Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zerone0x/echo-frontend
Echo Social Frontend using Next.JS and TailwindCSS
https://github.com/zerone0x/echo-frontend
bun full-stack nextjs social-media tailwindcss typescript webdevelopment
Last synced: 3 months ago
JSON representation
Echo Social Frontend using Next.JS and TailwindCSS
- Host: GitHub
- URL: https://github.com/zerone0x/echo-frontend
- Owner: zerone0x
- License: mit
- Created: 2024-06-02T18:13:30.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-08-28T09:08:17.000Z (5 months ago)
- Last Synced: 2024-08-28T10:31:47.562Z (5 months ago)
- Topics: bun, full-stack, nextjs, social-media, tailwindcss, typescript, webdevelopment
- Language: TypeScript
- Homepage: https://echoloop.vercel.app/
- Size: 1.04 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Echo Social Frontend


  
 

- [Echo Social Frontend](#echo-social-frontend)
- [Echo Social App](#echo-social-app)
- [About Echo Social](#about-echo-social)
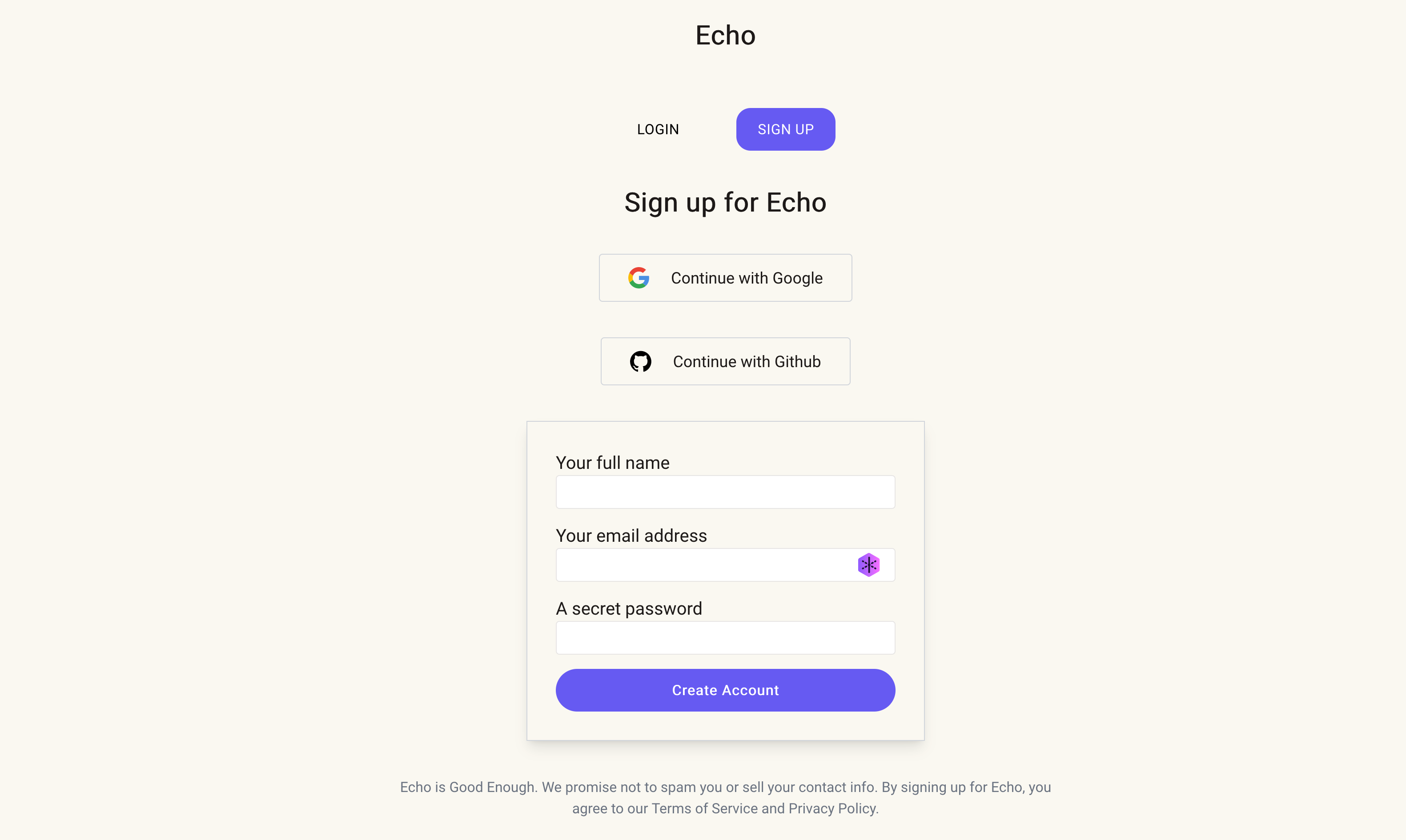
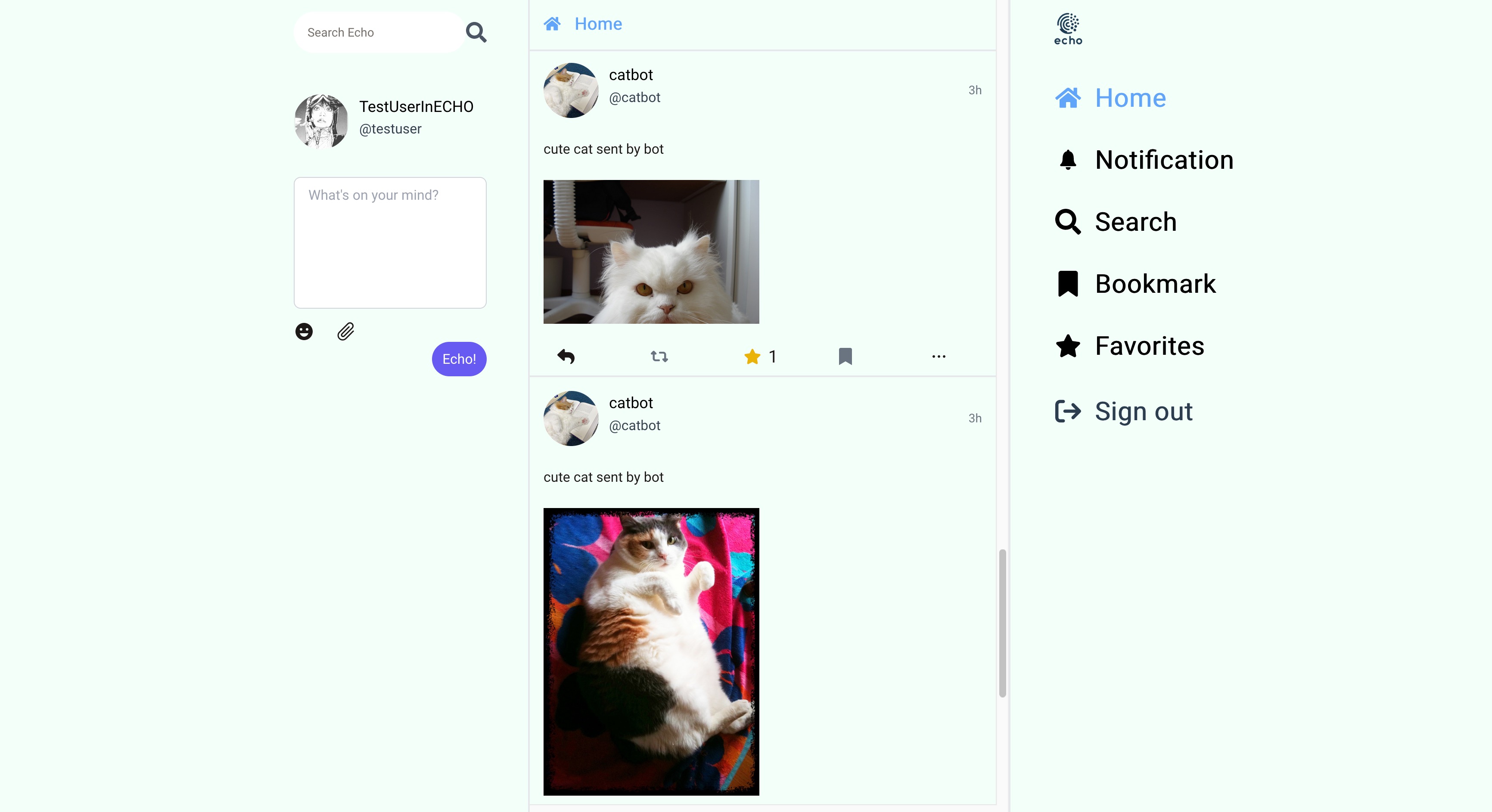
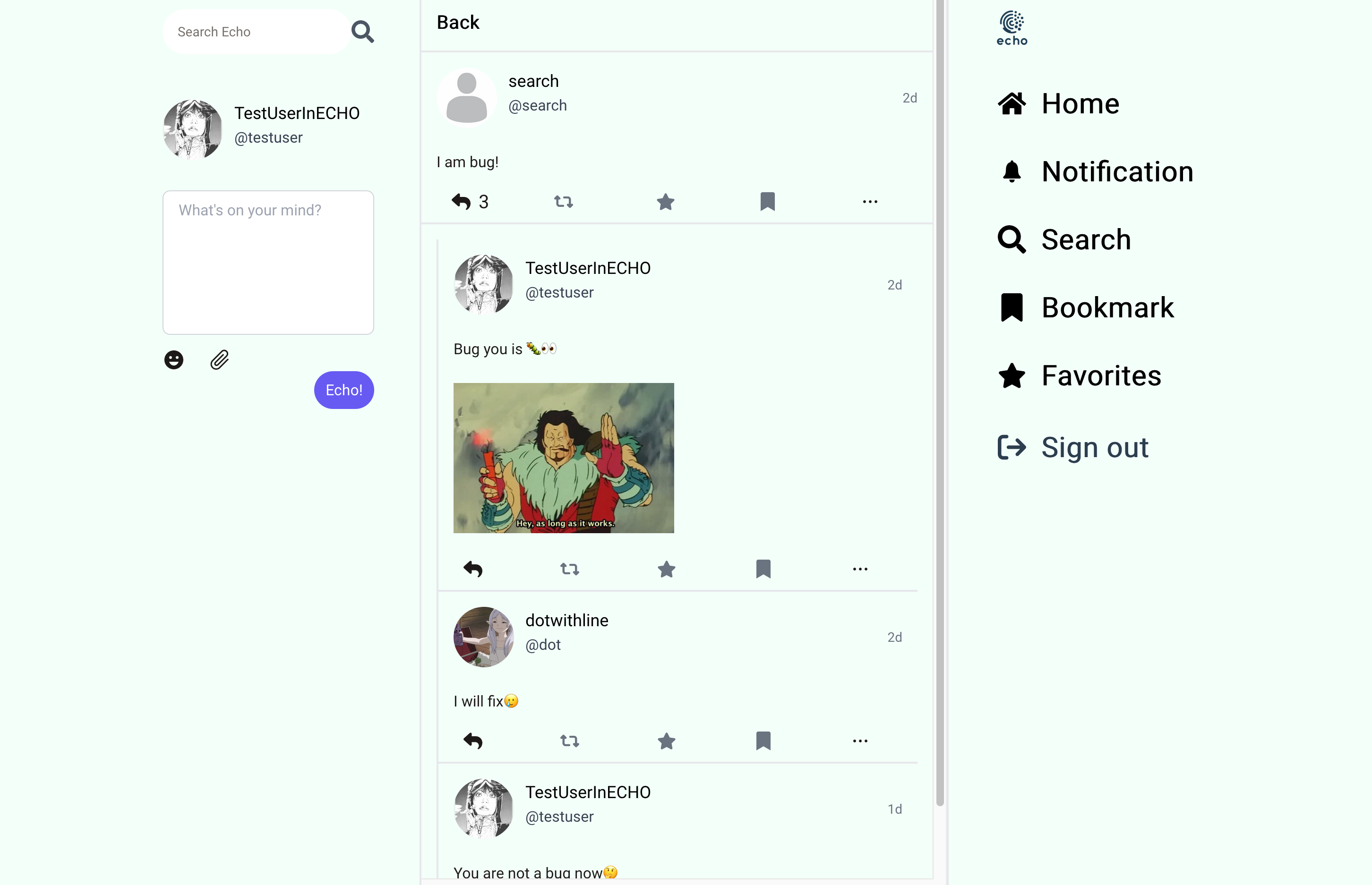
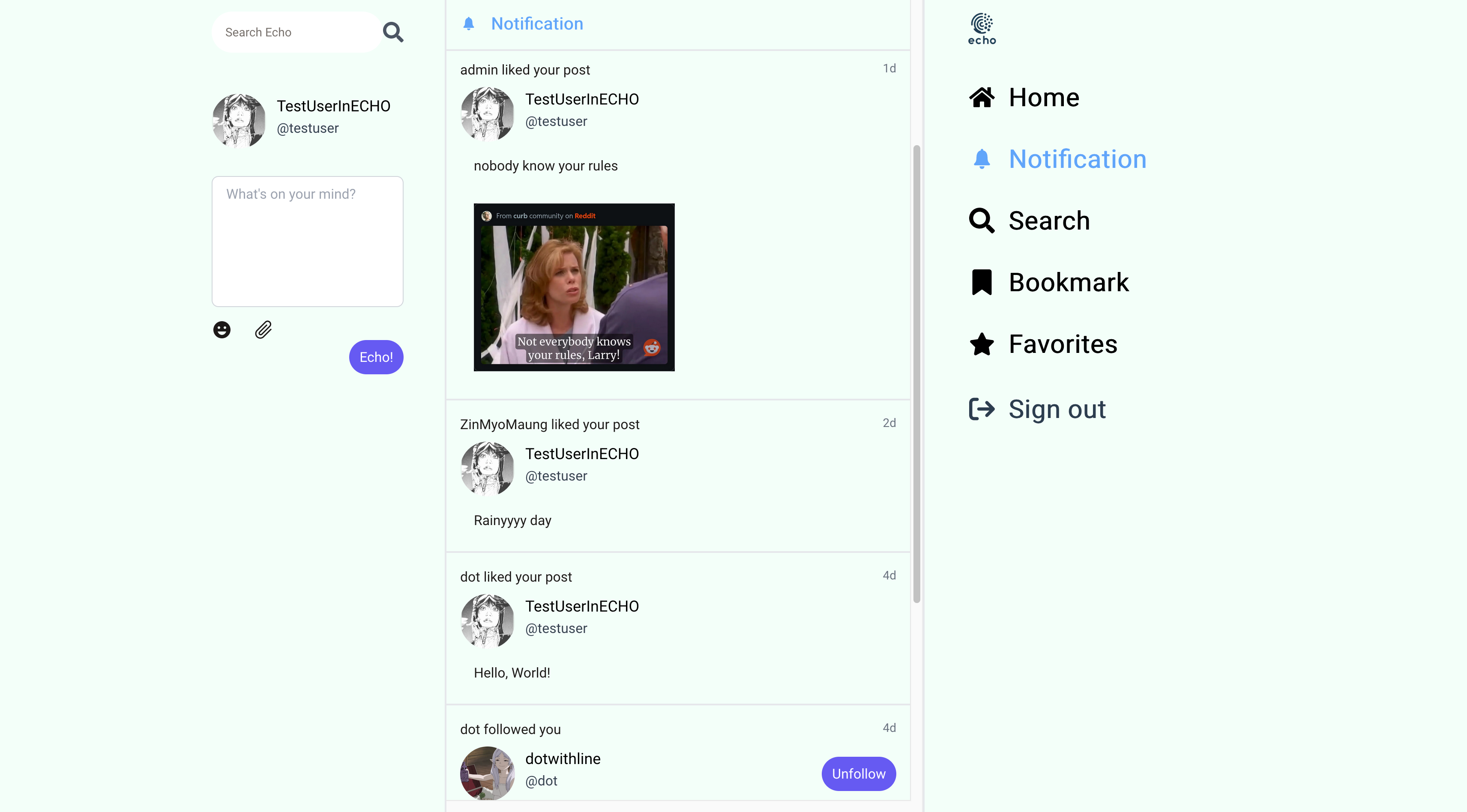
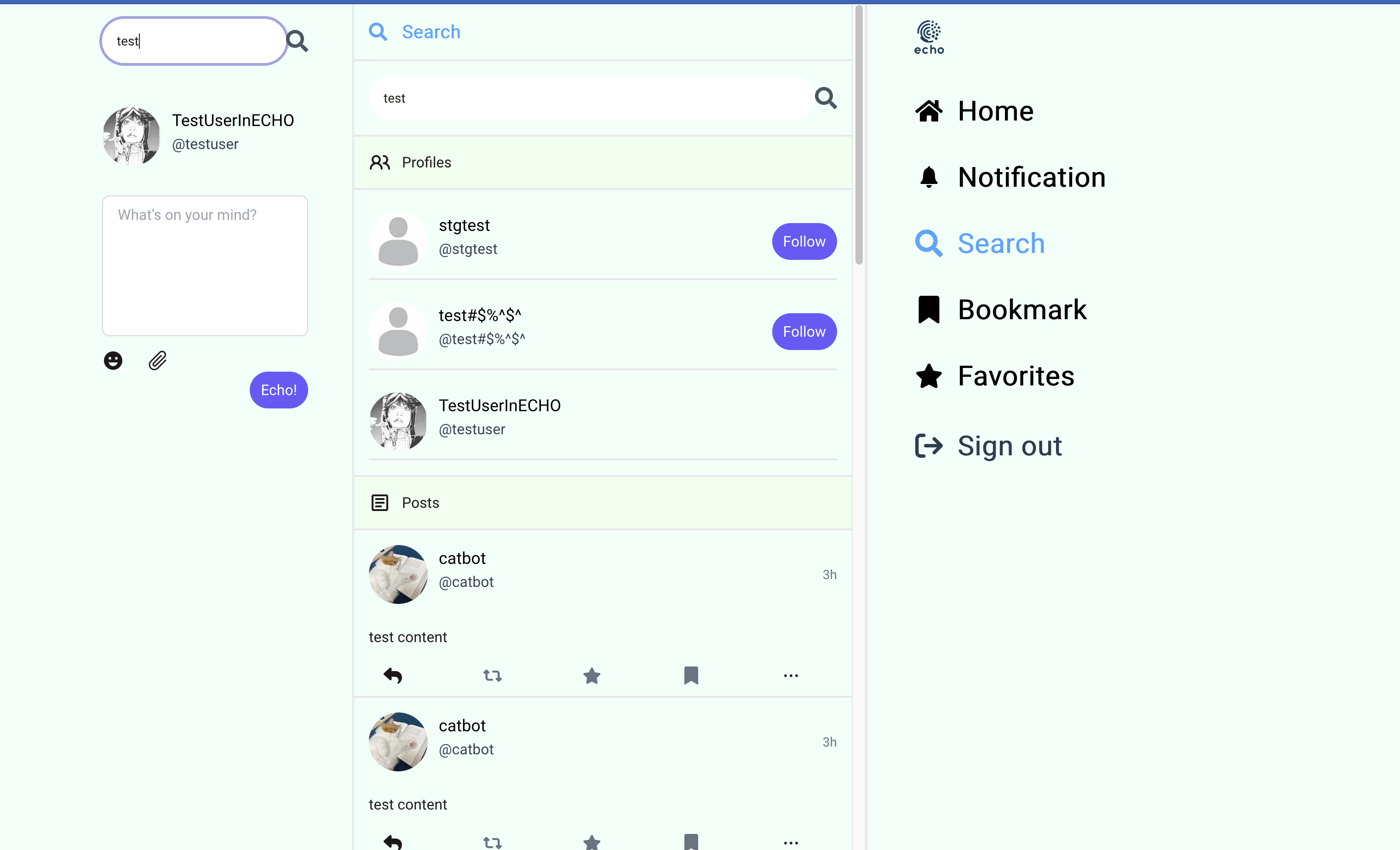
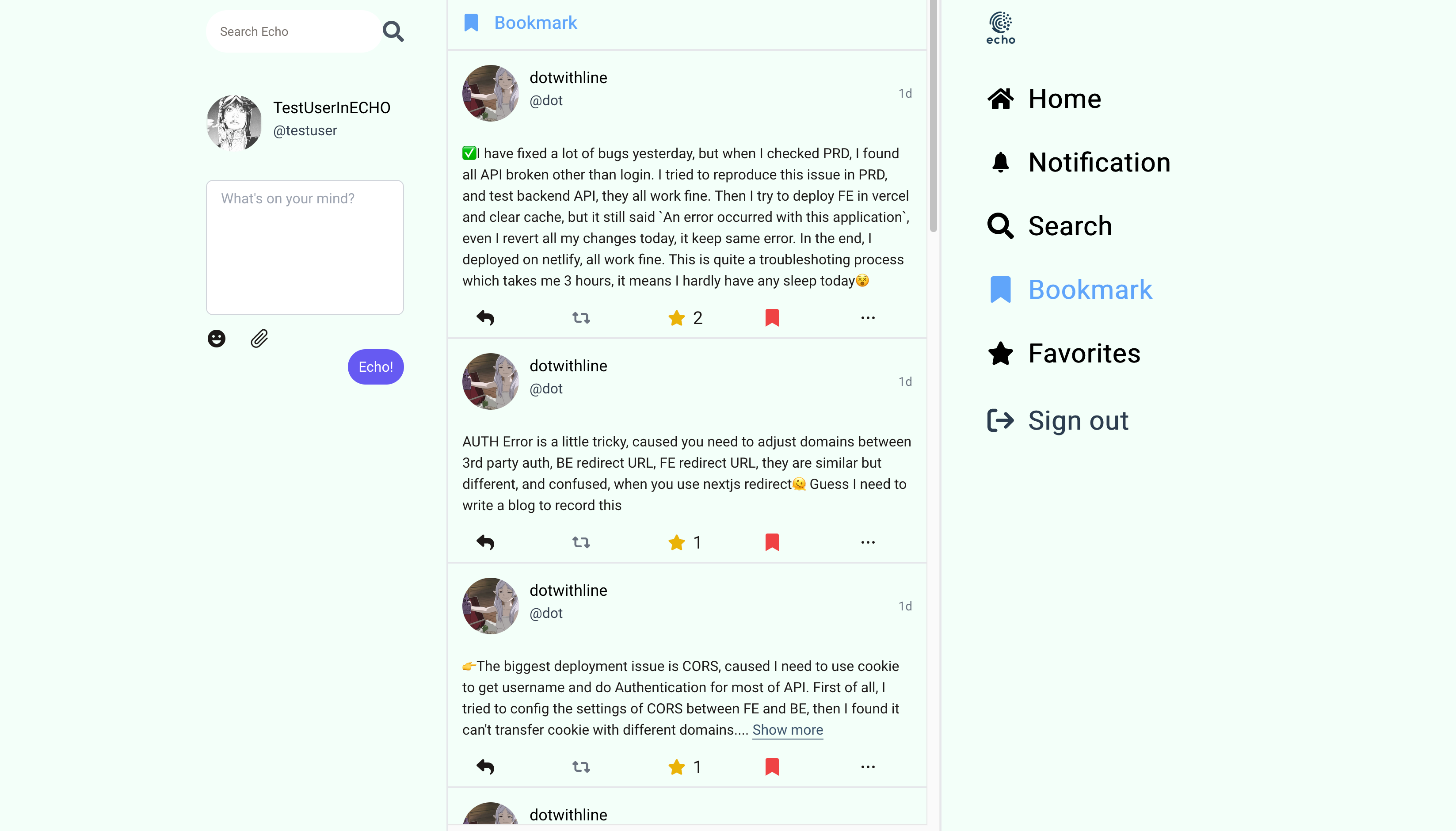
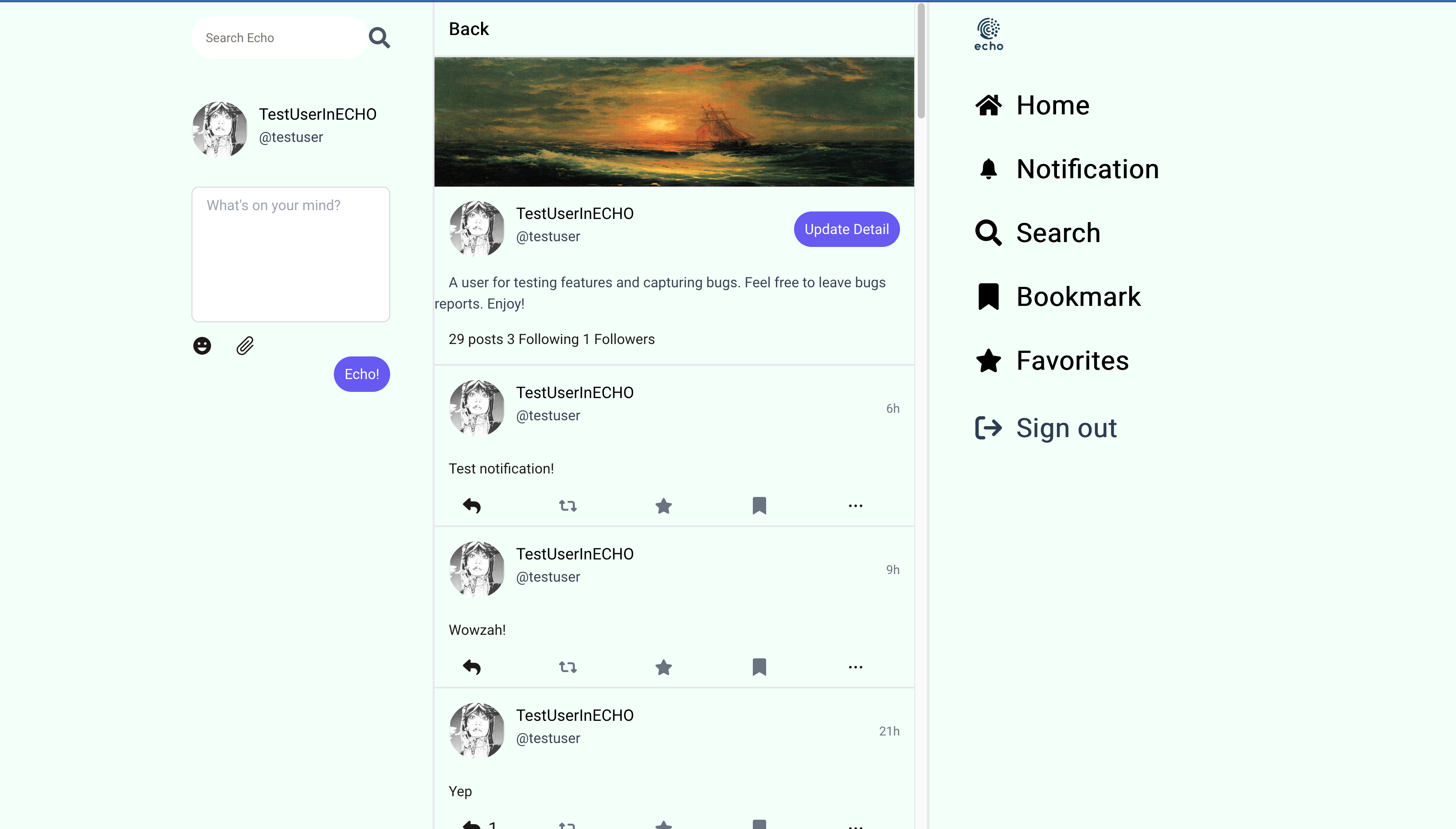
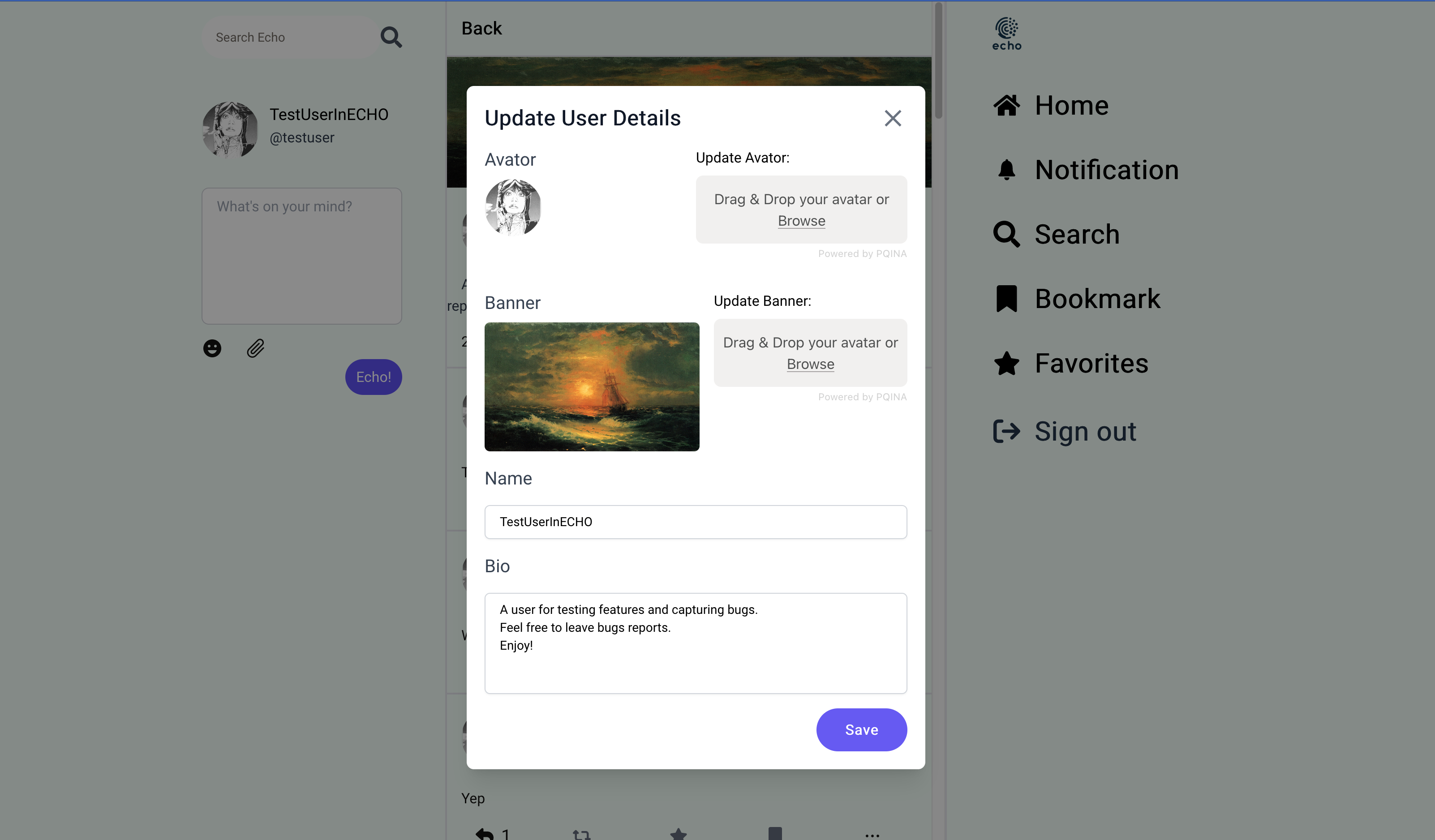
- [Preview](#preview)
- [Features](#features)
- [Getting Started](#getting-started)
- [License](#license)
Welcome to Echo Social Frontend, a Mastodon-like platform that amplifies your voice in the digital realm!
Echo Social is designed to be a social networking platform where users can freely express themselves, connect with others, and create vibrant communities. Inspired by Mastodon, it aims to provide a user-centric experience.
https://github.com/user-attachments/assets/6da25318-0206-4ab4-b19e-b8394457404c








- 📝 Post Feeds: Share your thoughts with text and images.
- 💬 Comments: Engage in discussions through post comments.
- 👤 Profile Setup: Customize your profile to reflect your personality.
- 🔐 JWT Auth: Secure authentication for user accounts.
- 🔍 Search: Find feeds, users, and comments easily.
- 👥 Follow Others: Stay updated with content from people you're interested in.
- 🔖 Bookmark: Save your favorite feeds and comments for later.
- ❤️ Favorites: Mark posts and comments you love.
- 🔔 Notifications: Stay informed about interactions and mentions.
- 📊 Feeds: View personalized content based on your interests and follows.
- 🖼️ Image Sharing: Enhance your posts with images.
To get a local copy up and running follow these simple steps:
1. Clone the repo
```sh
git clone https://github.com/zerone0x/Echo-Frontend.git
```
2. Install bun packages
```sh
bun install
```
3. Start the application
```sh
bun run dev
```
Distributed under the MIT License. See `LICENSE` for more information.