https://github.com/youneshenniwrites/ReactNativeAuth
Mobile user authentication flow with React Native, Expo, and AWS Amplify: Sign In, Sign Up, Confirm Sign Up, Forget Password, Reset Password.
https://github.com/youneshenniwrites/ReactNativeAuth
appsync asyncstorage authentication-flow aws-amplify aws-amplify-react-native aws-cloudformation aws-cognito aws-lambda expo javascript mobile-development native-base nativebase react-native react-navigation serverless signing signup web-application
Last synced: 7 months ago
JSON representation
Mobile user authentication flow with React Native, Expo, and AWS Amplify: Sign In, Sign Up, Confirm Sign Up, Forget Password, Reset Password.
- Host: GitHub
- URL: https://github.com/youneshenniwrites/ReactNativeAuth
- Owner: youneshenniwrites
- License: mit
- Created: 2019-01-05T18:12:11.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2020-02-21T21:28:19.000Z (over 5 years ago)
- Last Synced: 2024-05-21T13:58:49.297Z (over 1 year ago)
- Topics: appsync, asyncstorage, authentication-flow, aws-amplify, aws-amplify-react-native, aws-cloudformation, aws-cognito, aws-lambda, expo, javascript, mobile-development, native-base, nativebase, react-native, react-navigation, serverless, signing, signup, web-application
- Language: JavaScript
- Homepage:
- Size: 623 KB
- Stars: 126
- Watchers: 9
- Forks: 39
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-aws-amplify - ReactNativeAuth
README
# React Native Authentication App

Complete user authentication flow for mobile applications with React Native, Expo, AWS Amplify, react-navigation, and native-base.
## Overview
The technologies used in this app are the following:
* Navigation is done with: [react-navigation](https://reactnavigation.org/).
* Front end: [Expo](https://docs.expo.io/versions/latest/workflow/expo-cli/).
* Layout: [native-base](https://docs.nativebase.io/).
* Back end: [AWS Amplify](https://aws-amplify.github.io/).
## Authentication flow
* Users are taken to the welcome screen.
* Users can sign up, sign in, request a password change, navigate between screens.
* International phone input is included in the sign up screen.
* Users are redirected to the home screen after log in.
* Users can navigate between screens using the bottom tab navigator or the drawer navigator.
* Users are kept logged in until they sign out from the app.
## Prerequisites
* [Expo CLI](https://docs.expo.io/versions/latest/workflow/expo-cli/)
* `npm install -g expo-cli`
* [AWS account](https://aws.amazon.com/amplify/)
* [Node JS](https://nodejs.org/en/download/) with [NPM](https://docs.npmjs.com/downloading-and-installing-node-js-and-npm)
* [AWS Amplify CLI](https://aws-amplify.github.io/)
* `npm install -g @aws-amplify/cli`
* `amplify configure` ([link](https://www.youtube.com/watch?v=fWbM5DLh25U) for a step by step video).
## Configuring the project
1. Clone this repo to your local machine.
```
git clone https://github.com/yhenni1989/ReactNativeAuth.git
cd ReactNativeAuth
```
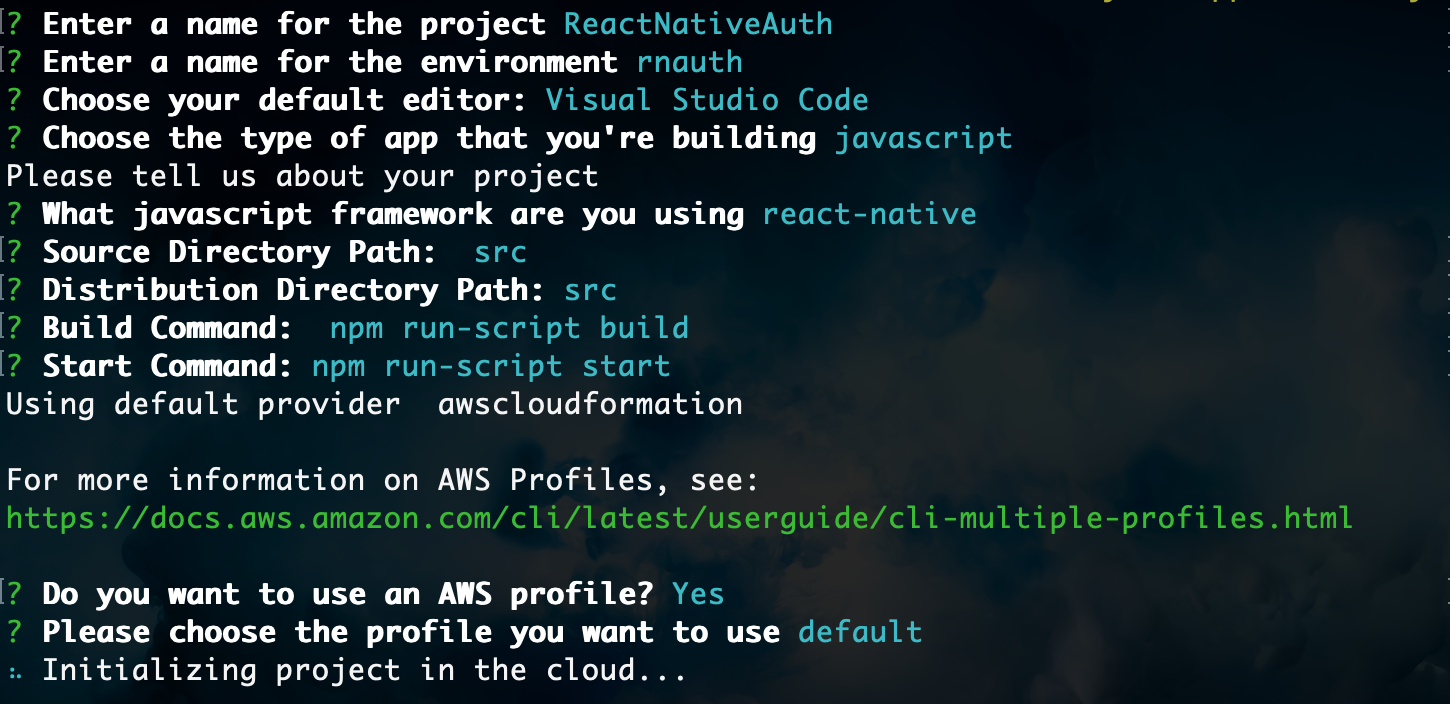
2. Initialise the AWS Amplify project.
```
amplify init
```
Follow the same instructions as below.

3. Configure an Amazon Cognito User Pool to store users credentials.
```
amplify add auth
# When prompt, choose: Yes, use the default configuration.
```
4. Time to deploy your project to AWS.
```
amplify push
Are you sure you want to continue? Yes
```
After few minutes of automated operations, the Amplify CLI will create an Amazon Cognito User Pool and Identity Pool to store users crendentials.
## Running the application
1. Install client dependencies.
```
yarn
# or
npm install
```
2. Launch the React Native app in your simulator under your project directory.
```
expo start --ios
# or
expo start --android
```
## Step by step tutorial
* A full series of articles detailing the building process of this app can be found [here.](https://bit.ly/2RTv0ok)
* A demo video of the authentication flow is found [here.](https://bit.ly/2ubL8Et)