https://github.com/zeon-studio/commerceplate
Shopify Storefront Boilerplate Using Nextjs and Tailwindcss
https://github.com/zeon-studio/commerceplate
boilerplate ecommerce nextjs shopify starter-template storefront-api tailwindcss
Last synced: 8 months ago
JSON representation
Shopify Storefront Boilerplate Using Nextjs and Tailwindcss
- Host: GitHub
- URL: https://github.com/zeon-studio/commerceplate
- Owner: zeon-studio
- License: mit
- Created: 2023-12-24T08:47:58.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-01-12T07:02:56.000Z (12 months ago)
- Last Synced: 2025-03-27T17:14:35.274Z (10 months ago)
- Topics: boilerplate, ecommerce, nextjs, shopify, starter-template, storefront-api, tailwindcss
- Language: TypeScript
- Homepage: https://zeon.studio/preview?project=commerceplate
- Size: 894 KB
- Stars: 152
- Watchers: 7
- Forks: 185
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Commerceplate | NextJs + Shopify + Tailwind CSS + TypeScript Starter and Boilerplate
A free, production-ready Next.js template powered by Tailwind CSS and TypeScript, specifically designed for Shopify. Utilizes the Shopify Storefront API through GraphQL and providing everything you need to jumpstart your Next project and save valuable time.
Made with ♥ by Zeon Studio
If you find this project useful, please give it a ⭐ to show your support.
👀 Demo | Page Speed (97%)🚀

## 📌 Key Features
- 🌐 Dynamic Products from Shopify Storefront API
- 💸 Checkout and Payments with Shopify
- 🌞 Automatic Light/Dark Mode
- 🚀 Fetching and Caching Paradigms
- 🔗 Server Actions for Mutations
- 🔐 User Authentication
- 🧩 Similar Products Suggestions
- 🔍 Search, Sort, Different Views Functionality
- 🏷️ Tags & Categories & Vendors & Price Range & Product Variants Functionality
- 🖼️ Single Product Image Zoom, Hover Effect, Slider
- 🛒 Cart & Easy editing options for cart items
- 📝 Product Description on Multiple Tabs
- 🔗 Netlify Setting Pre-configured
- 📞 Support Contact Form
- 📱 Fully Responsive
- 🔄 Dynamic Home Banner Slider
- 📝 Write and Update Content in Markdown / MDX
- ⌛ Infinite Product Load on Scrolling
### 📄 10+ Pre-designed Pages
- 🏠 Homepage
- 👤 About
- 📞 Contact
- 🛍️ Products
- 📦 Product Single
- 💡 Terms of services
- 📄 Privacy Policy
- 🔐 Login
- 🔑 Register
- 🚫 Custom 404
## 🚀 Getting Started
### 📦 Dependencies
- shopify
- next 15.3.0+
- node v20.10+
- npm v10.2+
- tailwind v4.1+
## 🛒 Retrieve Shopify Token & Add Demo Products
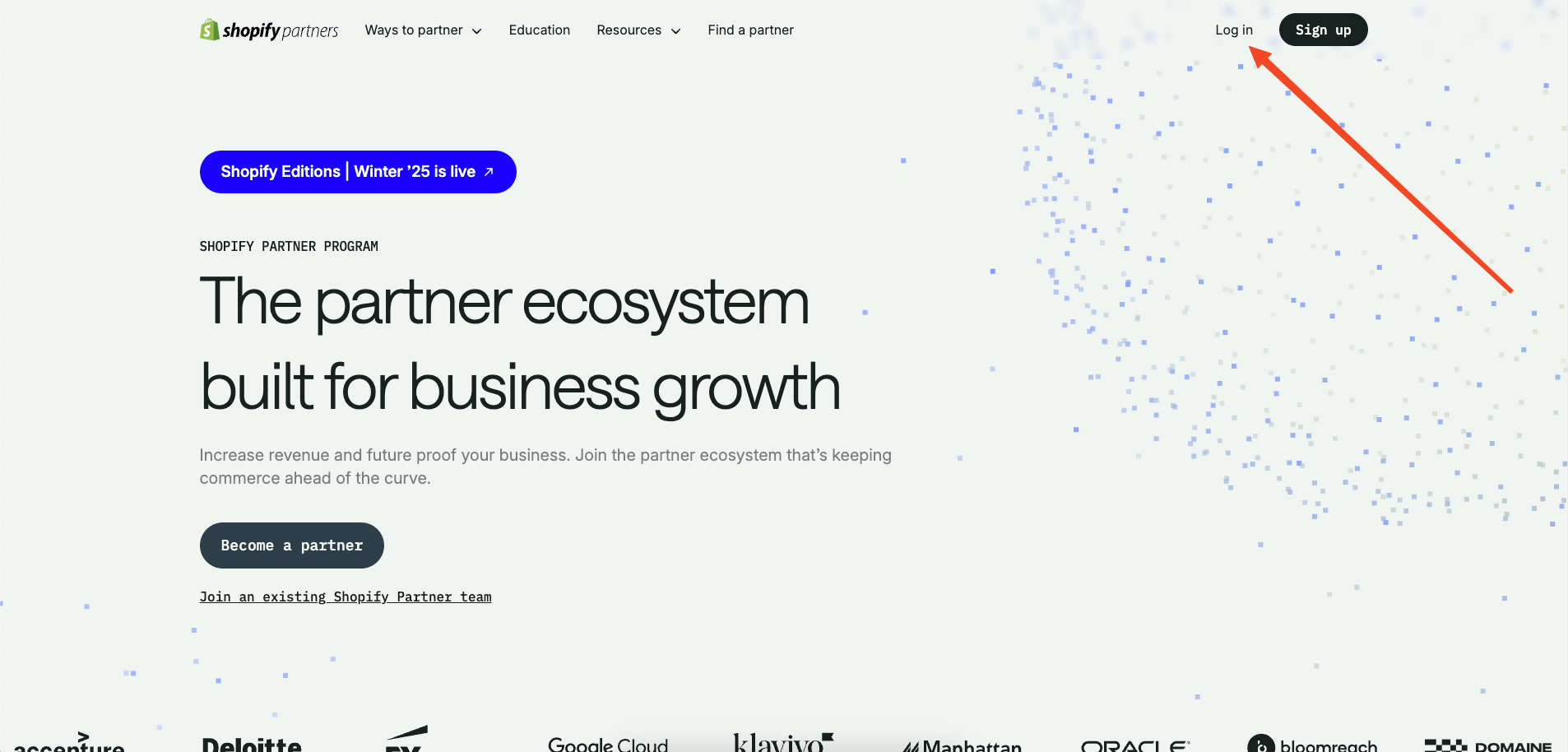
- To get the tokens needed, create a Shopify partner account.

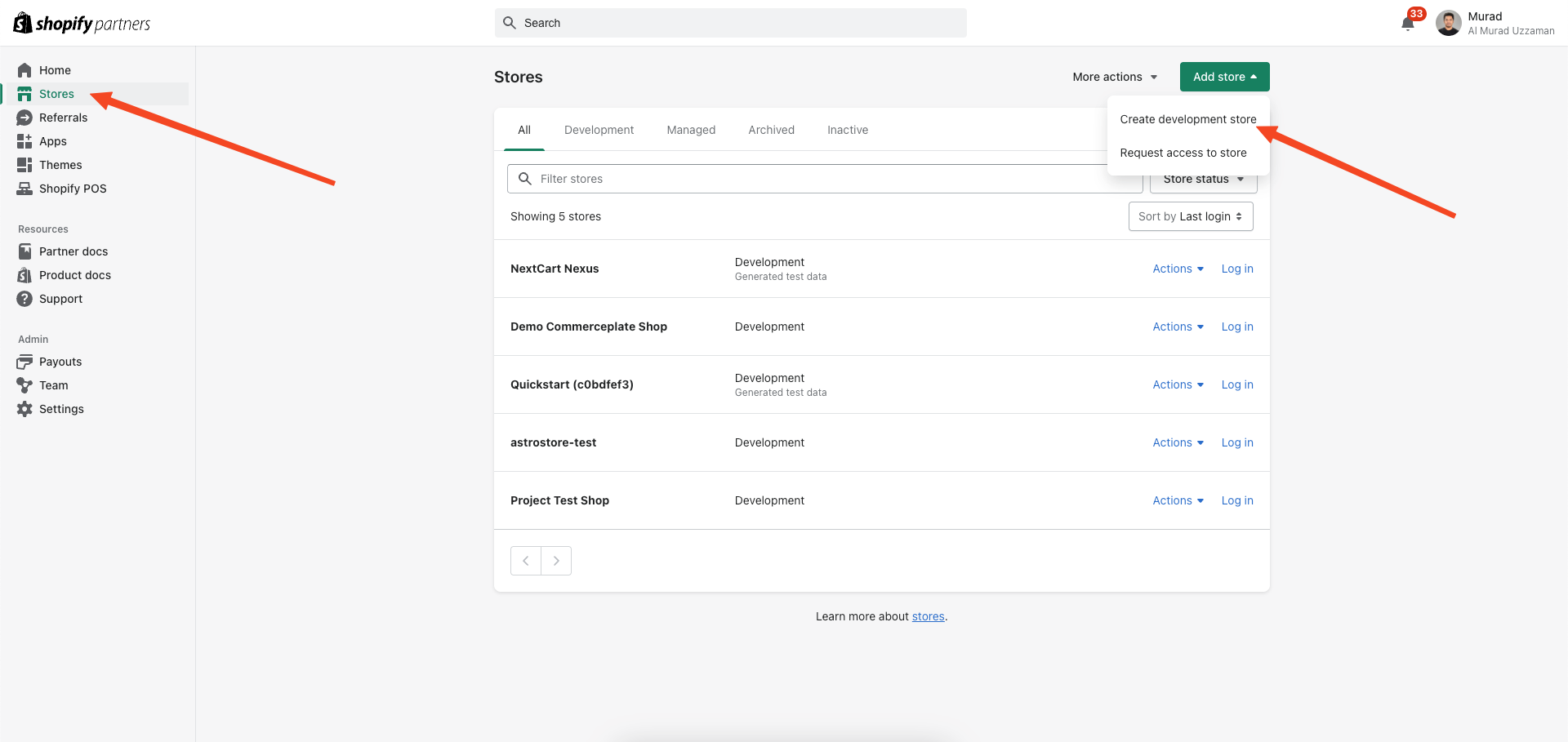
- Now go to 'stores' and select 'Add store.' Create a development store using the option 'Create development store'.

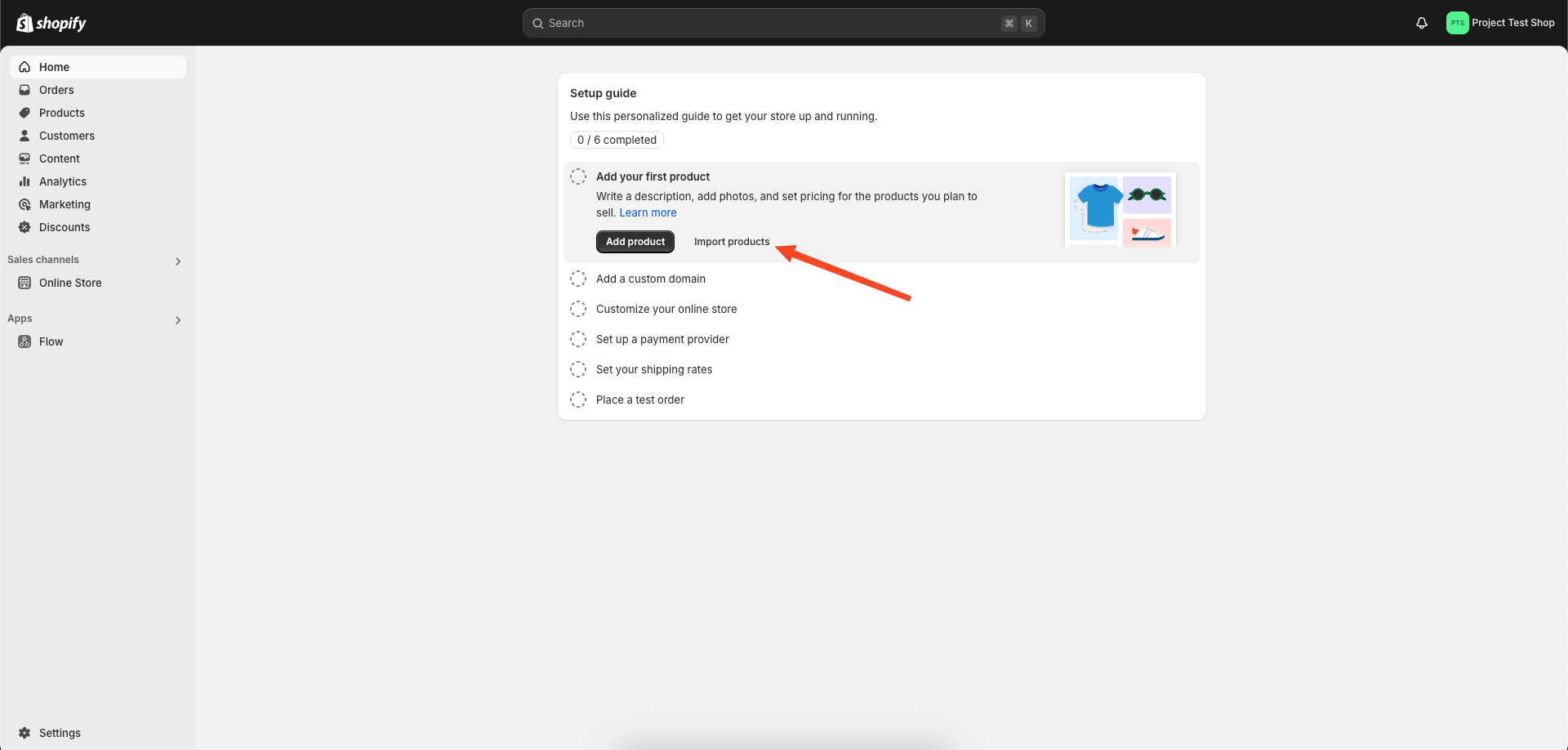
- Click on import products.

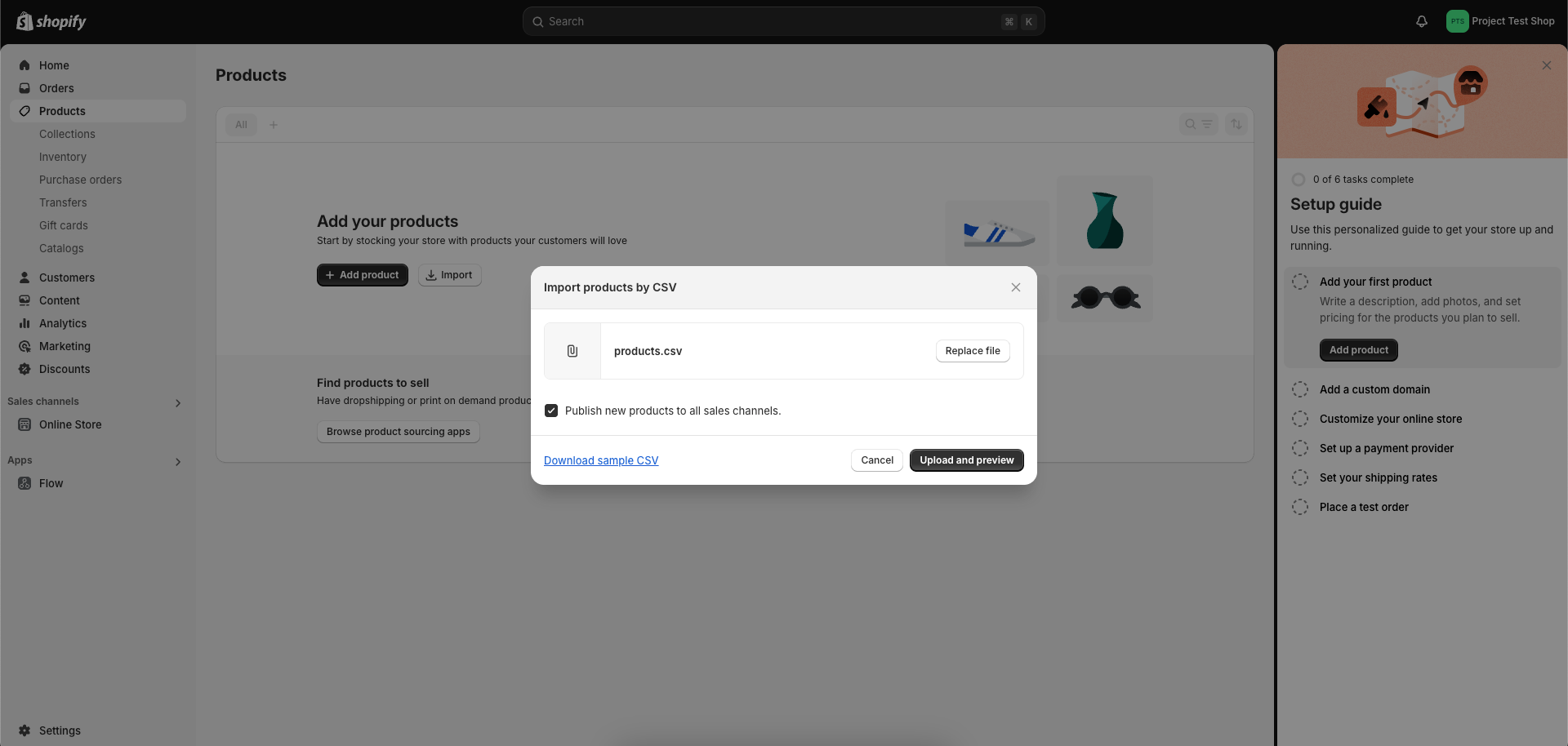
- Locate the 'products' CSV file in the public folder of the repository and upload it for demo products.

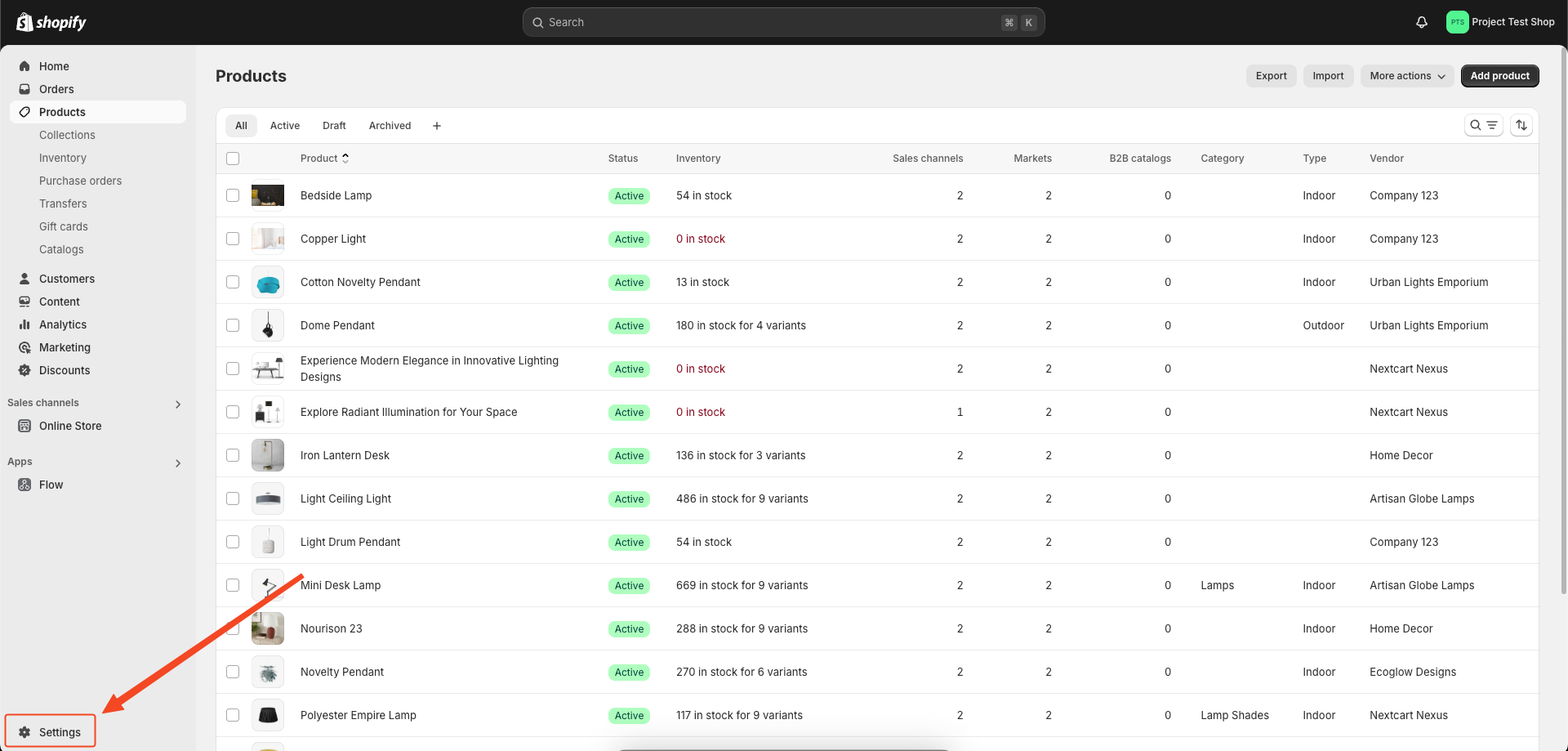
- On the admin dashboard, click on ‘Settings’ at the bottom of the left sidebar.

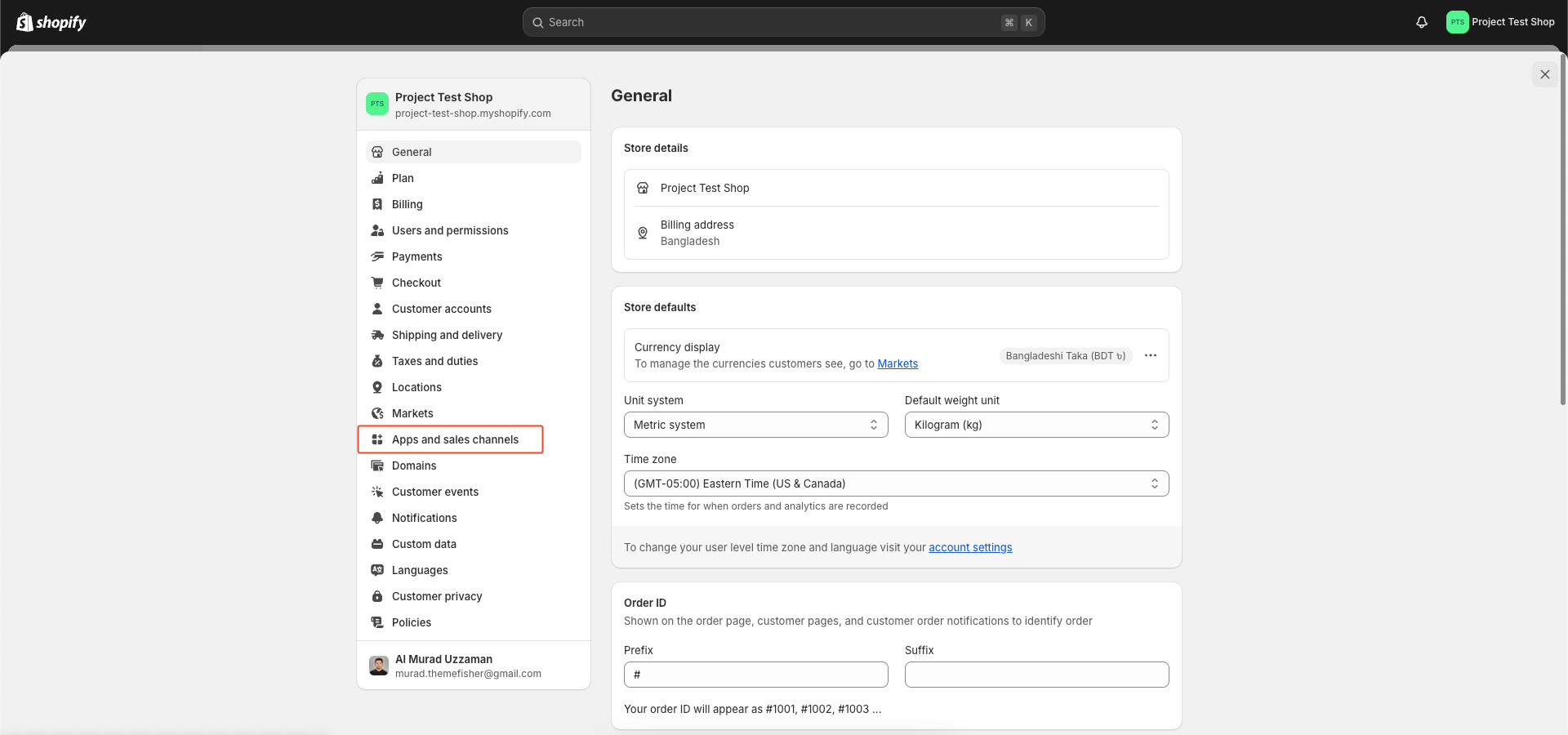
- On the Settings page, click on ‘Apps and sales channels’ on the left sidebar.

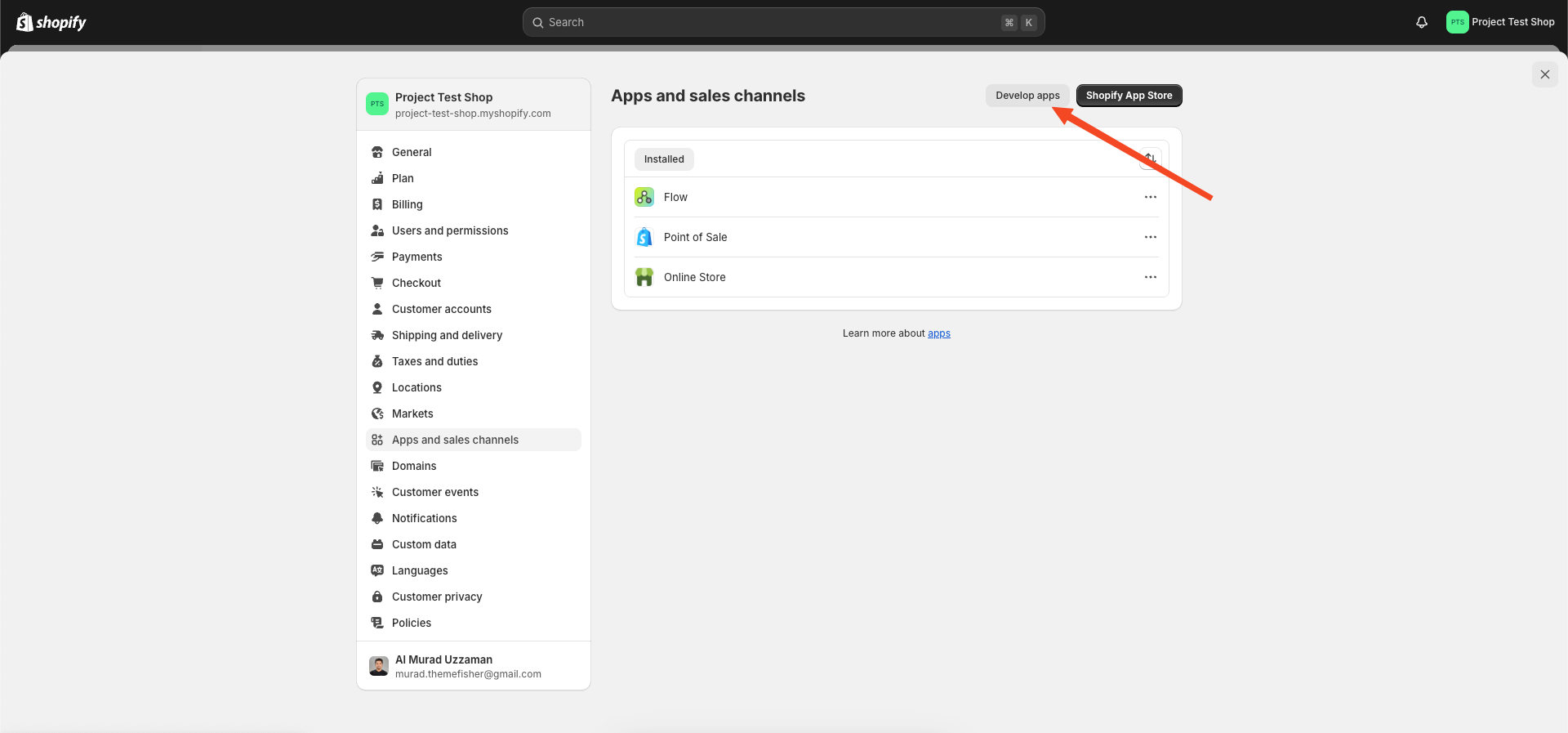
- In the Apps and sales channels page that opens, click on ‘Develop apps’ on the top right.

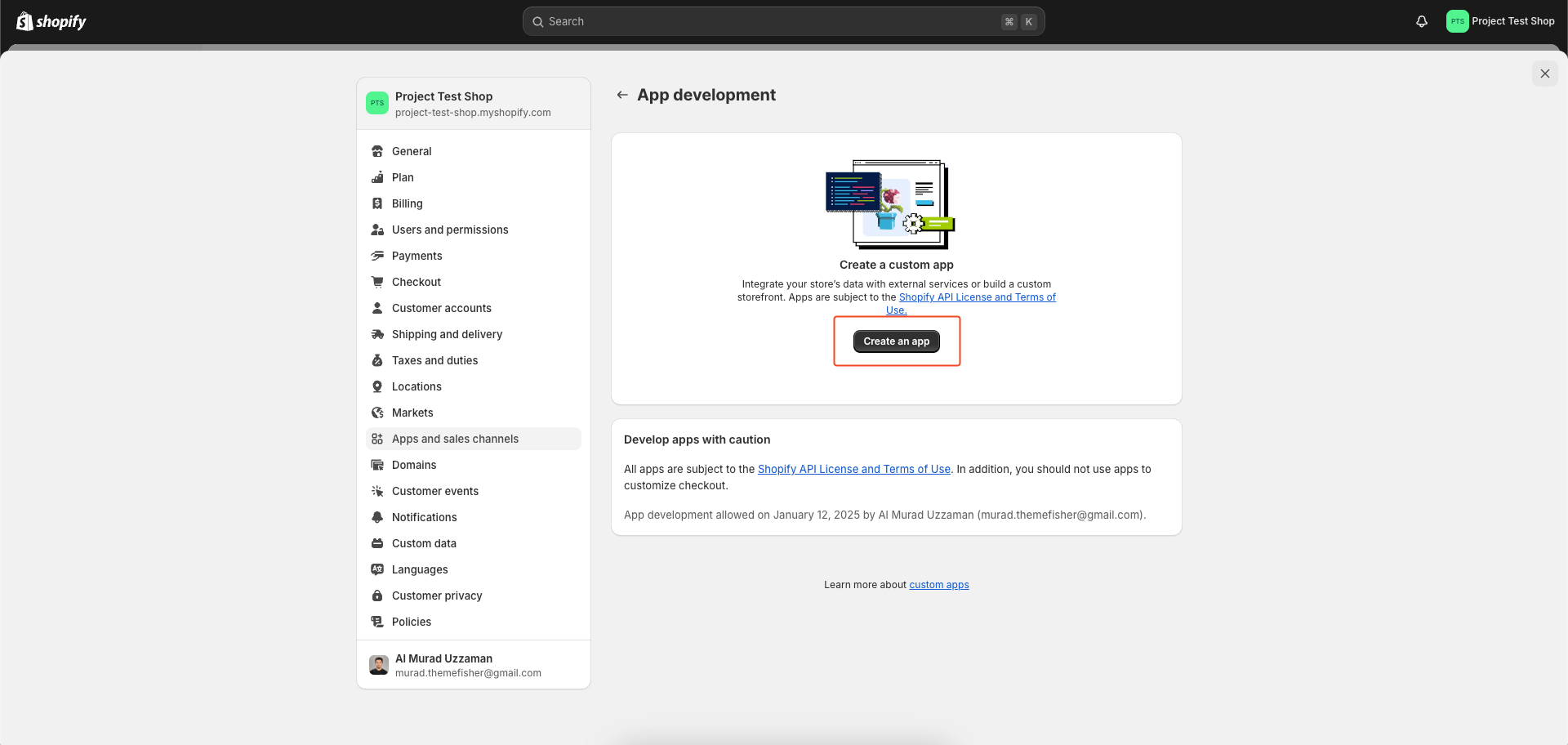
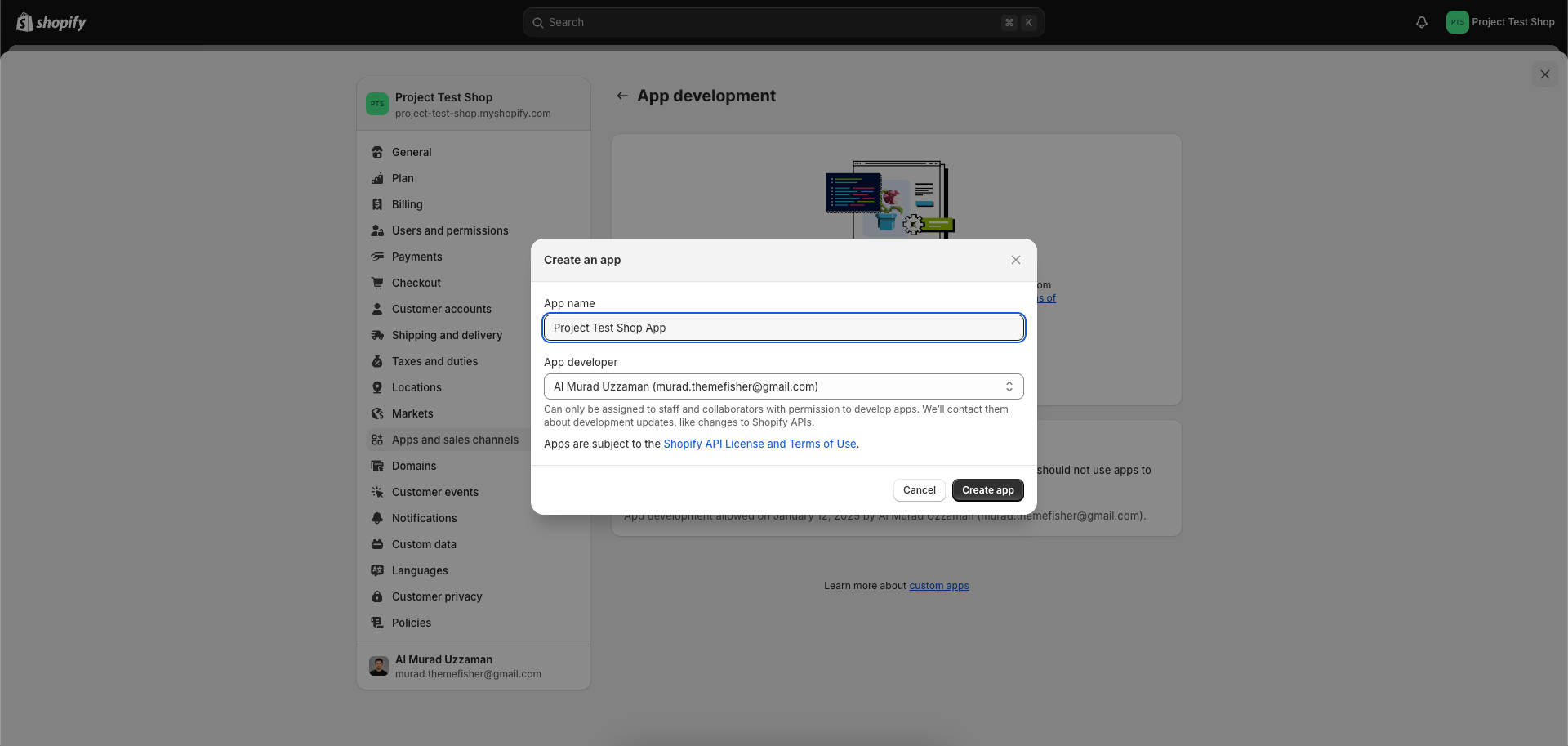
- Now, on the App development page that opens, click on ‘Create an app’.

- A ‘Create an app’ popup opens. Fill in any name in the ‘App Name’ text box. In the App Developer text box, your name and email id is automatically fetched. Else type in the same email id you used while signing up for the Shopify store.

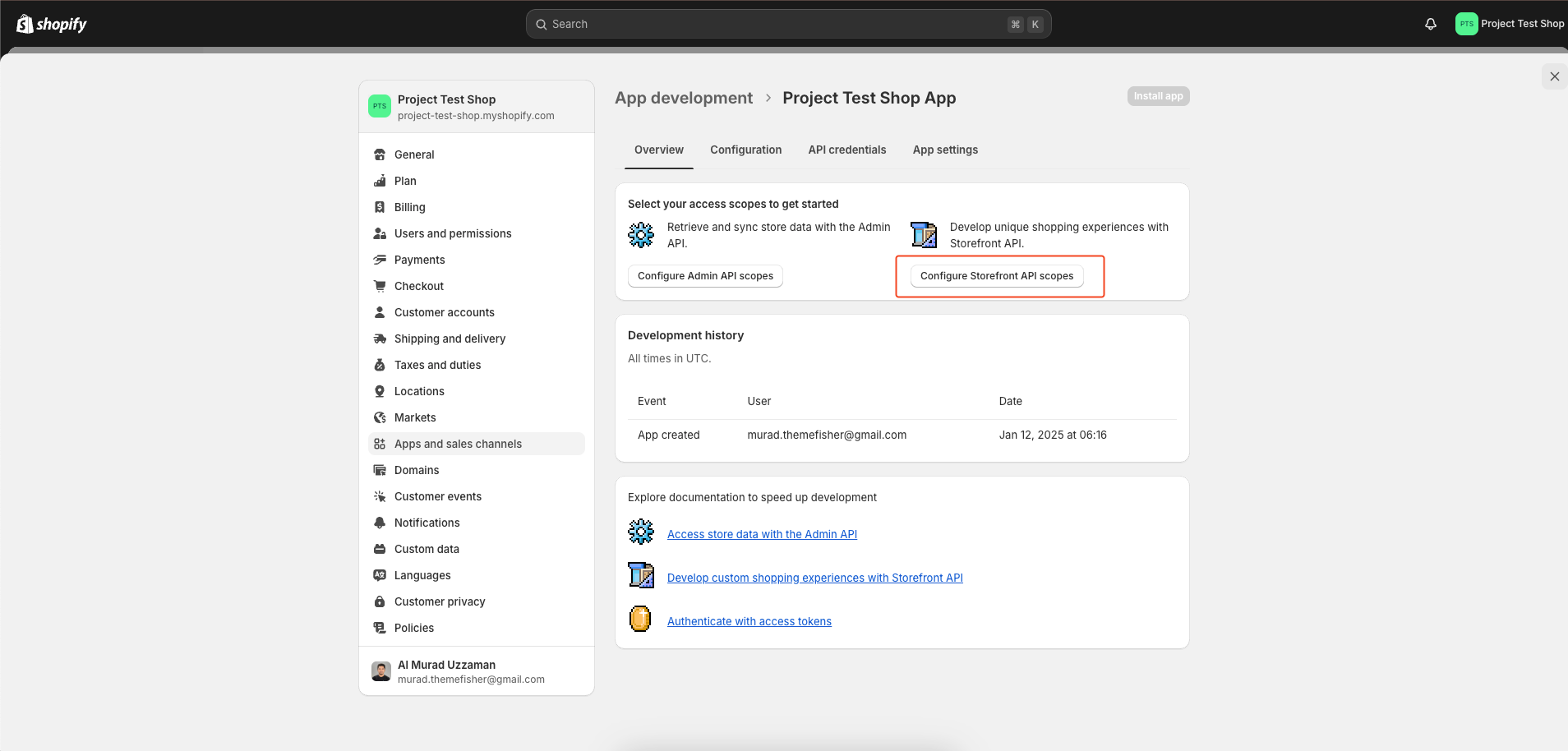
- Next, click on ‘Configure’ in the Storefront API integration section.

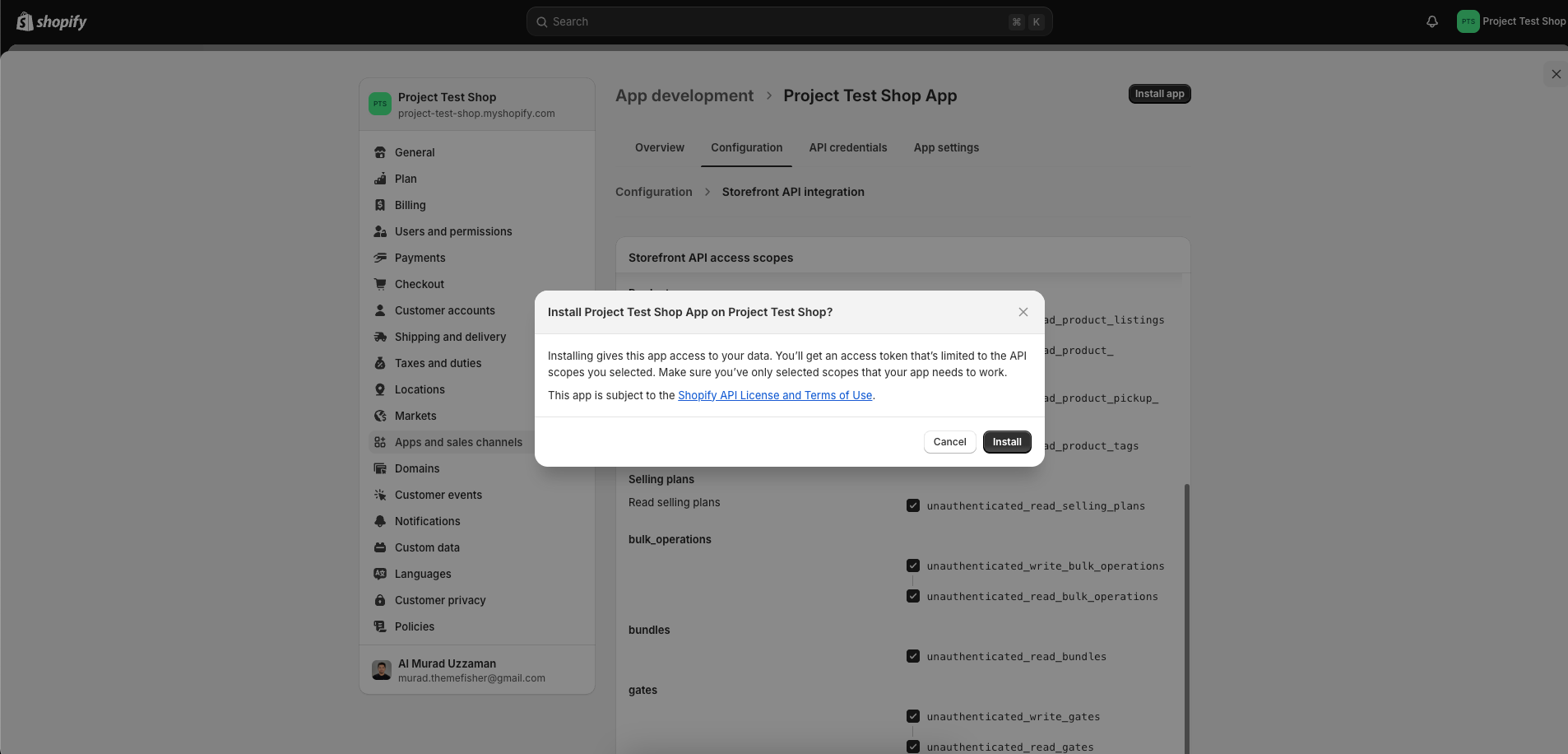
- In the Storefront API access scopes, select and check all the boxes and click on ‘Save’ and then ‘Install app’.

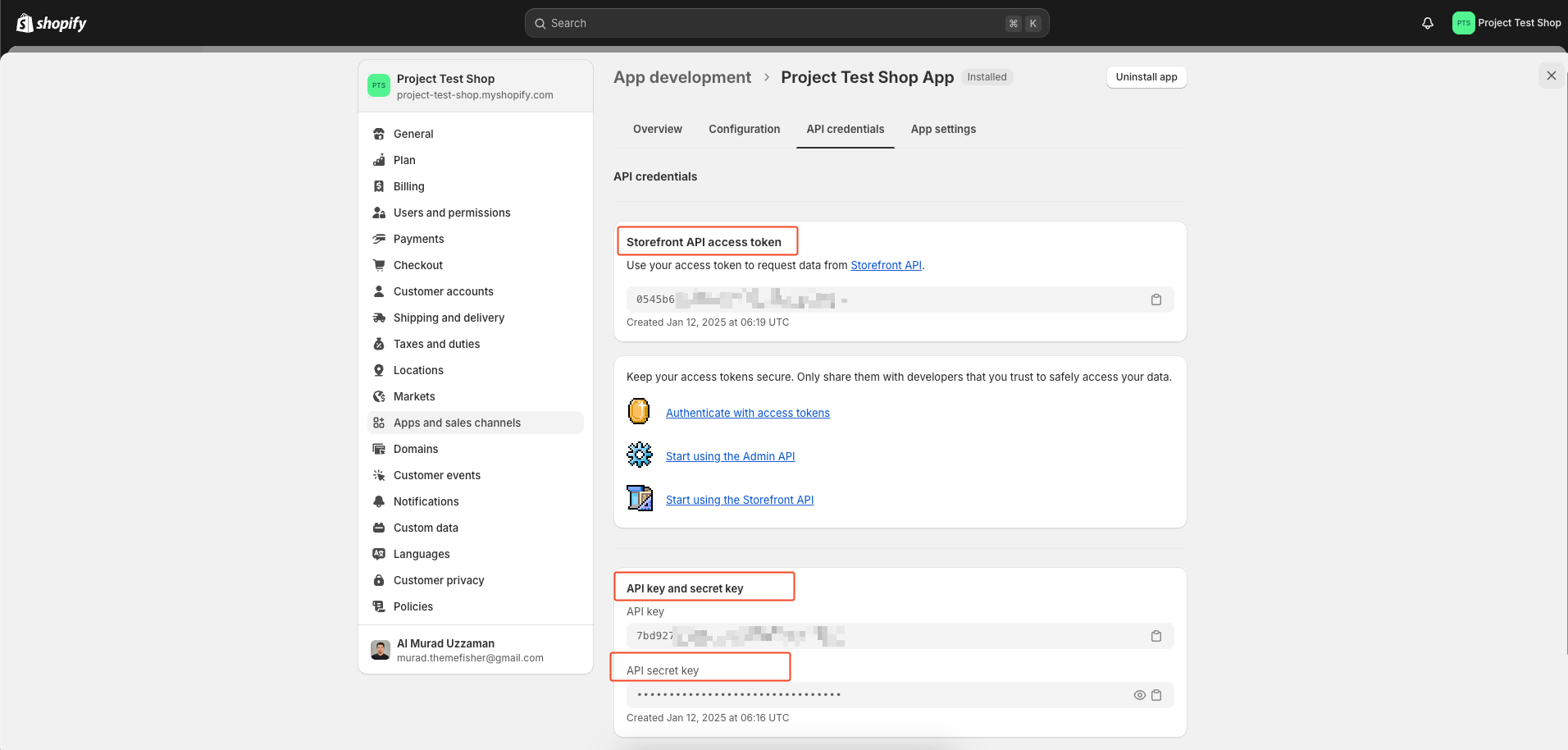
- Navigate to the 'API credentials' tab and locate three essential pieces of information. Subsequently, update your `.env` file by replacing the placeholder quotes("") in the `.env.example` file with your Shopify credentials.

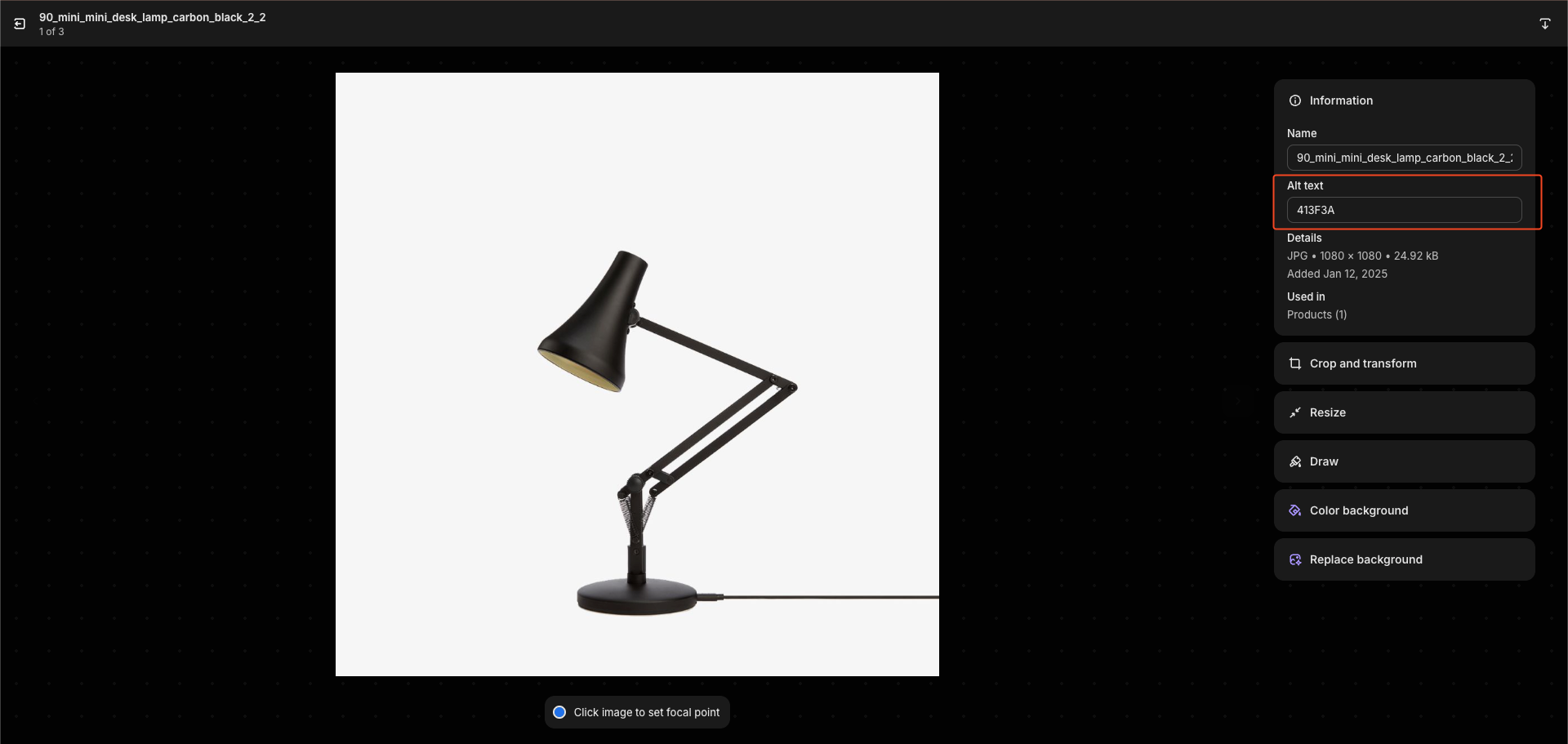
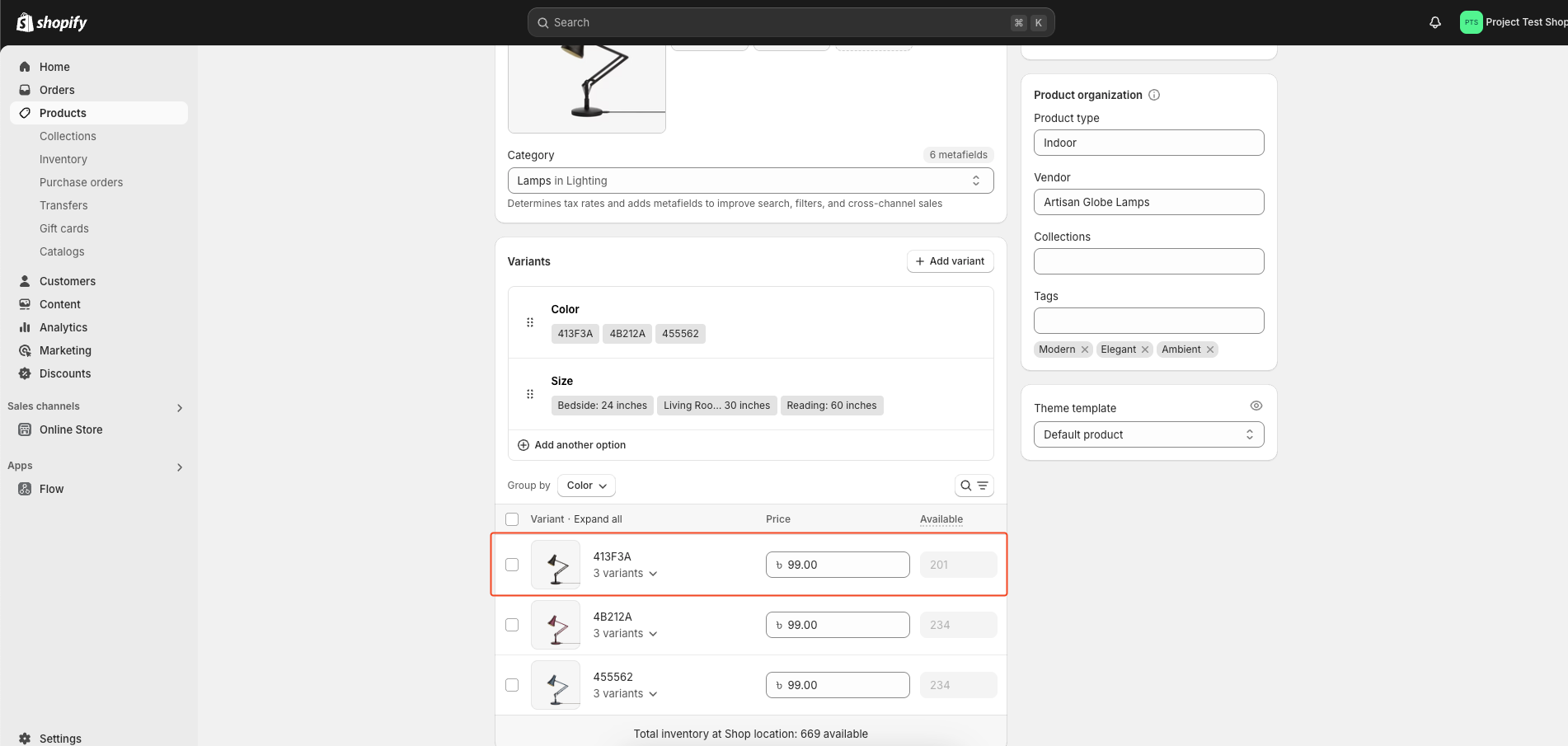
- When adding your product, use the same alt title for images with the same color. This helps the first image appear as the color variant in the selector.


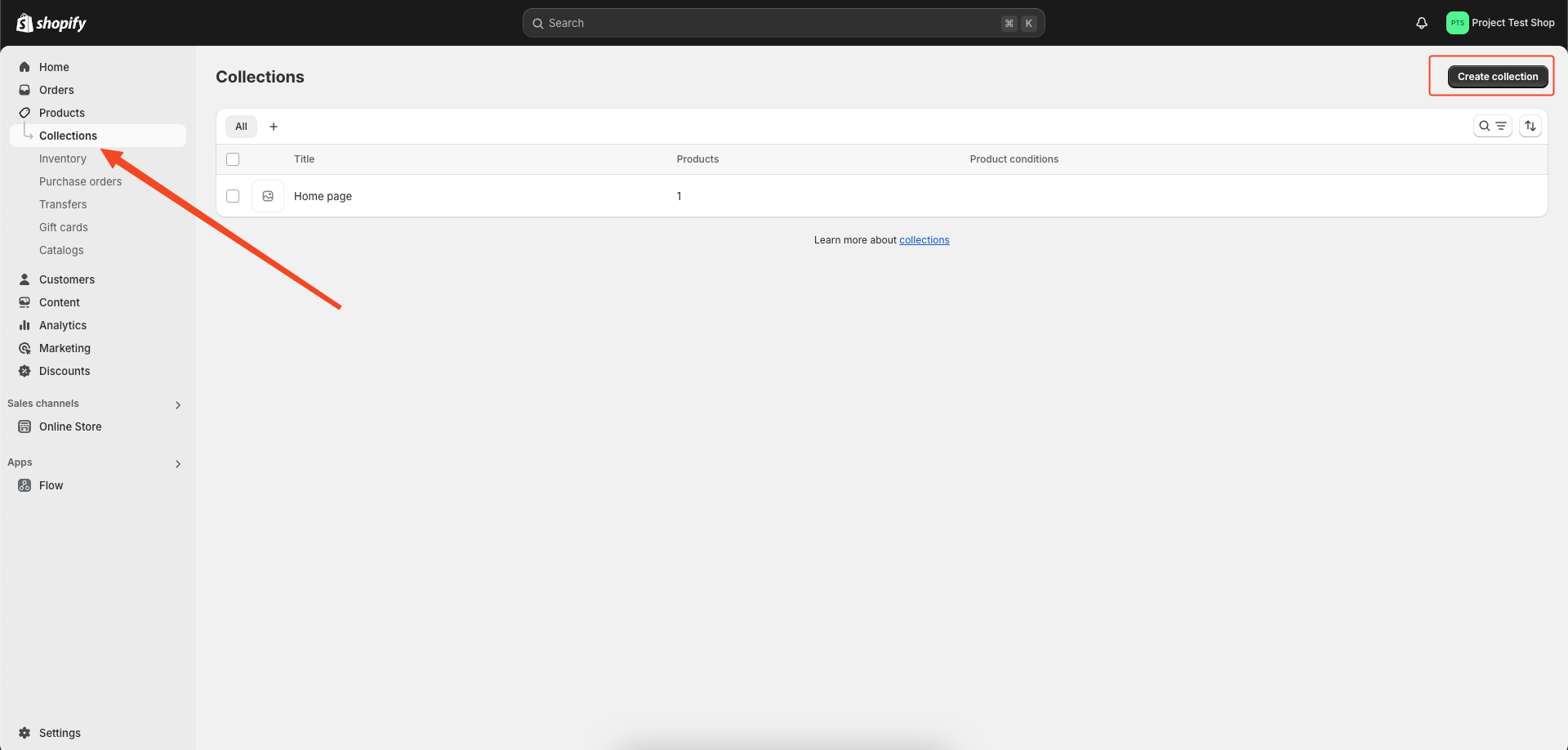
- We have the option to create additional collections for products.

## 🚀 Setting Up the Hero Slider
1. Go to the file `/src/config/config.json` in your Shopify project and find the 'hero_slider' section. You’ll see something like this:
```json
"shopify": {
"currencySymbol": "৳",
"currencyCode": "BDT",
"collections": {
"hero_slider": "hidden-homepage-carousel",
"featured_products": "featured-products"
}
}
```
2. Change the 'hero_slider' collection name to something of your choice.
3. Then, go to your Shopify Partner Dashboard, navigate to Products > Collections, and create a collection with the same name you set in the config file (e.g., 'hidden-homepage-carousel').
4. Add the products you want to display in the hero slider to this collection.
### 👉 Install Dependencies
```bash
npm install
```
### 👉 Development Command
```bash
npm run dev
```
### 👉 Build Command
```bash
npm run build
```
## 🐞 Reporting Issues
We use GitHub Issues as the official bug tracker for this Template. Please Search [existing issues](https://github.com/zeon-studio/commerceplate/issues). It’s possible someone has already reported the same problem.
If your problem or idea has not been addressed yet, feel free to [open a new issue](https://github.com/zeon-studio/commerceplate/issues).
## 📝 License
Copyright (c) 2023 - Present, Designed & Developed by [Zeon Studio](https://zeon.studio/)
**Code License:** Released under the [MIT](https://github.com/zeon-studio/commerceplate/blob/main/LICENSE) license.
**Image license:** The images are only for demonstration purposes. They have their license, we don't have permission to share those images.
## 💻 Need Custom Development Services?
If you need a custom theme, theme customization, or complete website development services from scratch you can [Hire Us](https://zeon.studio/).


