Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ytkj/ag-grid-react-components
AgGrid framework components for React, powered by TypeScript.
https://github.com/ytkj/ag-grid-react-components
Last synced: 4 days ago
JSON representation
AgGrid framework components for React, powered by TypeScript.
- Host: GitHub
- URL: https://github.com/ytkj/ag-grid-react-components
- Owner: ytkj
- License: mit
- Created: 2019-06-11T13:24:25.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T06:19:18.000Z (almost 2 years ago)
- Last Synced: 2024-10-28T10:10:58.301Z (about 2 months ago)
- Language: TypeScript
- Size: 1.87 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ag-grid-react-components
AgGrid framework components for React, powered by TypeScript.
## Installation
1. `npm install -S ag-grid-react-components`
## Usage
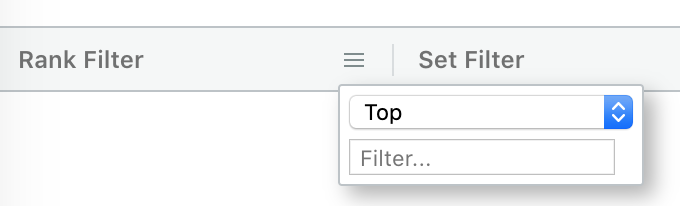
### RankFilter
1. import `RankFilter`
```typescript
import { RankFilter } from 'ag-grid-react-components'
```
1. set `RankFilter` to `columnDef.filterFramework`
```tsx
```
#### Result

#### Server-side
`'rank'` filter type can be handled by [sqlalchemy-ag-grid](https://github.com/ytkj/sqlalchemy-ag-grid) with Python + Flask + SQLAlchemy stack.
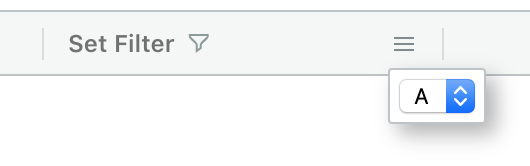
### SetFilter
1. import `setFilterFactory`
```typescript
import { setFilterFactory } from 'ag-grid-react-components'
```
1. create `SetFilter` by `setFilterFactory()` and set it to `columnDef.filterFramework`
```tsx
```
#### Result

## Test
1. `git clone https://github.com/ytkj/ag-grid-react-components.git`
1. `cd ag-grid-react-components`
1. `npm install`
1. `npm test`
1. open http://localhost:3000 in your browser.