https://github.com/yoavlt/LiquidFloatingActionButton
Material Design Floating Action Button in liquid state
https://github.com/yoavlt/LiquidFloatingActionButton
Last synced: 7 months ago
JSON representation
Material Design Floating Action Button in liquid state
- Host: GitHub
- URL: https://github.com/yoavlt/LiquidFloatingActionButton
- Owner: yoavlt
- License: mit
- Created: 2015-08-28T08:00:43.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2022-07-08T20:51:12.000Z (almost 3 years ago)
- Last Synced: 2024-04-24T14:48:56.713Z (about 1 year ago)
- Language: Swift
- Size: 1.71 MB
- Stars: 3,838
- Watchers: 79
- Forks: 468
- Open Issues: 53
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - LiquidFloatingActionButton - Material Design Floating Action Button in liquid state (UI / Button)
- awesome-ios-star - LiquidFloatingActionButton - Material Design Floating Action Button in liquid state (UI / Button)
- awesome-ios - LiquidFloatingActionButton - Material Design Floating Action Button in liquid state. [•](https://raw.githubusercontent.com/yoavlt/LiquidFloatingActionButton/master/Demo/top.gif) (Content / Button)
README
# LiquidFloatingActionButton
[](https://travis-ci.org/yoavlt/LiquidFloatingActionButton)
[](http://cocoapods.org/pods/LiquidFloatingActionButton)
[](http://cocoapods.org/pods/LiquidFloatingActionButton)
[](http://cocoapods.org/pods/LiquidFloatingActionButton)
[]
(https://github.com/Carthage/Carthage)
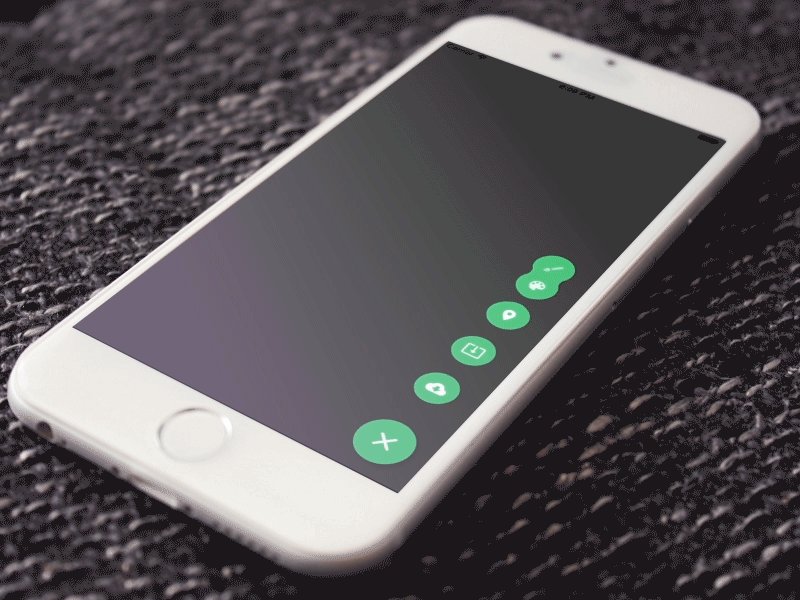
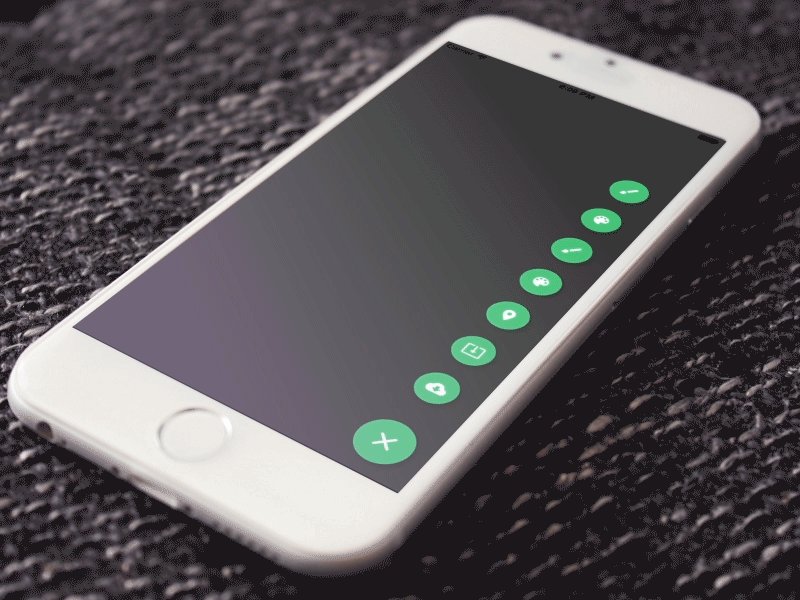
LiquidFloatingActionButton is floating action button component of [material design](https://www.google.com/design/spec/material-design/introduction.html) in liquid state, inspired by [Material In a Liquid State](http://www.materialup.com/posts/material-in-a-liquid-state).
This is also [spinner loader](https://github.com/yoavlt/LiquidLoader) components in liquid state.

## Features
- [x] liquid animation
- [x] Easily customizable
- [x] Objective-C compatible
- [x] Swift 5.0
You can play a demo with [appetize.io](https://appetize.io/app/f4t42hgqbnbma4m12jcg3aeebg?device=iphone5s&scale=75&orientation=portrait)
## Usage
You just need implement `LiquidFloatingActionButtonDataSource` and `LiquidFloatingActionButtonDelegate` similar to well-known UIKit design.
```swift
let floatingActionButton = LiquidFloatingActionButton(frame: floatingFrame)
floatingActionButton.dataSource = self
floatingActionButton.delegate = self
```
### LiquidFloatingActionButtonDataSource
```swift
func numberOfCells(liquidFloatingActionButton: LiquidFloatingActionButton) -> Int
func cellForIndex(index: Int) -> LiquidFloatingCell
```
### LiquidFloatingActionButtonDelegate
```swift
optional func liquidFloatingActionButton(liquidFloatingActionButton: LiquidFloatingActionButton, didSelectItemAtIndex index: Int)
```
## Easily customizable

## Installation
LiquidFloatingActionButton is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "LiquidFloatingActionButton"
```
or, if you use [Carthage](https://github.com/Carthage/Carthage), add the following line to your `Carthage` file.
```
github "yoavlt/LiquidFloatingActionButton"
```
## License
LiquidFloatingActionButton is available under the MIT license. See the LICENSE file for more info.