https://github.com/yuzhanglong/antd-onboarding
:tada: 基于 Ant Design 的新手引导组件 onboarding component based on ant-design
https://github.com/yuzhanglong/antd-onboarding
ant-design antd guide onboarding
Last synced: 6 months ago
JSON representation
:tada: 基于 Ant Design 的新手引导组件 onboarding component based on ant-design
- Host: GitHub
- URL: https://github.com/yuzhanglong/antd-onboarding
- Owner: yuzhanglong
- Created: 2021-09-07T21:29:39.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2023-05-03T07:22:09.000Z (over 2 years ago)
- Last Synced: 2025-03-25T13:45:55.656Z (7 months ago)
- Topics: ant-design, antd, guide, onboarding
- Language: TypeScript
- Homepage: https://antd-onboarding-yuzhanglong.vercel.app
- Size: 387 KB
- Stars: 21
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
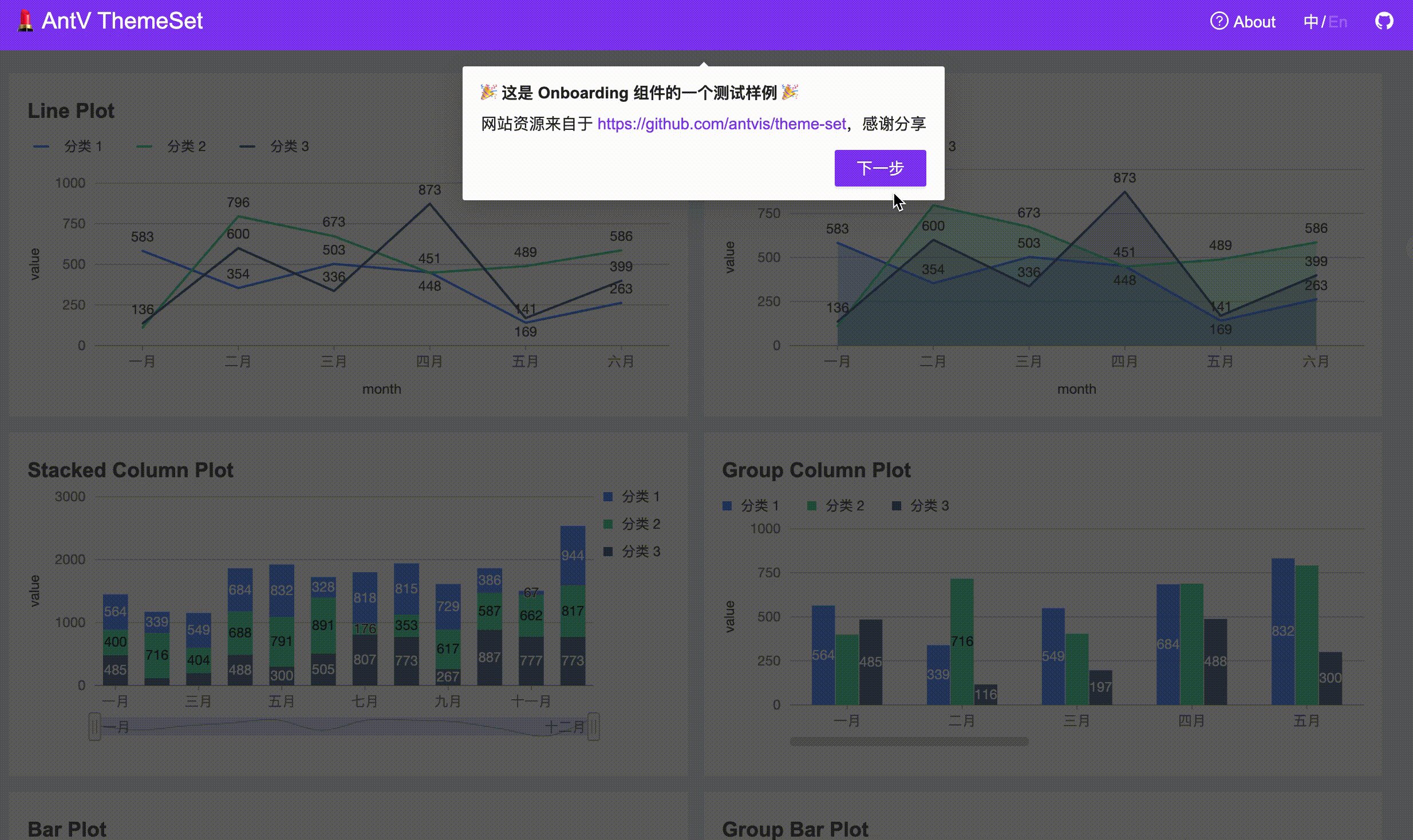
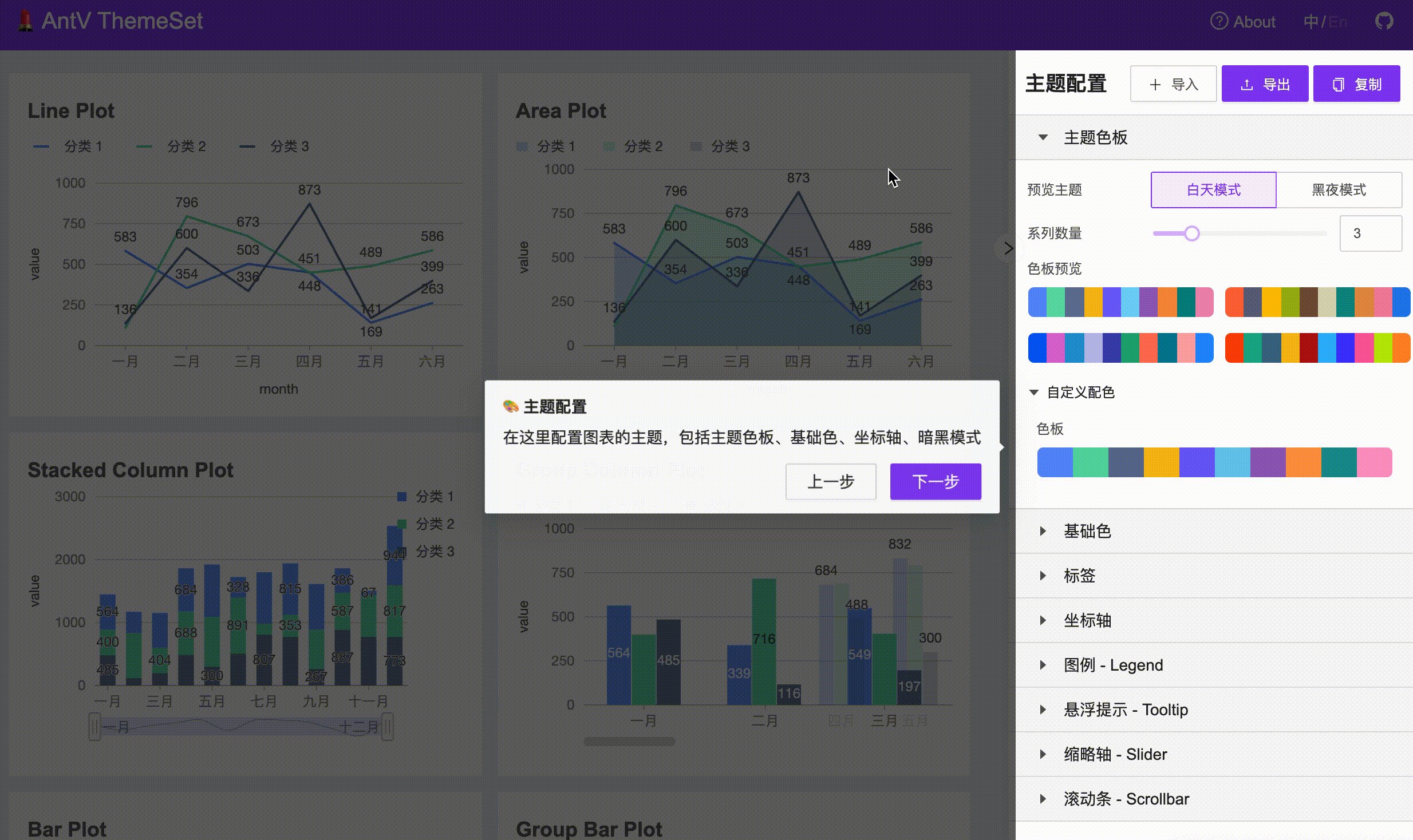
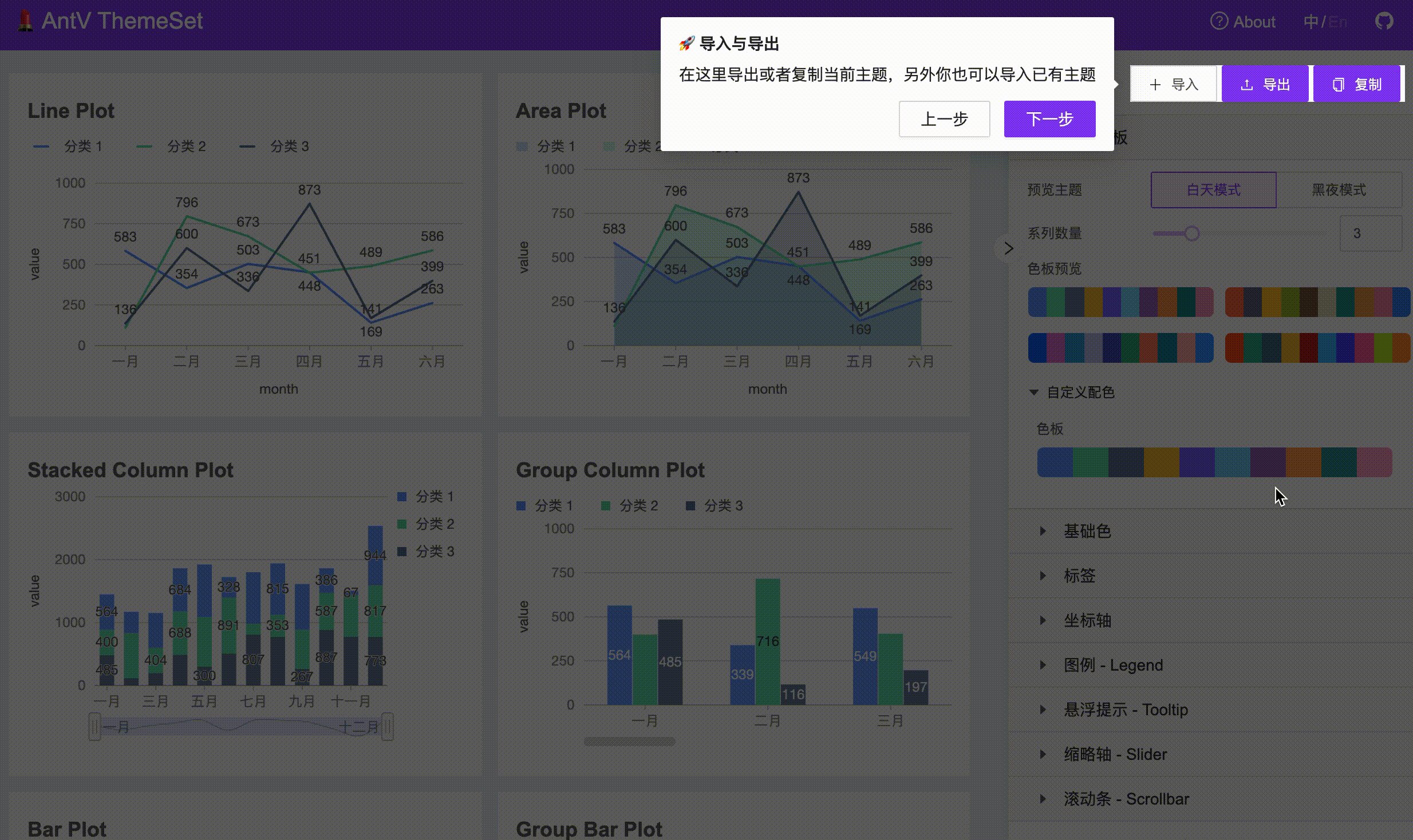
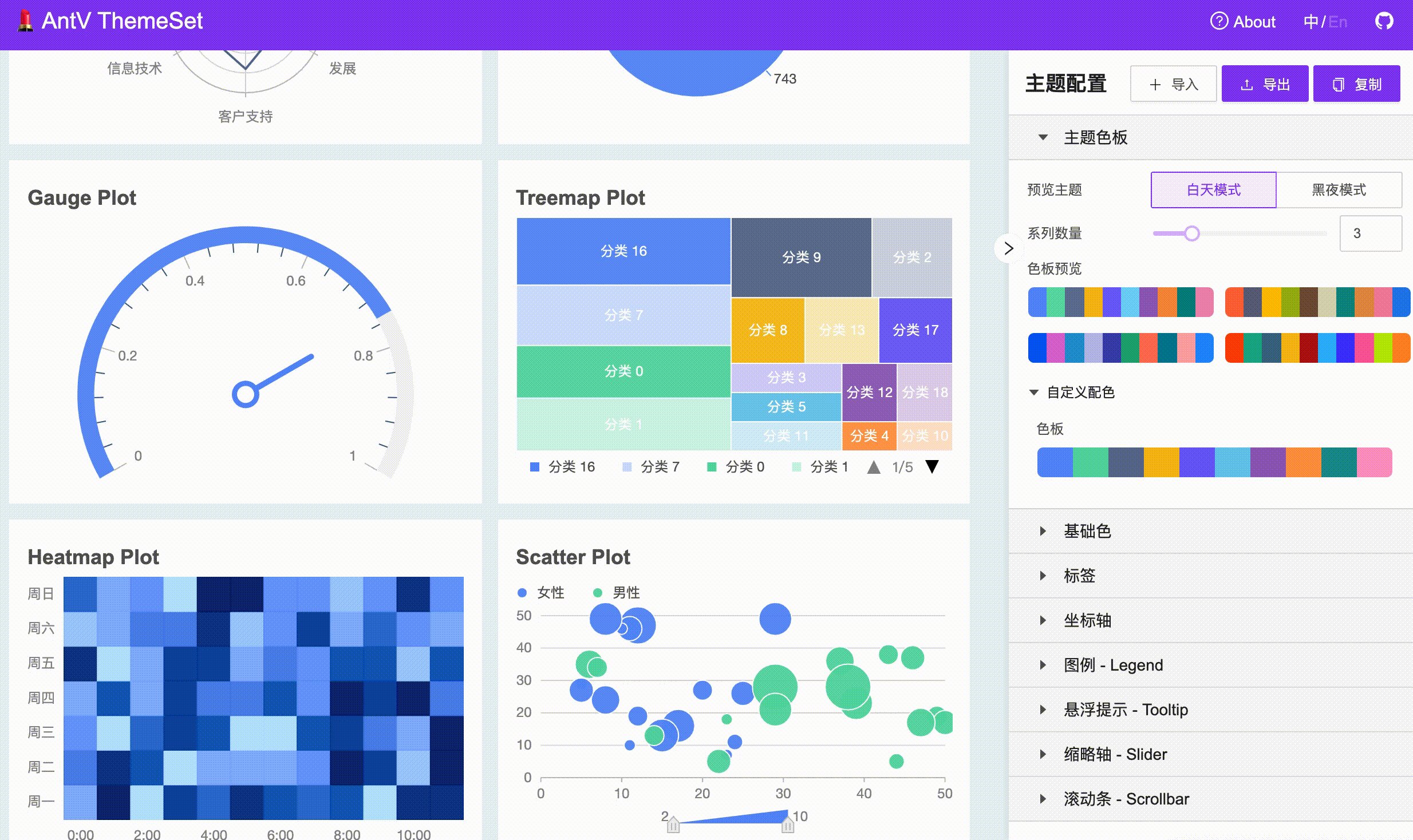
antd-onboarding
基于 Ant Design 的新手引导组件
[](https://github.com/yuzhanglong/antd-onboarding/actions/workflows/main.yml)
[](https://codecov.io/gh/yuzhanglong/antd-onboarding)
[](https://www.npmjs.com/package/antd-onboarding)
[](https://www.npmjs.com/package/antd-onboarding)

## Installation
```shell
yarn add antd-onboarding
# or
pnpm i antd-onboarding
```
## Getting Started
**基本使用**
```tsx
import React from 'react';
import { OnBoarding } from 'antd-onboarding';
import 'antd-onboarding/assets/index.css';
import 'antd/dist/antd.css';
export const Basic: React.FC = () => {
return (
Jim
20
{
return document.getElementById('name');
},
renderContent: () => {
return (
This is my name!
);
}
},
{
selector: () => {
return document.getElementById('age');
},
renderContent: () => {
return (
This is my age!
);
}
}
]
} />
);
};
```
**使用 ref API**
```tsx
import React from 'react';
import { OnBoarding } from 'antd-onboarding';
import 'antd-onboarding/assets/index.css';
import 'antd/dist/antd.css';
export const Basic: React.FC = () => {
const onboardingRef = useRef(null);
setTimeout(() => {
// 一秒后前进一步
onboardingRef.current?.forward();
}, 1000);
setTimeout(() => {
// 两秒后后退一步
onboardingRef.current?.back();
}, 2000);
return (
Jim
20
{
return document.getElementById('name');
},
renderContent: () => {
return (
This is my name!
);
}
},
{
selector: () => {
return document.getElementById('age');
},
renderContent: () => {
return (
This is my age!
);
}
}
]
} />
);
};
```
**国际化**
```tsx
import React from 'react';
import { OnBoarding } from 'antd-onboarding';
import 'antd-onboarding/assets/index.css';
import 'antd/dist/antd.css';
import zhCN from 'antd-onboarding/esm/locale/zh-CN';
export const Basic: React.FC = () => {
const onboardingRef = useRef(null);
setTimeout(() => {
// 一秒后前进一步
onboardingRef.current?.forward();
}, 1000);
setTimeout(() => {
// 两秒后后退一步
onboardingRef.current?.back();
}, 2000);
return (
Jim
20
);
};
```
## API
**OnBoarding**
| 属性 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| initialStep | 初始化的步骤序号 | 0 | false |
| step | 当前步骤 | number | undefined |
| steps | 步骤配置 | OnBoardingStepConfig[] (见下文) | [] |
| useDefaultOperations | 是否使用默认的操作组件,它包含一个下一步按钮和一个上一步按钮,支持国际化 | boolean | true |
| isShowMask | 是否展示阴影遮罩层 | boolean | false |
| onStepsEnd | 在所有步骤结束时做些什么 | () => void | - |
| styleChecker | 配置遮罩层刷新监听器的回调函数,默认监听全局的 resize 方法 | MaskStyleChecker | - |
| locale | 国际化配置 | object | en-us | |
| supportKeyboard | 是否支持键盘前进后退键模拟点击下一步与上一步 | boolean | true
| getContainer | 配置组件容器 | HTMLElement | document.documentElement |
**OnBoardingStepConfig**
| 属性 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| selector | 需要选择的元素 | () => HTMLElement | - |
| placement | tooltip 的位置 | string | bottom |
| renderContent | tooltip 中的内容 | (currentStep: number) => React.ReactNode | - |
| beforeForward | 在下一步之前做些什么 | (currentStep: number) => void | - |
| beforeBack | 在上一步之前做些什么 |(currentStep: number) => void | - |
**OnBoardingRef**
| 属性 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| forward | 前进一步 | () => void | - |
| back | 后退一步 | () => void | - |
## License
MIT@[yuzhanglong](https://github.com/yuzhanglong).