https://github.com/yushulx/flutter_barcode_sdk
Build barcode QR detection apps for Windows, Linux, macOS, Android, iOS and web.
https://github.com/yushulx/flutter_barcode_sdk
android barcode datamatrix flutter ios linux macos pdf417 qrcode web windows
Last synced: 22 days ago
JSON representation
Build barcode QR detection apps for Windows, Linux, macOS, Android, iOS and web.
- Host: GitHub
- URL: https://github.com/yushulx/flutter_barcode_sdk
- Owner: yushulx
- License: mit
- Created: 2021-04-14T07:00:26.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2025-02-10T01:03:46.000Z (3 months ago)
- Last Synced: 2025-04-02T11:59:26.564Z (29 days ago)
- Topics: android, barcode, datamatrix, flutter, ios, linux, macos, pdf417, qrcode, web, windows
- Language: C++
- Homepage: https://pub.dev/packages/flutter_barcode_sdk
- Size: 154 MB
- Stars: 49
- Watchers: 2
- Forks: 17
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# flutter_barcode_sdk

The **Flutter Barcode SDK** is a wrapper for the [Dynamsoft Barcode Reader SDK](https://www.dynamsoft.com/barcode-reader/overview/). It supports multiple platforms, including **Android**, **iOS**, **Web**, **Windows**, **Linux** and **macOS**, and can decode various barcode types such as linear barcodes, QR Code, DataMatrix, MaxiCode, PDF417, and more. This SDK encapsulates the low-level decoding functions of the Dynamsoft Barcode Reader, enabling both file and image buffer decoding. It empowers developers to effortlessly build 1D/2D barcode readers and scanners. The project is actively maintained by community contributors.
> **Note:** For live camera scenarios, it is recommended to use the official [Dynamsoft Capture Vision Flutter Edition](https://pub.dev/packages/dynamsoft_capture_vision_flutter), as it offers better performance than combining the [Flutter camera plugin](https://pub.dev/packages/camera) with the Flutter Barcode SDK.
## **Table of Contents**
1. [Getting a License Key](#getting-a-license-key)
2. [Supported Platforms](#supported-platforms)
3. [Supported Barcode Symbologies](#supported-barcode-symbologies)
4. [Build Configuration](#build-configuration)
5. [API Compatibility](#api-compatibility)
6. [Usage](#usage)
7. [Examples](#try-barcode-decoding-example)
## **Getting a License Key**
[](https://www.dynamsoft.com/customer/license/trialLicense/?product=dcv&package=cross-platform)
## **Supported Platforms**
- **Android**
- **iOS**
- **Windows**
- **Linux**
- **macOS**
- **Web**
## **Supported Barcode Symbologies**
### **Linear Barcodes (1D)**
- Code 39 (including Code 39 Extended)
- Code 93
- Code 128
- Codabar
- Interleaved 2 of 5
- EAN-8
- EAN-13
- UPC-A
- UPC-E
- Industrial 2 of 5
### **2D Barcodes**
- QR Code (including Micro QR Code and Model 1)
- Data Matrix
- PDF417 (including Micro PDF417)
- Aztec Code
- MaxiCode (mode 2-5)
- DotCode
### **Others**
- Patch Code
- GS1 Composite Code
- GS1 DataBar
- Omnidirectional,
- Truncated, Stacked, Stacked
- Omnidirectional, Limited,
- Expanded, Expanded Stacked
- Postal Codes
- USPS Intelligent Mail
- Postnet
- Planet
- Australian Post
- UK Royal Mail
## **Build Configuration**
### Android
Set the minimum SDK version in `android/app/build.gradle`.
```
minSdkVersion 21
```
### iOS
Add camera usage descriptions to `ios/Runner/Info.plist`:
```
NSCameraUsageDescription
Can I use the camera please?
NSMicrophoneUsageDescription
Can I use the mic please?
```
### Desktop
**Windows & Linux**
Install `CMake` and `platform-specific C++ compiler`.
**macOS**
Install `Xcode`.
To make the demo app work on macOS:
- Disable `com.apple.security.app-sandbox` and enable `com.apple.security.files.user-selected.read-write` in `example/macos/Runner/DebugProfile.entitlements`:
```xml
com.apple.security.app-sandbox
com.apple.security.cs.allow-jit
com.apple.security.network.server
com.apple.security.files.user-selected.read-write
```
- If `DCV` package is not found, run the command:
```bash
pod repo add master https://github.com/CocoaPods/Specs
```
The command manually adds the CocoaPods `master` spec repository to the local machine to resolve the issue.
### Web
In `index.html`, include:
```html
```
## **API Compatibility**
| Methods | Android | iOS | Windows | Linux | macOS | Web|
| ----------- | ----------- | ----------- | ----------- |----------- |----------- |----------- |
| `Future setLicense(String license) async` | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |
| `Future> decodeFile(String filename) async` | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: |
| `Future> decodeImageBuffer(Uint8List bytes, int width, int height, int stride, int format) async` | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: |
| `Future setBarcodeFormats(int formats) async` | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |
| `Future getParameters() async` | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |
| `Future setParameters(String params)` async | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |
| `Future init()` async | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |:heavy_check_mark: | :heavy_check_mark: |
## **Usage**
- Initialize Flutter barcode SDK and set the license key:
```dart
_barcodeReader = FlutterBarcodeSdk();
await _barcodeReader.setLicense('LICENSE-KEY');
await _barcodeReader.init();
```
- Read barcodes from an image file:
```dart
List results = await _barcodeReader.decodeFile(image-path);
```
- Read barcodes from an image buffer:
```dart
import 'dart:ui' as ui;
Uint8List fileBytes = await file.readAsBytes();
ui.Image image = await decodeImageFromList(fileBytes);
ByteData byteData = await image.toByteData(
format: ui.ImageByteFormat.rawRgba);
List results =
await _barcodeReader.decodeImageBuffer(
byteData.buffer.asUint8List(),
image.width,
image.height,
byteData.lengthInBytes ~/ image.height,
ImagePixelFormat.IPF_ARGB_8888.index);
```
- Set barcode formats:
```dart
int ret = await _barcodeReader.setBarcodeFormats(BarcodeFormat.CODE_39 | BarcodeFormat.CODABAR | BarcodeFormat.QR_CODE | BarcodeFormat.DATAMATRIX);
```
- Get current barcode detection parameters:
```dart
String params = await _barcodeReader.getParameters();
```
- Set barcode detection parameters:
```dart
int ret = await _barcodeReader.setParameters(params);
```
## **Try Barcode Decoding Example**
### Android/iOS
The example demonstrates how to use the Flutter Barcode SDK to read barcodes from an image file and decode the barcode image buffer from the camera stream on Android and iOS.
```
cd example
flutter run -d
```
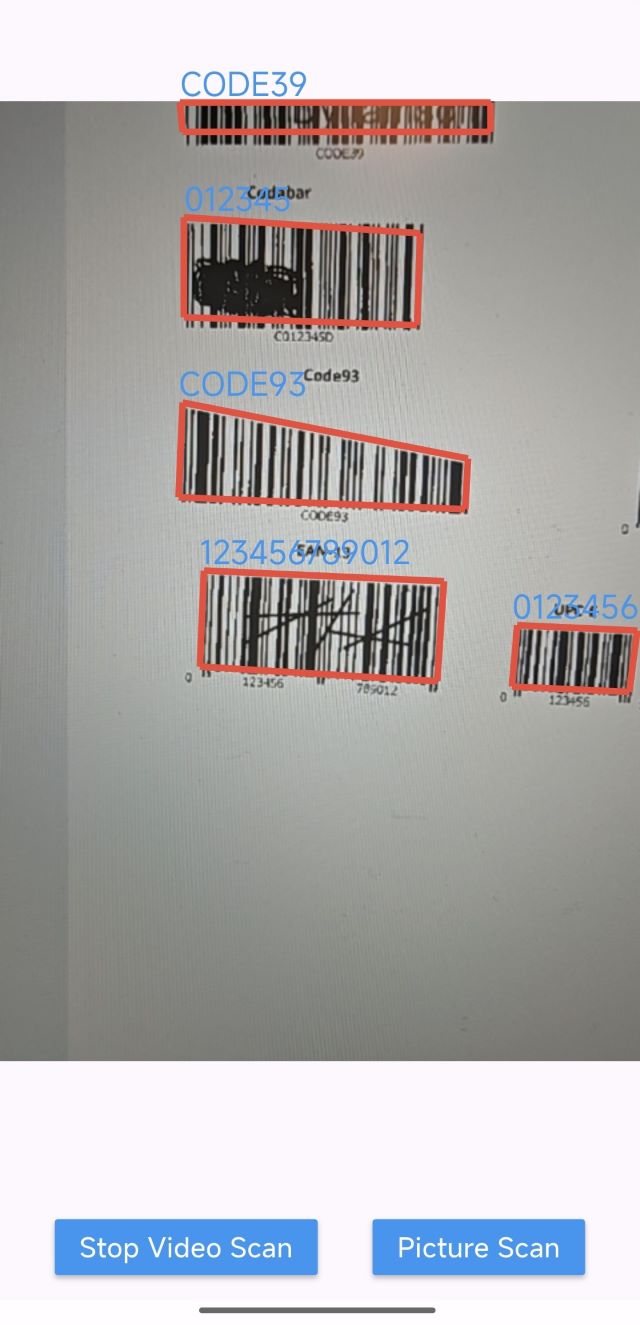
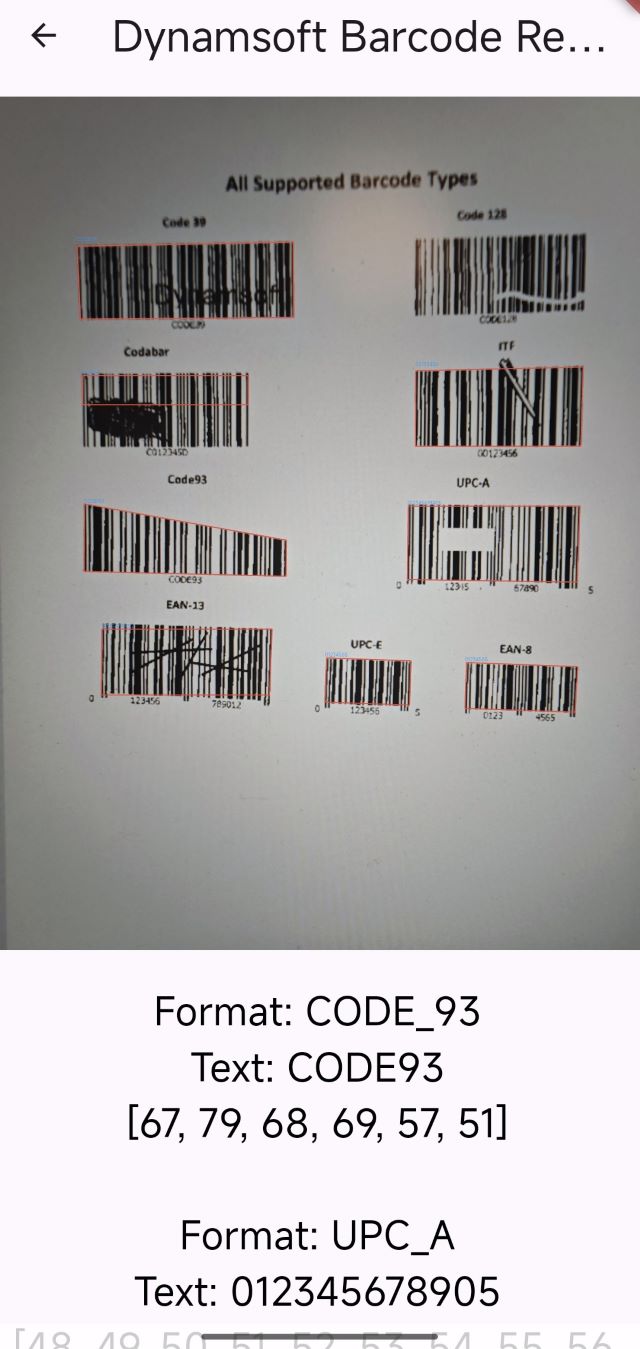
- **Barcode Scanner**

- **Barcode Reader**

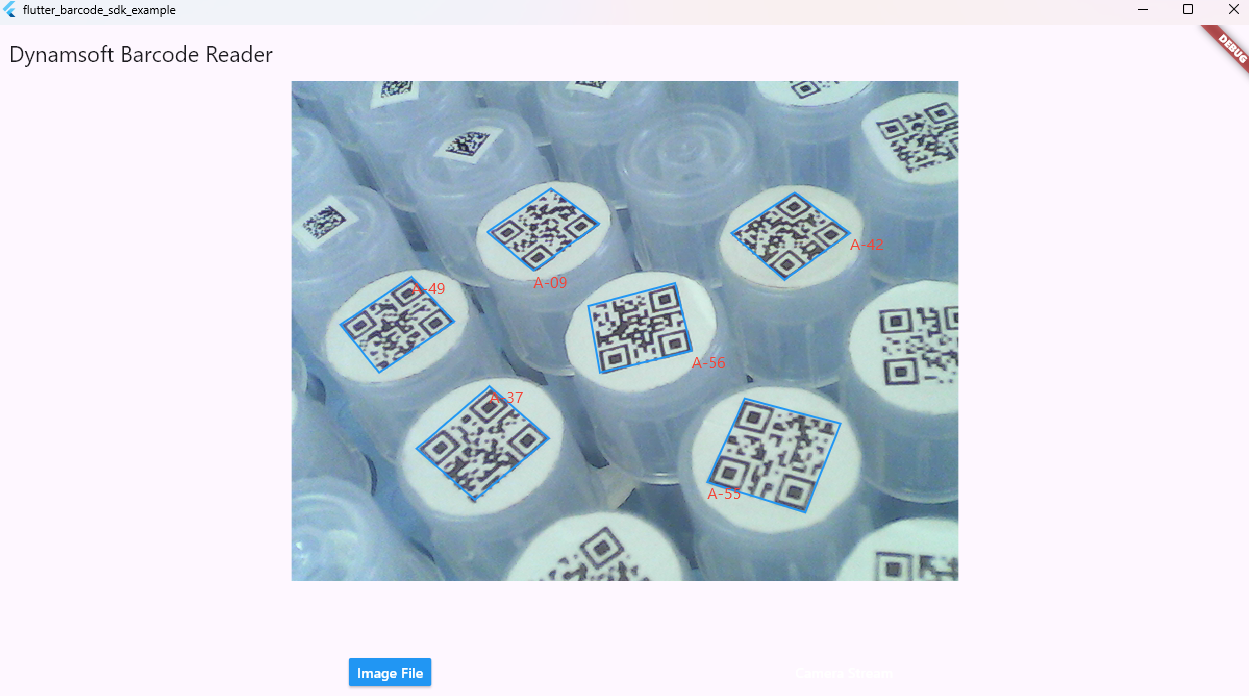
### Windows, Linux and macOS
Run the desktop barcode reader and scanner application on Windows, Linux or macOS:
```bash
cd example
# Windows
flutter run -d windows
# Linux
flutter run -d linux
# macOS
flutter run -d macos
```
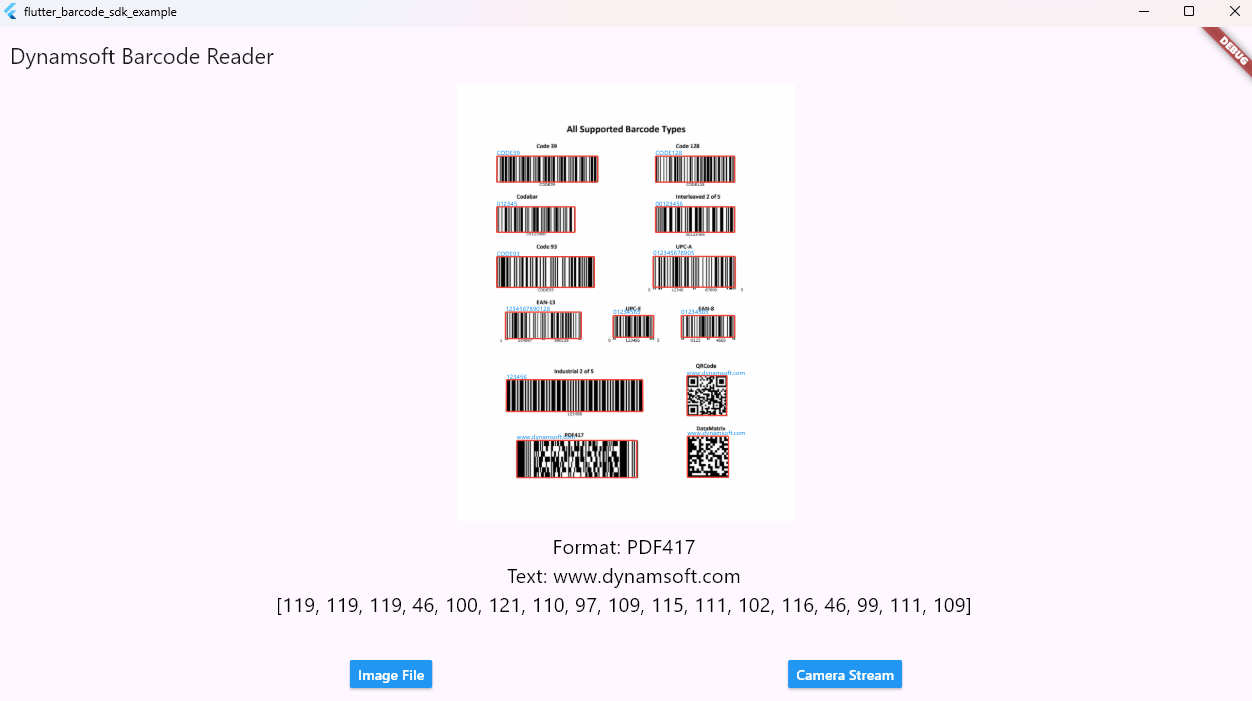
- **Barcode Reader**

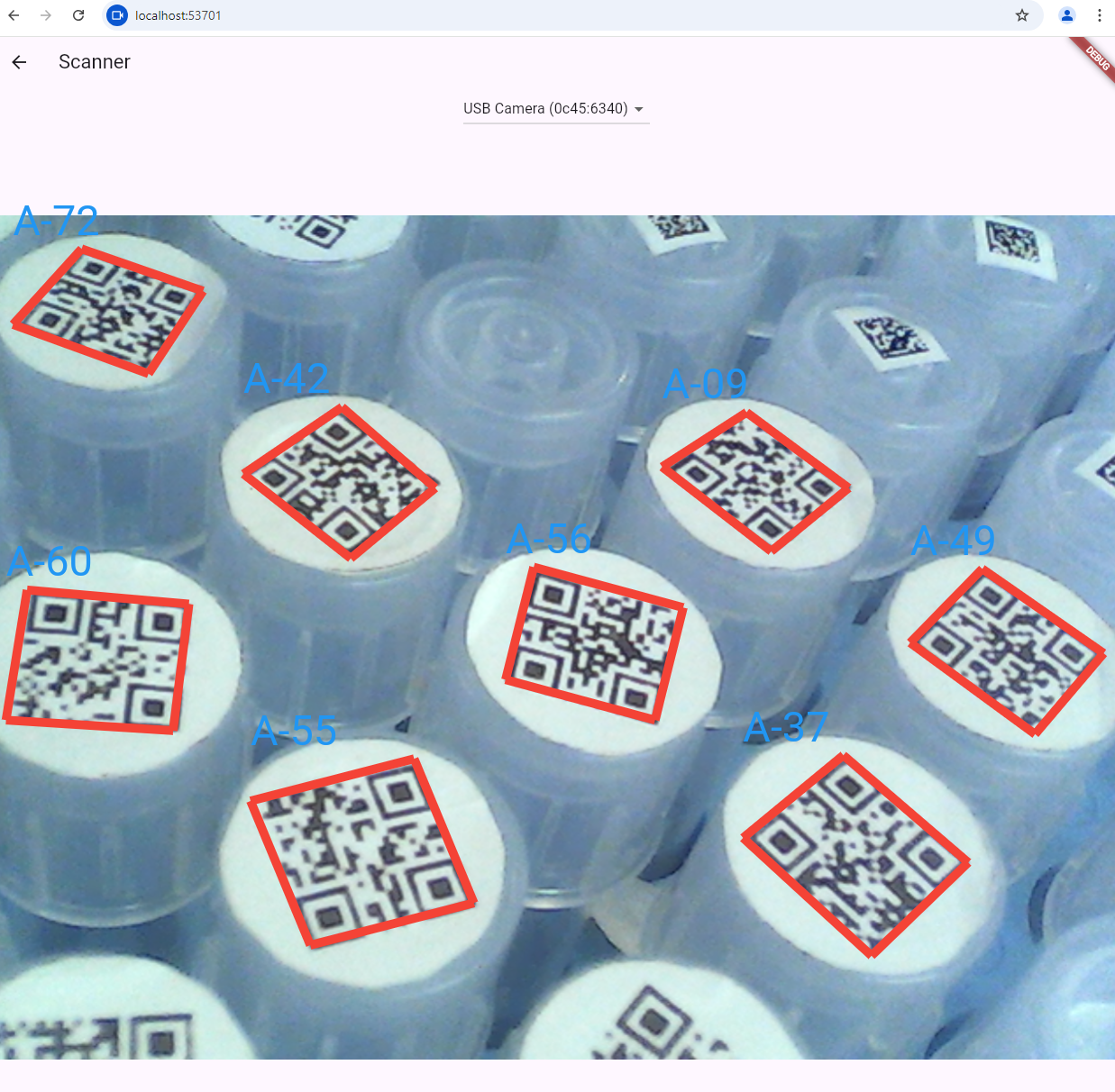
- **Barcode Scanner**

### Web Browser
```bash
cd example
flutter run -d chrome
```