https://github.com/yuan-yu/gpudashboard
A simple dashboard for NVIDIA GPU
https://github.com/yuan-yu/gpudashboard
dashboard firebase gpu nvidia webbased webserver-less
Last synced: 3 months ago
JSON representation
A simple dashboard for NVIDIA GPU
- Host: GitHub
- URL: https://github.com/yuan-yu/gpudashboard
- Owner: Yuan-Yu
- License: mit
- Created: 2018-06-15T17:25:27.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-06-20T03:50:08.000Z (about 3 years ago)
- Last Synced: 2025-01-19T17:12:50.146Z (6 months ago)
- Topics: dashboard, firebase, gpu, nvidia, webbased, webserver-less
- Language: Python
- Homepage: https://yuan-yu.github.io/GPUDashboard/
- Size: 1.03 MB
- Stars: 42
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# GPUDashboard
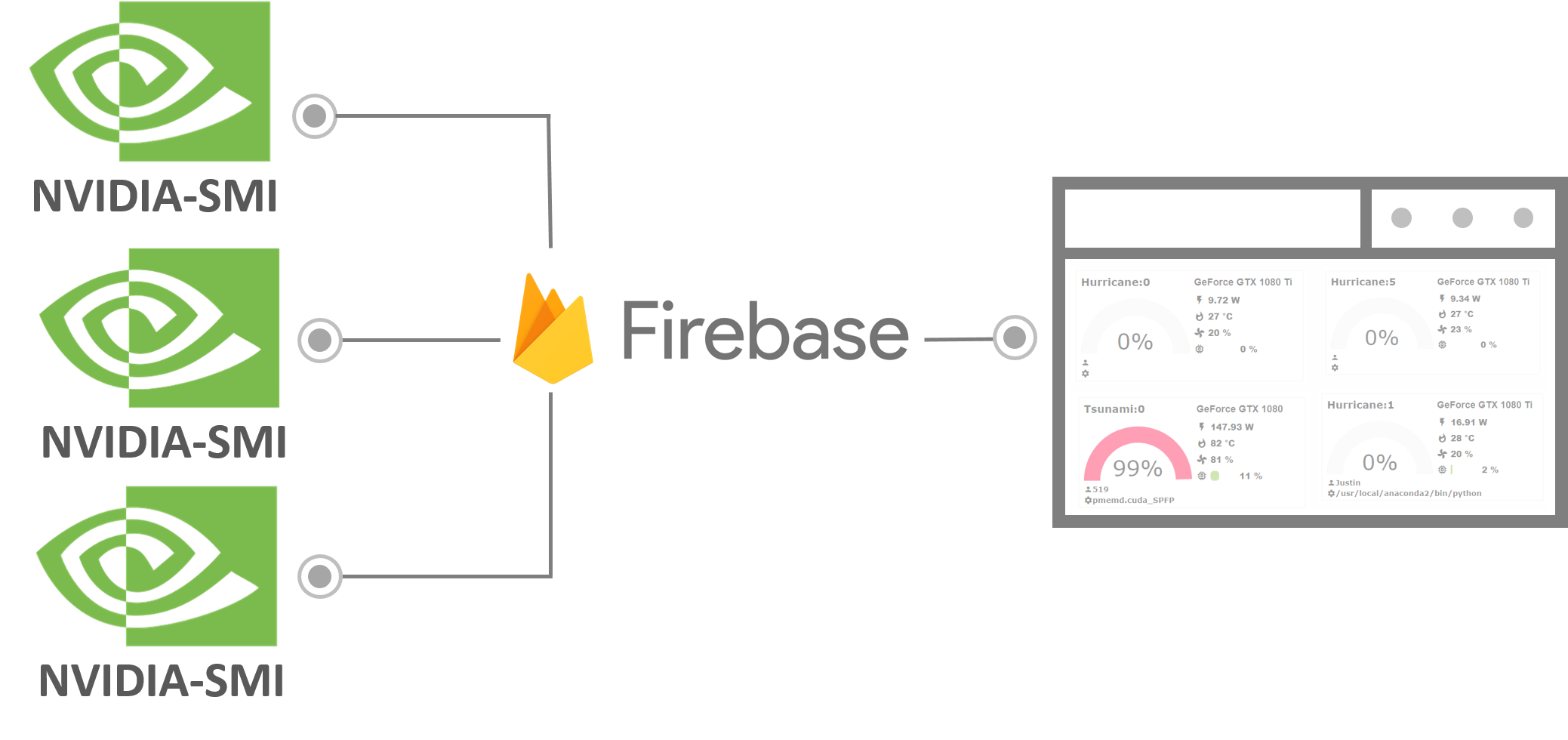
A simple dashboard for NVIDIA GPU

## Demo
[Example](https://yuan-yu.github.io/GPUDashboard/)
## Requirement
- Python 2.7 or 3.6
- NVIDIA-sim
- A Firebase realtime database
- Linux-like OS
## Setup
1. Create a [Firebase **Realtime** database](https://console.firebase.google.com/)

2. Set the rules to

```json
{
"rules": {
".read": true,
".write": true
}
}
```
3. Go to Project overview click **Add Firebase to your web app** and copy following part.

```javascript
var config = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXX.firebaseapp.com",
databaseURL: "https://XXXXXX.firebaseio.com",
projectId: "XXXXXXX",
storageBucket: "XXXXXXX.appspot.com",
messagingSenderId: "XXXXXXXXXXX"
};
```
4. **On the servers** that have NVIDIA GPU(s) installed.
```bash
pip install GPUDashboard
GPUDashboard -n your_server_name -i 20 -u your_databaseURL > GPUDashboard.log
# your_server_name is the name you want to give your server e.g. MyFirstServer
# -i is the interval of GPU information updating
# your_databaseURL is the databaseURL obtained froom Firebase as shown above
```
Now, the server GPU information is post to the firebase. ***If you have many servers, all of them can make use of the same database you created in Firebase. You only need to specify different names for "your_server_name" when you start the GPUDashboard in the command line on the different servers.**
5. Download [ViewStatus.html](https://raw.githubusercontent.com/Yuan-Yu/GPUDashboard/master/ViewStatus.html) and open with text editor then replace the "config".
```html
var config = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXXX.firebaseapp.com",
databaseURL: "https://XXXXXX.firebaseio.com",
projectId: "XXXXXXX",
storageBucket: "XXXXXXX.appspot.com",
messagingSenderId: "XXXXXXXXXXX"
};
```
6. Open the "**modified** ViewStatus.html" with browser.