https://github.com/zhaozhentao/InboxLayout
模仿google inbox效果
https://github.com/zhaozhentao/InboxLayout
Last synced: 9 months ago
JSON representation
模仿google inbox效果
- Host: GitHub
- URL: https://github.com/zhaozhentao/InboxLayout
- Owner: zhaozhentao
- License: mit
- Created: 2015-01-27T12:06:47.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2015-03-05T10:03:40.000Z (over 10 years ago)
- Last Synced: 2024-07-31T18:16:19.277Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 8.73 MB
- Stars: 700
- Watchers: 30
- Forks: 148
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - InboxLayout - 仿谷歌下拉返回效果 (手势操作)
- awesome-android-ui - InboxLayout
- fucking-awesome-android-ui - InboxLayout
- -awesome-android-ui - InboxLayout
- awesome-android-ui - InboxLayout
README
# InboxLayout
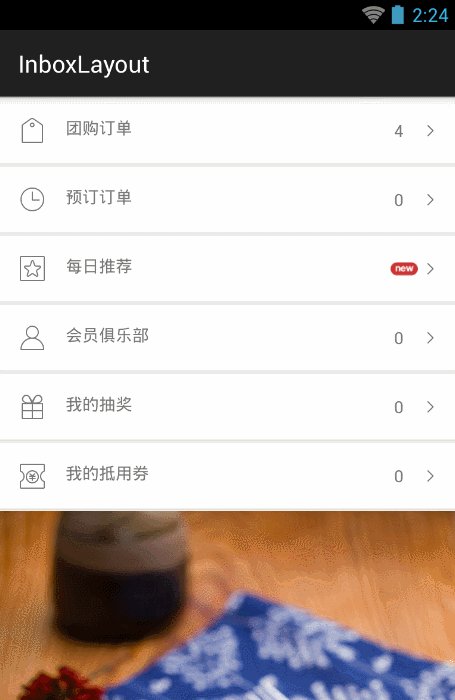
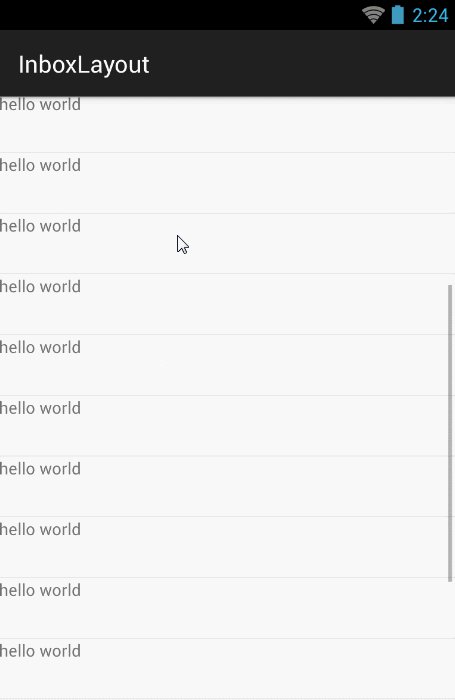
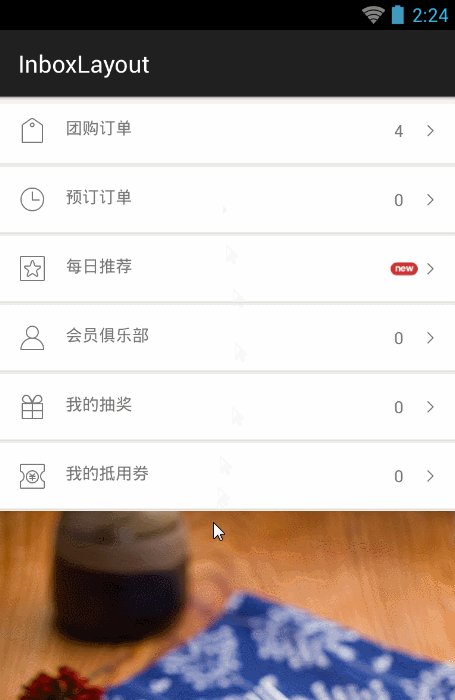
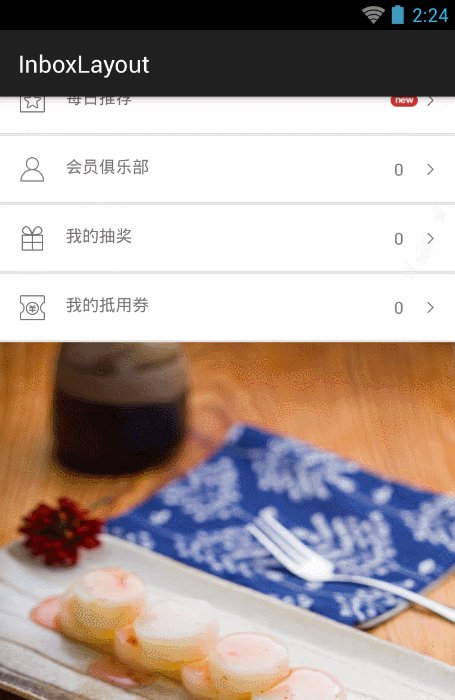
模仿Google Inbox邮箱的上下拉返回效果
让你的app加入真正方便的手势操作
使用InboxLayout前最好来这里看看有没有更新~~~
# ScreenShot


# Usage
###step 1
实现类似的布局, 具体可参考demo
###step 2
final InboxScrollView inboxScrollView = (InboxScrollView)findViewById(R.id.scroll);
inboxLayout = (InboxLayout)findViewById(R.id.inboxlayout);
inboxLayout.seBackgroundScrollView(inboxScrollView); //将inboxScrollView 与 inboxlayout绑定,由inboxlayout带动inboxScrollView滚动
###step 3
final LinearLayout dingdan = (LinearLayout)findViewById(R.id.ding_dan);
dingdan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
inboxLayout.openWithAnim(dingdan);//给inboxLayout传入open时需要隐藏的view
}
});
# Last
InboxLayout目前支持底部为scrollview 顶部为listview和scrollview的情况,适用于大部分场景