https://github.com/zachariah-abraham/parallax_rain
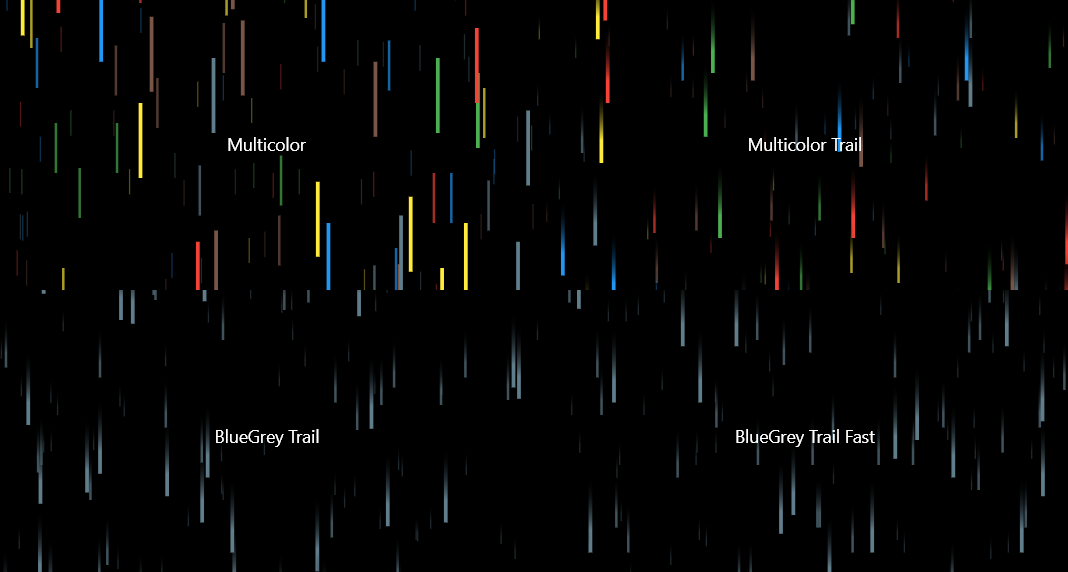
A Flutter package to create cool 3D rain effects. Customize with multiple colors, different raindrop speeds, drop trail effects and more!
https://github.com/zachariah-abraham/parallax_rain
android dart design flutter ios package plugin web windows
Last synced: 3 months ago
JSON representation
A Flutter package to create cool 3D rain effects. Customize with multiple colors, different raindrop speeds, drop trail effects and more!
- Host: GitHub
- URL: https://github.com/zachariah-abraham/parallax_rain
- Owner: Zachariah-Abraham
- License: bsd-3-clause
- Created: 2021-06-04T23:18:08.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-02-14T09:02:48.000Z (almost 2 years ago)
- Last Synced: 2025-07-13T13:41:58.714Z (5 months ago)
- Topics: android, dart, design, flutter, ios, package, plugin, web, windows
- Language: Dart
- Homepage:
- Size: 5.16 MB
- Stars: 13
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://pub.dev/packages/parallax_rain)
[](https://opensource.org/licenses/BSD-3-Clause)
# Parallax Rain
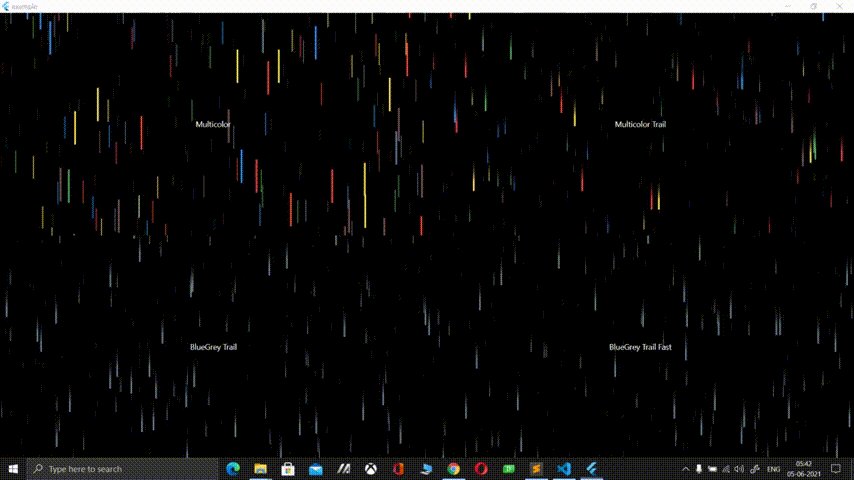
Create a cool 3D rain effect, with plenty of customization!


## Installation
### 1. Depend on it
Add this to your package's `pubspec.yaml` file:
```yaml
dependencies:
parallax_rain:
```
### 2. Install it
You can install packages from the command line:
```bash
$ pub get
..
```
Alternatively, your editor might support pub. Check the docs for your editor to learn more.
### 3. Import it
Now in your Flutter code, you can use:
```Dart
import 'package:parallax_rain/parallax_rain.dart';
```
## Usage
If you want to give `YourWidget` a 3D rain background, simple wrap it with the `ParallaxRain` widget, with `YourWidget` as the child parameter. You can also have the rain effect in the foreground, use multiple drop colors, adjust the speed, add trails to your drops and lots more!
For example:
```Dart
ParallaxRain(
dropColors: [
Colors.red,
Colors.green,
Colors.blue,
Colors.yellow,
Colors.brown,
Colors.blueGrey
],
child: Text(
"Multicolor",
),
),
```
A full example can be found in the example directory
## About me
Visit my LinkedIn at https://www.linkedin.com/in/zaca
I'm also the author of the Flutter glass package that allows you to convert any flutter widget into a glass/frosted glass version of itself, check it out at https://pub.dev/packages/glass