Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zebradevs/datawedge-ionic-demo
Demo Ionic application using Datawedge on Zebra mobile devices
https://github.com/zebradevs/datawedge-ionic-demo
community datawedge demo ionic
Last synced: 9 days ago
JSON representation
Demo Ionic application using Datawedge on Zebra mobile devices
- Host: GitHub
- URL: https://github.com/zebradevs/datawedge-ionic-demo
- Owner: ZebraDevs
- License: other
- Created: 2018-03-01T08:14:40.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-01-09T00:50:04.000Z (12 months ago)
- Last Synced: 2024-11-04T22:37:42.235Z (about 2 months ago)
- Topics: community, datawedge, demo, ionic
- Language: TypeScript
- Size: 7.11 MB
- Stars: 44
- Watchers: 7
- Forks: 21
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: License.md
Awesome Lists containing this project
README
*Please be aware that this application / sample is provided as-is for demonstration purposes without any guarantee of support*
=========================================================
# DataWedge Ionic Demo (Formally ZebraIonicDemo)
This project shows a sample Ionic 6 application which uses DataWedge to capture barcode data on Zebra mobile devices

## Ionic v4 / v5 / v6
The original ZebraIonicDemo was written to target Ionic v3 & users still wishing to target v3 should use the source code tagged v3.0, https://github.com/ZebraDevs/DataWedge-Ionic-Demo/tree/v3.0.
The master branch of this application has been designed to target Ionic v6, including updated dependencies and addressing the breaking changes detailed at https://github.com/ionic-team/ionic/blob/master/angular/BREAKING.md
## WebIntent
The master branch of this project uses the [Cordova plugin](https://github.com/darryncampbell/darryncampbell-cordova-plugin-intent) directly to interface with Intents. An example using [WebIntent](https://ionicframework.com/docs/native/web-intent) can be found under the [Transition_To_WebIntent_Ionic_6](https://github.com/ZebraDevs/DataWedge-Ionic-Demo/tree/Transition_To_WebIntent_Ionic_6) branch.
## License
This project is protected by Zebra's EULA, as detailed in the [License.md](./License.md) file
## Restrictions
Note that this application will only work on Zebra mobile computers, running on non-Zebra devices will give you the following warning:

## Building
To build this application:
- [Install Ionic](https://ionicframework.com/docs/v1/guide/installation.html)
- `git clone https://github.com/Zebra/ZebraIonicDemo.git`
- `cd ZebraIonicDemo`
- `npm install`
- Connect Zebra device to adb
- `ionic cordova run android --device`
## DataWedge
This application is designed to use DataWedge. DataWedge is only available on Zebra mobile computing devices and provides access to the device hardware scanner(s) including the laser imager, attached Bluetooth scanners and camera imager; **it is not a software scanning library**.
## Setup
Any Zebra mobile computer running Android which supports Datawedge should work with this sample but the complexity of setup will depend
---
If your device is running Datawedge 6.4 or higher you will see no warning messages and can safely skip this step
---
You will see this message if you are running a version of Datawedge prior to 6.3:

And this message if you are running Datawedge 6.3:

In either case, ensure you have a Datawedge profile on the device. You can do this by:
- Launching the Datawedge application
- (Prior to 6.3 only) Select Menu --> New Profile and name the profile `ZebraIonicDemo`
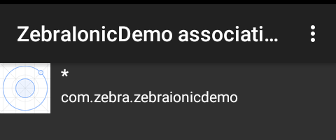
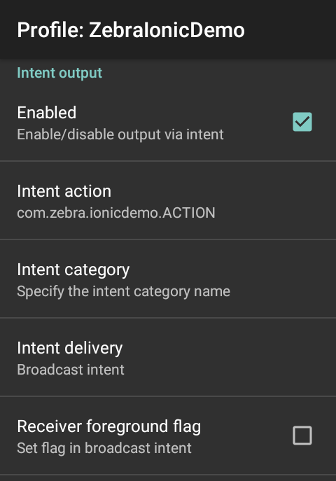
- Configure the ZebraIonicDemo profile to
- Associate the profile with com.zebra.zebraionicdemo, with * Activities
- Configure the intent output plugin to send broadcast intents to `com.zebra.ionicdemo.ACTION`


### Older Devices
- Devices branded as 'Motorola Solutions' (identifyable by the Motorola logo) will need to use a recent version of this demo app as earlier versions did not detect this manufacturer. Motorola Solutions is one of the ancestor companies which now make up Zebra Technologies.
- Jellybean devices will not run with the latest version of Ionic. Some users have reported success by using the crosswalk rendering engine but since crosswalk is no longer maintained and recent forum posts report incompatibility with the Android 28 support libraries, users targeting Jellybean devices may wish to seek an alternative solution.
## Use
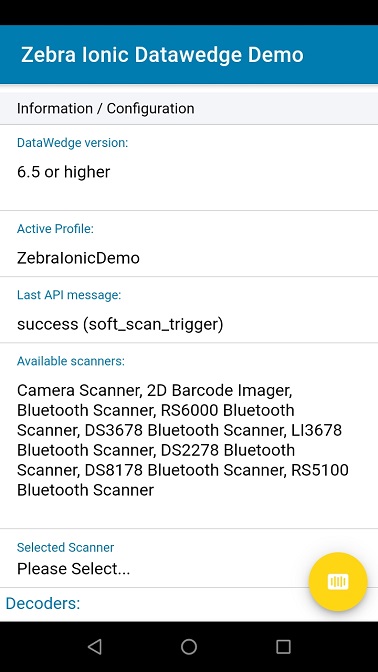
There are two sections to the UI, at the top you can configure scanning attributes such as choosing the supported decoders. Note that some configuration features will require a minimum version of Datawedge. You can initiate a soft trigger scan using the floating action button.
**ALL** versions of Datawedge support scanning barcodes.
## Dependencies
In order to interact with the Datawedge service on Zebra devices this application relies on a 3rd party component to provide the Android Intent interface. Please be sure to add the [Cordova plugin intent](https://www.npmjs.com/package/com-darryncampbell-cordova-plugin-intent) package to your application if you are using this code as a template for your own application:
`ionic cordova plugin add com-darryncampbell-cordova-plugin-intent`