https://github.com/yoonit-labs/android-yoonit-facefy
The face detection's module for Android with a lot of awesome features
https://github.com/yoonit-labs/android-yoonit-facefy
android-facefy android-lib-face computer-vision face-analysis face-detection face-movement face-undertanding hacktoberfest head-movement jitpack-face-detection mlkit-android undertanding-face-android yoonit-android-facefy
Last synced: 8 months ago
JSON representation
The face detection's module for Android with a lot of awesome features
- Host: GitHub
- URL: https://github.com/yoonit-labs/android-yoonit-facefy
- Owner: Yoonit-Labs
- License: mit
- Created: 2021-01-28T17:43:31.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2021-10-29T23:24:11.000Z (about 4 years ago)
- Last Synced: 2025-04-16T04:45:31.937Z (8 months ago)
- Topics: android-facefy, android-lib-face, computer-vision, face-analysis, face-detection, face-movement, face-undertanding, hacktoberfest, head-movement, jitpack-face-detection, mlkit-android, undertanding-face-android, yoonit-android-facefy
- Language: Kotlin
- Homepage:
- Size: 15 MB
- Stars: 38
- Watchers: 2
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Android Yoonit Facefy


◻ Google MLKit integration
◻ PyTorch integration
◻ Computer vision pipeline
◻ Face detection
◻ Face contours
◻ Face expressions
◻ Face movement

## Table of Contents
* [Installation](#installation)
* [Usage](#usage)
* [API](#api)
* [Methods](#methods)
* [FaceDetected](#facedetected)
* [Head Movements](#head-movements)
* [To contribute and make it better](#to-contribute-and-make-it-better)
## Installation
Add the JitPack repository to your root `build.gradle` at the end of repositories
```groovy
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
Add the dependency
```groovy
dependencies {
implementation 'com.github.Yoonit-Labs:android-yoonit-facefy:master-SNAPSHOT'
}
```
## Usage
This is a basic usage to the `FacefyYoonit`.
Feel free to use the demo.
```kotlin
import ai.cyberlabs.yoonit.facefy.Facefy
...
fun example(inputBitmap: Bitmap) {
Facefy()
.detect(
inputBitmap,
{ faceDetected ->
val boundingBox: Rect = faceDetected.boundingBox
val contours: MutableList = faceDetected.contours
val headEulerAngleX: Float = faceDetected.headEulerAngleX
val headEulerAngleY: Float = faceDetected.headEulerAngleY
val headEulerAngleZ: Float = faceDetected.headEulerAngleZ
val leftEyeOpenProbability: Float? = faceDetected.leftEyeOpenProbability
val rightEyeOpenProbability: Float? = faceDetected.rightEyeOpenProbability
val smilingProbability: Float? = faceDetected.smilingProbability
},
{ errorMessage ->
val mesage: String = errorMessage
},
{
// Process completed.
}
)
}
```
## API
### Methods
| Function | Parameters | Return Type | Description |
| - | - | - | - |
| detect | `inputBitmap: Bitmap, onSuccess: (FaceDetected) -> Unit, onError: (String) -> Unit` | void | Detect a face from bitmap and return the result in the [`FaceDetected`](#facedetected) as a closure. |
### FaceDetected
| Attribute | Type | Description |
| - | - | - |
| leftEyeOpenProbability | Float? | The left eye open probability. |
| rightEyeOpenProbability | Float? | The right eye open probability. |
| smilingProbability | Float? | The smiling probability. |
| headEulerAngleX | Float | The angle that points the rotation of the face about the horizontal axis of the image. [HeadMovements](#head-movements) |
| headEulerAngleY | Float | The angle that points the "left-right" head direction. See [HeadMovements](#head-movements) |
| headEulerAngleZ | Float | The angle that points the rotation of the face about the axis pointing out of the image. [HeadMovements](#head-movements) |
| contours | Mutablelist | List of Points that represents the shape of the recognized face. |
| boundingBox | Rect | The face bounding box. |
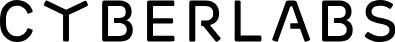
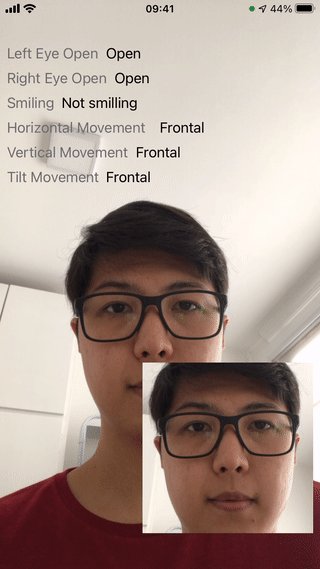
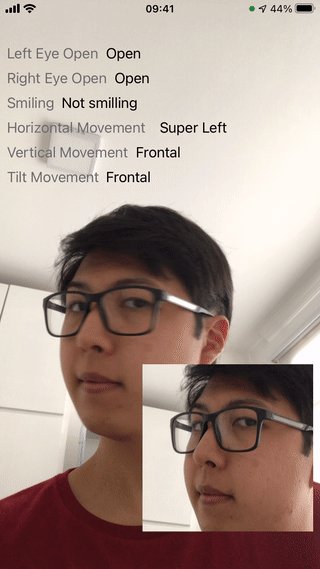
#### Head Movements
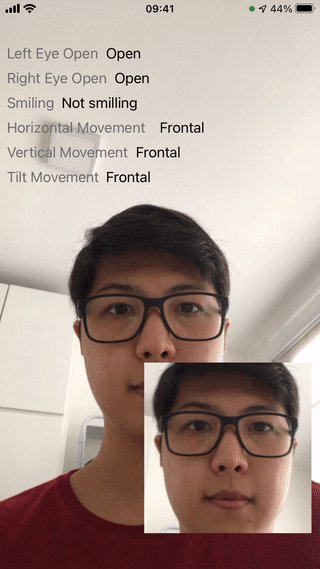
Here we explaining the above gif and how reached the "results". Each "movement" (vertical, horizontal and tilt) is a state, based in the angle in degrees that indicate head direction;
| Head Direction | Attribute | _v_ < -36° | -36° < _v_ < -12° | -12° < _v_ < 12° | 12° < _v_ < 36° | 36° < _v_ |
| - | - | - | - | - | - | - |
| Vertical | `headEulerAngleX` | Super Down | Down | Frontal | Up | Super Up |
| Horizontal | `headEulerAngleY` | Super Left | Left | Frontal | Right | Super Right |
| Tilt | `headEulerAngleZ` | Super Right | Right | Frontal | Left | Super Left |
## To contribute and make it better
Clone the repo, change what you want and send PR.
For commit messages we use Conventional Commits.
Contributions are always welcome!
---
Code with ❤ by the [**Yoonit**](https://yoonit.dev/) Team