)
[](https://snyk.io/test/github/YIZHUANG/react-multi-carousel?targetFile=package.json)


### Hello world!
We are on a very excited journey towards version 3.0 of this component which will be rewritten in hooks/context completely. It means smaller bundle size, performance improvement and easier customization of the component and so many more benefits.
It would mean so much if you could provide help towards the further development of this project as we do this open source work in our own free time especially during this covid-19 crisis.
If you are using this component seriously, please donate or talk to your manager as this project increases your income too. It will help us make releases, fix bugs, fulfill new feature requests faster and better.
[Become a backer/sponsor](https://opencollective.com/react-multi-carousel) to get your logo/image on our README on Github with a link to your site.
### Features.
- Server-side rendering
- Infinite mode
- Dot mode
- Custom animation
- AutoPlay mode
- Auto play interval
- Supports images, videos, everything.
- Responsive
- Swipe to slide
- Mouse drag to slide
- Keyboard control to slide
- Multiple items
- Show / hide arrows
- Custom arrows / control buttons
- Custom dots
- Custom styling
- Accessibility support
- Center mode.
- Show next/previous set of items partially
- RTL support
### Shoutouts 🙏

Big thanks to [BrowserStack](https://www.browserstack.com) for letting the maintainers use their service to debug browser issues.
## [Documentation](https://react-multi-carousel.surge.sh)
## Other important links.
- [Code sandbox](https://codesandbox.io/embed/2omn67p8kj)
- [Contributing](https://github.com/YIZHUANG/react-multi-carousel/blob/master/contributing.md)
- [Changelog](https://github.com/YIZHUANG/react-multi-carousel/blob/master/CHANGELOG.md)
- [Releases](https://github.com/YIZHUANG/react-multi-carousel/releases)
- [TypeScript usage](https://github.com/YIZHUANG/react-multi-carousel/blob/master/TypeScriptUsage.md)
- [SSR demo](https://react-multi-carousel.now.sh/)
## Bundle size
[Bundle-size](https://bundlephobia.com/result?p=react-multi-carousel).
2.5kB
## Demo.
Documentation is [here](https://react-multi-carousel.surge.sh).
Demo for the SSR
Try to disable JavaScript to test if it renders on the server-side.
Codes for SSR at [github](https://github.com/YIZHUANG/react-multi-carousel/blob/master/examples/ssr/pages/index.js).
Codes for the documentation at [github](https://github.com/YIZHUANG/react-multi-carousel/blob/master/stories/index.stories.js).
## Install
```
$ npm install react-multi-carousel --save
import Carousel from 'react-multi-carousel';
import 'react-multi-carousel/lib/styles.css';
```
### How the SSR mode works?
Codes for SSR at [github](https://github.com/YIZHUANG/react-multi-carousel/blob/master/examples/ssr/pages/index.js).
- Demo for the SSR are at [here](https://react-multi-carousel.now.sh/)
- Try to disable JavaScript to test if it renders on the server-side.
Here is a lighter version of the library for detecting the user's device type [alternative](https://github.com/faisalman/ua-parser-js)
You can choose to only bundle it on the server-side.
## Minimum working set up.
```js
import Carousel from "react-multi-carousel";
import "react-multi-carousel/lib/styles.css";
const responsive = {
superLargeDesktop: {
// the naming can be any, depends on you.
breakpoint: { max: 4000, min: 3000 },
items: 5
},
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 3
},
tablet: {
breakpoint: { max: 1024, min: 464 },
items: 2
},
mobile: {
breakpoint: { max: 464, min: 0 },
items: 1
}
};
Item 1
Item 2
Item 3
Item 4
;
```
## Common Usage
```js
import Carousel from "react-multi-carousel";
import "react-multi-carousel/lib/styles.css";
const responsive = {
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 3,
slidesToSlide: 3 // optional, default to 1.
},
tablet: {
breakpoint: { max: 1024, min: 464 },
items: 2,
slidesToSlide: 2 // optional, default to 1.
},
mobile: {
breakpoint: { max: 464, min: 0 },
items: 1,
slidesToSlide: 1 // optional, default to 1.
}
};
Item 1
Item 2
Item 3
Item 4
;
```
## Custom Arrows.
You can pass your own custom arrows to make it the way you want, the same for the position. For example, add media query for the arrows to go under when on smaller screens.
Your custom arrows will receive a list of props/state that's passed back by the carousel such as the currentSide, is dragging or swiping in progress.
[Code](https://github.com/YIZHUANG/react-multi-carousel/blob/master/stories/CustomArrows.js)
```js
const CustomRightArrow = ({ onClick, ...rest }) => {
const {
onMove,
carouselState: { currentSlide, deviceType }
} = rest;
// onMove means if dragging or swiping in progress.
return onClick()} />;
};
} />;
```
## Custom button group.
This is very useful if you don't want the dots, or arrows and you want to fully customize the control functionality and styling yourself.
[Code](https://github.com/YIZHUANG/react-multi-carousel/blob/master/stories/CustomArrows.js)
```js
const ButtonGroup = ({ next, previous, goToSlide, ...rest }) => {
const { carouselState: { currentSlide } } = rest;
return (
// remember to give it position:absolute
previous()} />
next()} />
goToSlide(currentSlide + 1)}> Go to any slide
);
};
}>
```
## renderButtonGroupOutside
Passing this props would render the button group outside of the Carousel container. This is done using React.fragment
```js
}>
```
## Custom dots.
You can pass your own custom dots to replace the default one.
Custom dots can also be a copy or an image of your carousel item. See example in this [one](https://react-multi-carousel.now.sh/)
The codes for this [example](https://github.com/YIZHUANG/react-multi-carousel/blob/master/examples/ssr/components/carousel-with-custom-dots.js)
You custom dots will receive a list of props/state that's passed back by the carousel such as the currentSide, is dragging or swiping in progress.
[Code](https://github.com/YIZHUANG/react-multi-carousel/blob/master/stories/CustomDot.js)
```js
const CustomDot = ({ onClick, ...rest }) => {
const {
onMove,
index,
active,
carouselState: { currentSlide, deviceType }
} = rest;
const carouselItems = [CarouselItem1, CaourselItem2, CarouselItem3];
// onMove means if dragging or swiping in progress.
// active is provided by this lib for checking if the item is active or not.
return (
onClick()}
>
{React.Children.toArray(carouselItems)[index]}
);
};
}>
{carouselItems}
;
```
## renderDotsOutside
Passing this props would render the dots outside of the Carousel container. This is done using React.fragment
```js
```
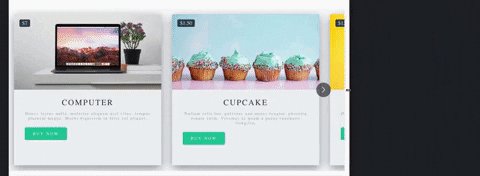
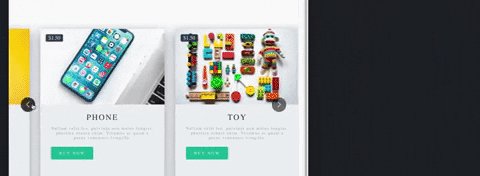
## partialVisible props.
Shows the next items partially, this is very useful if you want to indicate to the users that this carousel component is swipable, has more items behind it.
This is different from the "centerMode" prop, as it only shows the next items. For the centerMode, it shows both.
```js
const responsive = {
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 3,
partialVisibilityGutter: 40 // this is needed to tell the amount of px that should be visible.
},
tablet: {
breakpoint: { max: 1024, min: 464 },
items: 2,
partialVisibilityGutter: 30 // this is needed to tell the amount of px that should be visible.
},
mobile: {
breakpoint: { max: 464, min: 0 },
items: 1,
partialVisibilityGutter: 30 // this is needed to tell the amount of px that should be visible.
}
}
```
## centerMode
Shows the next items and previous items partially.
```js
```
## afterChange callback.
This is a callback function that is invoked each time when there has been a sliding.
```js
{
doSpeicalThing();
}}
/>
```
## beforeChange call back
This is a callback function that is invoked each time before a sliding.
```js
{
doSpeicalThing();
}}
/>
```
## Combine beforeChange and nextChange, real usage.
They are very useful in the following cases:
- The carousel item is clickable, but you don't want it to be clickable while the user is dragging it or swiping it.
```js
this.setState({ isMoving: true })}
afterChange={() => this.setState({ isMoving: false })}
>
{
if (this.state.isMoving) {
e.preventDefault();
}
}}
href="https://w3js.com"
>
Click me
```
- Preparing for the next slide.
```js
this.setState({ nextSlide: nextSlide })}>
Initial slide
{
if (this.state.nextSlide === 1) {
doVerySpecialThing();
}
}}
>
Second slide
```
## Skipping callbacks
When calling the `goToSlide` function on a Carousel the callbacks will be run by default. You can skip all or individul callbacks by passing a second parameter to `goToSlide.`
```js
this.Carousel.goToSlide(1, true); // Skips both beforeChange and afterChange
this.Carousel.goToSlide(1, { skipBeforeChange: true }); // Skips only beforeChange
this.Carousel.goToSlide(1, { skipAfterChange: true }); // Skips only afterChange
```
## focusOnSelect
Go to slide on click and make the slide a current slide.
```js
```
## Using ref.
```js
(this.Carousel = el)} arrows={false} responsive={responsive}>
{
const nextSlide = this.Carousel.state.currentSlide + 1;
// this.Carousel.next()
// this.Carousel.goToSlide(nextSlide)
}}>Click me
```
## additionalTransfrom Props.
This is very useful when you are fully customizing the control functionality by yourself like this [one](https://react-multi-carousel.surge.sh/?selectedKind=Carousel&selectedStory=With%20custom%20control%20functionality&full=0&addons=1&stories=1&panelRight=0&addonPanel=storybook%2Factions%2Factions-panel)
[Code](https://github.com/YIZHUANG/react-multi-carousel/blob/master/stories/WithScrollbar.js)
For example if you give to your carousel item padding left and padding right 20px. And you have 5 items in total, you might want to do the following:
```js
(this.Carousel = el)} additionalTransfrom={-20 * 5} /> // it needs to be a negative number
```
## Specific Props
| Name | Type | Default | Description |
| :---------------------- | :------------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| responsive | `object` | `{}` | Numbers of slides to show at each breakpoint |
| deviceType | `string` | `''` | Only pass this when use for server-side rendering, what to pass can be found in the example folder |
| ssr | `boolean` | `false` | Use in conjunction with responsive and deviceType prop |
| slidesToSlide | `Number` | `1` | How many slides to slide. |
| draggable | `boolean` | `true` | Optionally disable/enable dragging on desktop |
| swipeable | `boolean` | `true` | Optionally disable/enable swiping on mobile |
| arrows | `boolean` | `true` | Hide/Show the default arrows |
| renderArrowsWhenDisabled | `boolean` | `false` | Allow for the arrows to have a disabled attribute instead of not showing them |
| removeArrowOnDeviceType | `string or array` | `''` | Hide the default arrows at different break point, should be used with `responsive` props. Value could be `mobile` or `['mobile', 'tablet'], can be a string or array` |
| customLeftArrow | `jsx` | `null` | Replace the default arrow with your own |
| customRightArrow | `jsx` | `null` | Replace the default arrow with your own |
| customDot | `jsx` | null | Replace the default dots with your own |
| customButtonGroup | `jsx` | null | Fully customize your own control functionality if you don't want arrows or dots |
| infinite | `boolean` | false | Enables infinite scrolling in both directions. Carousel items are cloned in the DOM to achieve this. |
| minimumTouchDrag | `number` | `50` | The amount of distance to drag / swipe in order to move to the next slide. |
| afterChange | `function` | `null` | A callback after sliding everytime. |
| beforeChange | `function` | `null` | A callback before sliding everytime. |
| sliderClass | `string` | `'react-multi-carousel-track'` | CSS class for inner slider div, use this to style your own track list. |
| itemClass | `string` | `''` | CSS class for carousel item, use this to style your own Carousel item. For example add padding-left and padding-right |
| containerClass | `string` | `'react-multi-carousel-list'` | Use this to style the whole container. For example add padding to allow the "dots" or "arrows" to go to other places without being overflown. |
| dotListClass | `string` | `'react-multi-carousel-dot-list'` | Use this to style the dot list. |
| keyBoardControl | `boolean` | `true` | Use keyboard to navigate to next/previous slide |
| autoPlay | `boolean` | `false` | Auto play |
| autoPlaySpeed | `number` | 3000 | The unit is ms |
| showDots | `boolean` | `false` | Hide the default dot list |
| renderDotsOutside | `boolean` | `false` | Show dots outside of the container |
| partialVisible | `boolean` | `string` | `false` | Show partial next slides. This is use with the `responsive` prop, see example for details |
| customTransition | `string` | `transform 300ms ease-in-out` | Configure your own anaimation when sliding |
| transitionDuration | `number |`300` | The unit is ms, if you are using customTransition, make sure to put the duration here as this is needed for the resizing to work. |
| focusOnSelect | `boolean` |`false` | Go to slide on click and make the slide a current slide. |
| centerMode | `boolean` |`false` | Shows the next items and previous items partially. |
| additionalTransfrom | `number` |`0` | additional transfrom to the current one. |
| shouldResetAutoplay | `boolean` |`true` | resets autoplay when clicking next, previous button and the dots |
| rewind | `boolean` |`false` | if infinite is not enabled and autoPlay explicitly is, this option rewinds the carousel when the end is reached (Lightweight infinite mode alternative without cloning).
| rewindWithAnimation | `boolean` |`false` | when rewinding the carousel back to the beginning, this decides if the rewind process should be instant or with transition. |
| rtl | `boolean` |`false` | Sets the carousel direction to be right to left |
## Author
👤 **Yi Zhuang**
- Github: [@YIZHUANG](https://github.com/YIZHUANG)
## 🤝 Contribute
Please read https://github.com/YIZHUANG/react-multi-carousel/blob/master/contributing.md
Submit an issue for feature request or submit a pr.
## Local development.
- cd app
- npm install
- npm run dev
## Donation
If this project help you reduce time to develop, you can give me a cup of coffee :)
[](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=GJSPRG9RKSJLQ&source=url)
## Contributors
### Code Contributors
This project exists thanks to all the people who contribute. [[Contribute](CONTRIBUTING.md)].

### Financial Contributors
Become a financial contributor and help us sustain our community. [[Contribute](https://opencollective.com/react-multi-carousel/contribute)]
#### Individuals
#### Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [[Contribute](https://opencollective.com/react-multi-carousel/contribute)]
## License
[](https://app.fossa.io/projects/git%2Bgithub.com%2FYIZHUANG%2Freact-multi-carousel?ref=badge_large)
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Truong Hoang Dung
💻

Tobias Pinnekamp
💻

Rajendran Nadar
💻

Abhinav Dalal
💻

Oscar Barrett
💻

Neamat Mim
💻

Martin Retrou
💻

Ben Hodgson
💻

Faizan ul haq
💻

Adrian3PG
💻

kuznetsovgm
💻

Vadim Filimonov
📖

Romain
💻

Riley Lundquist
💻

Paul Deshaies Jr
💻

Pavel Mikheev
💻

nev1d
💻

Mads Vammen
💻

Jiro Farah
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!