Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zhengqingya/xiao-xiao-su
基于Spring Boot+Spring Security+JWT+Vue前后端分离的旺旺小小酥 ( 一口一口又香又脆❤~ )
https://github.com/zhengqingya/xiao-xiao-su
docker springboot vue
Last synced: 3 months ago
JSON representation
基于Spring Boot+Spring Security+JWT+Vue前后端分离的旺旺小小酥 ( 一口一口又香又脆❤~ )
- Host: GitHub
- URL: https://github.com/zhengqingya/xiao-xiao-su
- Owner: zhengqingya
- Created: 2019-10-23T10:41:21.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-07-11T02:39:11.000Z (over 1 year ago)
- Last Synced: 2024-08-08T21:20:03.432Z (6 months ago)
- Topics: docker, springboot, vue
- Language: Vue
- Homepage: http://www.zhengqingya.com
- Size: 1.33 MB
- Stars: 310
- Watchers: 9
- Forks: 109
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
> Spring Cloud Alibaba 微服务版本地址:https://gitee.com/zhengqingya/small-tools
### 一、前言
最近整合`Spring Boot`+`Spring Security`+`JWT`+`Vue` 完成了一套前后端分离的基础项目,这里把它开源出来分享给有需要的小伙伴们
功能很简单,单点登录,前后端动态权限配置,前端权限精确到 `按钮` 级别,后端权限精确到 `url` 上,剩下的就是一些关联表的增删改查,例如:用户管理,角色管理,菜单管理,系统日志等...
###### Spring Security入门系列教程:
1. [SpringBoot集成Spring Security入门体验(一)](https://blog.csdn.net/qq_38225558/article/details/101754743)
2. [Spring Security 自定义登录认证(二)](https://blog.csdn.net/qq_38225558/article/details/102542072)
3. [Spring Security 动态url权限控制(三)](https://blog.csdn.net/qq_38225558/article/details/102637637)
4. [Spring Security 整合JWT(四)](https://blog.csdn.net/qq_38225558/article/details/102701741)
###### 项目部署
[docker-compose部署项目到服务器](https://zhengqing.blog.csdn.net/article/details/103068220)
###### 开发环境:
1. JDK 1.8
2. IDEA 2019.2
3. MySQL 5.7
4. Node.js 10.15.3
###### 项目使用技术栈:
前端:Vue + Axios
后端:Spring Boot 、 MyBatis-Plus
权限:Spring Security
.......
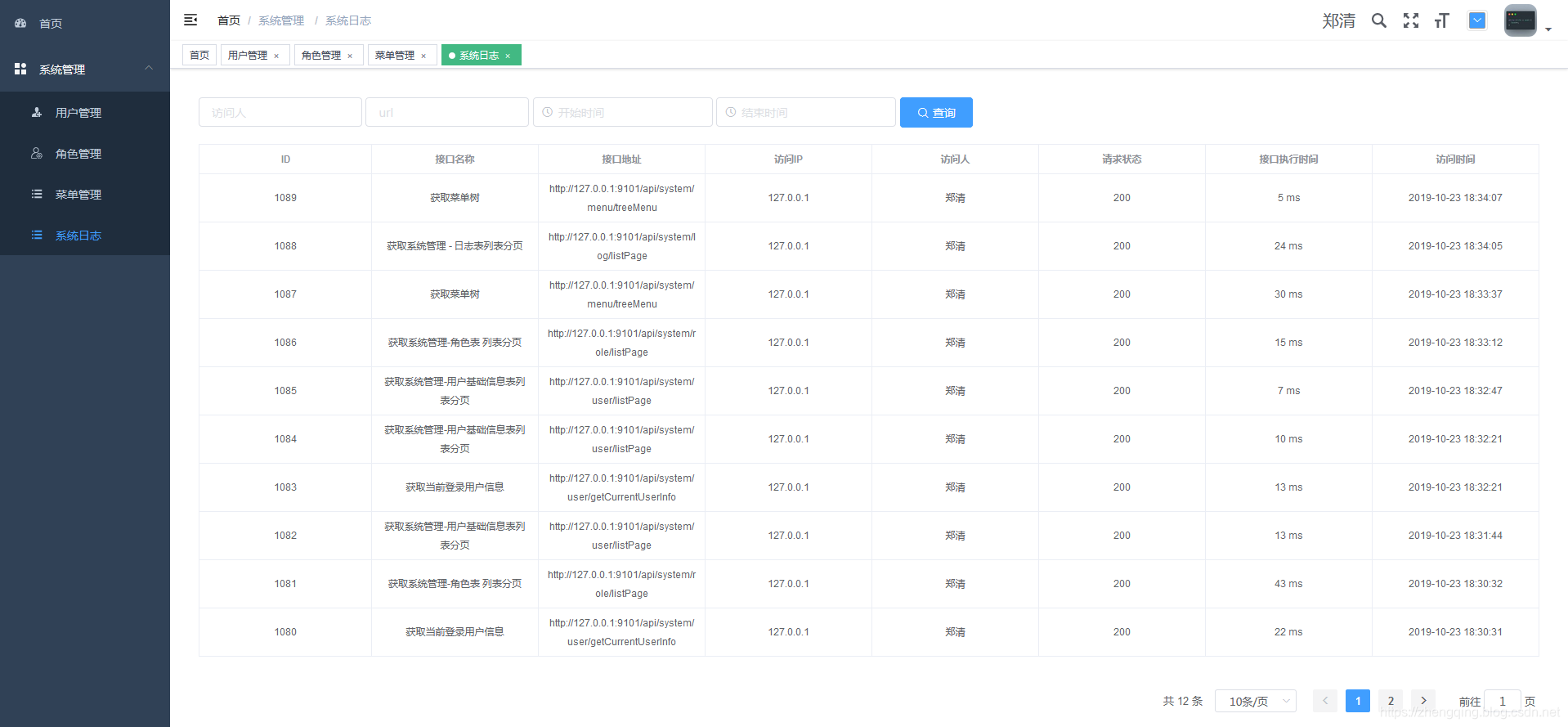
### 二、页面截图
###### 1、登录页面

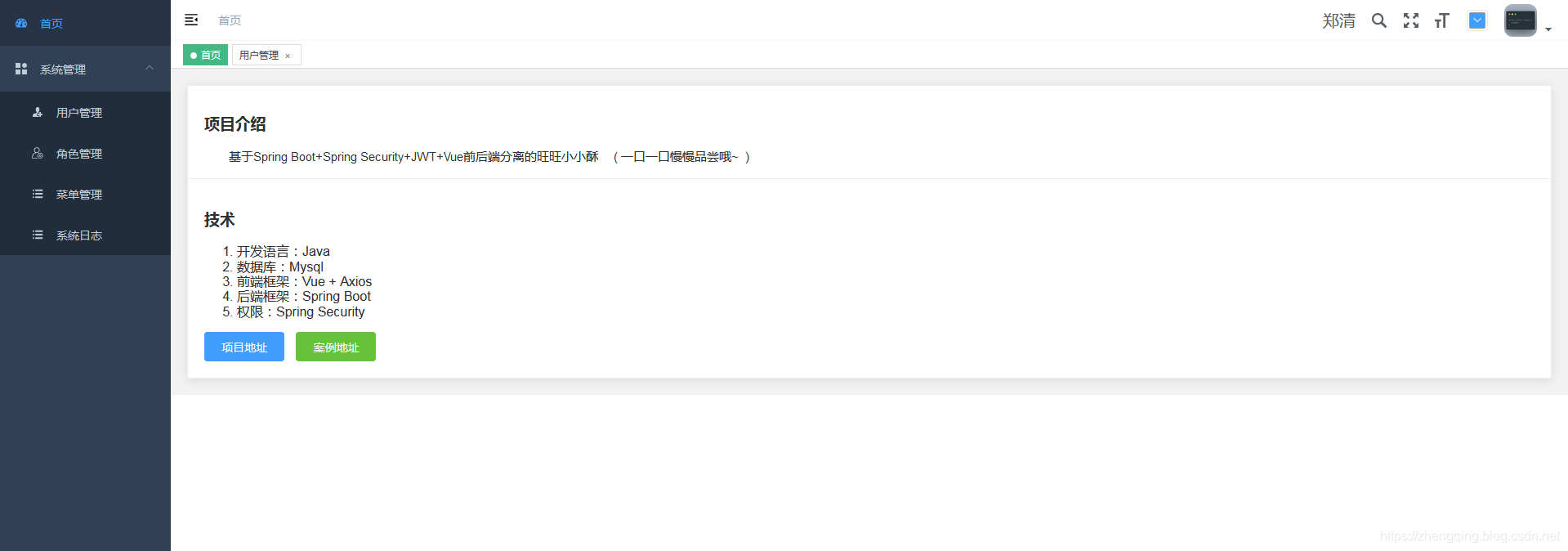
###### 2、首页

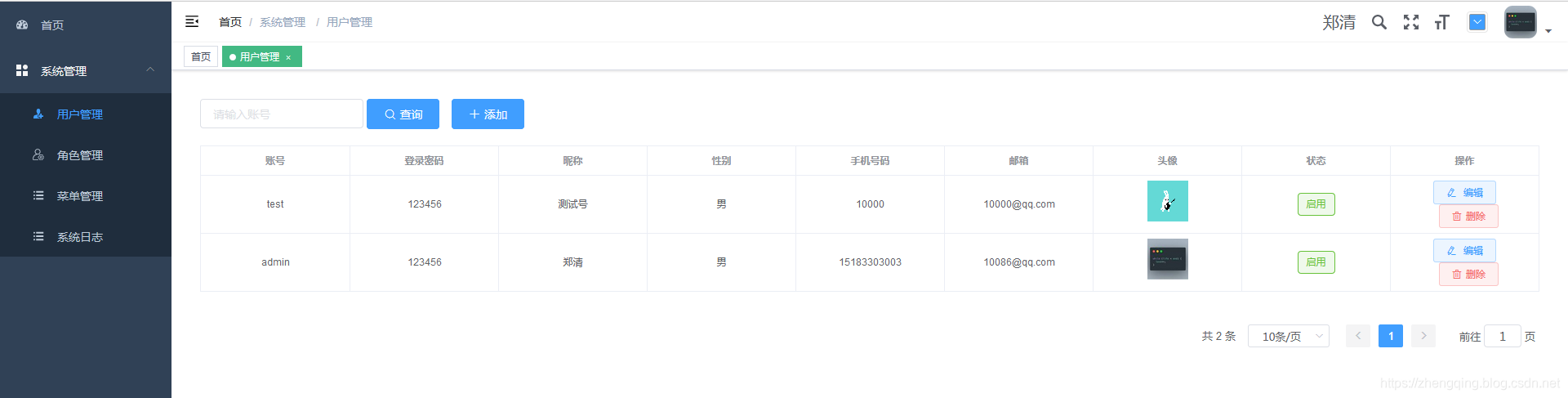
###### 3、用户管理

###### 4、角色管理

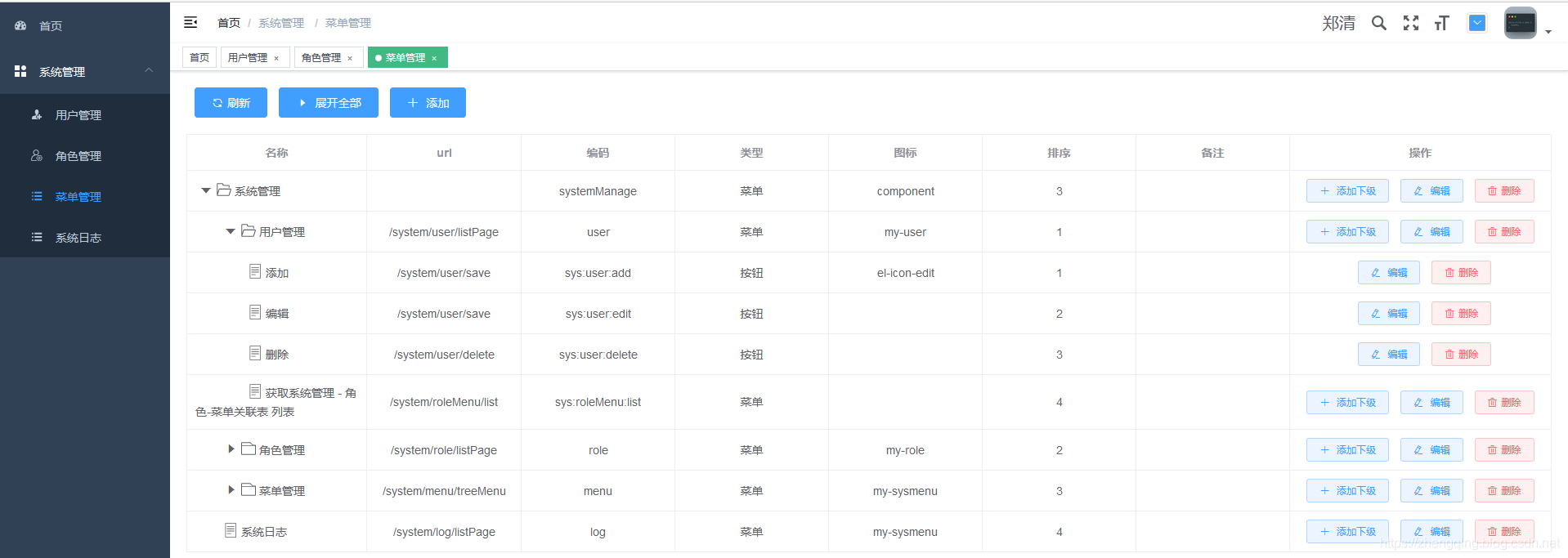
###### 5、菜单管理

###### 6、系统日志

---
### 项目源码
> 觉得还可以的话,请给个❤
###### GitHub地址:[https://github.com/zhengqingya/xiao-xiao-su](https://github.com/zhengqingya/xiao-xiao-su)
###### 码云地址:[https://gitee.com/zhengqingya/xiao-xiao-su](https://gitee.com/zhengqingya/xiao-xiao-su)