https://github.com/ytakkar/react-mini-social-network
A reactive mini-social-network created with React!! 😍🍻 - No longer maintained.
https://github.com/ytakkar/react-mini-social-network
mern react single-page-app social-network
Last synced: 6 months ago
JSON representation
A reactive mini-social-network created with React!! 😍🍻 - No longer maintained.
- Host: GitHub
- URL: https://github.com/ytakkar/react-mini-social-network
- Owner: yTakkar
- License: mit
- Created: 2017-07-26T19:05:56.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-02-11T04:03:19.000Z (over 3 years ago)
- Last Synced: 2025-04-10T03:54:46.147Z (6 months ago)
- Topics: mern, react, single-page-app, social-network
- Language: JavaScript
- Homepage:
- Size: 4.55 MB
- Stars: 220
- Watchers: 20
- Forks: 77
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Single-Page-Social-Network
A reactive single-page-social-network created with React. Screenshots below!!
**No longer maintained. But it works**
**[Please visit this link](https://github.com/yTakkar/React-Instagram-Clone-2.0)** for the updated version of this project.
# Other Versions
**[Vue Version](https://github.com/yTakkar/Vue-Mini-Social-Network)**
**[Golang Version](https://github.com/yTakkar/Go-Page-Social-Network)**
**[Ruby On Rails Version](https://github.com/yTakkar/Rails-Mini-Social-Network)**
# Quick liks
1. [Screenshots](#screenshots)
2. [Own the project](#own-the-project)
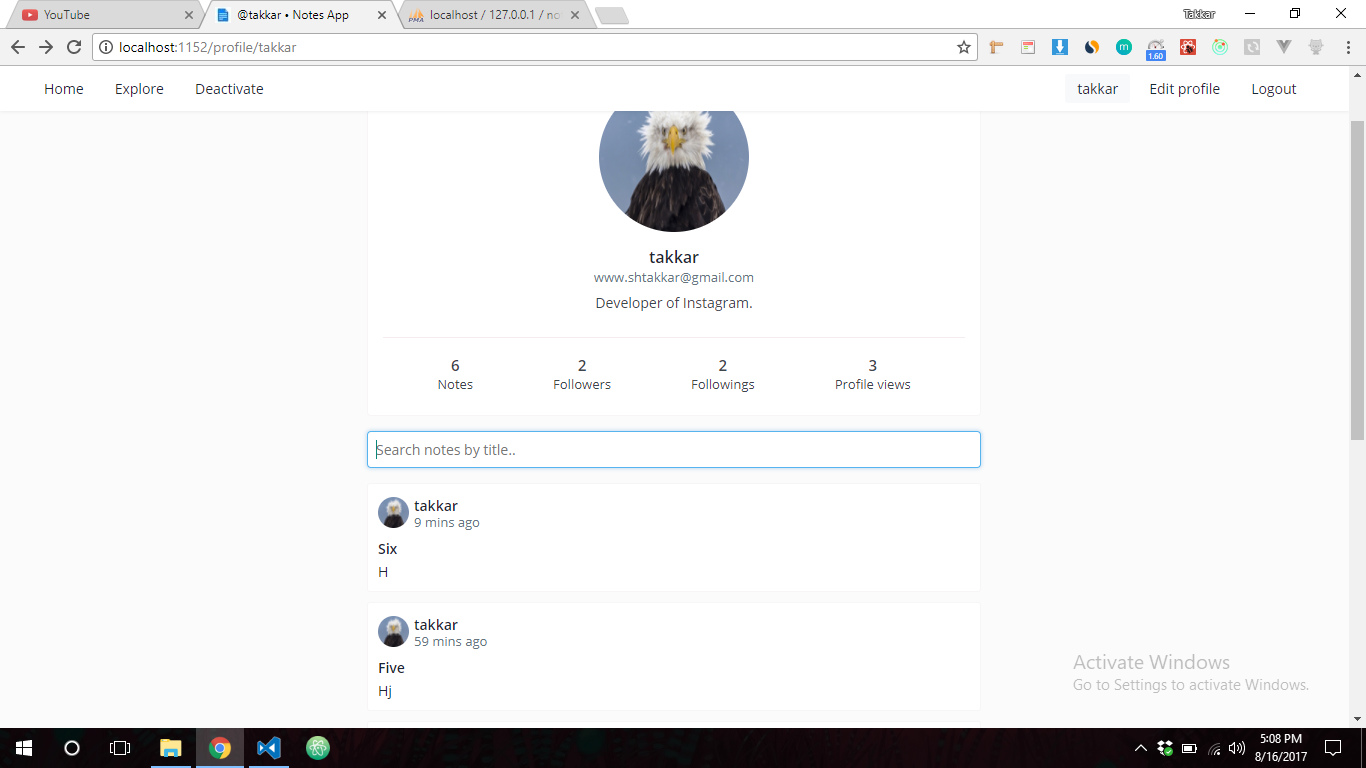
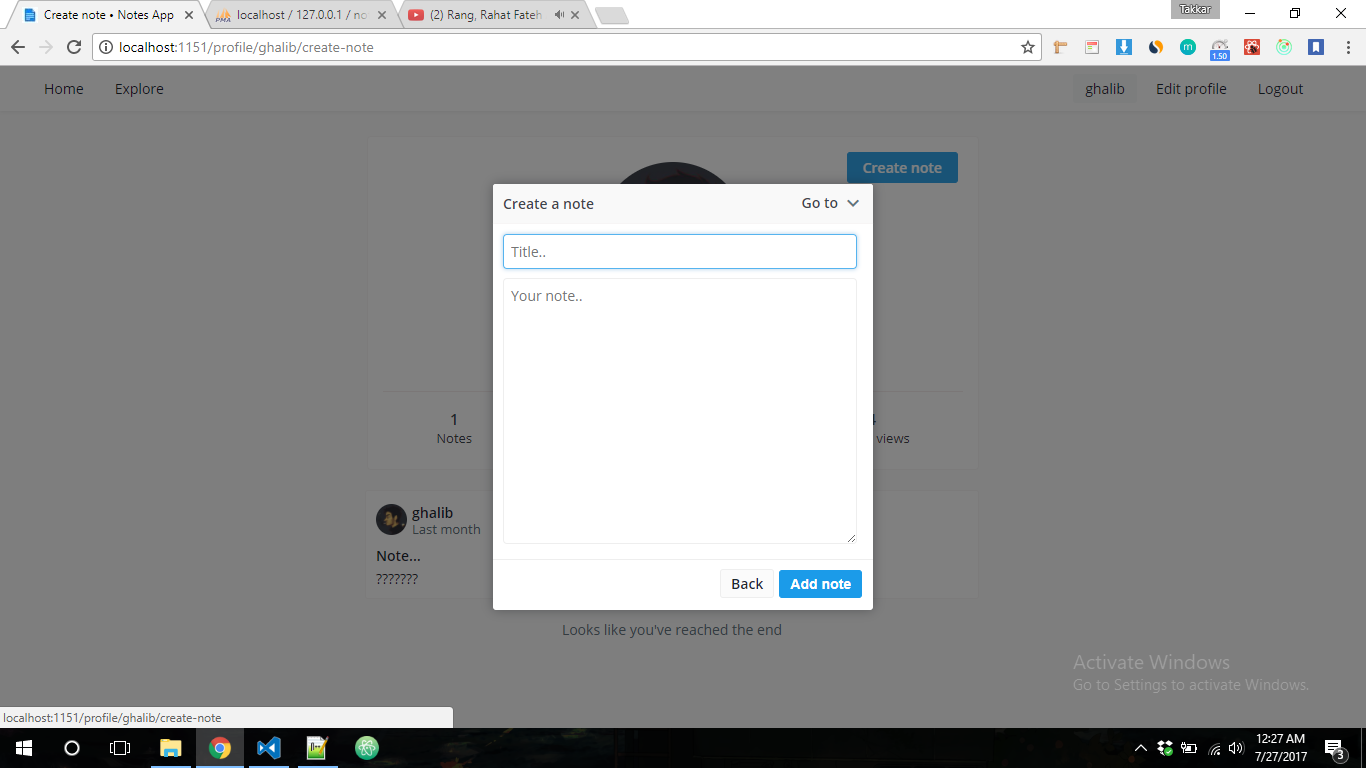
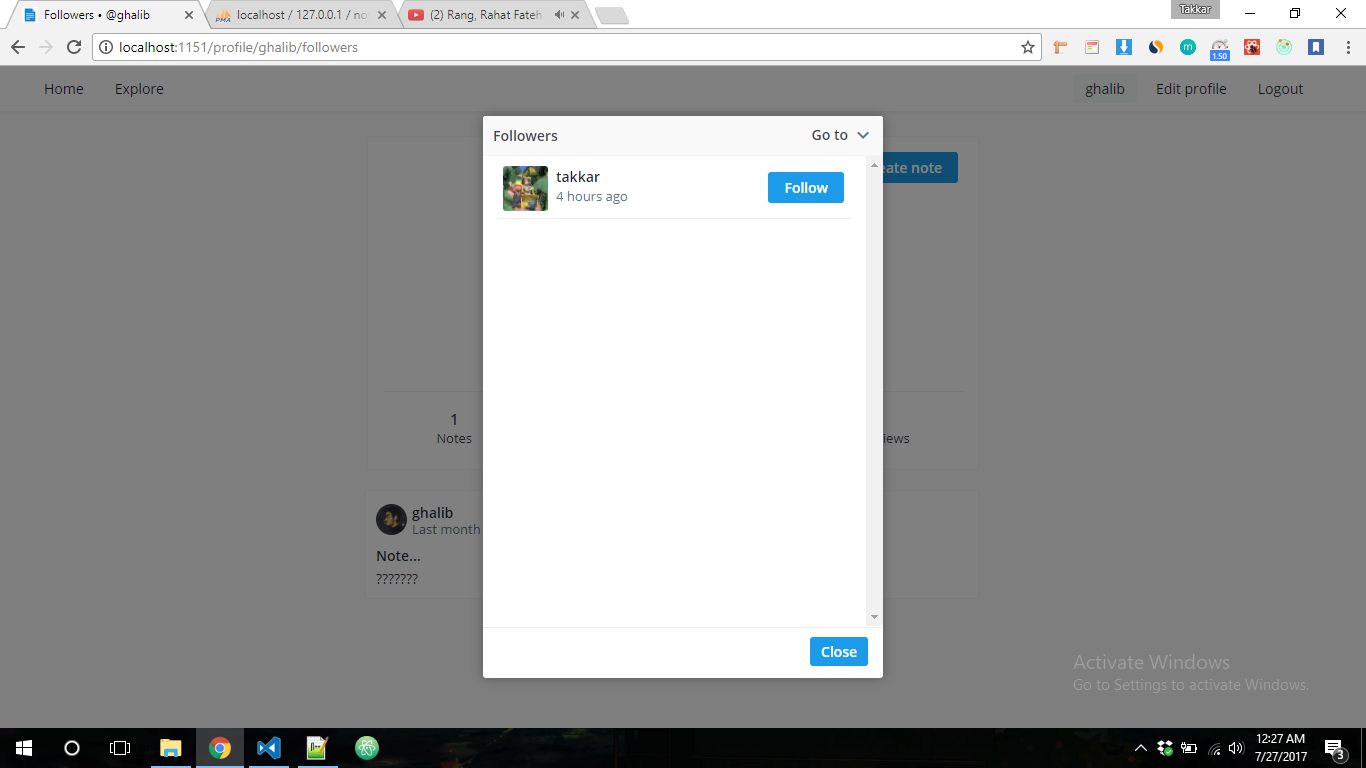
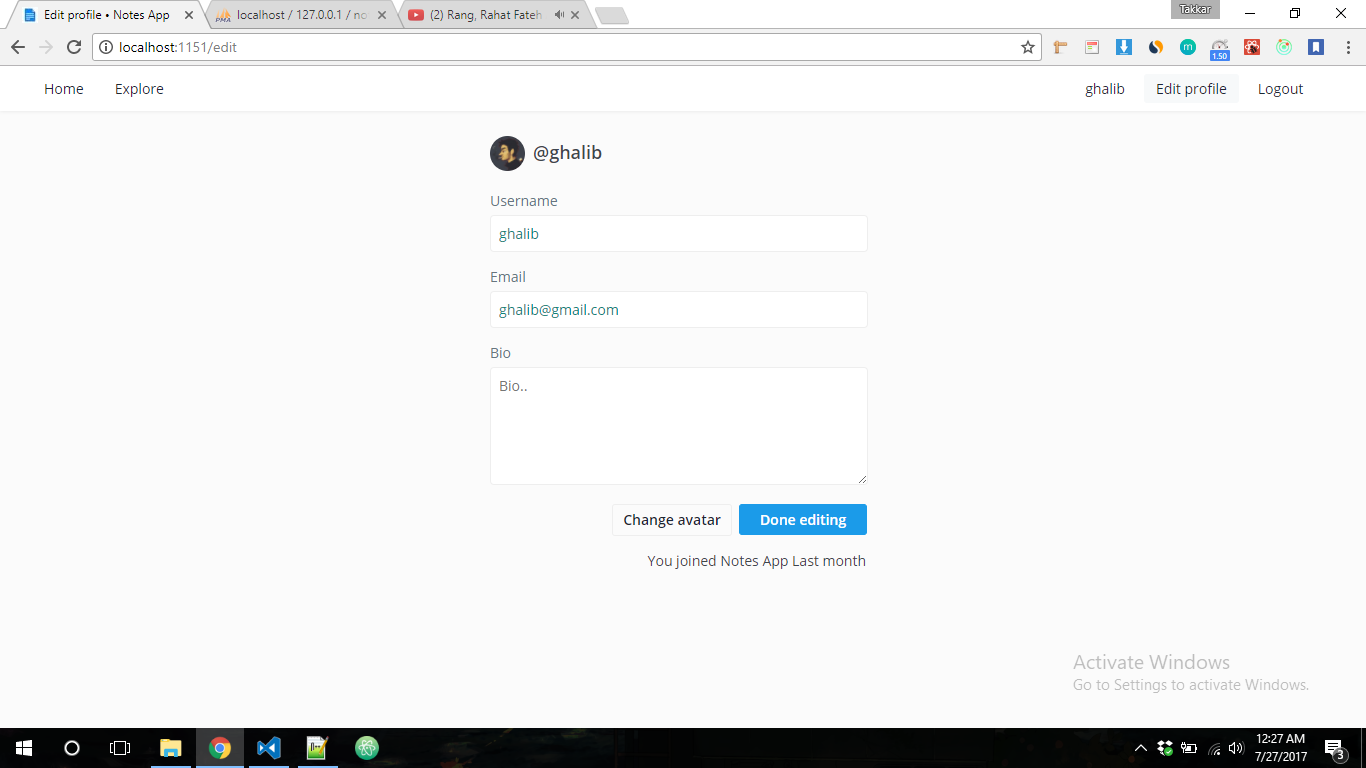
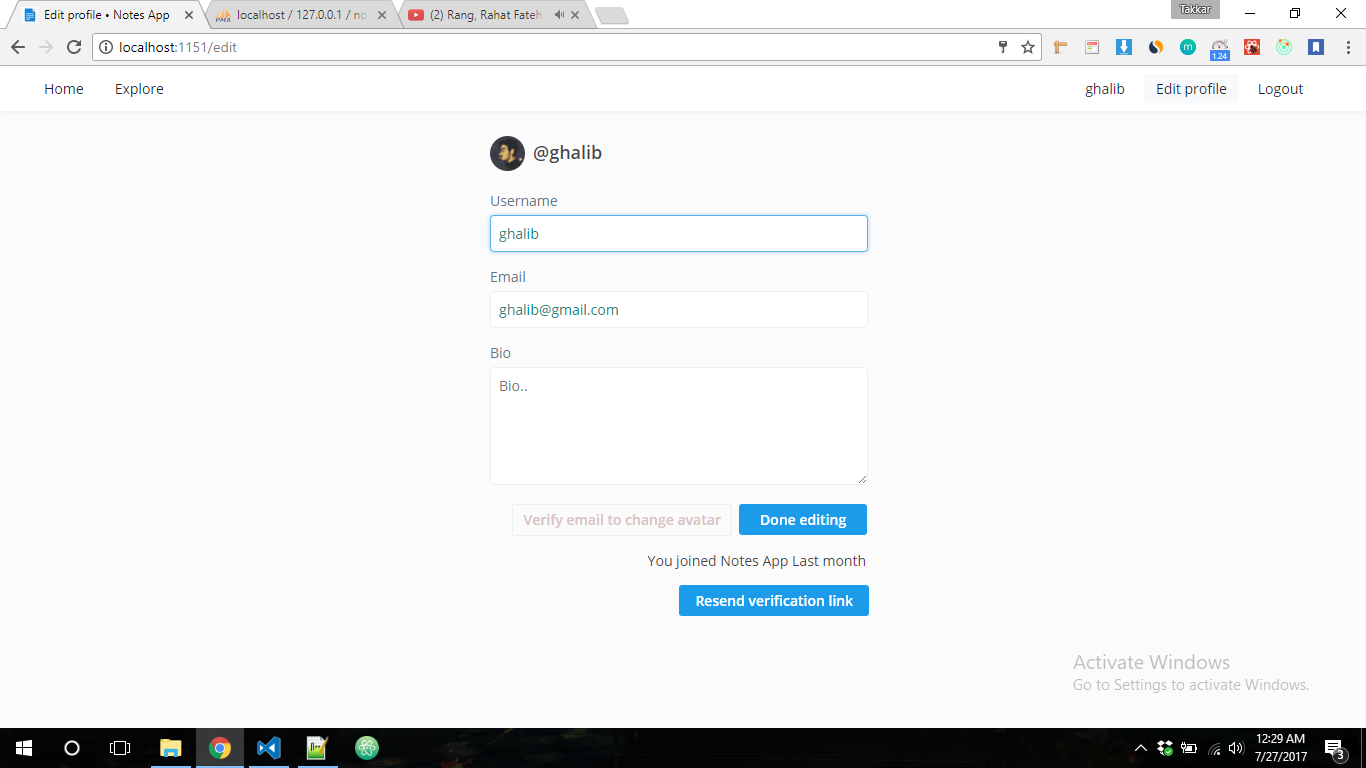
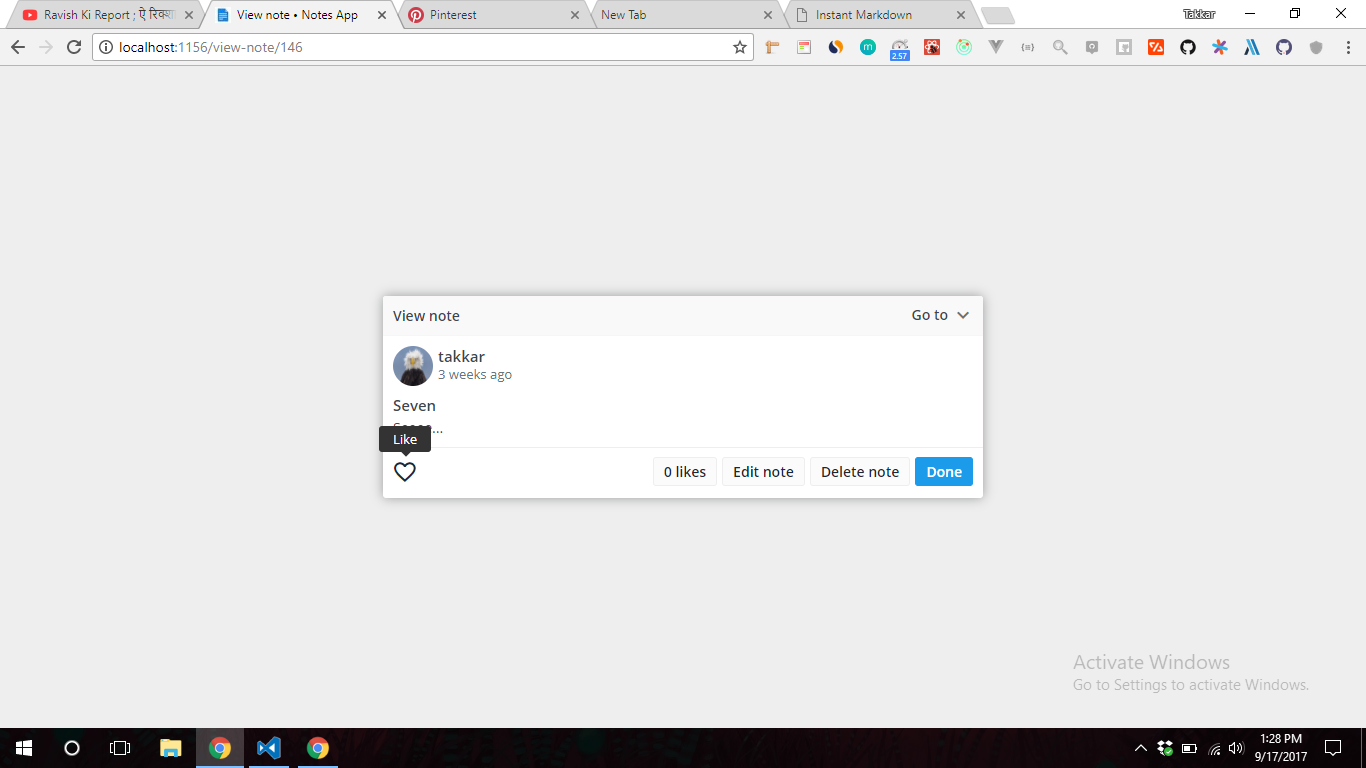
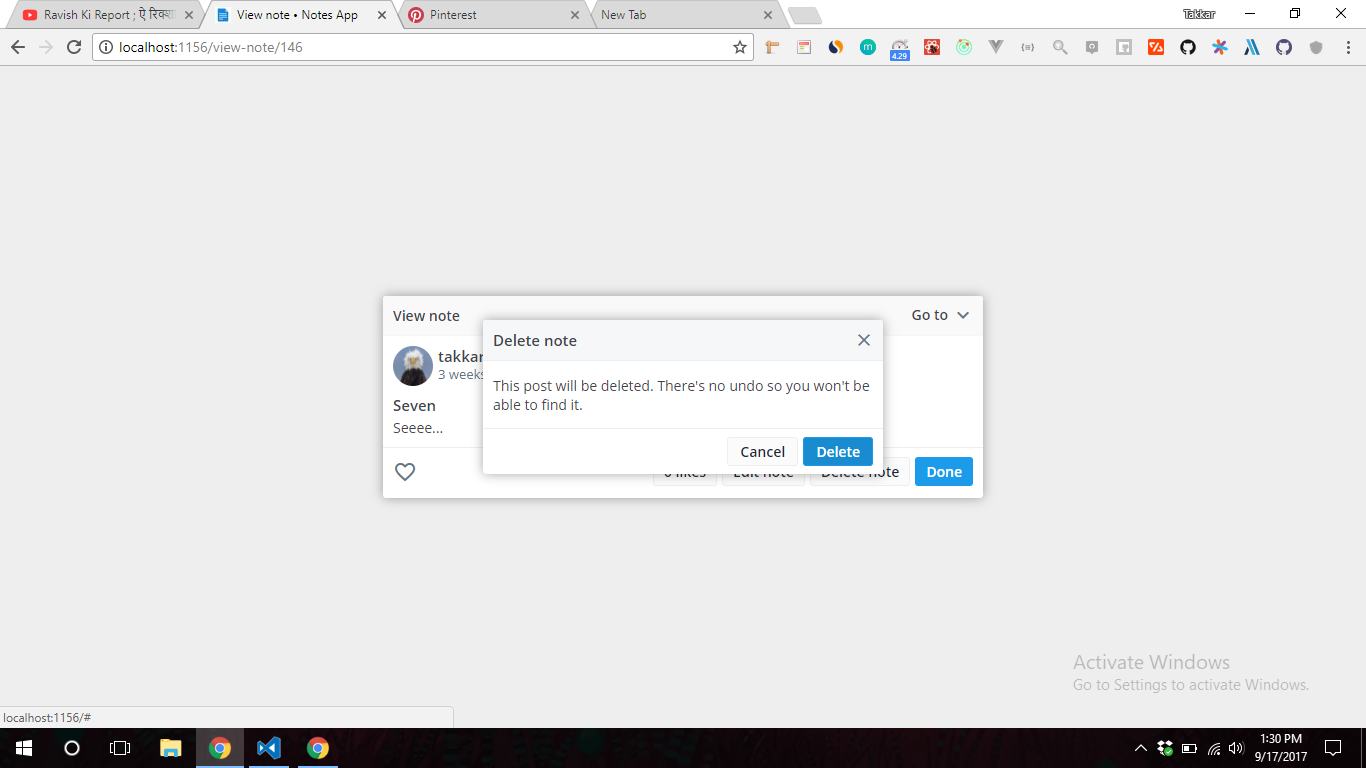
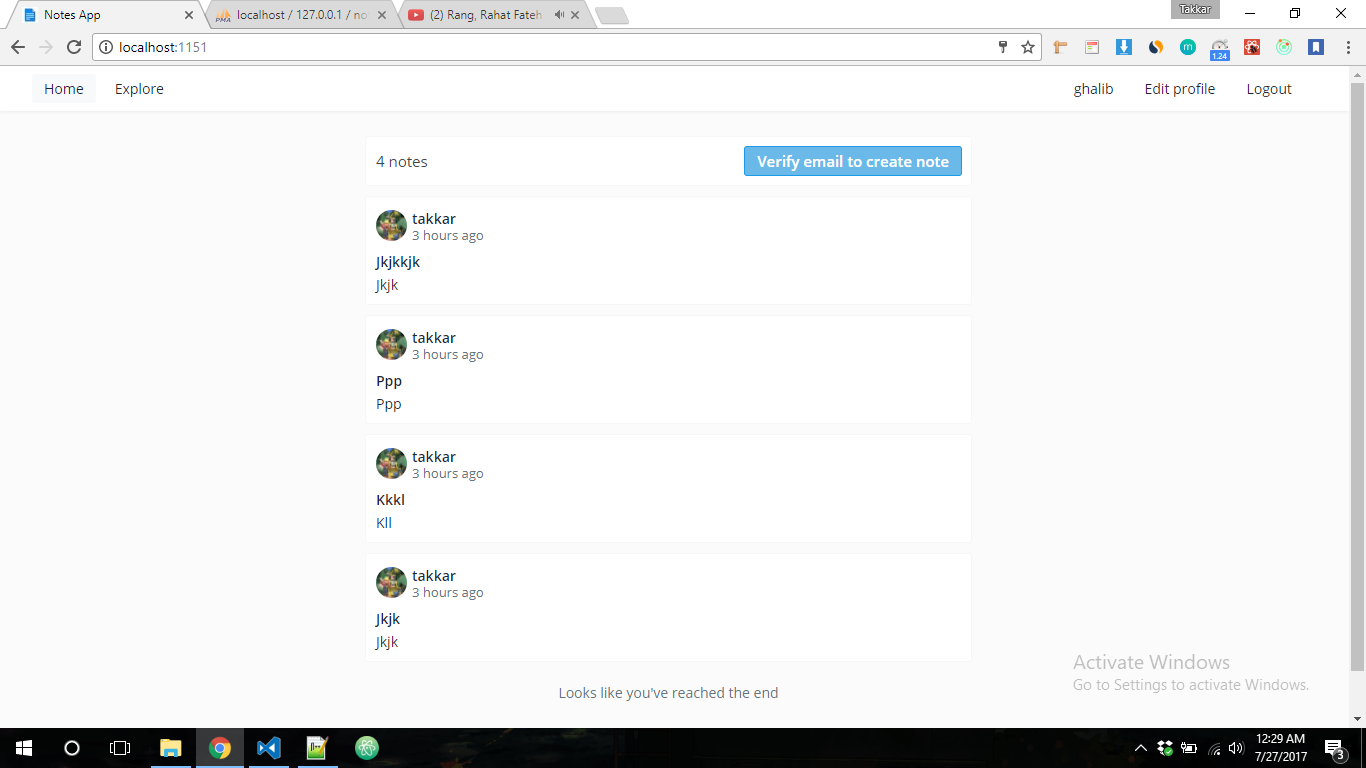
# Screenshots









[More screenshots](https://github.com/yTakkar/Single-Page-Social-Network/tree/master/screenshots).
UI is taken from [Instagam-clone](https://github.com/yTakkar/Instagram-Clone) I created!!
# Own the project
1. First install all dependencies:
```bash
# with npm
npm install
# or with yarn
yarn
```
2. Open PHPMyAdmin, create a DB & import `db.sql` file.
3. Create a `.env` file and insert the following code. Replace values with yours!!
```javascript
PORT=YOUR_PORT
MYSQL_HOST="host"
MYSQL_USER="user"
MYSQL_PASSWORD="password"
MYSQL_DATABASE="db"
MAIL="yourgmail@gmail.com"
MAIL_PASSWORD="gmail-password"
SESSION_SECRET_LETTER="anything-secret"
```
4. Start the server
```javascript
npm start
```
5. Now run the app
```javacript
localhost:[PORT] PORT = YOU DEFINED IN .ENV FILE. 1157 BY DEFAULT!!
```
6. Enjoy!!
# Contribute
Show your support by 🌟 the project!!
Feel free to contribute!!