https://github.com/yuyinws/vitepress-plugin-group-icons
Enhance code blocks features for VitePress.
https://github.com/yuyinws/vitepress-plugin-group-icons
vitepress-plugin
Last synced: 8 days ago
JSON representation
Enhance code blocks features for VitePress.
- Host: GitHub
- URL: https://github.com/yuyinws/vitepress-plugin-group-icons
- Owner: yuyinws
- License: mit
- Created: 2024-08-09T07:27:19.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2025-04-24T05:49:18.000Z (29 days ago)
- Last Synced: 2025-05-10T06:03:09.081Z (13 days ago)
- Topics: vitepress-plugin
- Language: TypeScript
- Homepage: https://vp.yuy1n.io
- Size: 537 KB
- Stars: 133
- Watchers: 1
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vitepress-v1 - Code Group Icons - Enhance code blocks features (:electric_plug: Plugins / Community Plugins)
README
# vitepress-plugin-group-icons
[![npm version][npm-version-src]][npm-version-href]
[![npm downloads][npm-downloads-src]][npm-downloads-href]
[![bundle][bundle-src]][bundle-href]
[![JSDocs][jsdocs-src]][jsdocs-href]
[![License][license-src]][license-href]
> Enhance code blocks features for VitePress.

## Usage
### Install
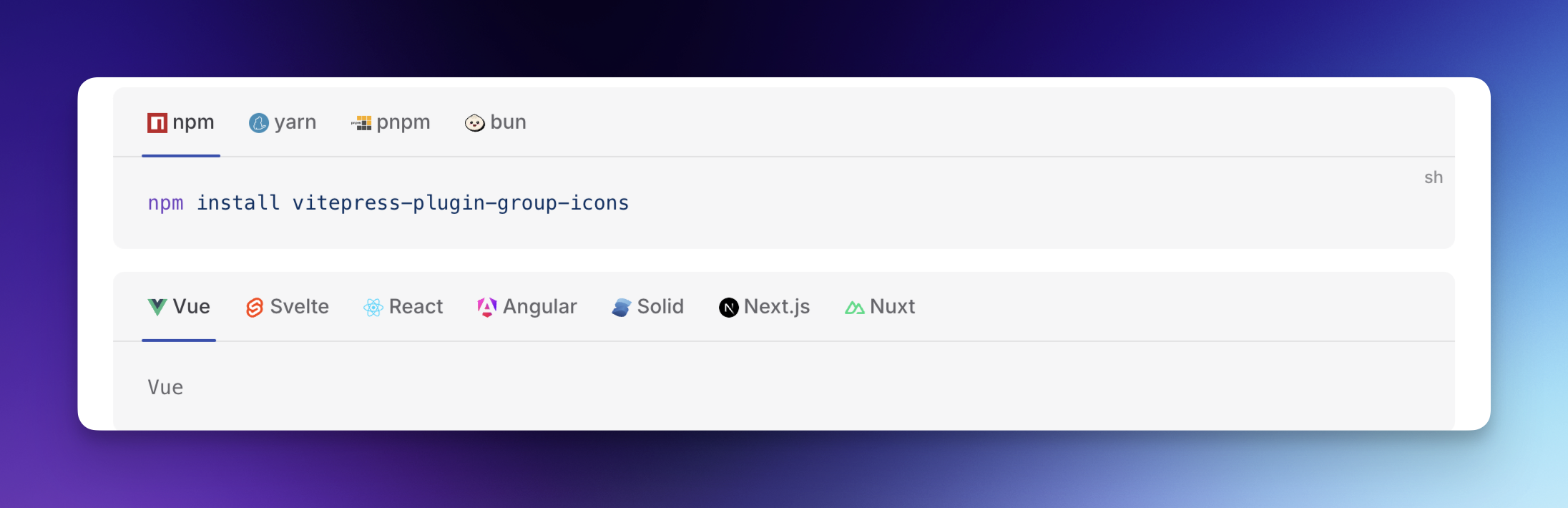
```sh [npm]
npm install vitepress-plugin-group-icons
```
```sh [yarn]
yarn add vitepress-plugin-group-icons
```
```sh [pnpm]
pnpm add vitepress-plugin-group-icons
```
```sh [bun]
bun add vitepress-plugin-group-icons
```
### Configuration
```ts
// .vitepress/config.ts
import { defineConfig } from 'vitepress'
import { groupIconMdPlugin, groupIconVitePlugin } from 'vitepress-plugin-group-icons'
export default defineConfig({
markdown: {
config(md) {
md.use(groupIconMdPlugin)
},
},
vite: {
plugins: [
groupIconVitePlugin()
],
}
})
```
```ts
// .vitepress/theme/index.ts
import Theme from 'vitepress/theme'
import 'virtual:group-icons.css'
export default Theme
```
### Usage Example
````markdown
::: code-group
```sh [npm]
npm install vitepress-plugin-group-icons
```
```sh [yarn]
yarn add vitepress-plugin-group-icons
```
```sh [pnpm]
pnpm add vitepress-plugin-group-icons
```
```sh [bun]
bun add vitepress-plugin-group-icons
```
:::
````
## Credits
- [Nuxt UI Pro](https://ui.nuxt.com/pro/prose/code-group)
## License
[MIT](./LICENSE) License © 2024-PRESENT [Leo](https://github.com/yuyinws)
[npm-version-src]: https://img.shields.io/npm/v/vitepress-plugin-group-icons?style=flat&colorA=080f12&colorB=1fa669
[npm-version-href]: https://npmjs.com/package/vitepress-plugin-group-icons
[npm-downloads-src]: https://img.shields.io/npm/dm/vitepress-plugin-group-icons?style=flat&colorA=080f12&colorB=1fa669
[npm-downloads-href]: https://npmjs.com/package/vitepress-plugin-group-icons
[bundle-src]: https://img.shields.io/bundlephobia/minzip/vitepress-plugin-group-icons?style=flat&colorA=080f12&colorB=1fa669&label=minzip
[bundle-href]: https://bundlephobia.com/result?p=vitepress-plugin-group-icons
[license-src]: https://img.shields.io/github/license/yuyinws/vitepress-plugin-group-icons.svg?style=flat&colorA=080f12&colorB=1fa669
[license-href]: https://github.com/yuyinws/vitepress-plugin-group-icons/blob/main/LICENSE
[jsdocs-src]: https://img.shields.io/badge/jsdocs-reference-080f12?style=flat&colorA=080f12&colorB=1fa669
[jsdocs-href]: https://www.jsdocs.io/package/vitepress-plugin-group-icons