https://github.com/yonahforst/react-native-emoji-picker
Simple emoji picker for react-native
https://github.com/yonahforst/react-native-emoji-picker
Last synced: 5 months ago
JSON representation
Simple emoji picker for react-native
- Host: GitHub
- URL: https://github.com/yonahforst/react-native-emoji-picker
- Owner: yonahforst
- License: mit
- Created: 2016-06-13T09:34:07.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-11-09T14:49:15.000Z (about 7 years ago)
- Last Synced: 2025-06-17T17:05:40.393Z (7 months ago)
- Language: JavaScript
- Homepage:
- Size: 2.06 MB
- Stars: 109
- Watchers: 6
- Forks: 45
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-emoji-picker ★85 - Simple Emoji picker for react-native with optional modal-like component (Components / UI)
- awesome-react-native - react-native-emoji-picker ★85 - Simple Emoji picker for react-native with optional modal-like component (Components / UI)
- awesome-react-native-ui - react-native-emoji-picker ★26 - Simple Emoji picker for react-native with optional modal-like component (Components / UI)
- awesome-react-native - react-native-emoji-picker ★85 - Simple Emoji picker for react-native with optional modal-like component (Components / UI)
- awesome-reactnative-ui - react-native-emoji-picker - native|<ul><li>Last updated : 2 months ago</li><li>Stars : 89</li><li>Open issues : 2</li></ul>|| (Others)
- fucking-awesome-react-native - react-native-emoji-picker ★85 - Simple Emoji picker for react-native with optional modal-like component (Components / UI)
- awesome-react-native - react-native-emoji-picker ★85 - Simple Emoji picker for react-native with optional modal-like component (Components / UI)
- awesome-reactnative-ui - react-native-emoji-picker - native|<ul><li>Last updated : 2 months ago</li><li>Stars : 89</li><li>Open issues : 2</li></ul>|| (Others)
README
## Emoji picker for react-native
Powered by the awesome `emoji-datasource`

### Installation
```bash
npm install react-native-emoji-picker
```
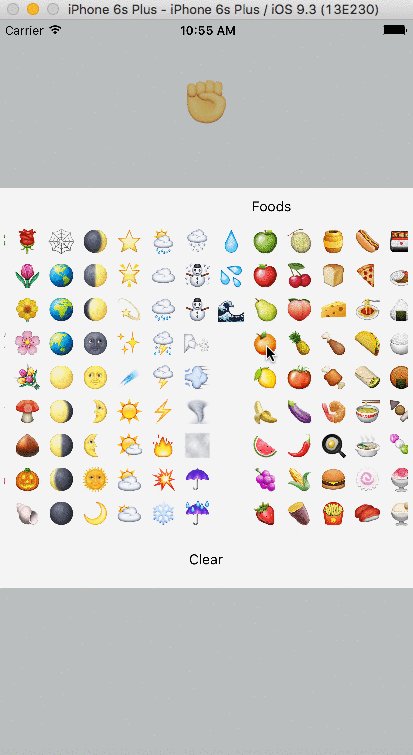
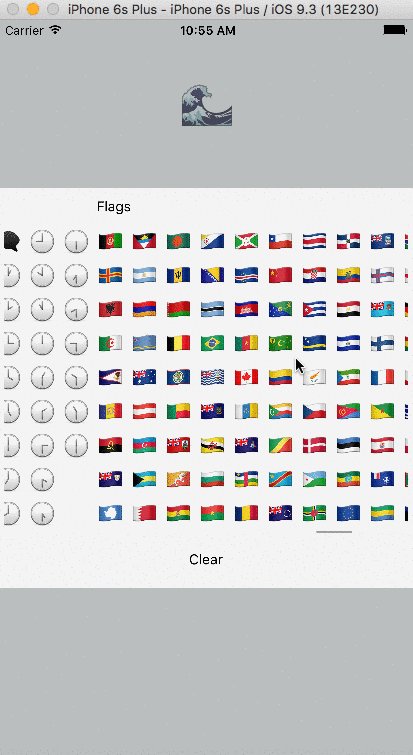
### EmojiPicker component
```javascript
const EmojiPicker = require('react-native-emoji-picker');
class Main extends React.Component {
_emojiSelected(emoji) {
console.log(emoji)
}
render() {
return (
);
}
}
```
#### Component props
- `onEmojiSelected` (Function) - Required. Called when the user taps on an emoji.
- `style` (Object) - Optional. Standard view style for the enclosing component.
- `clearButtonText` (String) - Optional. Alternate text for the clear button. Defaults to 'Clear'.
- `hideClearButton` (Bool) - Optional. Hide the clear button.
- `rows` (Number) - Optional. Number of rows used to show all emojis. Defaults to 7.
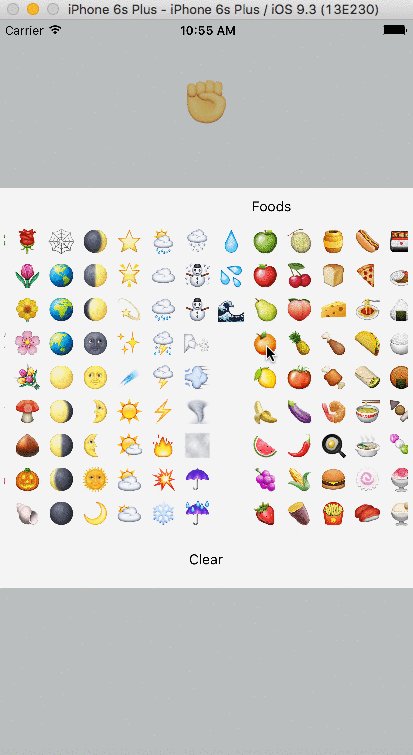
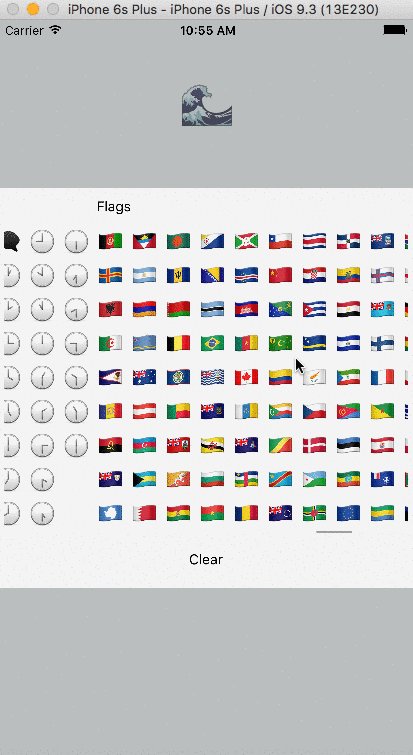
### EmojiOverlay component
Optional overlay which wraps the picker in a modal-like component
```javascript
const { EmojiOverlay } = require('react-native-emoji-picker');
class Main extends React.Component {
state = {
showPicker: false,
}
_emojiSelected(emoji) {
this.setState({showPicker: false})
console.log(emoji)
}
render() {
return (
this.setState({showPicker: true})}>
Show picker
this.setState({showPicker: false})}
horizontal={true}
onEmojiSelected={this._emojiSelected}/>
);
}
}
```
#### Component props
- (...all EmojiPicker props)
- `visible` (Bool) - Required. Is the overlay visible
- `onTapOutside` (Function) - Required. Callback for when user taps outside the EmojiPicker area. Should set `visible` to `false`