Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yxshv/titan-family
https://github.com/yxshv/titan-family
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/yxshv/titan-family
- Owner: yxshv
- License: mit
- Created: 2022-06-11T06:17:20.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-06-12T05:02:51.000Z (over 2 years ago)
- Last Synced: 2024-10-11T22:12:14.358Z (3 months ago)
- Language: JavaScript
- Homepage: titan-family.vercel.app
- Size: 3.05 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
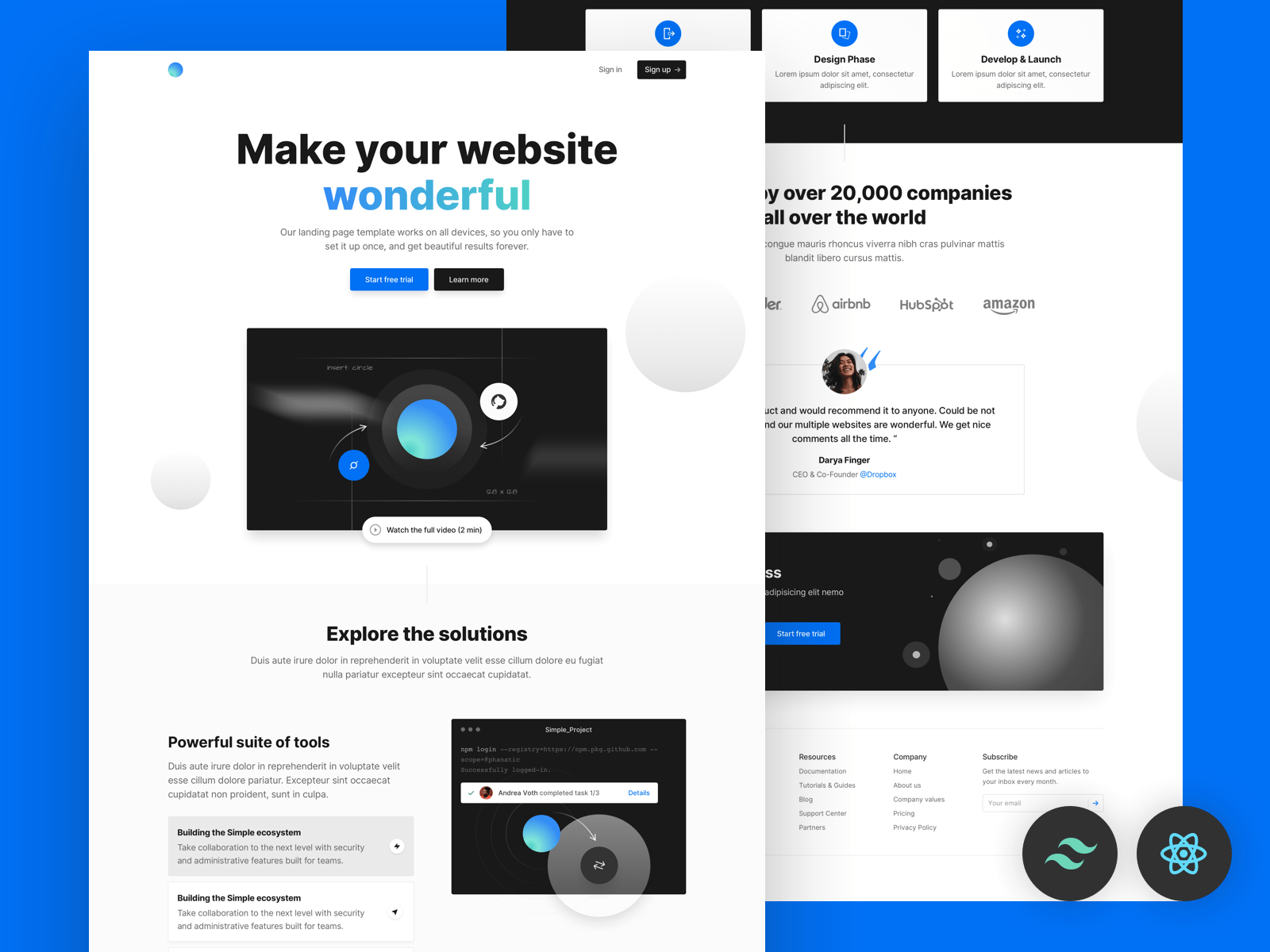
# Free Tailwind landing page template

**Simple Light** is a free landing page template built on top of **TailwindCSS** and fully coded in **React**. Simple light is designed to provide all the basic components a developer need to create a landing page for SaaS products, online services, and more.
Use it for whatever you want, and be sure to reach us out on Twitter if you build anything cool/useful with it.
Created and maintained with ❤️ by [Cruip.com](https://cruip.com/).
## Live demo
Check the live demo here 👉️ [https://simple.cruip.com/](https://simple.cruip.com/)
## Simple Pro
[](https://cruip.com/)
## Design files
If you need the design files, you can download them from Figma's Community 👉 https://bit.ly/3HOZMpf
## Table of contents
* [Usage](#usage)
* [Project setup](#project-setup)
* [Compiles and hot-reloads for development](#compiles-and-hot-reloads-for-development)
* [Compiles and minifies for production](#compiles-and-minifies-for-production)
* [Customize configuration](#customize-configuration)
* [Support notes](#support-notes)
* [Credits](#credits)
* [Terms and License](#terms-and-license)
* [About Us](#about-us)
* [Stay in the loop](#stay-in-the-loop)
## Usage
This project was bootstrapped with [Vite](https://vitejs.dev/).
### Project setup
```
npm install
```
#### Compiles and hot-reloads for development
```
npm run dev
```
#### Compiles and minifies for production
```
npm run build
```
#### Customize configuration
See [Configuration Reference](https://vitejs.dev/guide/).
### Support notes
We are shipping our templates with a very basic React configuration to let you quickly get into the development process, but we don't discourage you from using any other configuration or framework built on the top of React. So, please note that any request dealing with React (e.g. extra features, customisations, et cetera) is to be considered out of the support scope.
For more information about what support covers, please see our (FAQs)[https://cruip.com/faq/].
## Credits
- [Nucleo](https://nucleoapp.com/)
## Terms and License
- Released under the [GPL](https://www.gnu.org/licenses/gpl-3.0.html).
- Copyright 2020 [Cruip](https://cruip.com/).
- Use it for personal and commercial projects, but please don’t republish, redistribute, or resell the template.
- Attribution is not required, although it is really appreciated.
## About Us
We're an Italian developer/designer duo creating high-quality design/code resources for developers, makers, and startups.
## Stay in the loop
If you would like to know when we release new resources, you can follow us on [Twitter](https://twitter.com/Cruip_com), or you can subscribe to our monthly [newsletter](https://cruip.com/#subscribe).