https://github.com/zheeeng/react-device-frameset
React device frameset component
https://github.com/zheeeng/react-device-frameset
android device emulator frameset ios mac pc phone react simulator tablet type vite
Last synced: 4 months ago
JSON representation
React device frameset component
- Host: GitHub
- URL: https://github.com/zheeeng/react-device-frameset
- Owner: zheeeng
- License: mit
- Created: 2021-05-29T05:02:22.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-04-04T01:37:55.000Z (over 1 year ago)
- Last Synced: 2024-07-31T22:38:54.423Z (over 1 year ago)
- Topics: android, device, emulator, frameset, ios, mac, pc, phone, react, simulator, tablet, type, vite
- Language: TypeScript
- Homepage: https://react-device-frameset.zheeeng.me
- Size: 1.04 MB
- Stars: 65
- Watchers: 3
- Forks: 9
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-device-frameset - React device frameset component. (Dev Tools / Miscellaneous)
- fucking-awesome-react-components - react-device-frameset - React device frameset component. (Dev Tools / Miscellaneous)
- awesome-react-components - react-device-frameset - React device frameset component. (Dev Tools / Miscellaneous)
- fucking-awesome-vite - react-device-frameset - This is yet another device frameset component for React. (Projects Using Vite.js / Apps/Websites)
- awesome-vite - react-device-frameset - This is yet another device frameset component for React. (Projects Using Vite.js / Apps/Websites)
README
# React Device Frameset
[](https://nodei.co/npm/react-device-frameset/)


[](https://www.npmjs.com/package/react-device-frameset)
This is yet another device frameset component for React.
## [Demo](https://react-device-frameset.zheeeng.me)
## Features
* Powered by pure css device prototype showcase [Marvel Devices.css](http://marvelapp.github.io/devices.css/)
* [](http://typescriptlang.org/) Type Safe and under maintainable
* Sample for reference
* Device Selector

* Device Emulator

## Installation
```bash
yarn add react-device-frameset (or npm/pnpm)
```
## Usage
### Stylesheet importing
`react-device-frameset` supports [conditional exports](https://nodejs.org/api/packages.html#conditional-exports).
If the application bundler supports this feature and above node v12.11.0, you can import the stylesheet through the recommended path `react-device-frameset/styles`, it is largely supported in real developing environments, otherwise, you need to import it from `react-device-frameset/dist/styles`.
### Basic Example
```tsx
import { DeviceFrameset } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
export const App = () => {
return (
Hello world
)
}
```
### Props Signature
DeviceFramesetProps:
```ts (signature)
| { device: 'iPhone X', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 8', color: 'black' | 'silver' | 'gold', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 8 Plus', color: 'black' | 'silver' | 'gold', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 5s', color: 'black' | 'silver' | 'gold', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 5c', color: 'white' | 'red' | 'yellow' | 'green' | 'blue', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 4s', color: 'black' | 'silver', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Galaxy Note 8', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Nexus 5', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Lumia 920', color: 'black' | 'white' | 'yellow' | 'red' | 'blue', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Samsung Galaxy S5', color: 'white' | 'black', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'HTC One', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPad Mini', color: 'black' | 'silver', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'MacBook Pro', width?: number, height?: number, zoom?: number }
```
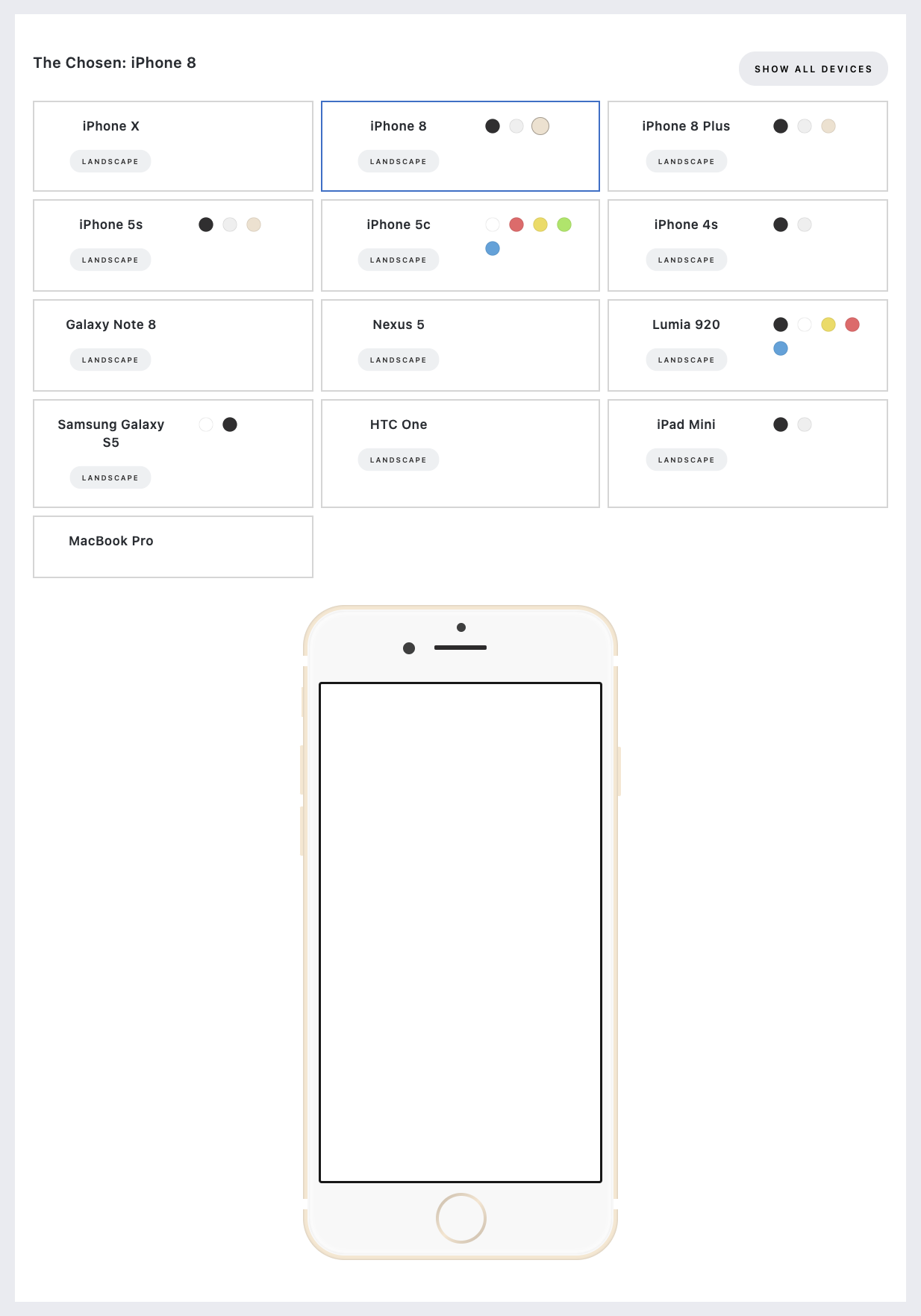
## If you like the frameset selector?
```ts (signature)
type DeviceName = "iPhone X" | "iPhone 8" | "iPhone 8 Plus" | "iPhone 5s" | "iPhone 5c" | "iPhone 4s" | "Galaxy Note 8" | "Nexus 5" | "Lumia 920" | "Samsung Galaxy S5" | "HTC One" | "iPad Mini" | "MacBook Pro"
type DeviceEmulatorProps = {
banDevices?: DeviceName[]
children: (props: DeviceFramesetProps) => React.ReactNode,
value?: DeviceName,
onChange?: (deviceName: DeviceName) => void,
}
```
```tsx
import { DeviceFrameset, DeviceSelector } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
import 'react-device-frameset/styles/device-selector.min.css'
export const App = () => {
return (
{props => }
)
}
```
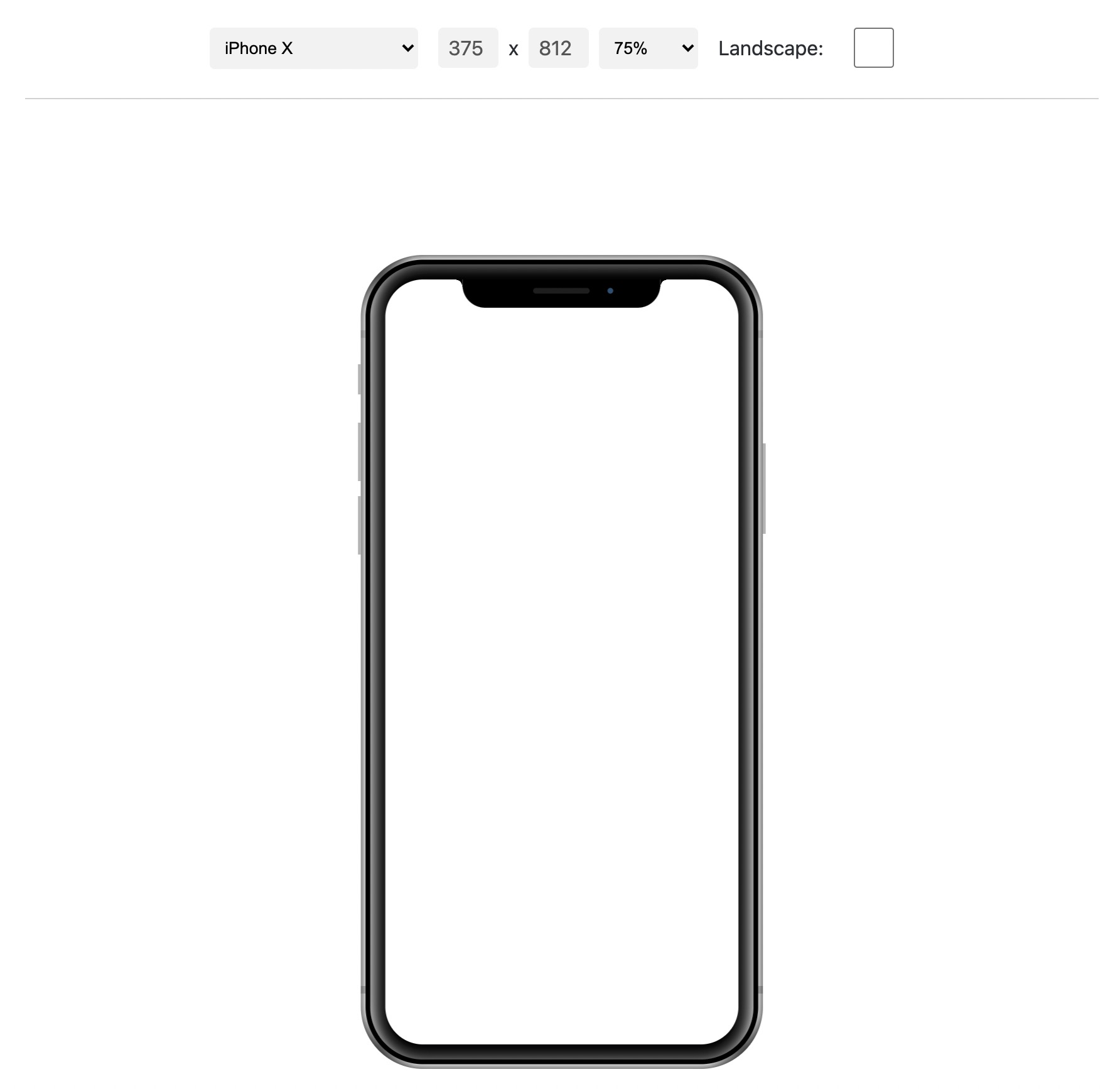
## If you like the frameset emulator?
```ts (signature)
type DeviceName = "iPhone X" | "iPhone 8" | "iPhone 8 Plus" | "iPhone 5s" | "iPhone 5c" | "iPhone 4s" | "Galaxy Note 8" | "Nexus 5" | "Lumia 920" | "Samsung Galaxy S5" | "HTC One" | "iPad Mini" | "MacBook Pro"
type DeviceEmulatorProps = {
banDevices?: DeviceName[]
children: (props: DeviceFramesetProps) => React.ReactNode,
value?: DeviceFramesetProps,
onChange?: (deviceConfig: DeviceFramesetProps) => void,
}
```
```tsx
import { DeviceFrameset, DeviceEmulator } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
import 'react-device-frameset/styles/device-emulator.min.css'
export const App = () => {
return (
{props => }
)
}
```