https://github.com/ytakzk/Hokusai
A Swift library to provide a bouncy action sheet
https://github.com/ytakzk/Hokusai
carthage cocoapods demo hokusai ios swift-library ui uiactionsheet uialertviewcontroller uikit user-interface
Last synced: 4 months ago
JSON representation
A Swift library to provide a bouncy action sheet
- Host: GitHub
- URL: https://github.com/ytakzk/Hokusai
- Owner: ytakzk
- License: mit
- Created: 2015-07-12T15:18:22.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2017-11-13T07:33:02.000Z (about 8 years ago)
- Last Synced: 2024-11-23T22:56:28.060Z (about 1 year ago)
- Topics: carthage, cocoapods, demo, hokusai, ios, swift-library, ui, uiactionsheet, uialertviewcontroller, uikit, user-interface
- Language: Swift
- Size: 999 KB
- Stars: 430
- Watchers: 14
- Forks: 33
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Hokusai - A Swift library to provide a bouncy action sheet. (UI / Alert & Action Sheet)
- awesome-swift - Hokusai - A library for a cool bouncy action sheet (UI)
- awesome-swift - Hokusai - A library for a cool bouncy action sheet. (Libs / UI)
- awesome-ios - Hokusai - A Swift library to provide a bouncy action sheet. [•](https://raw.githubusercontent.com/wiki/ytakzk/Hokusai/images/demo.gif) (Content / Action Sheet)
- awesome-ios-star - Hokusai - A Swift library to provide a bouncy action sheet. (UI / Alert & Action Sheet)
- awesome-swift-cn - Hokusai - A library for a cool bouncy action sheet. (Libs / UI)
- awesome-swift - Hokusai - A Swift library to provide a bouncy action sheet ` 📝 4 years ago` (UI [🔝](#readme))
- fucking-awesome-ios - Hokusai - A Swift library to provide a bouncy action sheet. (UI / Alert & Action Sheet)
README

Hokusai is a Swift library that provides a bouncy action sheet.
It will give the users a fancy experience without taking pains coding the cool animation.
Hokusai is compatible with Swift3.
[](http://cocoapods.org/pods/Hokusai)
[](http://cocoapods.org/pods/Hokusai)
[](https://travis-ci.org/ytakzk/Hokusai)
[](https://github.com/Carthage/Carthage)
## Installation
Drop in the Classes folder to your Xcode project.
You can also use cocoapods or Carthage.
#### Using [cocoapods](http://cocoapods.org/)
Add `pod 'Hokusai'` to your `Podfile` and run `pod install`. Also add `use_frameworks!` to the `Podfile`.
```
use_frameworks!
pod 'Hokusai'
```
#### Using [Carthage](https://github.com/Carthage/Carthage)
Add `github "ytakzk/Hokusai"` to your `Cartfile` and run `carthage update`. If unfamiliar with Carthage then checkout their [Getting Started section](https://github.com/Carthage/Carthage#getting-started).
```
github "ytakzk/Hokusai"
```
## Demo

## Hokusai Usage
Import Hokusai ```import Hokusai``` then use the following codes in some function except for viewDidLoad.
```
let hokusai = Hokusai()
// Add a button with a closure
hokusai.addButton("Button 1") {
println("Rikyu")
}
// Add a button with a selector
hokusai.addButton("Button 2", target: self, selector: Selector("button2Pressed"))
// Set a font name. AvenirNext-DemiBold is the default. (Optional)
hokusai.fontName = "Verdana-Bold"
// Select a color scheme. Just below you can see the dafault sets of schemes. (Optional)
hokusai.colorScheme = HOKColorScheme.Enshu
// Show Hokusai
hokusai.show()
// Selector for button 2
func button2Pressed() {
println("Oribe")
}
// Change a title for cancel button. Default is Cancel. (Optional)
hokusai.cancelButtonTitle = "Done"
// Add a callback for cancel button (Optional)
hokusai.cancelButtonAction = {
println("canceled")
}
```
#### Add a title and message
```
// Init with title
let hokusai = Hokusai(headline: "Information")
// Init with title and message
let hokusai = Hokusai(headline: "Information", message: "This can be a long multi-lined message.")
// ...or add title and message later, but before you call `show()`
hokusai.headline = "Infomration"
hokusai.message = "This can be a long multi-lined message."
```
#### Add a button with a closure
```
hokusai.addButton("Button Title") {
// Do anything you want
}
```
#### Add a button with a selector
```
hokusai.addButton("Button Title", target: self, selector: Selector("buttonPressed"))
func buttonPressed() {
// Do anything you want
}
```
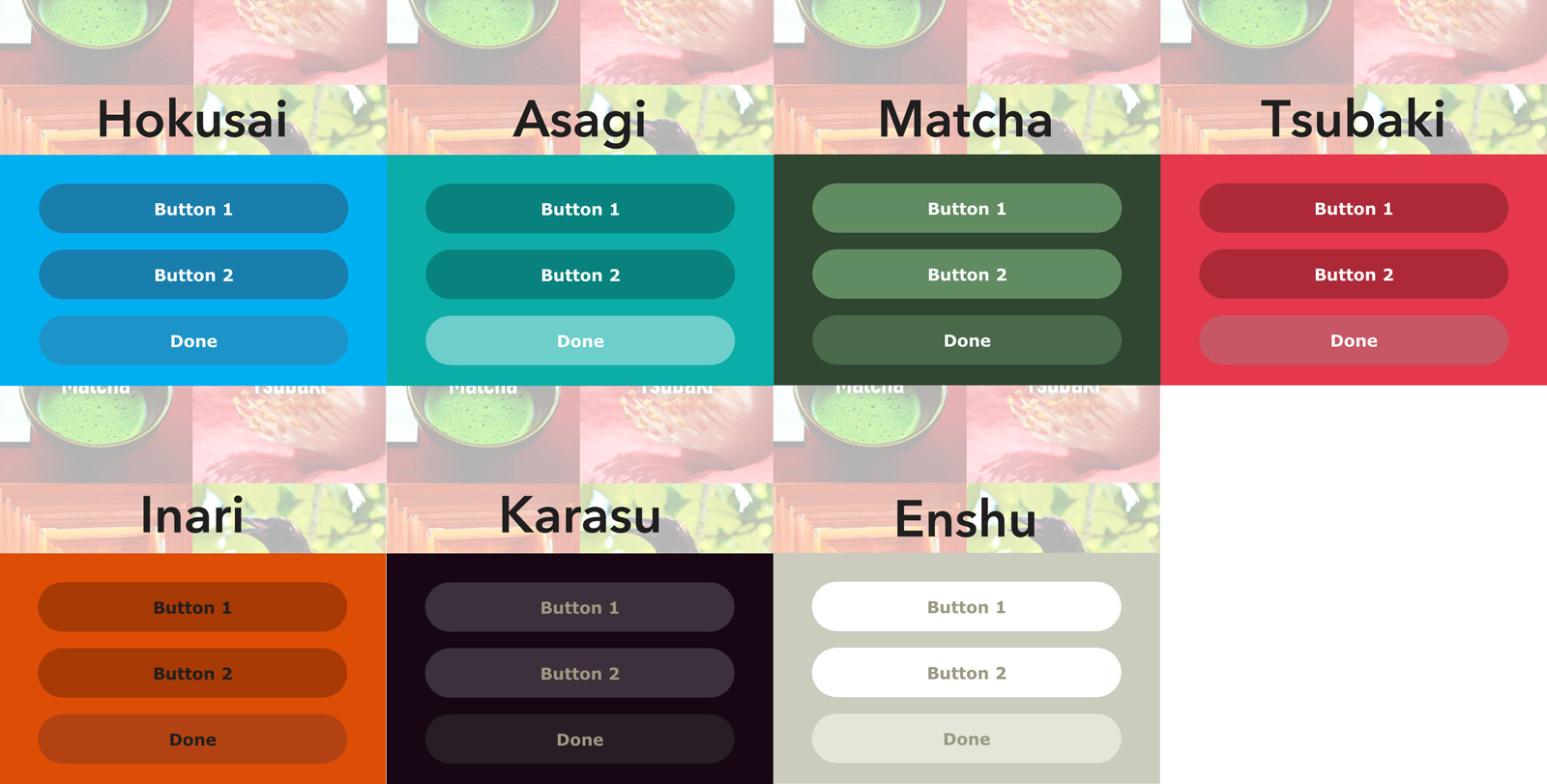
## Color schemes

```
public enum HOKColorScheme {
case Hokusai,
Asagi,
Matcha,
Tsubaki,
Inari,
Karasu,
Enshu
}
```
Or you can use your favorite color combination.
```
hokusai.colors = HOKColors(
backGroundColor: UIColor.blackColor(),
buttonColor: UIColor.purpleColor(),
cancelButtonColor: UIColor.grayColor(),
fontColor: UIColor.whiteColor()
)
```
## Author
ytakzk
[https://ytakzk.me](https://ytakzk.me)
## Donation
Your support is welcome through Bitcoin 3Ps8tBgz4qn6zVUr5D1wcYrrzYjMgEugqv
## License
Hokusai is released under the MIT license.
See LICENSE for details.