https://github.com/ytakkar/mern-social-network
A Notes App developed with MERN stack. Screenshots below. Visit the link for SPA version!! 📝 📒
https://github.com/ytakkar/mern-social-network
express javascript mern mysql nodejs react redux social-network
Last synced: 14 days ago
JSON representation
A Notes App developed with MERN stack. Screenshots below. Visit the link for SPA version!! 📝 📒
- Host: GitHub
- URL: https://github.com/ytakkar/mern-social-network
- Owner: yTakkar
- Created: 2017-06-13T12:53:16.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-03-04T18:38:37.000Z (over 7 years ago)
- Last Synced: 2025-04-18T21:30:59.584Z (6 months ago)
- Topics: express, javascript, mern, mysql, nodejs, react, redux, social-network
- Language: JavaScript
- Homepage: https://github.com/yTakkar/Single-Page-Social-Network
- Size: 4.92 MB
- Stars: 95
- Watchers: 15
- Forks: 33
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# MERN-Social-Network
A Social Network developed with MERN stack. [OUTDATED]
# Single Page Application
This project is outdated and no longer maintained. Click **[here](https://github.com/yTakkar/Single-Page-Social-Network)** for updated & faster version of this project. The updated version is a Single-Page-Application!!
# Quick links
1. [Screenshots](#screenshots)
2. [Own the project](#own-the-project)
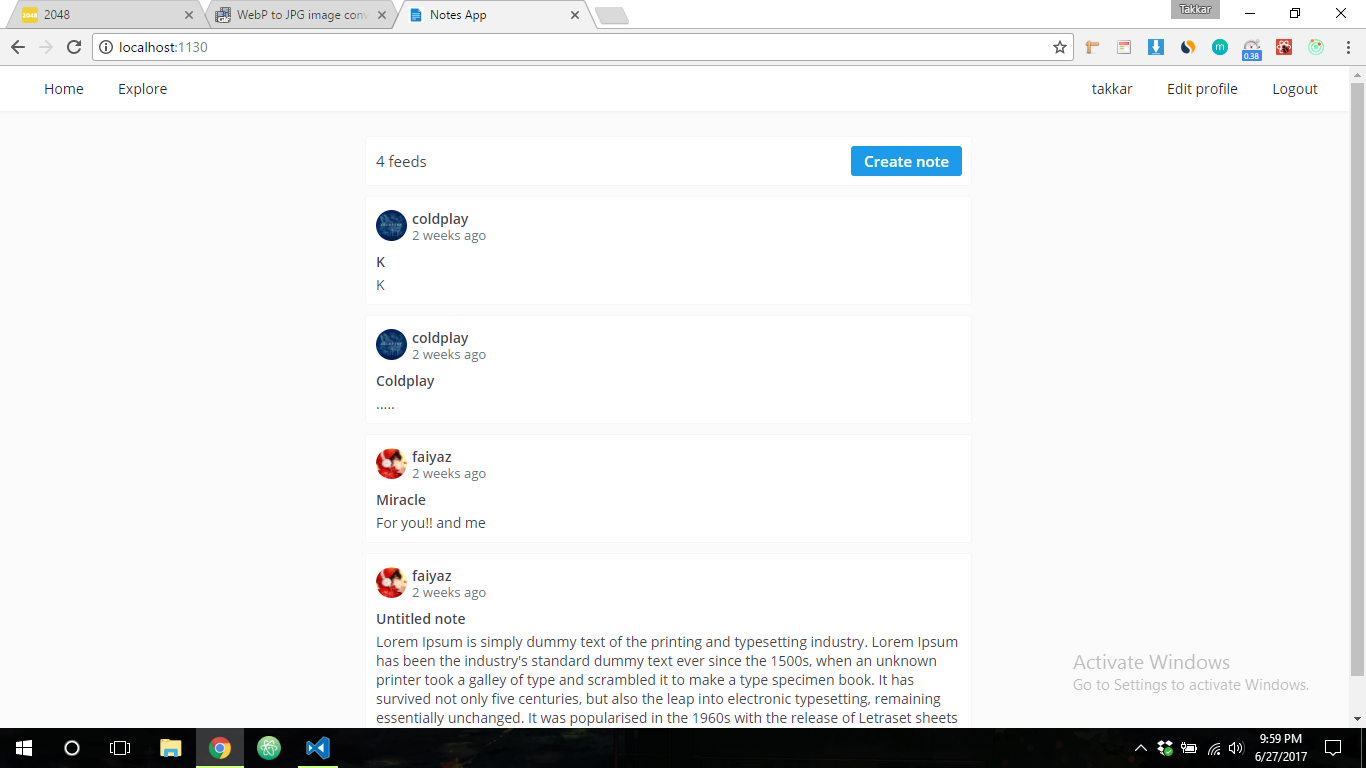
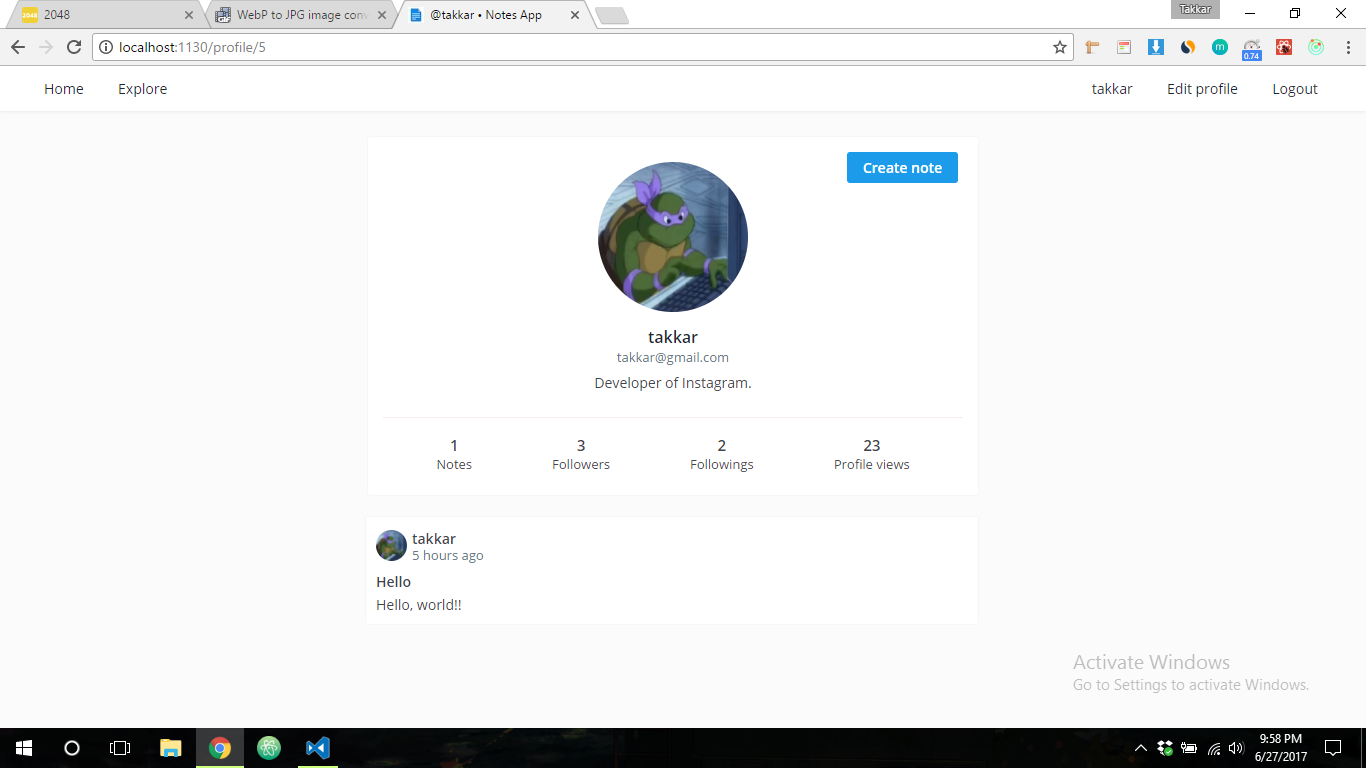
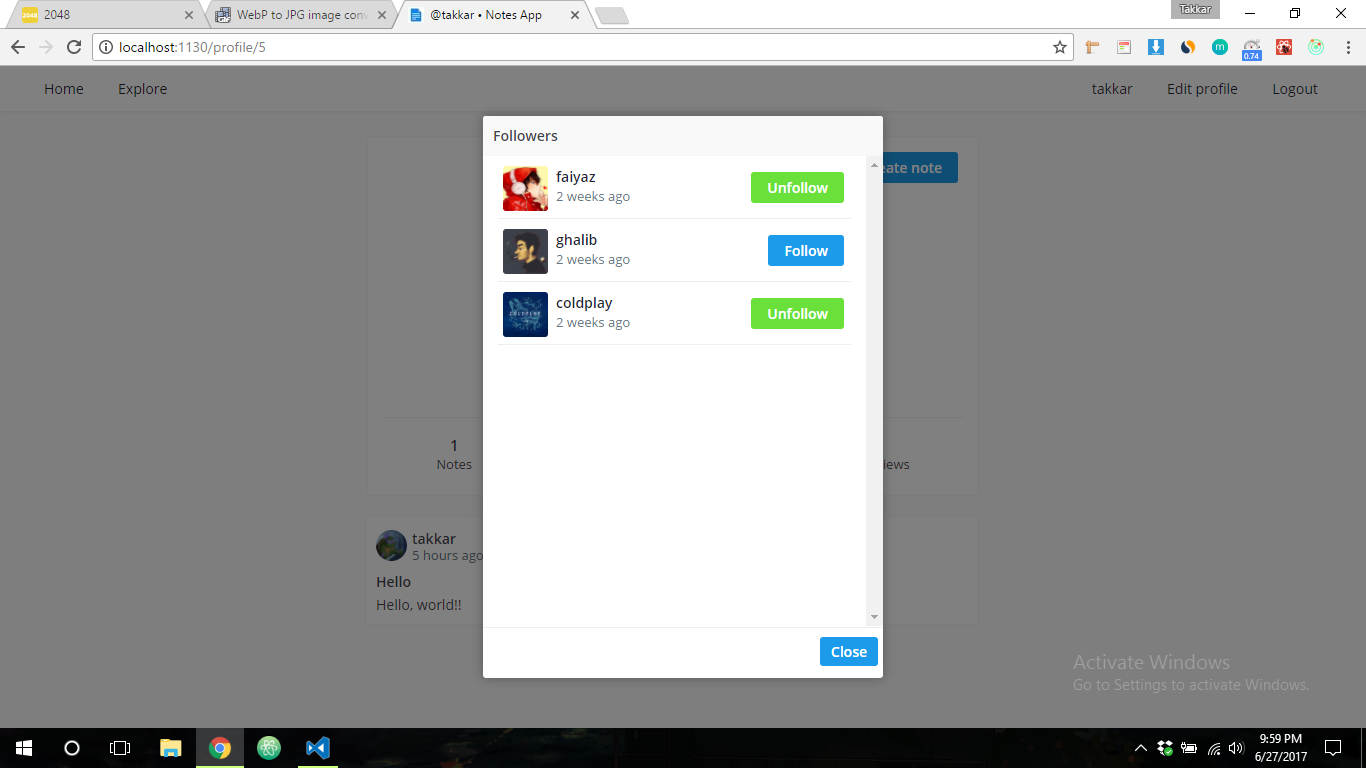
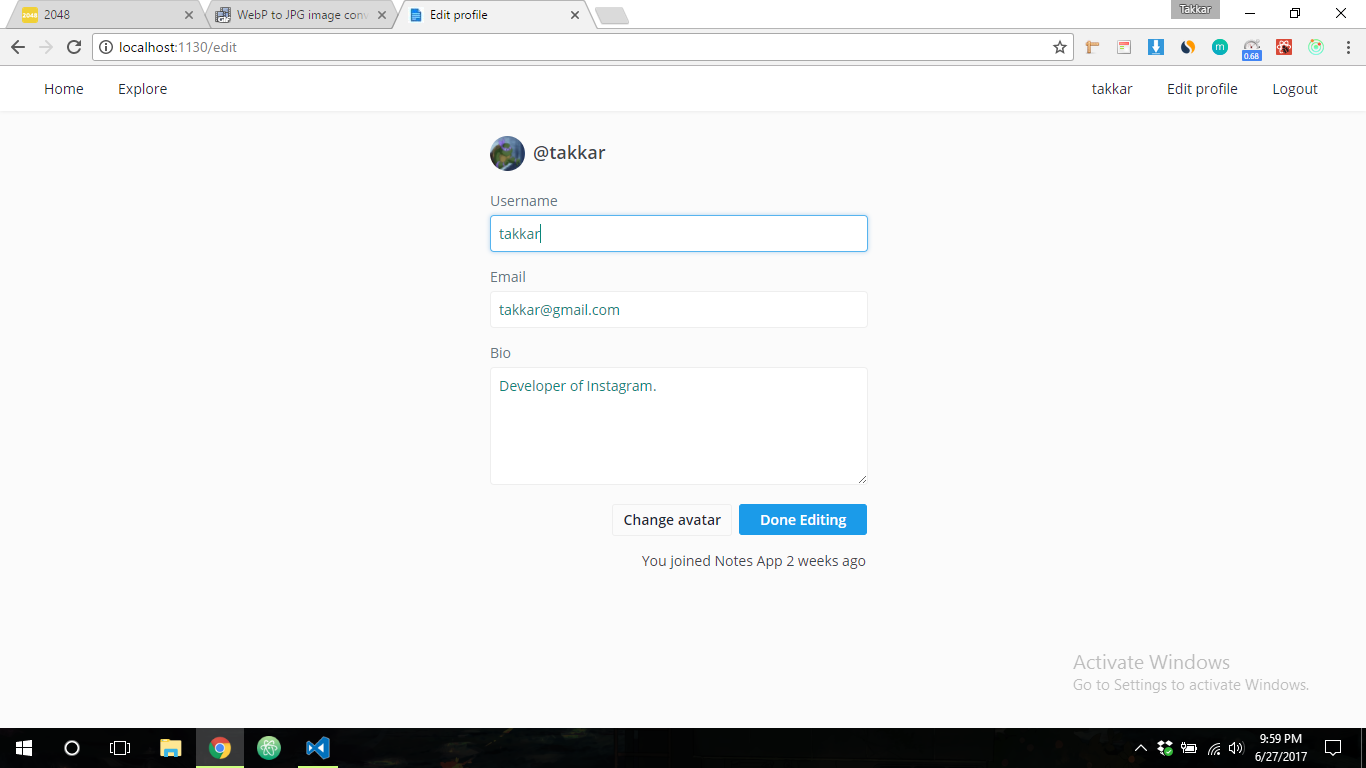
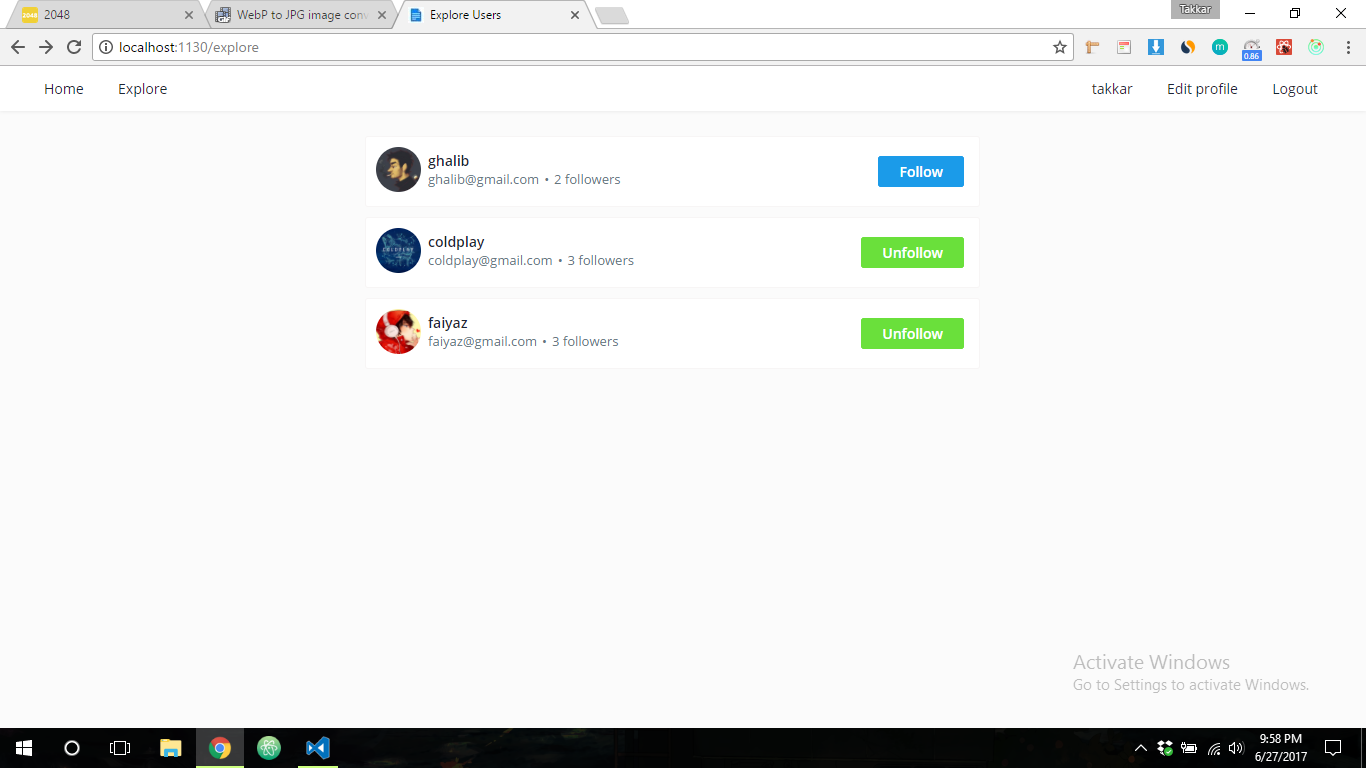
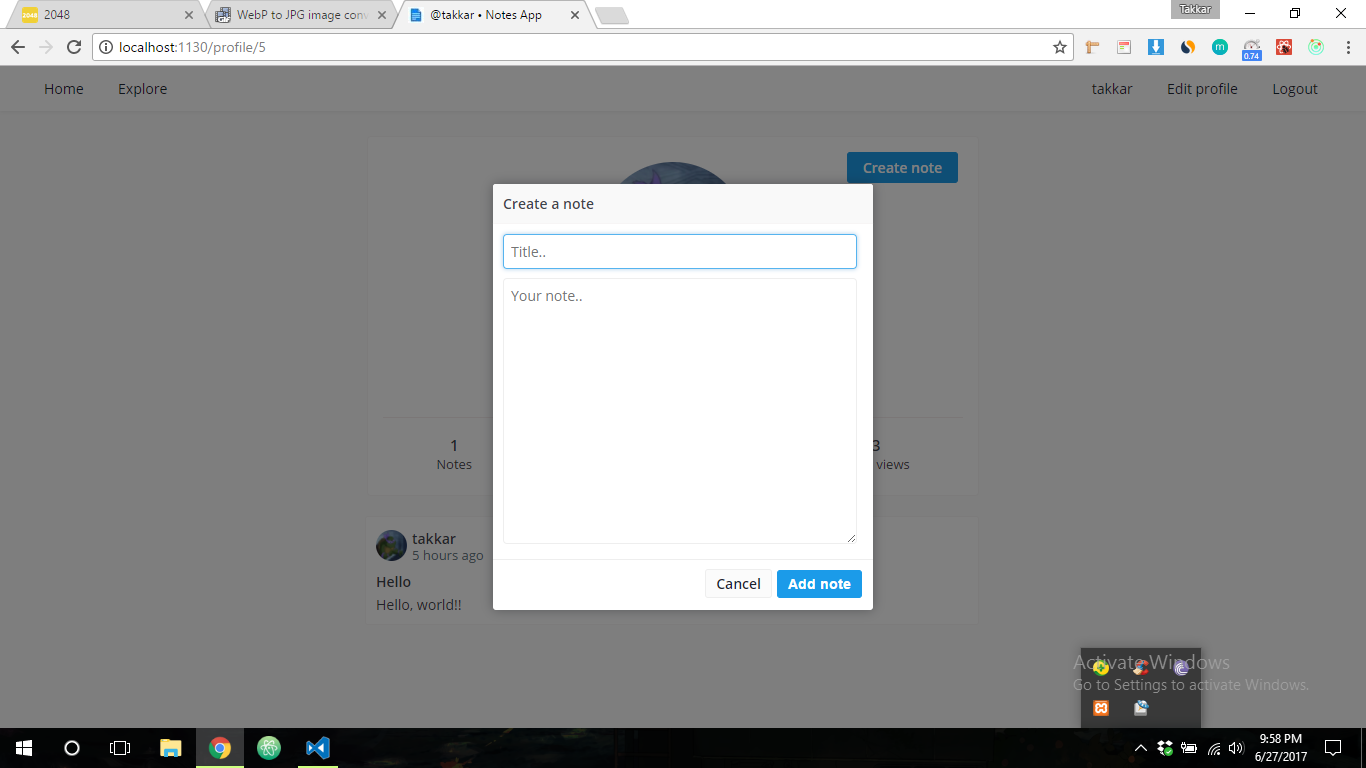
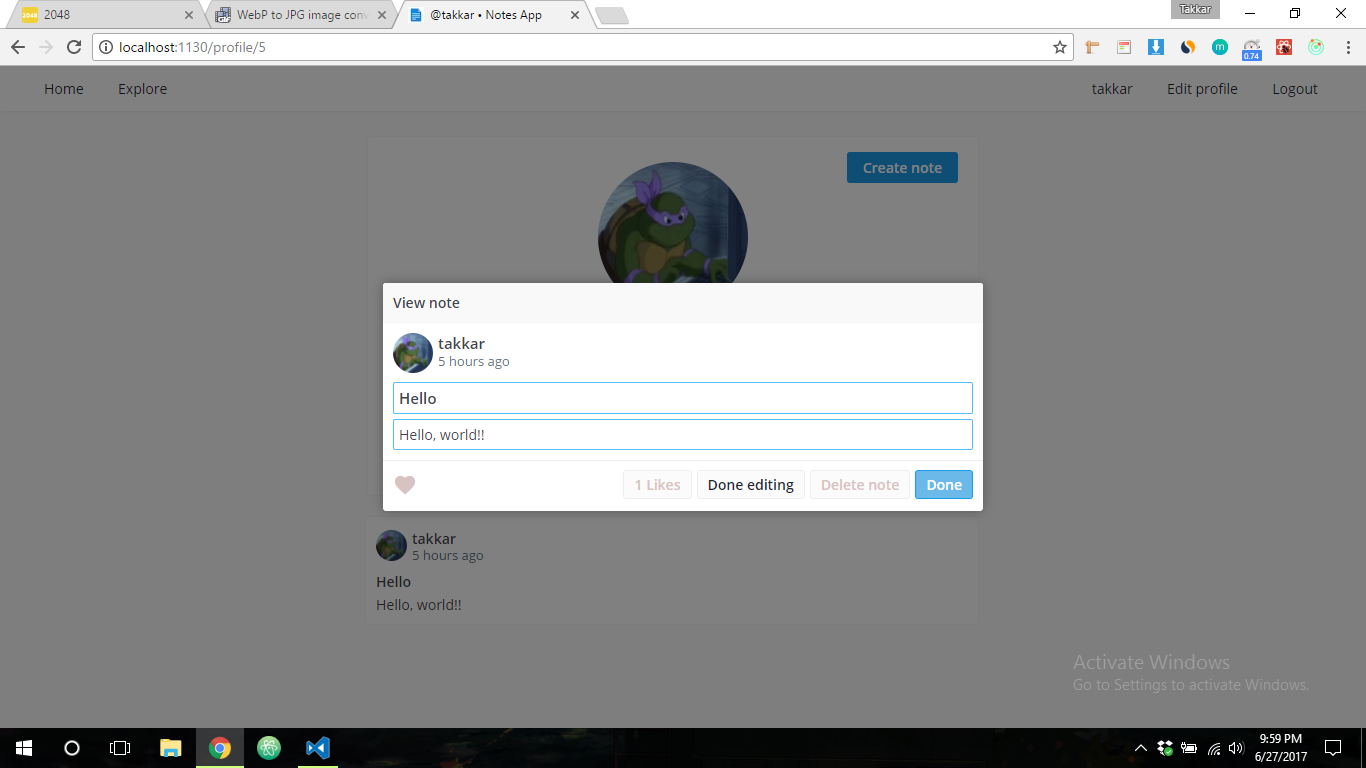
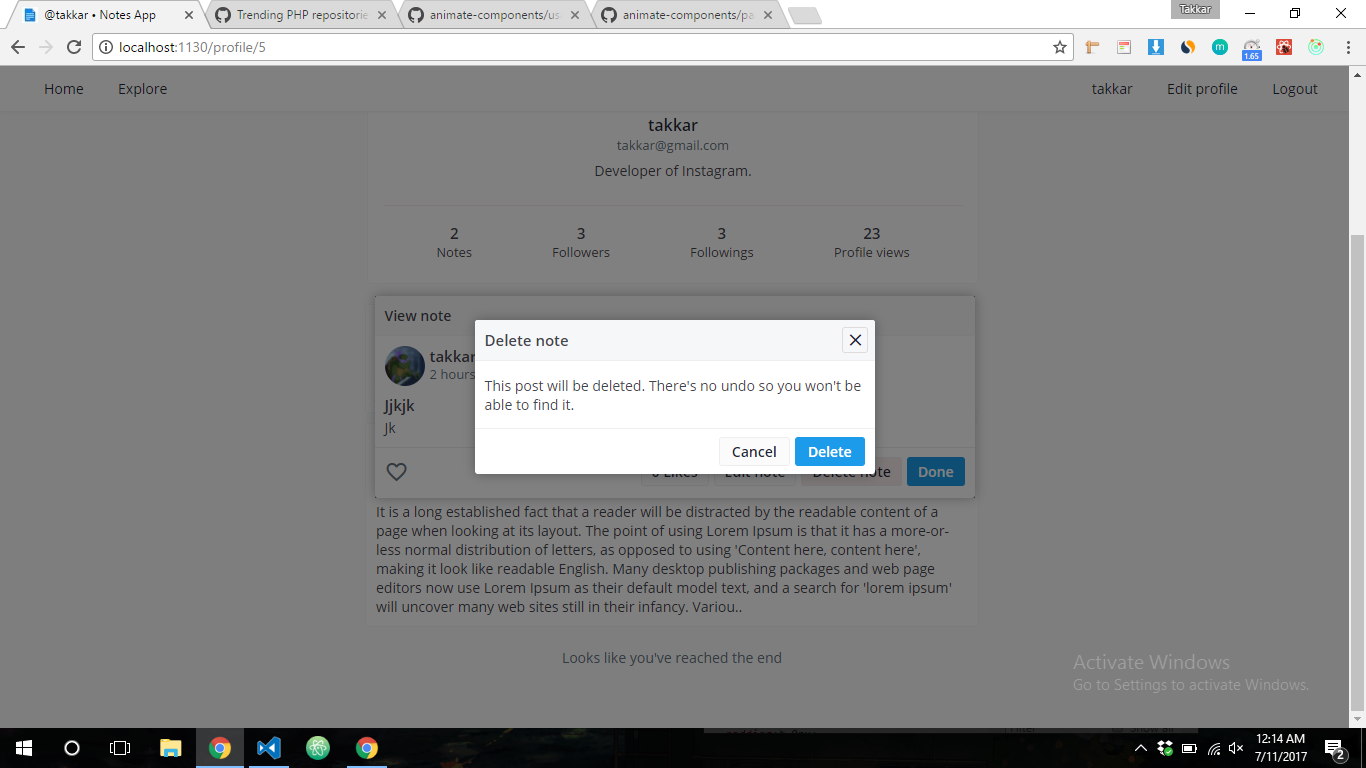
# Screenshots










[More screenshots](https://github.com/yTakkar/MERN-Social-Network/tree/master/screenshots).
UI is taken from [Instagam-clone](https://github.com/yTakkar/Instagram-Clone) I created!!
# Own the project
1. First install all dependencies with npm or Yarn:
```javascript
npm install
```
or
```javascript
yarn
```
2. Open PHPMyAdmin, create a DB & import `db.sql` file.
3. Create a `.env` file and insert the following code. Replace values with yours!!
```javascript
PORT=YOUR_PORT
MYSQL_HOST="host"
MYSQL_USER="user"
MYSQL_PASSWORD="password"
MYSQL_DATABASE="db"
MAIL="yourgmail@gmail.com"
MAIL_PASSWORD="gmail-password"
SESSION_SECRET_LETTER="anything-secret"
```
4. Start the server
```javascript
npm start
```
5. Now load the app
```javacript
localhost:[PORT YOU DEFINED IN .ENV FILE]
```
6. Enjoy!!