https://github.com/yusukebe/gh-markdown-preview
GitHub CLI extension to preview Markdown looks like GitHub.
https://github.com/yusukebe/gh-markdown-preview
cli gh-extension golang markdown
Last synced: 7 months ago
JSON representation
GitHub CLI extension to preview Markdown looks like GitHub.
- Host: GitHub
- URL: https://github.com/yusukebe/gh-markdown-preview
- Owner: yusukebe
- License: mit
- Created: 2021-10-22T02:55:13.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2025-01-25T14:00:10.000Z (11 months ago)
- Last Synced: 2025-04-07T21:09:44.737Z (8 months ago)
- Topics: cli, gh-extension, golang, markdown
- Language: Go
- Homepage:
- Size: 432 KB
- Stars: 560
- Watchers: 9
- Forks: 27
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- jimsghstars - yusukebe/gh-markdown-preview - GitHub CLI extension to preview Markdown looks like GitHub. (Go)
- awesome-gh-cli-extensions - **markdown-preview** - GitHub CLI extension to preview Markdown looks like GitHub. (Tool)
README
# gh markdown-preview
GitHub CLI extension to preview Markdown looks like GitHub :octocat:
**gh markdown-preview** is a [GitHub CLI](https://cli.github.com) extension to preview your markdown such as **README.md**. The `gh markdown-preview` command start a local web server to serve the markdown document. **gh markdown-preview** renders the HTML got from GitHub official markdown API and uses the CSS extracted from GitHub web site. The styles are almost the same!
You can see rendered README before uploading to GitHub!
## Features
- **No-dependencies** - You need `gh` command only.
- **Zero-configuration** - You don't have to set the GitHub access token.
- **Looks exactly the same** - You can see same as GitHub.
- **Live reloading** - You don't need reload the browser.
- **Auto open browser** - Your browser will be opened automatically.
- **Auto find port** - You don't need find an available port if default is used.
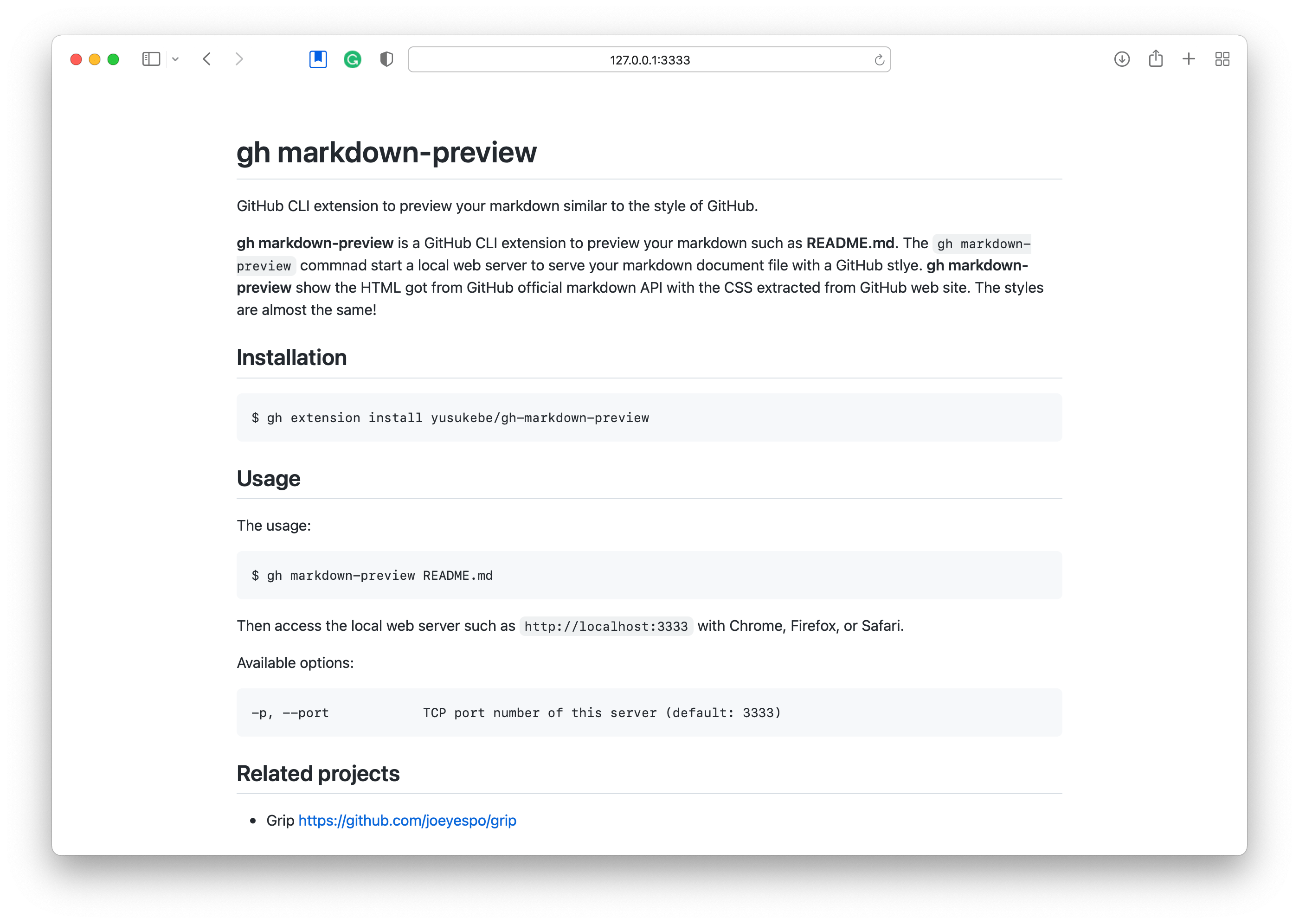
## Screenshots
Open your browser:

Live reloading:

## Installation
```
gh extension install yusukebe/gh-markdown-preview
```
Upgrade:
```
gh extension upgrade markdown-preview
```
## Usage
The usage:
```
gh markdown-preview README.md
```
Or this command will detect README file in the directory automatically.
```
gh markdown-preview
```
Then access the local web server such as `http://localhost:3333` with Chrome, Firefox, or Safari.
Available options:
```text
--dark-mode Force dark mode
--markdown-mode Force "markdown" mode (rather than default "gfm")
--disable-auto-open Disable auto opening your browser
--disable-reload Disable live reloading
-h, --help help for gh-markdown-preview
--host string Hostname this server will bind (default "localhost")
--light-mode Force light mode
-p, --port int TCP port number of this server (default 3333)
--verbose Show verbose output
--version Show the version
```
## Related projects
- GitHub CLI
- Grip
- github-markdown-css
## Author
Yusuke Wada
## License
Distributed under the MIT License.