https://github.com/yoavbls/pretty-ts-errors
🔵 Make TypeScript errors prettier and human-readable in VSCode 🎀
https://github.com/yoavbls/pretty-ts-errors
astro deno errors svelte typescript vscode vscode-extension vue
Last synced: 8 months ago
JSON representation
🔵 Make TypeScript errors prettier and human-readable in VSCode 🎀
- Host: GitHub
- URL: https://github.com/yoavbls/pretty-ts-errors
- Owner: yoavbls
- License: mit
- Created: 2022-08-30T23:01:50.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-02-12T11:07:45.000Z (10 months ago)
- Last Synced: 2025-05-06T01:55:35.131Z (8 months ago)
- Topics: astro, deno, errors, svelte, typescript, vscode, vscode-extension, vue
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=yoavbls.pretty-ts-errors
- Size: 4.37 MB
- Stars: 13,807
- Watchers: 22
- Forks: 92
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- stars - pretty-ts-errors - readable in VSCode 🎀 | yoavbls | 14004 | (TypeScript)
- awesome-opensource-israel - pretty-ts-errors - 🔵 Make TypeScript errors prettier and human-readable in VSCode 🎀    (Projects by main language / typescript)
- my-awesome-list - pretty-ts-errors - readable in VSCode 🎀 | yoavbls | 14007 | (TypeScript)
README
# Pretty `TypeScript` Errors
Make TypeScript errors prettier and human-readable in VSCode.
[](https://GitHub.com/yoavbls/pretty-ts-errors/stargazers/)
[](https://marketplace.visualstudio.com/items?itemName=yoavbls.pretty-ts-errors) [](https://github.com/yoavbls/pretty-ts-errors/blob/main/LICENSE) [](https://marketplace.visualstudio.com/items?itemName=yoavbls.pretty-ts-errors)

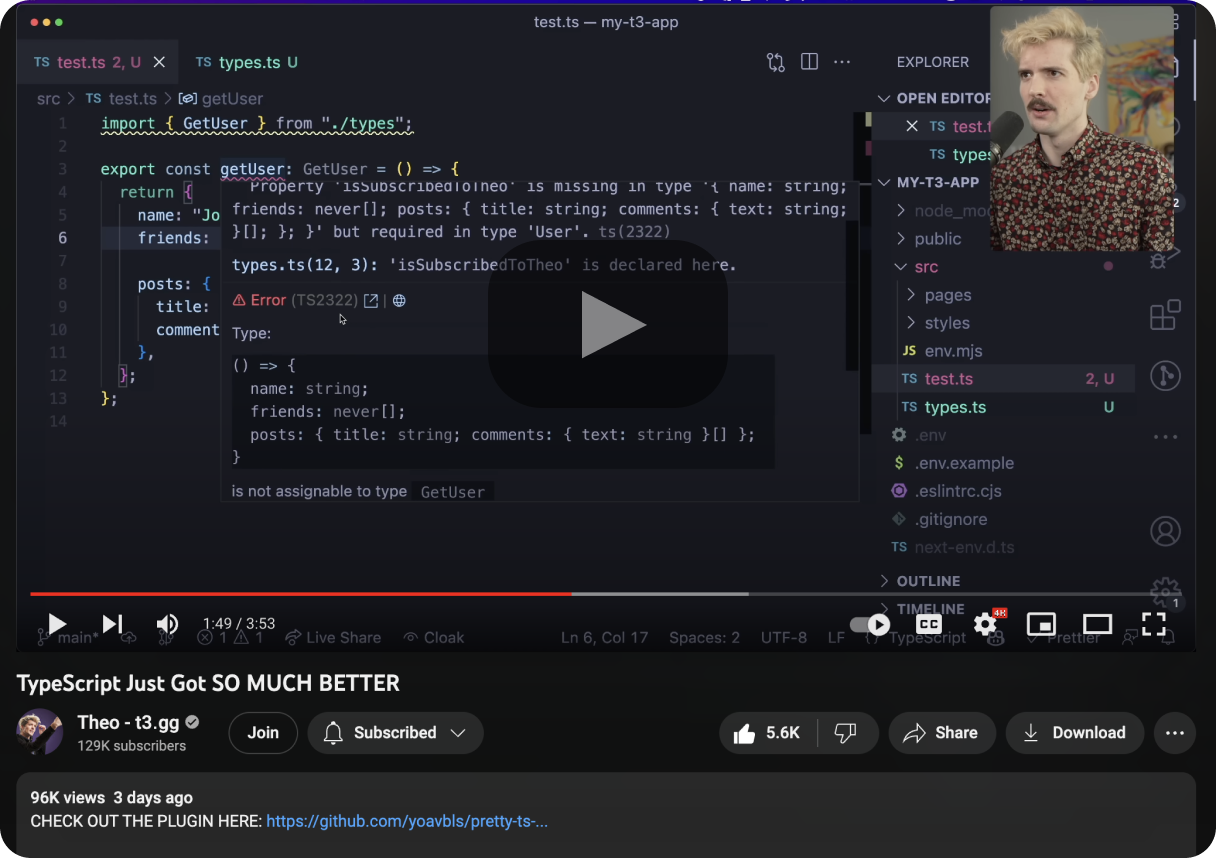
TypeScript errors become messier as the complexity of types increases. At some point, TypeScript will throw on you a shitty heap of parentheses and `"..."`.
This extension will help you understand what's going on. For example, in this relatively simple error:


## Watch this
and others from:
[Web Dev Simplified](https://www.youtube.com/watch?v=ccg-erZYO4k&list=PL0rc4JAdEsVpOriHzlAG7KUnhKIK9c7OR&index=1),
[Josh tried coding](https://www.youtube.com/watch?v=_9y29Cyo9uU&list=PL0rc4JAdEsVpOriHzlAG7KUnhKIK9c7OR&index=3),
[trash dev](https://www.youtube.com/watch?v=WJeD3DKlWT4&list=PL0rc4JAdEsVpOriHzlAG7KUnhKIK9c7OR&index=4&t=208),
and [more](https://www.youtube.com/playlist?list=PL0rc4JAdEsVpOriHzlAG7KUnhKIK9c7OR)
## Features
- Syntax highlighting with your theme colors for types in error messages, supporting both light and dark themes
- A button that leads you to the relevant type declaration next to the type in the error message
- A button that navigates you to the error at [typescript.tv](http://typescript.tv), where you can find a detailed explanation, sometimes with a video
- A button that navigates you to [ts-error-translator](https://ts-error-translator.vercel.app/), where you can read the error in plain English
## Supports
- Node and Deno TypeScript error reporters (in `.ts` files)
- JSDoc type errors (in `.js` and `.jsx` files)
- React, Solid and Qwik errors (in `.tsx` and `.mdx` files)
- Astro, Svelte and Vue files when TypeScript is enabled (in `.astro`, `.svelte` and `.vue` files)
- Ember and Glimmer TypeScript errors and template issues reported by Glint (in `.hbs`, `.gjs`, and `.gts` files)
## Installation
```
code --install-extension yoavbls.pretty-ts-errors
```
Or simply by searching for `pretty-ts-errors` in the [VSCode marketplace](https://marketplace.visualstudio.com/items?itemName=yoavbls.pretty-ts-errors)
#### How to hide the original errors and make the types copyable
Follow the instructions [there](./docs/hide-original-errors.md). unfortunately, this hack is required because of VSCode limitations.
## Why isn't it trivial
1. TypeScript errors contain types that are not valid in TypeScript.
Yes, these types include things like `... more ...`, `{ ... }`, etc in an inconsistent manner. Some are also cutting in the middle because they're too long.
2. Types can't be syntax highlighted in code blocks because the part of `type X = ...` is missing, so I needed to create a new TextMate grammar, a superset of TypeScript grammar called `type`.
3. VSCode markdown blocks all styling options, so I had to find hacks to style the error messages. e.g., there isn't an inlined code block on VSCode markdown, so I used a code block inside a codicon icon, which is the only thing that can be inlined. That's why it can't be copied. but it isn't a problem because you can still hover on the error and copy things from the original error pane.

## Hype section
### Stars from stars

Kent C. Dodds

Matt Pocock

Alex / KATT

Tanner Linsley

Theo Browne
## Sponsorship
Every penny will be invested in other contributors to the project, especially ones that work
on things that I can't be doing myself like adding support to the extension for other IDEs 🫂
## Contribution
Help by upvoting or commenting on issues we need to be resolved [here](https://github.com/yoavbls/pretty-ts-errors/discussions/43)
Any other contribution is welcome. Feel free to open any issue / PR you think.