https://github.com/yousefed/syncedstore
SyncedStore CRDT is an easy-to-use library for building live, collaborative applications that sync automatically.
https://github.com/yousefed/syncedstore
collaboration collaborative conflict-resolution crdt javascript offline-first react reactive-programming svelte vue yjs
Last synced: 9 months ago
JSON representation
SyncedStore CRDT is an easy-to-use library for building live, collaborative applications that sync automatically.
- Host: GitHub
- URL: https://github.com/yousefed/syncedstore
- Owner: YousefED
- License: mit
- Created: 2021-05-02T09:13:46.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-03-01T23:35:48.000Z (almost 2 years ago)
- Last Synced: 2025-04-07T21:12:56.525Z (10 months ago)
- Topics: collaboration, collaborative, conflict-resolution, crdt, javascript, offline-first, react, reactive-programming, svelte, vue, yjs
- Language: TypeScript
- Homepage: https://syncedstore.org
- Size: 14.6 MB
- Stars: 1,806
- Watchers: 8
- Forks: 57
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# SyncedStore CRDT
[](https://badge.fury.io/js/%40syncedstore%2Fcore) [](https://coveralls.io/github/YousefED/SyncedStore?branch=main)
(This library was previously called "Reactive-CRDT")
SyncedStore is an easy-to-use library for building collaborative applications that sync automatically. It's built on top of [Yjs](https://github.com/yjs/yjs), a proven, high performance CRDT implementation.
## TL;DR
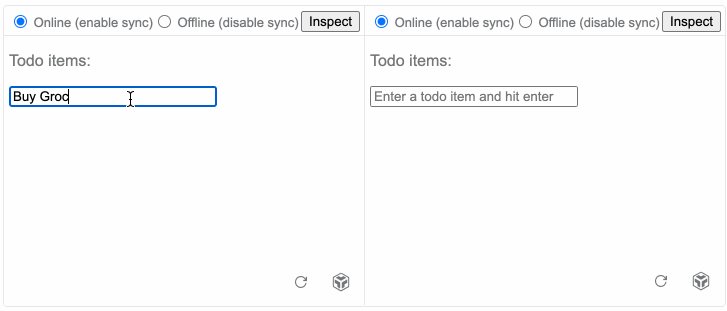
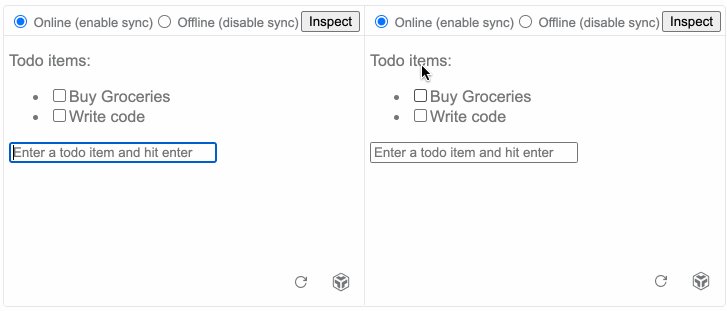
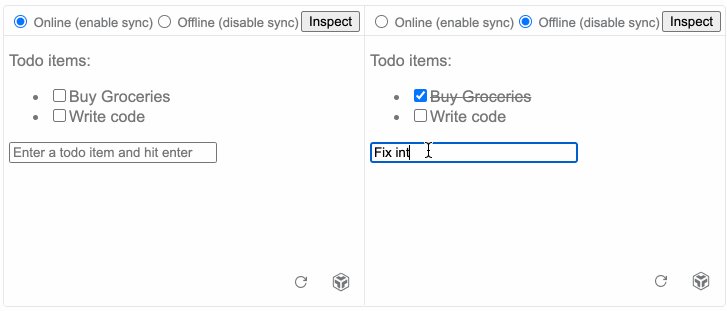
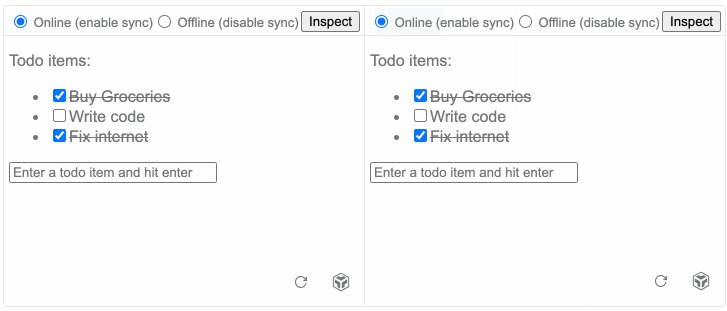
Create apps like this:
[](https://syncedstore.org/docs/react)
_[Play with this example](https://syncedstore.org/docs/react)_
Using an API as simple as this:
```typescript
// add a todo
store.todos.push({ completed: false, title: "Get groceries" });
// set todo to completed
store.todos[0].completed = true;
```
# Documentation
### [View the documentation with interactive code samples](https://syncedstore.org/docs/)
You can find the SyncedStore documentation
[on the website](https://syncedstore.org/).
- [Getting Started](https://syncedstore.org/docs/basics/installation)
- [Working with React](https://syncedstore.org/docs/react)
- [Working with Vue](https://syncedstore.org/docs/vue)
- [Working with Svelte](https://syncedstore.org/docs/svelte)
- [Collaborative text editing](https://syncedstore.org/docs/advanced/richtext)
- [Sync providers](https://syncedstore.org/docs/sync-providers)
## Examples
We have several examples [on the website](https://syncedstore.org/) ([React](https://syncedstore.org/docs/react), [Vue](https://syncedstore.org/docs/vue), [Svelte](https://syncedstore.org/docs/svelte)) as part of the documentation.
In this repository, there are also more complex examples based on TodoMVC ([examples/todo-react](https://github.com/YousefED/syncedstore/tree/main/examples/todo-react), [examples/todo-vue](https://github.com/YousefED/syncedstore/tree/main/examples/todo-vue), [examples/todo-svelte](https://github.com/YousefED/syncedstore/tree/main/examples/todo-svelte)).
[](https://github.com/YousefED/syncedstore/tree/main/examples/)
- Open live demo: [React](https://ze3vo.csb.app/) or [Vue](https://uie1c.csb.app/) (Of course, open multiple times to test multiplayer)
- Edit / view on Codesandbox [React](https://codesandbox.io/s/todo-react-ze3vo) / [Vue](https://codesandbox.io/s/todo-vue-uie1c)
# Motivation
SyncedStore makes it easy to develop applications that:
- 👨👩👧👦 **Are collaborative**: create multi-user and multi-device experiences without the need to handle complex conflict resolution management yourself.
- 🚀 **Are fast**: operations are handled locally, and data synchronization with other users and devices happens quietly in the background. 0 Latency!
- 🔗 **Work offline**: cloud apps typically don’t work while offline. Supporting both data sync and offline used to be difficult, SyncedStore aims to simplify this.
Perhaps most importantly, it makes it easy to build **decentralized applications**. This has a lot of security & privacy benefits compared to always relying on central (expensive) servers to keep track of all our data.
> Read more about [the benefits of Local-first software in this essay](https://www.inkandswitch.com/local-first.html)
In short, with some technological magic of so-called [CRDTs](https://crdt.tech/) (_Conflict-free Replicated Data Types_), we can build _cross-device_ apps that are _more collaborative_, _faster_, _work offline_ AND put the user _back in control of their data_.
# Feedback
I'd always love to hear how you're using SyncedStore. Definitely open an issue if you need help, get in touch via [Twitter](https://www.twitter.com/yousefed), or join the discussion in the [Yjs forums](https://discuss.yjs.dev/).
# Credits ❤️
SyncedStore builds directly on [Yjs](https://github.com/yjs/yjs) and [Reactive](https://www.github.com/yousefed/reactive). It's also inspired by and builds upon the amazing work by [MobX](https://mobx.js.org/) and [NX Observe](https://github.com/nx-js/observer-util).
SyncedStore is built as part of [TypeCell](https://www.typecell.org). TypeCell is proudly sponsored by the renowned [NLNet foundation](https://nlnet.nl/foundation/) who are on a mission to support an open internet, and protect the privacy and security of internet users. Check them out!

