Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yusukebe/r2-image-worker
Store and Deliver images with R2 backend Cloudflare Workers.
https://github.com/yusukebe/r2-image-worker
Last synced: 4 days ago
JSON representation
Store and Deliver images with R2 backend Cloudflare Workers.
- Host: GitHub
- URL: https://github.com/yusukebe/r2-image-worker
- Owner: yusukebe
- Created: 2022-05-12T02:30:17.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-12-28T02:15:17.000Z (22 days ago)
- Last Synced: 2025-01-08T00:03:55.745Z (11 days ago)
- Language: TypeScript
- Homepage:
- Size: 20.5 KB
- Stars: 275
- Watchers: 2
- Forks: 22
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome - yusukebe/r2-image-worker - Store and Deliver images with R2 backend Cloudflare Workers. (TypeScript)
README
# r2-image-worker
Store and deliver images with Cloudflare R2 backend Cloudflare Workers.
## Synopsis
1. Deploy **r2-image-worker** to Cloudflare Workers.
2. `PUT` your image file to **r2-image-worker**.
3. The image file will be stored in Cloudflare R2 storage.
4. **r2-image-worker** will respond the key of the stored image. `abcdef.png`
5. **r2-image-worker** serve the images on `https://r2-image-worker.username.workers.dev/abcdef.png`
6. Images will be cached on Cloudflare CDN.
```plain
User => Image => r2-image-worker => R2
User <= Image <= r2-image-worker <= CDN Cache <= R2
```
## Prerequisites
- Cloudflare Account
- Wrangler CLI
- (Custom domain - _Cache API is not available in `.workers.dev` domain_)
## Set up
First, `git clone`
```plain
git clone https://github.com/yusukebe/r2-image-worker.git
cd r2-image-worker
```
Create R2 bucket:
```plain
wrangler r2 bucket create images
```
Copy `wrangler.example.toml` to `wrangler.toml`:
```plain
cp wrangler.example.toml wrangler.toml
```
Edit `wrangler.toml`.
## Variables
### Secret variables
Secret variables are:
- `USER` - User name of basic auth
- `PASS` - User password of basic auth
To set these, use `wrangler secret put` command:
```bash
wrangler secret put USER
```
## Publish
To publish to your Cloudflare Workers:
```bash
npm run deploy
```
## Endpoints
### `/upload`
Header:
To pass the Basic Auth, add the Base64 string of "user:pass" to `Authorization` header.
```plain
Authorization: Basic ...
```
Body:
Value of `body` should be a `Form` contains an image binary and a width and a height.
- image: `File`
- width: `string` (optional)
- height: `string` (optional)
### Test
1. Download a simple image
```bash
wget https://hono.dev/images/hono-kawaii.png -O /tmp/1.jpg
```
2. Upload to u endpoint.
```bash
curl -X PUT \
-F "image=@/tmp/1.jpg" \
https://change_user_here:change_pass_here@change_url_here/upload \
-vvv
```
3. Visit the image
```bash
https://change_user_here:change_pass_here@change_url_here/image_returned_in_step2
```
## Tips
### Using Cloudflare Images
You can deliver your images via [Cloudflare Images](https://developers.cloudflare.com/images/) if you are using a custom domain.
```plain
https:///cdn-cgi/image/format=auto,width=800,quality=75/
```
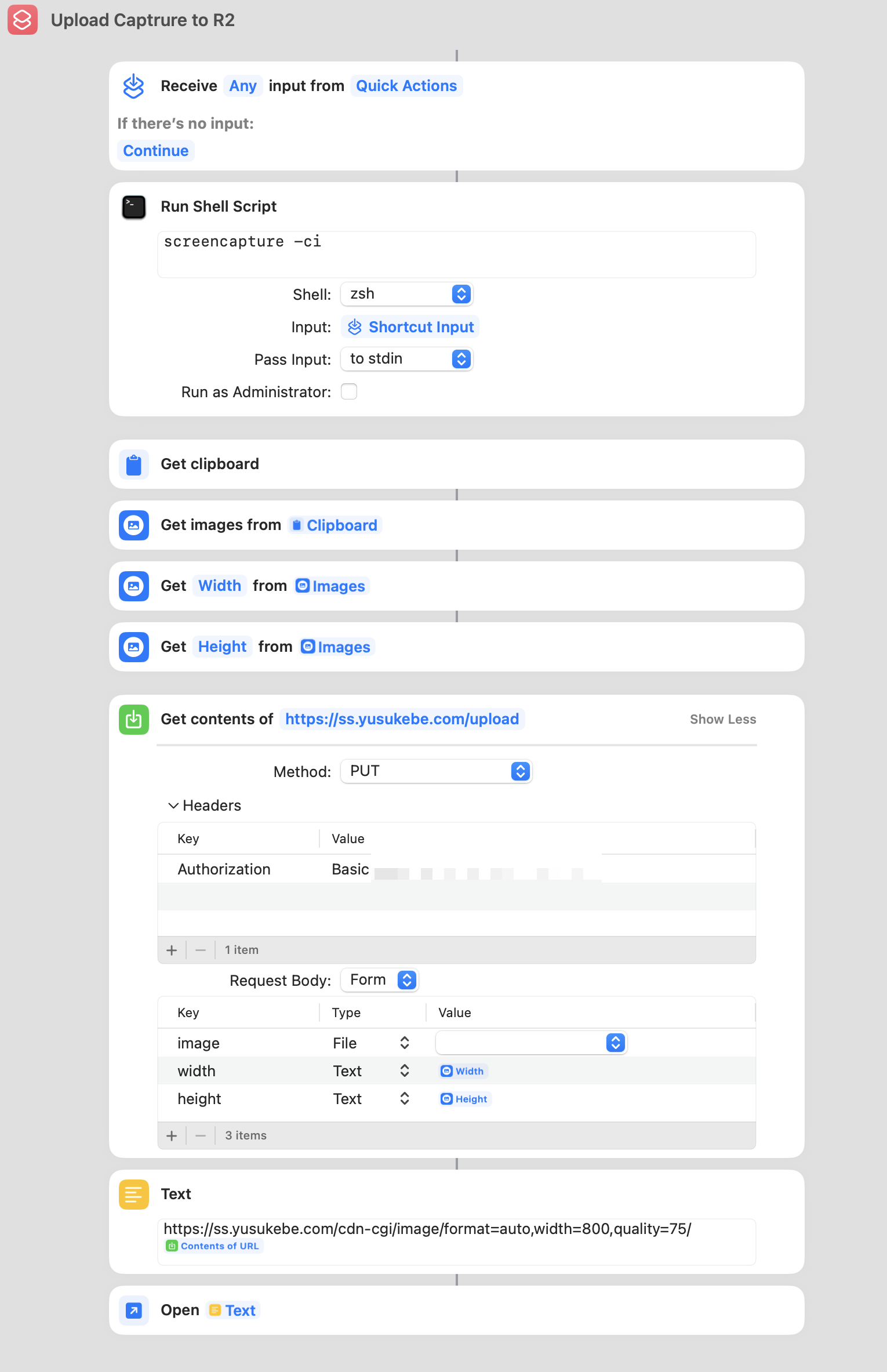
### Using with Shortcuts
Awesome!!!

Setting shortcuts like this:

## Author
Yusuke Wada
## License
MIT