https://github.com/yll2wcf/YLListView
YLListView仿IOS弹簧效果的ListView
https://github.com/yll2wcf/YLListView
Last synced: 10 months ago
JSON representation
YLListView仿IOS弹簧效果的ListView
- Host: GitHub
- URL: https://github.com/yll2wcf/YLListView
- Owner: yll2wcf
- Created: 2015-12-29T06:29:28.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2015-12-30T07:57:00.000Z (about 10 years ago)
- Last Synced: 2024-08-03T01:13:47.633Z (over 1 year ago)
- Language: Java
- Size: 1.41 MB
- Stars: 255
- Watchers: 11
- Forks: 60
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-android-ui - YLListView - 仿IOS弹簧效果的ListView (ListView)
README
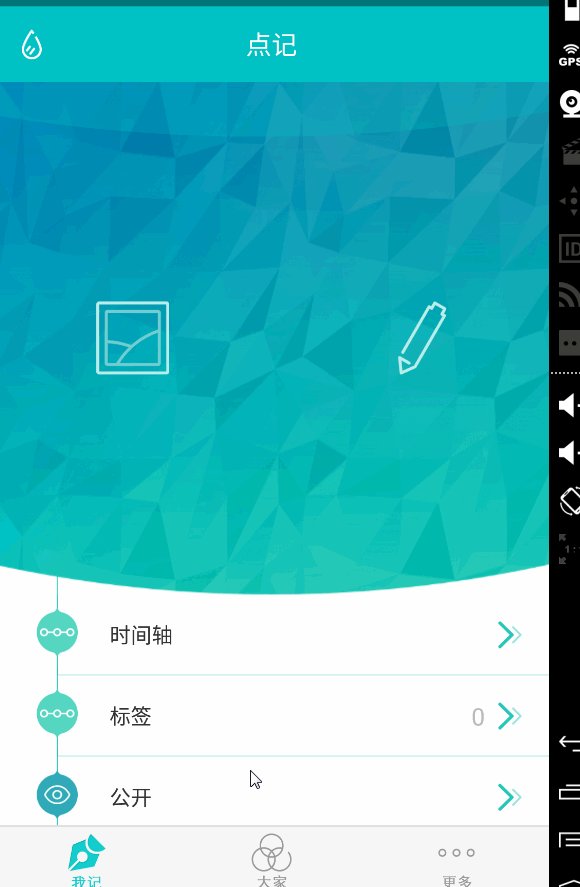
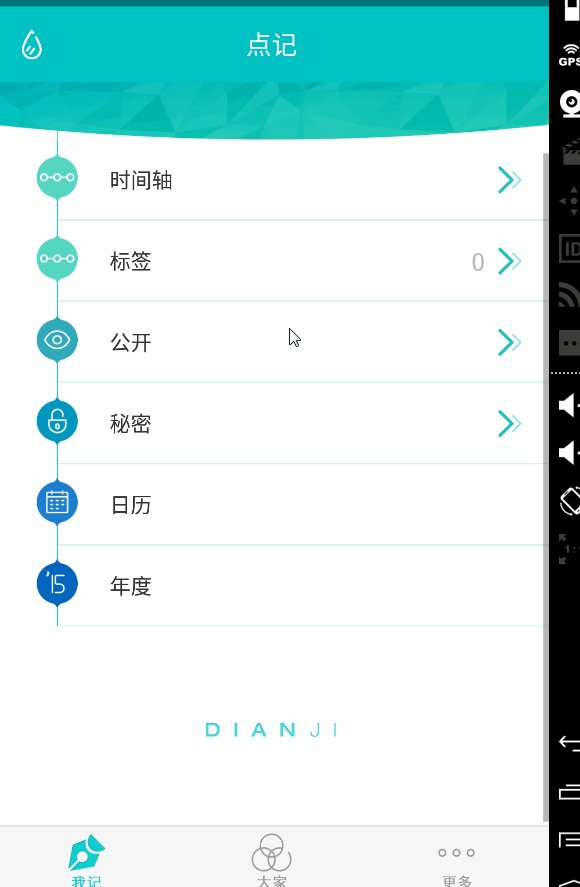
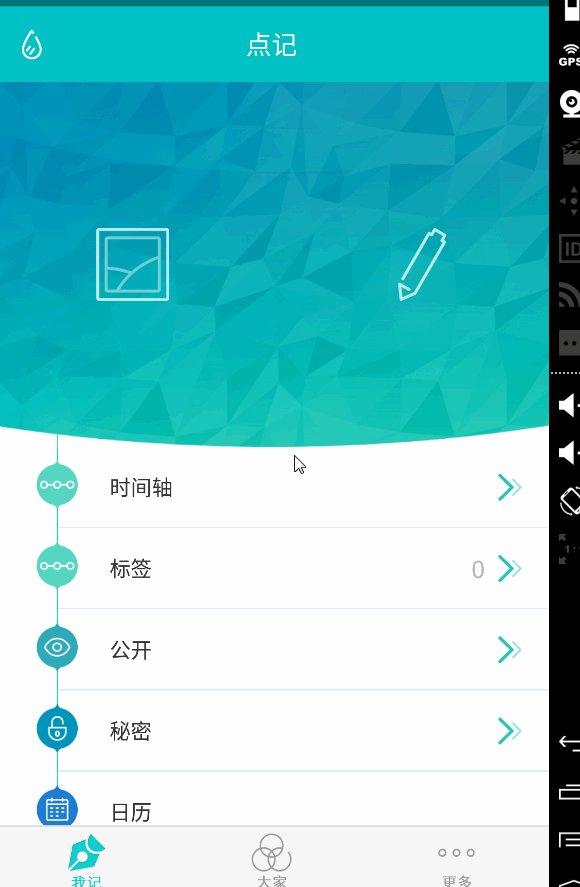
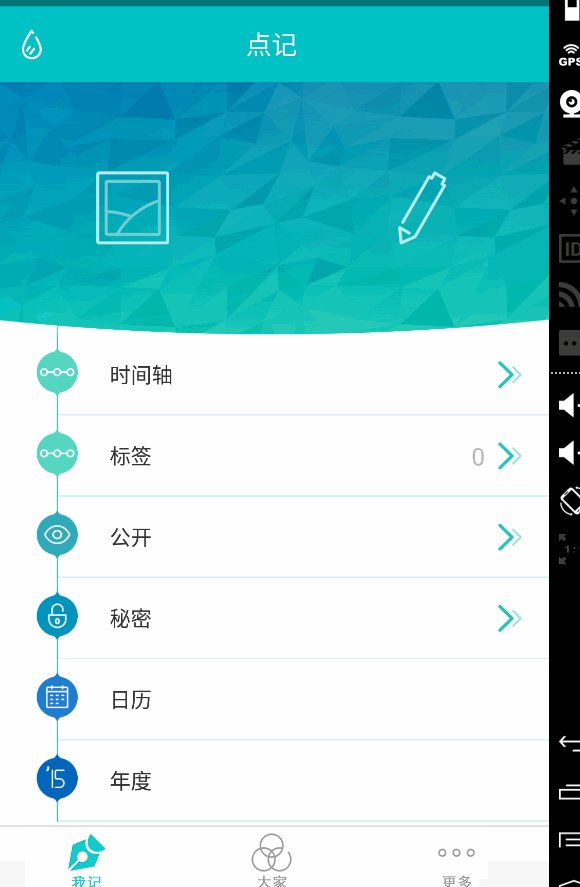
# YLListView
YLListView仿IOS弹簧效果的ListView

使用方法
compile 'com.a520wcf.yllistview:YLListView:1.0.1'
使用介绍:
布局:
代码:
private YLListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (YLListView) findViewById(R.id.listView);
// 不添加也有默认的头和底
View topView=View.inflate(this,R.layout.top,null);
listView.addHeaderView(topView);
View bottomView=new View(getApplicationContext());
listView.addFooterView(bottomView);
// 顶部和底部也可以固定最终的高度 不固定就使用布局本身的高度
listView.setFinalBottomHeight(100);
listView.setFinalTopHeight(100);
listView.setAdapter(new DemoAdapter());
//YLListView默认有头和底 处理点击事件位置注意减去
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view, int position, long id) {
position=position-listView.getHeaderViewsCount();
}
});
}